jQuery 点击input框标题收起
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap4.5.min.css" />
<style type="text/css">
.box2 {
position: relative;
width: 300px;
border: 1px solid #ccc;
} .box2 .label {
position: absolute;
left: 20px;
top: 11px;
transition: all 0.3s;
} .box2 .inputs {
padding: 12px 0 12px 80px;
border: none;
/*border-bottom: 1px solid #9E9E9E;*/
width: 100%;
} :focus {
outline: -webkit-focus-ring-color auto 0px;
outline-color: -webkit-focus-ring-color;
outline-style: auto;
outline-width: 0px;
} .box2 .label.label12 {
position: absolute;
left: 5px;
top: 0px;
font-size: 12px;
} .box2 .ins {
padding: 19px 10px 5px !important;
}
/*下拉选*/ .selectes {
position: relative;
width: 500px;
height: 50px;
border: 1px solid #ccc;
padding: 17px 35px 5px 10px;
cursor: pointer;
/*background-color: aliceblue;*/
} .selectTitle {
position: absolute;
font-size: 12px;
left: 5px;
top: 0px;
} .imgs {
width: 20px;
position: absolute;
right: 7px;
top: 15px;
transition: all .6s;
transform: rotate(180deg);
} .imgs2 {
transform: rotate(0deg);
} .option-con>img {
/*width: 60px;*/
height: 18px;
vertical-align: middle;
} .list-option {
border: 1px solid #ccc;
width: 500px;
height: 200px;
overflow: auto;
display: none;
} .list-option ul,
li {
list-style: none;
} .list-option li:hover {
background-color: #dcdcdc;
cursor: pointer;
}
</style>
</head> <body>
<div class="box2 m-5">
<span for="" class="label">姓名</span>
<input type="" class="inputs mochu" name="name2" id="name2" value="" placeholder=""/>
</div> <div class="box2 m-5">
<span for="" class="label">年龄</span>
<input type="" class="inputs mochu" name="name2" id="name2" value="" placeholder=""/>
</div> <div class="selectes mx-5 mt-5" onclick="selects(this)">
<span for="" class="selectTitle text-black-50">物流</span>
<div class="selCon">
<div class="option-con h-100 d-flex justify-content-start align-items-center">
<span class="px-3" name="name2" id="name2" value="">Please choose</span>
</div>
</div>
<img class="imgs" src="img/arrows.png" />
</div>
<div class="mx-5 list-option">
<ul class="p-2 mb-0"></ul>
</div> <script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
//取获焦点
focuss(); var datas = [{
id: "1",
logistics: "img/mts.jpg",
other: "Hub Brand",
price: "929+"
}, {
id: "2",
logistics: "img/new-ems.jpg",
other: "Spoke Head",
price: "289+"
}, {
id: "3",
logistics: "img/new-tpd.jpg",
other: "Brake System",
price: "869+"
}, {
id: "4",
logistics: "img/fedex.jpg",
other: "Flyweight",
price: "889+"
}, {
id: "5",
logistics: "img/new-ems.jpg",
other: "Center Channel Hole",
price: "909+"
}, {
id: "6",
logistics: "img/mts.jpg",
other: "Rim Warranty",
price: "239+"
}, {
id: "7",
logistics: "img/fedex.jpg",
other: "Standard",
price: "791+"
}, {
id: "8",
logistics: "img/imgList/vehicle1.jpg",
other: "Matte Mango",
price: "1791+"
}, {
id: "9",
logistics: "img/imgList/vehicle2.jpg",
other: "Turquoise",
price: "191+"
}, {
id: "11",
logistics: "img/imgList/vehicle3.jpg",
other: "straight pull",
price: "330+"
}, {
id: "12",
logistics: "img/imgList/vehicle4.jpg",
other: "J-bend",
price: "210+"
}, {
id: "13",
logistics: "img/imgList/vehicle5.jpg",
other: "Center lock",
price: "214+"
}, {
id: "14",
logistics: "img/imgList/vehicle6.jpg",
other: "Industry Nine Hydra",
price: "130+"
}, {
id: "15",
logistics: "img/imgList/vehicle7.jpg",
other: "Chris King ISO AB / ISO B",
price: "1110+"
}, {
id: "16",
logistics: "img/imgList/vehicle8.jpg",
other: "Hope Pro 4",
price: "118+"
}
]
$.each(datas, function(index, item) {
// console.log(item.logistics);
var html = `<li>
<div class="option-con py-1 d-flex justify-content-start align-items-center">
<img class="" src="${item.logistics}" />
<span class="px-3" name="name2" id="name2" value="">${item.other}</span>
<span class="text-black-50" name="name2" id="name2" value="">USD: <span>${item.price}</span></span>
</div>
</li>`;
$(".list-option>ul").append(html);
}) lis();
})
//失去焦点
blurs(); //失去焦点
function blurs() {
$('.inputs').blur(function() {
$(this).prev(".label").removeClass("label12");
$(this).removeClass("ins");
$(this).css('border-color', '#9E9E9E');
});
} //获取焦点
function focuss() {
$('.inputs').focus(function() {
$(this).bind('input propertychange', function() {
if($(this).val().length > 0) {
$(this).css('border-color', 'blue');
$(this).unbind("blur");
} else {
blurs();
$(this).css('border-color', 'red');
}
})
$(this).prev(".label").addClass("label12");
$(this).addClass("ins"); });
} //下拉选
function selects(that) {
//方案一:
//$(".list-option").slideToggle(); //方案二:
if($(".list-option").is(":hidden")){
$(".list-option").slideDown(200);
$(that).find(".imgs").addClass("imgs2");
}else{
$(".list-option").slideUp(200);
$(that).find(".imgs").removeClass("imgs2");
}
} //下拉选内容
function lis() {
$(".list-option>ul").on("click","li",function() {
var selEl = $(this).children().clone();
$(".selCon").html(selEl);
$(".list-option").slideUp(200);
$(".imgs").removeClass("imgs2");
console.log($(this).children().text().replace(/\s*/g, ""));
})
}
</script>
</body> </html>
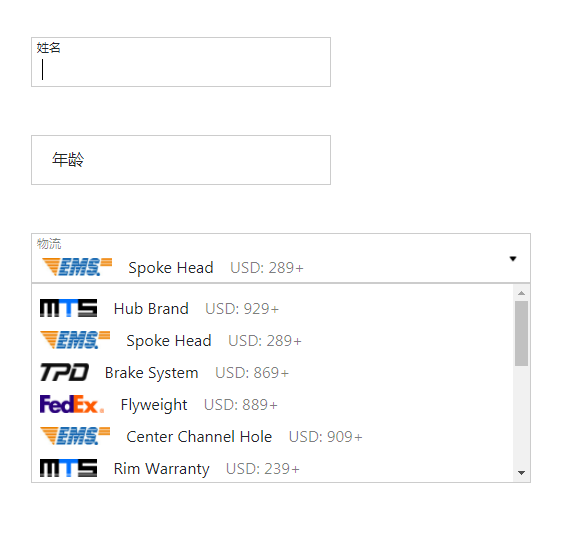
效果预览:

jQuery 点击input框标题收起的更多相关文章
- jquery点击复选框触发事件给input赋值
体验效果:http://keleyi.com/keleyi/phtml/jqtexiao/31.htm 代码如下: <!DOCTYPE html> <html xmlns=" ...
- jquery 点击查看,收起特效
<div class="all"> <p><a href="javascript:;" id="onvk"&g ...
- JQUERY实现点击INPUT使光标移动到最后或指定位置
下面本文章给大家简单介绍一下JQUERY实现点击INPUT使光标移动到最后或指定位置例子,希望对各位有帮助,你要知道面对一个 处女座的 需求者, focus()是远远不够的,比如说“我点进去的时候光标 ...
- JQuery 当点击input后,单选多选的选中状态
1.当点击input元素,此元素的选中checked的值 = 此元素此时表现的选中与否的状态. eg:input元素开始是未选中,点击后表现的是选中状态,此元素的checked为true(和此元素开始 ...
- 解决默写浏览器中点击input输入框时,placeholder的值不消失的方法
html中,placeholder作为input的一个属性,起到了在输入框中占位并提示的作用. 但是有一些浏览器,如chrome,当鼠标点击输入框时,placeholder的值不消失,只有输入数据才消 ...
- html5点击input没有出现光标完美解决方案
html5点击input没有出现光标完美解决方案 <pre> <input type="text" placeholder="输入姓名" cl ...
- 一个实例 ---灵活使用jquery选择器实现input一个key,多个value 。 用ajax传递对象到后台控制器
标题可能不是很清晰,我们看实例: 简单来说就是需要实现sku的功能...一件商品可以有多个属性, 一个属性可以有多个值 . 最后以json格式存到数据库 难点一: 如何实现input输入框的弹性使用 ...
- 关于点击input框唤醒键盘导致input被遮盖的问题
关于点击input框唤醒键盘导致input被遮盖的问题 这个问题相信大家在实际开发过程当中都有遇见,我自己也遇见过很多次.之前在百度上看见大多数的方法利用的都是键盘唤醒了之后,页面的实际高度会发生变化 ...
- 点击input时,里面默认字体消失显示
点击input时,点击input里面默认字体消失显示: <input type="" name="" id="" value=&quo ...
随机推荐
- 实用干货!Java开发企业级权限管理系统视频教程
全程手把手带你运用Java技术栈,打造一套基于最流行的RBAC拓展模型的,分布式的,有界面的,高灵活性,高拓展性的企业级权限管理系统.学完本课程你将可以轻松应对绝大多数企业开发中与权限管理及后台系统相 ...
- SonarQube学习(一)- 使用Docker安装SonarQube(亲测可用)
一.前言 不得不吐槽下,现在的博客写的真太扯淡了,就网上写的使用docker安装SonarQube而言,搜到十篇文章,最少9篇照着操作配置都不可用,卡在SonarQube无法启动.自然,我也是被折磨的 ...
- java 反射给字段重新赋值
1.获取实体的所有字段,遍历 2.获取字段类型 3.调用字段的get方法,判断字段值是否为空 4.如果字段值为空,调用字段的set方法,为字段赋值 Field[] field = model.getC ...
- [leetcode]108. Convert Sorted Array to Binary Search Tree构建二叉搜索树
构建二叉搜索树 /* 利用二叉搜索树的特点:根节点是中间的数 每次找到中间数,左右子树递归子数组 */ public TreeNode sortedArrayToBST(int[] nums) { r ...
- maven 父子项目 pom
父项目 <!--项目 id--> <artifactId>expressway-cloud-travel</artifactId> <!-- 子模块--> ...
- Linux内核源码分析之setup_arch (三)
1. 前言 在 Linux内核源码分析之setup_arch (二) 中介绍了当前启动阶段的内存分配函数memblock_alloc,该内存分配函数在本篇将要介绍paging_init中用于页表和内存 ...
- 多线程并行_countDown
/** * 首次启动加载数据至缓存 */ public class ApplicationStartTask { private static Logger logger = LoggerFactor ...
- 关于try catch块执行流程
代码: package test; public class FinallyTest { public static void main(String[] args) { try { // proce ...
- JavaScript--总结二(流程控制+调试)
表达式和语句 表达式------ 一个表达式可以产生一个值,有可能式运算,函数调用,有可能是字面量.表达式可以放在任何需要值的地方 语句----- 语句可以理解为一个行为,循环语句和判断语句就是典型的 ...
- git merge了错误分支,如何优雅的回退到merge前的状态?
git merge了错误分支,如何优雅的回退到merge前的状态? 没push的话 git reset --hard (a分支5点那个时候commit之后的sha1) 然后重新 git merge
