HTML文本格式化标签
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>HTML文本格式标签</title>
6 </head>
7 <body>
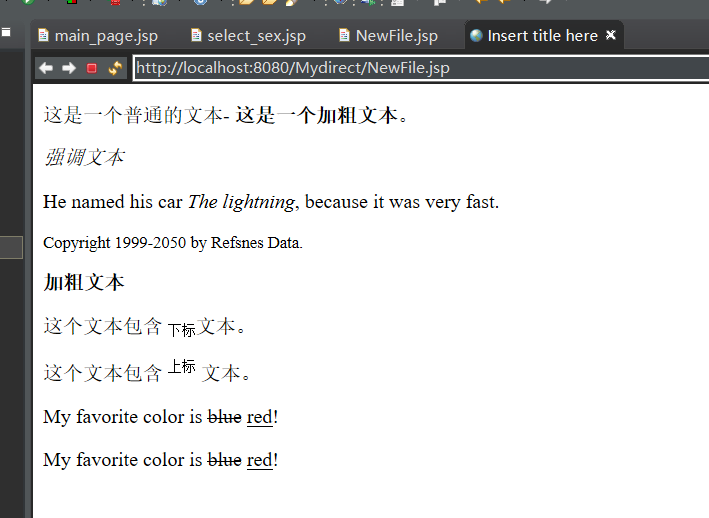
8 <p>这是一个普通的文本- <b>这是一个加粗文本</b>。</p>
9 <p><em>强调文本</em></p>
10 <p>He named his car <i>The lightning</i>, because it was very fast.</p>
11 <p><small> Copyright 1999-2050 by Refsnes Data.</small></p>
12 <p><strong>加粗文本</strong></p>
13 <p>这个文本包含 <sub>下标</sub>文本。</p>
14 <p>这个文本包含 <sup>上标</sup> 文本。</p>
15 <p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
16 <p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
17 </body>
18 </html>


HTML文本格式化标签的更多相关文章
- HTML文本格式化标签(Formatting)
<b>粗体文本</b> <code>计算机代码</code> <em>强调文本</em> <i>斜体文本</i ...
- javascript文本格式化之HTML标签(转载)
文本格式化标签: 标签 描述 <b> 定义粗体文本. <big> 定义大号字. <em> 定义着重文字. <i> 定义斜体字. <small> ...
- HTML的文本格式化
文本格式化:<html> <body> <b>This text is bold</b> <br /> <strong>This ...
- HTML 文本格式化
HTML 可定义很多供格式化输出的元素,比如粗体和斜体字. 下面有很多例子,您可以亲自试试: HTML 文本格式化实例 文本格式化 此例演示如何在一个 HTML 文件中对文本进行格式化 预格式文本 此 ...
- HTML文本格式化
文本格式化标签: 标签 描述 <b> 定义粗体文本. <big> 定义大号字. <em> 定义着重文字. <i> 定义斜体字. <small> ...
- HTML学习(三)文本格式化
HTML文本格式化HTML 可定义很多供格式化输出的元素,比如粗体和斜体字.例1:此例演示如何在一个 HTML 文件中对文本进行格式化<html> <body> <b&g ...
- 【回顾】html属性、标题、段落、文本格式化
1.HTML 属性 HTML 元素可以设置属性 属性可以在元素中添加附加信息 属性一般描述于开始标签 属性总是以名称/值对的形式出现,比如:name="value". HTML 提 ...
- HTML文本格式化用法
1.HTML 文本格式化标签 标签 描述 <b> 定义粗体文本 <em> 定义着重文字,显示为斜体 <i> 定义斜体字 <small> 定义小号字 &l ...
- HTML 006 文本格式化(了解)
HTML 文本格式化 HTML 文本格式化 加粗文本 斜体文本 电脑自动输出 这是 下标 和 上标 尝试一下 » HTML 格式化标签 HTML 使用标签 <b>("bold&q ...
随机推荐
- 微软发布 Pylance:改善 VS Code 中的 Python 体验
原标题:微软发布 Pylance:改善 VS Code 中的 Python 体验 来源:开源中国 微软宣布推出一种新的 Python 语言服务器,名为 Pylance,其可利用语言服务器协议与 VS ...
- pandas入门使用
一.pandas 是什么 pandas 是基于 NumPy 的一个 Python 数据分析包,主要目的是为了数据分析.它提供了大量高级的数据结构和对数据处理的方法. pandas 有两个主要的数据结构 ...
- dart时间处理的几个方法
一.时间处理的方法 1.获取当前时间 new DateTime.now(); 2.设置时间 new DateTime(2020, 11, 11, 12, 37 , 36); 3.解析时间 DateTi ...
- 第7.9节 案例详解:Python类封装
上节介绍了Python中类的封装机制,本节结合一个具体例子进行详细说明. 我们定义一个Person类,其内部有姓名.年龄和类型三个实例变量,并定义了相关的存取方法: class Person(): ...
- 第8.23节 Python中使用sort/sorted排序与“富比较”方法的关系分析
一. 引言 <第8.21节 Python中__lt__.gt__等 "富比较"("rich comparison")方法用途探究>和<第8.2 ...
- PyQt(Python+Qt)学习随笔:QScrollArea滚动区域layout布局的作用及设置方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 滚动区域可以设置布局,布局的作用其实与其他布局一样,就是在滚动区域大小调整时,滚动区域内的子部件跟随 ...
- mysql 创建新用户、数据库、授权
创建用户 1.登录mysql mysql -uroot -p 2.创建本地用户(2.3选其一) #use mysql; //选择mysql数据库 #create user 'w ...
- Shell:子shell概念
Blog:博客园 个人 目录 shell环境 什么是子shell 子shell的分类 shell环境 每个shell进程有一个自己的运行环境,不同的Shell进程有不同的Shell环境.Shell解析 ...
- springcloud gateway解决跨域问题
/** * 跨域允许 */ @Configuration public class CorsConfig { @Bean public WebFilter corsFilter() { return ...
- C++异常之三 异常处理接口声明
异常处理接口声明 1 一般为了方便程序员阅读代码,提高程序的可读性,会将函数中的异常类型声明至函数头后方,不用一行一行的找抛出内容: 2 这里要注意一点,这属于C++的标准语法,但在VS中这个操作不被 ...
