uniapp swiper高度自适应问题
这里的话是想做一个比较常见的左右滑动更改tab的效果,引用了uview-ui中的u-tabs-swiper组件,需要结合swiper组件来使用
先来讲下主体思路:每个tab页(swiper-item)都嵌套在swiper中,swiper-item中在放置一个scroll-view,实现超出部分滑动;即让swiper、scroll-view高度都占满屏幕剩余部分

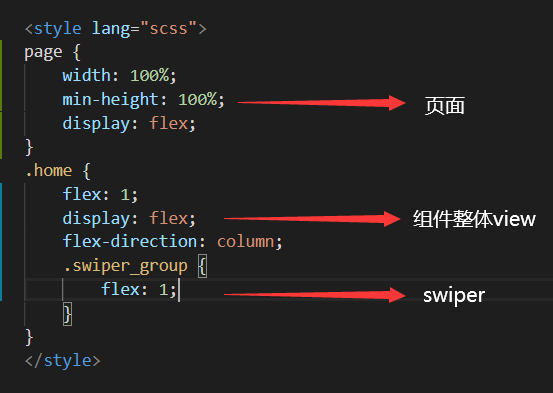
1)、设置swiper占满


2)、取得swiper高度
mounted() {
let info = uni.createSelectorQuery().in(this).select('.swiper_group').boundingClientRect()
info.exec(res => {
this.scrollHeight = res[0].height
console.log(this.scrollHeight)
})
}
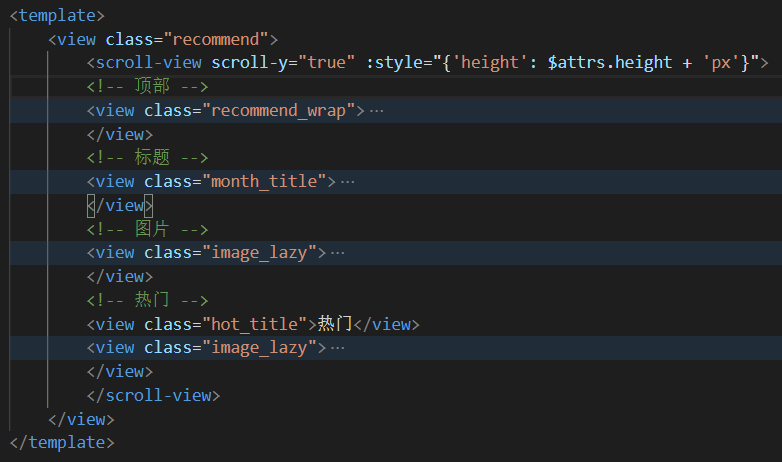
3)、将高度传入tab页的组件中,组件布局如下,嵌套了一个scroll-view,设置高度(scroll-view纵向划动必须设置高度)


参考文章:http://www.luyixian.cn/news_show_324576.aspx
https://www.cnblogs.com/is-meeeee/p/12407855.html
https://ask.dcloud.net.cn/question/69782
uniapp swiper高度自适应问题的更多相关文章
- 微信小程序swiper高度自适应,swiper的子元素高度不固定
小程序 swiper 组件默认高度150px,并且如果子元素过高,swiper不会自适应高度 解决方案一: (总体来说不够完美,适合满屏滑动) 如果不是满屏的状态,用scroll-view IOS滑动 ...
- 小程序swiper高度自适应解决方案
scroll-view 里面继续套一个 scroll-view ,设置纵向允许滚动 <swiper class="swiper"> <swiper-item> ...
- uni-app swiper设置自定义高度
话不多少先上图, 大家可以看到图片中红色区域是头部区域,黄色区域则是我们要滑动的区域. 大家可以在uni-app官网上看到swiper高度是默认100%,而swiper-item则是要有固定宽高的,要 ...
- swiper的自适应高度问题
#swiper的自适应高度问题 众所周知,swiper组件的元素swiper-item是设置了绝对定位的,所以里面的内容是无法撑开swiper的,并且给swiper盒子设置overflow:vis ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序 - 自适应swiper高度(非组件)
微信小程序swiper默认高度375rpx,一旦超过这高度,就滑动不到内容了,我们利用css3可以很简单做到这件事情 原理: 利用css3 横轴滚动属性overflow:scroll,设置死swipe ...
- iOS开发之多种Cell高度自适应实现方案的UI流畅度分析
本篇博客的主题是关于UI操作流畅度优化的一篇博客,我们以TableView中填充多个根据内容自适应高度的Cell来作为本篇博客的使用场景.当然Cell高度的自适应网上的解决方案是铺天盖地呢,今天我们的 ...
- iframe高度自适应(同域)
今天解决了iframe高度自适应的问题,不过这只是同域下的页面嵌入,以下是代码: function SetCwinHeight(){ var iframeid = document.getElemen ...
- div仿textarea使高度自适应
今天真的有些无语,在百度上找了很多关于textarea和input高度自适应的代码,并且考虑到了要判断textarea的滚动条,从而动态改变它的高度,直到我搜索了这个让我目瞪狗呆的办法…… <d ...
随机推荐
- Spark Extracting,transforming,selecting features
Spark(3) - Extracting, transforming, selecting features 官方文档链接:https://spark.apache.org/docs/2.2.0/m ...
- java工作三年应具备的技能
LZ常常思考自己的未来,也从自己的思考中总结出了一些东西,作为第一部分来谈谈.LZ认为一名程序员应该有几个阶段(以下时间都算上实习期). 第一阶段:三年 我认为三年对于程序员来说是第一个门槛,这个阶段 ...
- 关于消息中间件ActiveMQ的企业级应用
几个月前看到项目中配置了activeMq,于是想通透的掌握activeMq,便去网上学习搜寻资料,找到这一篇博客挺不错的,解释的比较清楚,包括原理使用和配置,特此把它分享给大家. 众所周知,消息中间件 ...
- Java 审计之XXE篇
Java 审计之XXE篇 0x00 前言 在以前XXE漏洞了解得并不多,只是有一个初步的认识和靶机里面遇到过.下面来 深入了解一下该漏洞的产生和利用. 0x01 XXE漏洞 当程序在解析XML输入时, ...
- 再玩树莓派(二)Jexus&.NetCore
接上一篇,操作系统弄好之后,轮到开发运行环境的搭建. 先说说目标,也就是我到底想搞什么飞机.先说说小目标吧. 现有一个手机App客户端,以答题小游戏作为其内容(例如:口算题,24点,科学百科等) 树莓 ...
- IDEA配置jQuery,$符号不再显示黄色波浪线
在使用IDEA搭建Maven的Web环境时,编写的JQuery入口函数时,遇到了未知符号的提示,并且在前端页面js的console里报错. 以下是错误信息: 解决方案: 继续看图: 配置成功生效: ...
- 64位Win7下H3C的iMC无法查看“网络拓扑”的解决方法、心路历程
64位Win7下H3C的iMC无法查看"网络拓扑"的解决方法.心路历程
- Lyndon words学习笔记
Lyndon words 定义: 对于一个字符串\(S\),若\(S\)的最小后缀是其本身,则\(S\)为一个\(lyndon\)串; 记为\(S\in L\); 即: \[S \in L \begi ...
- 【转载】C/走迷宫代码
1 #include<iostream> 2 #include<windows.h> 3 #include"GotoXY.h" 4 #include < ...
- C++中头文件简介(stdio.h & chrono)
参考: 1. https://baike.baidu.com/item/stdio.h 2. https://www.cnblogs.com/jwk000/p/3560086.html 1. stdi ...
