vue安装教程
Vue.js 安装教程
安装node.js
https://nodejs.org/zh-cn/download/
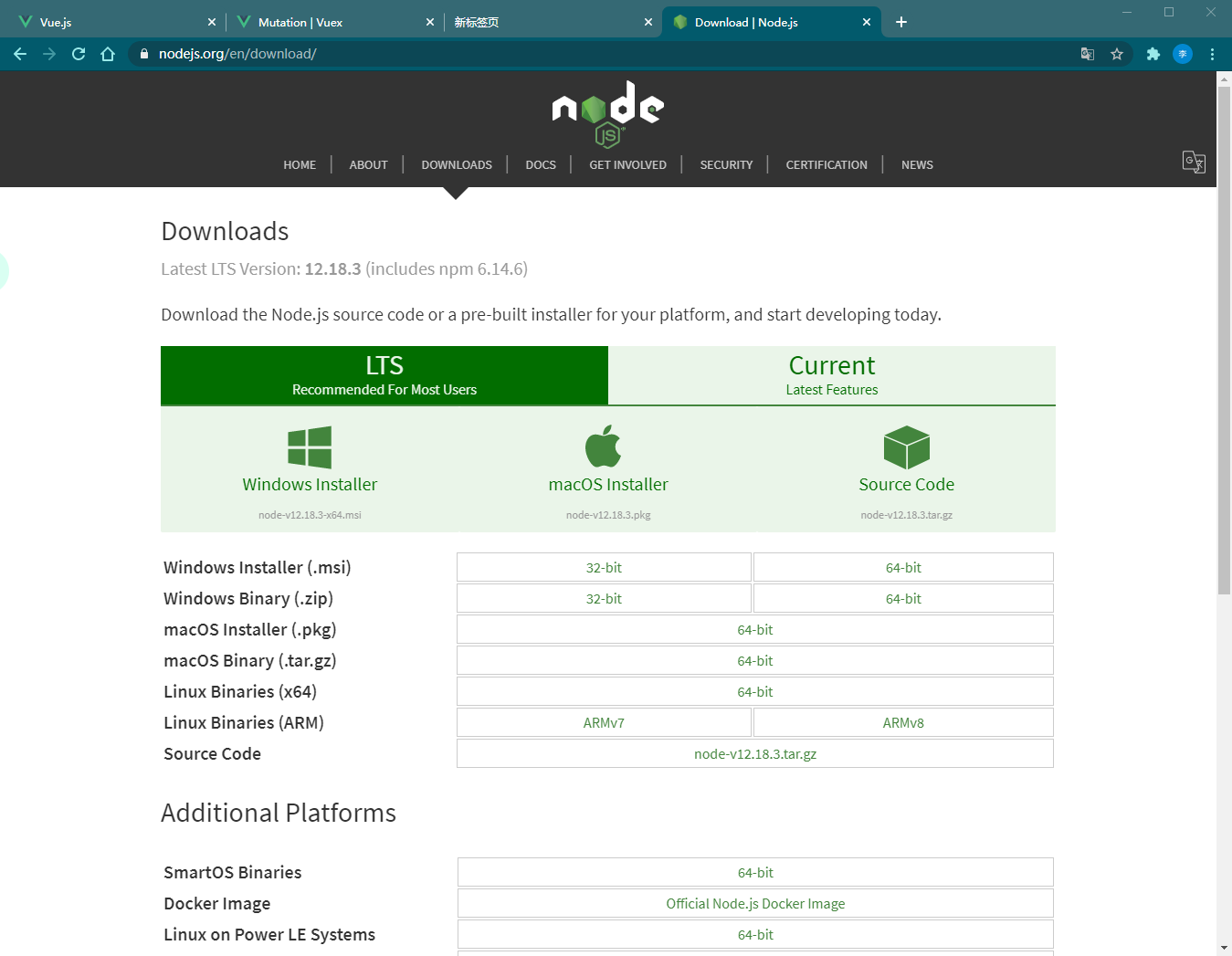
选择一个适合自己电脑的版本下载


下载成功, 直接安装, 全部点击下一步
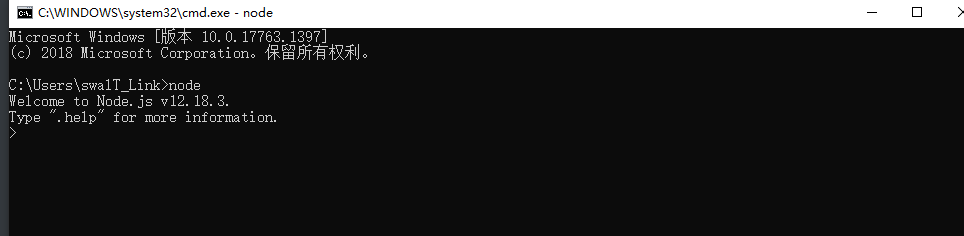
然后输入 黑窗口输入 node 出现以下界面成功

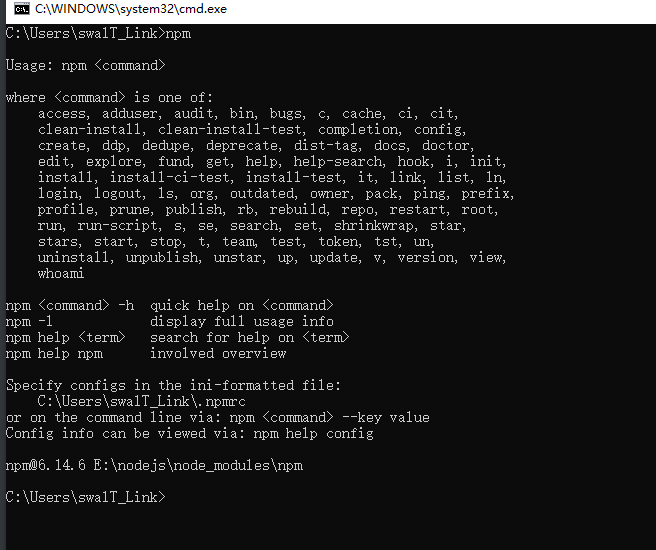
黑窗口输入 npm 出现下图成功

安装vue
切换淘宝源
华为源 百度源 ... 都可以, 根据自己喜好
从外网下载特别慢 ,所以切换成国内的镜像
- #直接命令行的设置
$ npm config set registry https://registry.npm.taobao.org
#检测是否安装成功
$ npm config get registry
NPM 安装vue
黑窗口
- # 最新稳定版
$ npm install vue
CDN 引入
html 内引入
- <!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
脚手架安装
Vue CLi 命令行工具
黑窗口
安装
-
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建一个项目:
- #手动命令行创建
vue create my-project
# OR GUI界面创建 对新手非常友好
vue ui
#创建项目的时候不要添加 代码规范检查工具 esLine 不然会头疼
如果读了这个教程还是没安装成功
那就去找已经安装成功的同学帮你一下
Vue.js 教程地址:
Vue.js 中文网:
https://cn.vuejs.org/v2/guide/
vue安装教程的更多相关文章
- [Vue安装教程]十分钟学会vue 安装
Vue的安装主要有一下几个步骤: 1.安装npm淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2.安装脚手架工 ...
- 2.vue 安装教程
安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了(傻瓜式安装). 安装完成之后,打开命令行工具,输入 node -v,如下图,如果 ...
- vue安装教程总结
转载:https://blog.csdn.net/sunny1660/article/details/78326548 简介: vue.js是一套构建用户界面的渐进式框架.比较简洁,用于解 ...
- vue 安装教程(自己安装过程及遇到的一些坑)
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- Vue 安装教程
1.下载node.js https://nodejs.org/en/ 2.检查环境变量: npm init (初始化项目) npm i webpack vue vue-loader 安装依赖: npm ...
- nodeJs+vue安装教程详解 相信
相信很多朋友都在装node服务和安装vue的时候会遇到一些问题,下面为大家详细介绍node服务的安装以及vue的安装: 1.nodeJs官网下载版本(根据自己电脑的配置进行相应下载即可):默认安装路径 ...
- VUE 入门教程
http://www.runoob.com/w3cnote/vue-js-quickstart.html VUE安装教程 https://segmentfault.com/a/119000001218 ...
- Vue框架下的node.js安装教程
Vue框架下的node.js安装教程 python服务器.php ->aphche.java ->tomcat. iis -->它是一个可以运行JAVASCRIPTR 的运行环 ...
- npm安装vue详细教程(图片详解)
npm安装vue详细教程(图片详解) 一.总结 一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置 教程 系统环境变量 仓库 缓存 1.什么情况下最适合用n ...
随机推荐
- webpack(从上篇博客中拿出来的)
插件配置: emmet: vscode内置了这个,但是没有开启,要在设置里面"emmet.triggerExpansionOnTab": true, vscoed-icons插件: ...
- 如何发挥微博客在seo营销中的作用
http://www.wocaoseo.com/thread-158-1-1.html 我们知道,现在微博客已经发展的相当成熟,普通一个人,只要会上网,就能开通属于自己的博客,进而可以时时地通过微博客 ...
- Vue基础(三)---- 组件化开发
基本结构: ◆1.组件化开发思想 ◆2.组件注册 ◆3.Vue调试工具用法 ◆4.组件间数据交互 ◆5.组件插槽 ◆6.基于组件的案例 ◆1.组件化开发思想 优点: 提高开发效率 方便重复使用 简 ...
- 那些jdk中坑你没商量的方法
前言:jdk作为我们每天必备的调用类库,里面大量提供了基础类供我们使用.可以说离开jdk,我们的java代码寸步难行,jdk带给我们的便利可谓是不胜枚举,但同时这些方法在使用起来也存在一些坑,如果不注 ...
- Vue开源项目使用探索
前言 本文记录一次使用Vue开源项目的过程. 寻找Vue开源项目 要使用Vue开源项目就必须先找到一个,我们去Github上搜索[后台],然后使用Vue分类进行检索,找到排名第一的开源框架进行下载—v ...
- 初学WebGL引擎-BabylonJS:第4篇-灯光动画与丛林场景
前几章接触的案例都是接近静态的,由这张开始开始接触大量动态的内容,包括 球体灯光,变动的形体,以及一个虚拟的丛林场景 下章我会试着结合1-9案例的内容做出一个demo出来 [playground]-l ...
- laravel5Eloquent模型与数据表的创建
下面是有关管理员模型与表的创建 生成模型时同时生成数据库迁移文件 在生成的迁移文件中添加字段 运行命令行生成数据表 命令进行混合运用 生成工厂文件,数据填充文件 工厂模型代码 数据填充文件代码 数据填 ...
- css动画是否会被js阻塞
css动画是否会被js阻塞 css的动画部分是会被js阻塞的,不过transform的动画则不会受影响. 下面举一个margin-left移动的动画下,启动js阻塞动画的性能图表 <style& ...
- 转载:51cto 2019好文精选
转载地址:https://news.51cto.com/art/202001/609544.htm 01.知识科普 傻瓜都能看懂,30张图彻底理解红黑树! TCP三次握手,四次挥手,你真的懂吗? 面试 ...
- Oracle SQL Developer中查看解释计划Explain Plan的两种方法
方法一: 比如要查看解释计划的SQL是:select * from hy_emp 那么在输入窗口输入: EXPLAIN PLAN FOR select * from hy_emp 之后执行,输出窗口会 ...
