PyQt(Python+Qt)学习随笔:gridLayout的layoutRowStretch和layoutColumnStretch属性
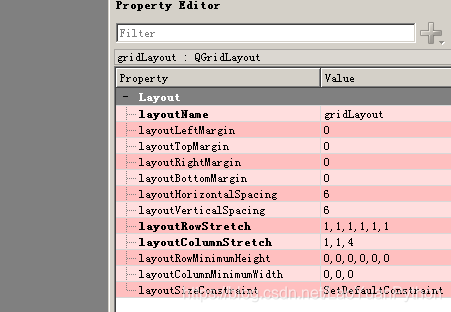
Qt Designer中网格布局中,layoutRowStretch和layoutColumnStretch两个属性分别设置网格布局中行之间和列之间的拉伸因子,如图:

但是QGridLayout并没有这两个属性,而从效果上说,这两个属性与rowStretch和columnStretch相似,只是rowStretch和columnStretch访问或设置属性时是要指定行或列的。语法如下:
1、columnStretch(int column)#获取指定列的拉伸因子
2、rowStretch(int row) #获取指定行的拉伸因子
3、setColumnStretch(int column, int stretch) #设置指定列的拉伸因子
4、setRowStretch(int row, int stretch) #设置指定行的拉伸因子
但Qt Designer中是一次设置多个值,我们来看看上述截图生成的相关代码,如下:
self.gridLayout.setColumnStretch(0, 1)
self.gridLayout.setColumnStretch(1, 1)
self.gridLayout.setColumnStretch(2, 4)
self.gridLayout.setRowStretch(0, 1)
self.gridLayout.setRowStretch(1, 1)
self.gridLayout.setRowStretch(2, 1)
self.gridLayout.setRowStretch(3, 1)
self.gridLayout.setRowStretch(4, 1)
self.gridLayout.setRowStretch(5, 1)
因此这是Designer中为了简化界面设计而设置的这两个属性,实际上是映射到rowStretch和columnStretch。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036
PyQt(Python+Qt)学习随笔:gridLayout的layoutRowStretch和layoutColumnStretch属性的更多相关文章
- PyQt(Python+Qt)学习随笔:视图中的dragDropMode属性对dragEnabled和acceptDrops属性的影响
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系&g ...
- PyQt(Python+Qt)学习随笔:QWidget部件的palette属性以及ColorGroup、colorRole的用途和含义
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 1.palette属性 QWidget部件的palette属性用于控制 ...
- PyQt(Python+Qt)学习随笔:模式窗口的windowModality属性与modal属性
windowModality属性 windowModality属性只对窗口对象有效,保存的是哪些类型的窗口被模式窗口阻塞. 模式窗口防止其他窗口中的部件获取输入.此属性的值控制对应窗口可见时阻塞哪些类 ...
- PyQt(Python+Qt)学习随笔:布局控件layoutSpacing属性
在Qt Designer中布局控件有4个,分别是Vertical Layout(垂直布局).Horizontal Layout(水平布局).Grid Layout(网格布局).Form Layout( ...
- PyQt(Python+Qt)学习随笔:布局控件layoutStretch属性
在Qt Designer中布局控件有4个,分别是Vertical Layout(垂直布局).Horizontal Layout(水平布局).Grid Layout(网格布局).Form Layout( ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
随机推荐
- 【转】BSON 和 JSON 的区别
BSON与JSON的区别 BSON是由10gen开发的一个数据格式,目前主要用于MongoDB中,是MongoDB的数据存储格式.BSON基于JSON格式,选择JSON进行改造的原因主要是JSON的通 ...
- 强迫自己学Jquery
Jquery 适合我吗? 里面有很多用不上的功能, 我需要什么,常用的判断,常用的扩展,来自Dojo的Hitch函数,事件绑定,样式处理(添加 删除 替换),Ajax,模块加载, 足够了,真心不想用这 ...
- 理解 Linux 的硬链接与软链接(转)
Linux 的文件与目录 现代操作系统为解决信息能独立于进程之外被长期存储引入了文件,文件作为进程创建信息的逻辑单元可被多个进程并发使用.在 UNIX 系统中,操作系统为磁盘上的文本与图像.鼠标与键盘 ...
- EF Core 一、重识 EF
重识EF EF Core 学习资料:https://docs.microsoft.com/zh-cn/ef/core/dbcontext-configuration/ 本为作为EF Core学习的开始 ...
- 【Redis】利用 Redis 实现分布式锁
技术背景 首先我们需要先来了解下什么是分布式锁,以及为什么需要分布式锁. 对于这个问题,我们可以简单将锁分为两种--内存级锁以及分布式锁,内存级锁即我们在 Java 中的 synchronized 关 ...
- flink1.10版本StreamGraph生成过程分析
1.StreamGraph本质 本质就是按照用程序代码的执行顺序构建出来的用于向执行环境传输的流式图,并且可以支持可视化展示给用户的一种数据结构. 2.StreamGraph.StreamNode和S ...
- K尾相等数(模运算)
Description 从键盘输入一个自然数K(K>1),若存在自然数M和N(M>N),使得K^M^和K^N^均大于或等于1000,且他们的末尾三位数相等,则称M和N是一对"K尾 ...
- 使用Java将XSL和XML文件输出为HTML(XSL学习笔记二)
XSL 指扩展样式表语言(EXtensible Stylesheet Language),前面一篇博客介绍了使用XSL即可直接将XML输出为HTML片段被浏览器解析,但是这样在web应用中浏览器的解析 ...
- JWT 实战
上一篇我们讲解了 JWT 的基本原理和结构 你了解JWT吗?,接下来我们具体实战一下! 1. 引入依赖 <!--引入jwt--> <dependency> <groupI ...
- PHP中的变量覆盖漏洞
简介 今天利用周六整理了一下 php覆盖的漏洞 榆林学院的同学可以使用协会内部实验平台进行实验操作. 1.extract()变量覆盖 1.extract() extract() 函数从数组中将变量导入 ...
