Recoil 默认值及数据级联的使用
Recoil 中默认值及数据间的依赖通过 Atom 可方便地设置数据的默认值, const fontSizeState = atom({
而 Selector 可方便地设置数据的级联依赖关系,即,另一个数据可从现有数据进行派生。 const fontSizeLabelState = selector({
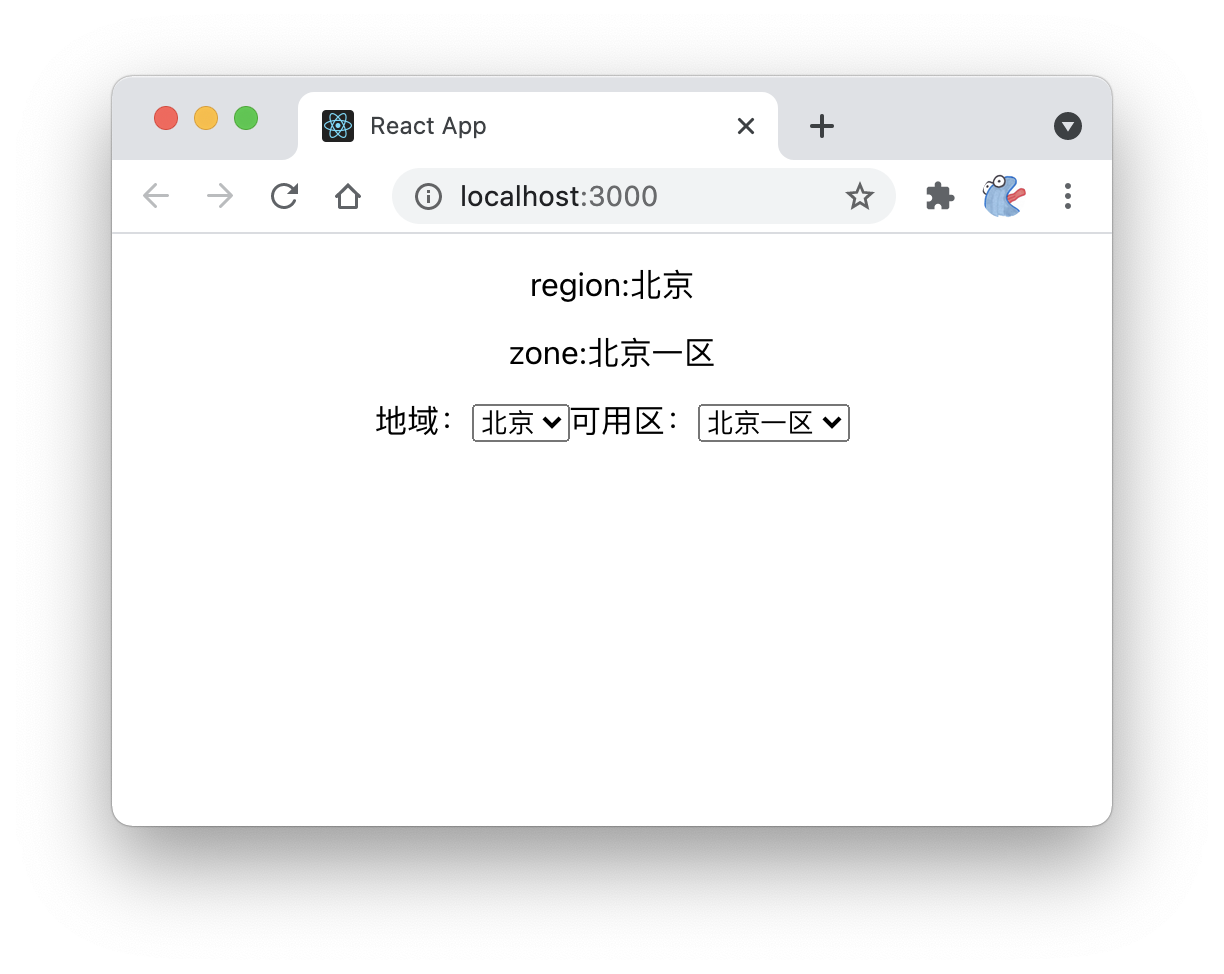
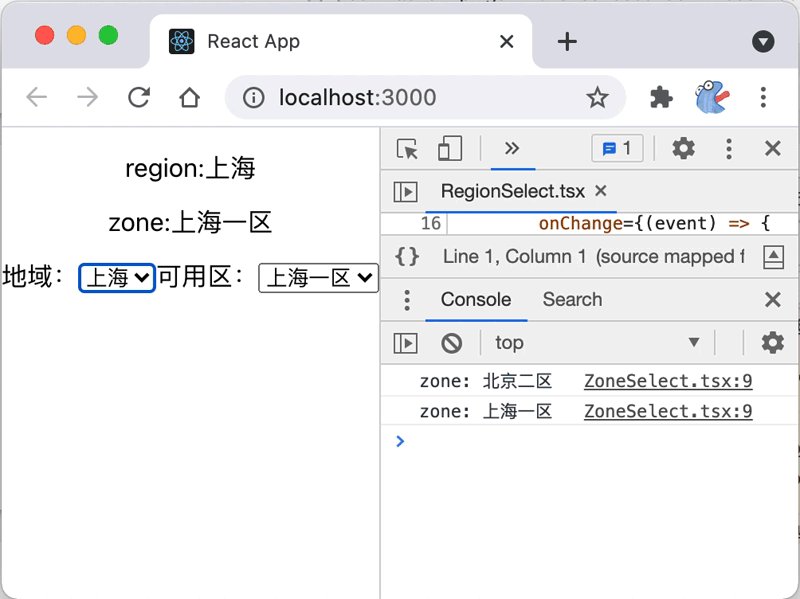
结合这两个特点,在实现数据间存在联动的表单时,非常方便。 一个实际的例子考察这样的场景,购买云资源时,会先选择地域,根据所选地域再选择该地域下的可用区。 这里就存在设置默认值的问题,未选择时自动选中默认地域及对应地域下的默认可用区,也涉及数据间的级联依赖,可选的可用区要根据地域而变化。 呈现的效果如下:  地域及可用区的选择 实现地域及可用区的选择下面就通过 Recoil 来实现上述地域及可用区的选择逻辑。 创建示例项目$ yarn create react-app recoil-nest-select --template typescript 添加并使用 Recoil安装依赖: $ yarn add recoil 使用 Recoil, 首先将应用包裹在 index.tsx import { RecoilRoot } from "recoil";
ReactDOM.render(
添加 appState.ts interface IZone {
添加假数据根据上面定义的类型,添加假数据: mock.ts export const mockRegionData = [ 添加状态数据添加地域及可用区状态数据,先看地域数据,该数据用来生成地域的下拉框。真实情况下,该数据来自异步请求,这里通过 Promise 模拟异步数据。 appState.ts import { atom, selector } from "recoil";
添加一个状态用于保存当前选中的地域: appState.ts export const regionState = atom({
这里通过使用 atom 并指定默认值为地域第一个数据,达到下拉框默认选中第一个的目的。 添加地域选择组件添加地域选择组件,使用上面创建的地域数据。 RegionSelect.tsx import React from "react"; 至此地域部分完成,可用区同理,只不过可用区的拉下数据依赖于当前选中的地域。 添加可用区状态数据及下拉组件appState.tsx export const zonesState = selector({
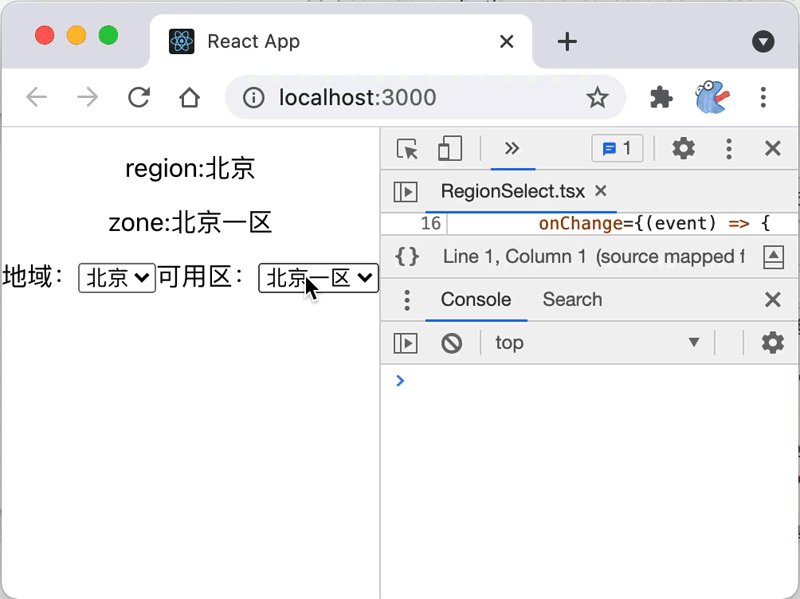
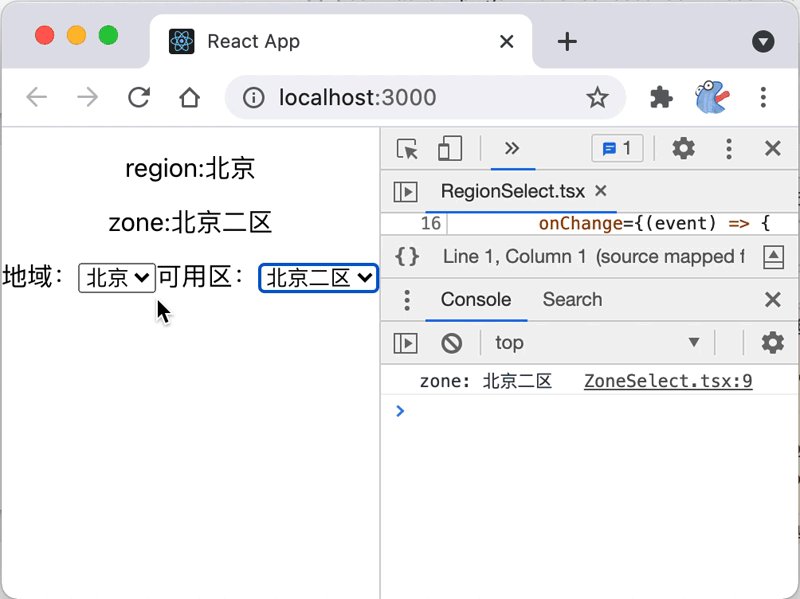
可选择的可用区依赖于当前选中的地域,通过 可用区的默认值也是拿到当前可选的所有地域,然后取第一个, ZoneSelect.tsx import React from "react"; 展示当前地域及可用区将前面两个下拉框展示出来,同时展示当前地域及可用区。 App.tsx import React from "react"; 至此完成了整个程序的实现。 最终效果来看看效果:
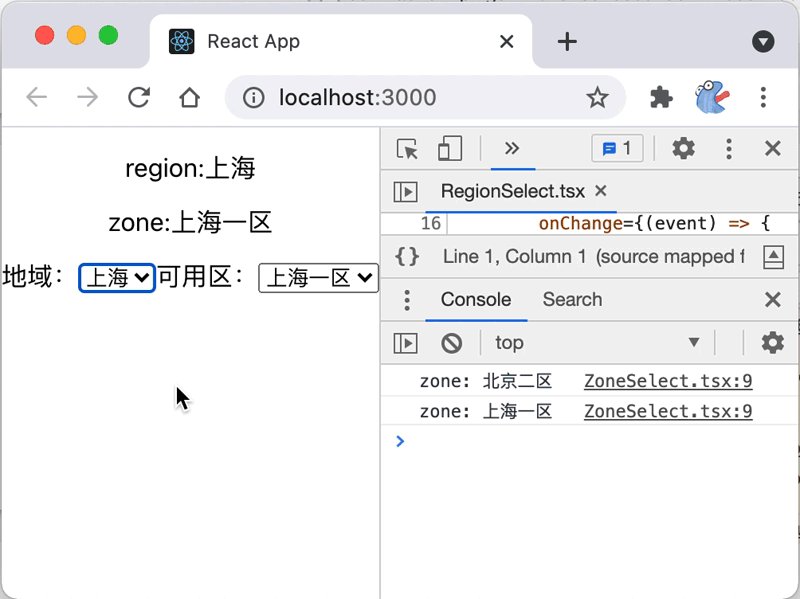
地域及可用区联动效果 带默认值的状态未自动更新的问题上面的实现乍一看实现了功能,但进行可用区的选择之后问题便会暴露。
可用区未联动的问题 可以看到可用区更新后,再切换地域,虽然下拉框中可选的可用区更新了,但实际上当前可用区的值停留在了上一次选中的值,并没有与地域联动。如果不是把可用区展示出来,不容易发现这里的问题,具有一定迷惑性。 看看可用区下拉值 export const zonesState = selector({
因为可用区是从当前选中的地域数据 再看看当前选中的可用区 export const zoneState = atom({
它通过 当切换地域时, 当我们手动进行了可用区选择时,在可用区下拉组件中, <select
手动添加依赖直接的修复方式可以在可用区组件中监听地域的变化,当地域变化后,设置一次可用区。 export function ZoneSelect() {
能达到目的,但通过打印出来的可用区值来看,当地域切换后,可用区的值更新并不及时,首先会打印出一个错误的值,待
通过 `useEffect` 方式来修正,可用区更新会滞后
|
|
The text was updated successfully, but these errors were encountered: |
Recoil 默认值及数据级联的使用的更多相关文章
- Recoil 中默认值的正确处理
继续使用 Recoil 默认值及数据级联的使用 的地域可用区级联的例子. 地域变更后可用区随之联动,两个下拉框皆默认选中第一个可选项. 从 URL 获取默认值 考虑这种情况,当 URL 中带了 que ...
- mysql 插入默认值的问题 sql-mode
刚好碰到如果不给默认值mysql数据就插入不成功的问题,后来百度了很多,试了下结果 把my.ini里面的[mysqld]的sql-mode 换成下面的一行,如果没有则添加 sql-mode=&quo ...
- 关于daterangepicker取消默认值的设置
1.项目中用到了daterangepicker这个插件,需求要求不能有默认值. 2.查资料得知,可以修改插件内的属性 autoUpdateInput值来实现这个效果. 顾虑有二: 1.修改插件内容,导 ...
- 使用protobuf-java-format包 JsonFormat转Json部分默认值字段消失问题
使用protobuf-java-format包 JsonFormat转Json部分默认值字段消失问题 1.产生的bug XXXXXXXXRequest.Builder request = XXXXXX ...
- element 的 Cascader 级联选择器设定默认值
Cascader 级联选择器 发现在很多的CRM管理系统里面,都有不少页面是用到这种级联选择器的,确实,功能很实用, 不过要设置默认值则应该让不少人头痛,因为你选择的时候 @change 事件的参数就 ...
- SQL Server2000导出数据时包含主键、字段默认值、描述等信息
时经常用SQL Server2000自带的导出数据向导将数据从一台数据库服务器导出到另一台数据库服务器: 结果数据导出了,但表的主键.字段默认值.描述等信息却未能导出,一直没想出什么方法,今天又尝试了 ...
- easyui的combobox将得到的数据设定为下拉框默认值和复选框设定默认值
通过easyui做了一个表,表里是从数据库拿到的数据. 现在双击某一行,通过点击行的id取到这一行的所有数据,现在需要修改这些得到的数据, 其中部分数据是<select>这个选择的, 问题 ...
- hibernate 插入数据时让数据库默认值生效
用hibernate做数据库插入操作时,在数据库端已经设置了对应列的默认值,但插入的数据一直为null.查找资料发现,原来是hibernate的配置项在作怪. Hibernate允许我们在映射文件里控 ...
- EF Core中,通过实体类向SQL Server数据库表中插入数据后,实体对象是如何得到数据库表中的默认值的
我们使用EF Core的实体类向SQL Server数据库表中插入数据后,如果数据库表中有自增列或默认值列,那么EF Core的实体对象也会返回插入到数据库表中的默认值. 下面我们通过例子来展示,EF ...
随机推荐
- taro error
taro error index.json 中没有申明 "component: true" 或其他异常 https://blog.csdn.net/qq_35629609/arti ...
- 基于NGK发行的稳定币USDN如何撼动市场?
近日,基于NGK发行的稳定币USDN在各大社区的热度越来越高,很多人都说USDN将会撼动市场,那么USDN究竟有怎样的优势,能引起这么大的轰动呢?今天我们就一起来分析一下USDN. USDN是基于公链 ...
- dategrip的使用技巧
原文链接:https://blog.csdn.net/weixin_44421461/article/details/109541903 数据表复制,可以直接用sql语句 1.复制表结构及数据到新表 ...
- postman工具的用法
1.postman发送json字符串的方法 1)设置header Content-Type application/json 2)指定发送类型和json数据
- Linux系统管理--part(1)
Linux系统管理--part(1) Linux系统安装完毕,需要对Linux系统进行管理和维护,让Linux服务器能够真正英语于企业中 Linux运维的三个步骤安装.调试.启动 通过本篇文章,将学习 ...
- Python中的sklearn--KFold与StratifiedKFold
KFold划分数据集的原理:根据n_split直接进行划分 StratifiedKFold划分数据集的原理:划分后的训练集和验证集中类别分布尽量和原数据集一样 #导入相关packages from s ...
- Java基本概念:异常
一.简介 描述: 异常(Exception)指不期而至的各种状况,异常发生的原因有很多,通常包含以下几大类: 用户输入了非法数据. 要打开的文件不存在. 网络通信时连接中断,或者JVM内存溢出. 异常 ...
- 基于docker搭建DNSmasq
一.概述 DNSmasq是一个小巧且方便地用于配置DNS和DHCP的工具,适用于小型网络,它提供了DNS功能和可选择的DHCP功能.它服务那些只在本地适用的域名,这些域名是不会在全球的DNS服务器中出 ...
- EFCodeFirst Migrations数据库迁移
EFCodeFirst Migrations数据库迁移 数据库迁移 1.生成数据库 修改类文件PortalContext.cs的静态构造函数,取消当数据库模型发生改变时删除当前数据库重建新数据库的设置 ...
- 后端程序员之路 30、webapi测试工具的一点想法
有了webapi,对应的,也就要有各种语言的sdk,有时候,还要有一个好用的api测试工具.sdk和api测试工具在功能上有一些异同,有时候测试工具会直接基于sdk来制作. 它们通常包含: 1.htt ...