react+redux项目搭建及示例
React + Redux示例,实现商品增删改
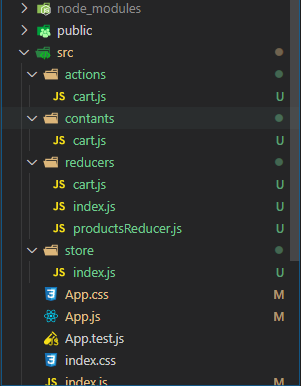
目录结构

1.项目搭建
1.1 使用create-react-app react_redux创建项目
1.2 安装使用redux需要的依赖 npm install redux react-redux redux-devtools
2.添加一些文件夹
2.1创建储存常量的文件夹添加cart.js
export const ADD_CART = "ADD_CART"
export const UPDATE_CART = 'UPDATE_CART';
export const DELETE_FROM_CART = 'DELETE_FROM_CART';
2.2创建action文件夹添加cart.js
import { ADD_CART, UPDATE_CART, DELETE_FROM_CART } from '../contants/cart'
export const addCart = function (product, quantity, unitCost) {
return {
type: ADD_CART,
payload: { product, quantity, unitCost }
}
}
export const updateCart = function (product, quantity, unitCost) {
return {
type: UPDATE_CART,
payload: { product, quantity, unitCost }
}
}
export const deleteFromCart = function (product) {
return {
type: DELETE_FROM_CART,
payload: { product }
}
}
2.3创建reducers文件夹
2.3.1 cart.js
import { ADD_CART, UPDATE_CART, DELETE_FROM_CART } from '../contants/cart'
const initialState = {
shops: [
{
product: '面包',
quantity: 2,
unitCost: 90
},
{
product: '牛奶',
quantity: 1,
unitCost: 47
}
]
}
const cartReducer = function (state = initialState, action) {
switch (action.type) {
case ADD_CART: {
return {
...state,
shops: [...state.shops, action.payload]
}
}
case UPDATE_CART: {
return {
...state,
shops: state.shops.map(item => {
item = item.product === action.payload.product ? action.payload : item
return item
})
}
}
case DELETE_FROM_CART: {
return {
...state,
shops: state.shops.filter(item => item.product !== action.payload.product)
}
}
default:
return state
}
}
export default cartReducer
2.3.2productsReducer.js
const productsReducer = function (state = [], action) {
return state
}
export default productsReducer
2.3.3index.js
import { combineReducers } from 'redux'
import cartReducer from './cart'
import productsReducer from './productsReducer'
const allReducers = {
cart: cartReducer,
products: productsReducer
}
const rootReducer = combineReducers(allReducers)//合并reducer
export default rootReducer
2.4创建store
import { createStore } from 'redux'
import rootReducers from '../reducers'
import { composeWithDevTools } from 'redux-devtools-extension';
// composeWithDevTools 在控制台可以查看数据
let store = createStore(rootReducers, composeWithDevTools())
console.log("initial state: ", store.getState());
export default store;
3.修改src下index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import store from './store/index'
import { Provider } from 'react-redux'
ReactDOM.render(<Provider store={store}>
<App />
</Provider>, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
4.修改App.js
import React, { Component } from 'react';
import { connect } from 'react-redux'
import './App.css';
import * as cartActions from './actions/cart'
class App extends Component {
constructor(props) {
super(props)
}
render() {
let { shops } = this.props.cart;
return (
<div className="App">
<ul>
{shops.map((s, index) => {
return <li key={index}>{s.product}===>{s.quantity}===>{s.unitCost}</li>
})}
</ul>
<hr />
<button onClick={() => this.props.addCart()} > 增加商品</button>
<button onClick={() => this.props.updateCart()} > 修改商品</button>
<button onClick={() => this.props.deleteCart()} > 删除商品</button>
</div>
)
}
}
function getState(state) {
return {
cart: state.cart
}
}
function getDispatch(dispatch) {
return {
addCart: () => dispatch(cartActions.addCart("鱼香肉丝", 1, 20)),
updateCart: () => dispatch(cartActions.updateCart("鱼香肉丝", 2, 50)),
deleteCart: () => dispatch(cartActions.deleteFromCart("鱼香肉丝"))
}
}
export default connect(getState, getDispatch)(App);
初次使用redux做的小demo,记录一下
react+redux项目搭建及示例的更多相关文章
- Immutable.js 以及在 react+redux 项目中的实践
来自一位美团大牛的分享,相信可以帮助到你. 原文链接:https://juejin.im/post/5948985ea0bb9f006bed7472?utm_source=tuicool&ut ...
- 用react+redux+webpack搭建项目一些疑惑
--save-dev开发用 例如:webpack --save开发和发布用 例如:react
- node.js+ react + redux 环境搭建
1.安装node.js 2. yarn init: 初始化,主要包含以下条目 name: 项目名 version: 版本号 description: 项目简要描述 entry point: 文件入口, ...
- React项目搭建与部署
React项目搭建与部署 一,介绍与需求 1.1,介绍 1.1.1,React简介 React 是一个用于构建用户界面的 JAVASCRIPT 库. React主要用于构建UI,很多人认为 React ...
- react + redux 完整的项目,同时写一下个人感悟
先附上项目源码地址和原文章地址:https://github.com/bailicangd... 做React需要会什么? react的功能其实很单一,主要负责渲染的功能,现有的框架,比如angula ...
- React:redux+router4搭建应用骨架
可能是短期内关于react的对后一篇笔记.假设读者对redux和router4有基本了解. 缘由: 现在网上很多关于react+redux的文章都是沿用传统的文件组织形式,即: |--componen ...
- react 创建项目 sass router redux
创建项目第一步 基本搭建 在创建之前,需要有一个git 仓库,我们要把项目搭建到git 中 目录介绍 cd 到某个盘 mkdir workspace 创建workspace文件夹 cd works ...
- React+Redux开发实战项目【美团App】,没你想的那么难
README.md 前言 开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目 ...
- 用yeoman搭建react画廊项目笔记
1.安装yeoman npm install yo -g yo --version //检测 yeoman版本,成功显示版本号,则安装成功 2.到yeoman官网 http://yeoman.io ...
随机推荐
- c++实现扫雷游戏 初学
设计思路 全局变量定义地图和一些判断信息 创建三个地图 分别表示 源地图 显示的效果地图 和一个用来判断点位是否被选中的地图 功能: 玩家输入要翻开的格子的行数和列数.用一个函数来翻开目标格子,如 ...
- linx 内核 并发与同步 1
内核并发来源: 1.硬件中断和异常:中断服务程序和被中断的进程可能发生并发访问资源 2.软中断和tasklet,软中断和taklet随时都可能倍调度执行,从而打断当前正在执行 进程的上下文. 3.内核 ...
- 《Spring Boot 实战纪实》之需求管理
目录 前言 (思维篇)人人都是产品经理 1.需求文档 1.1 需求管理 1.2 如何攥写需求文档 1.3 需求关键点文档 2 原型设计 2.1 缺失的逻辑 2.2 让想法跃然纸上 3 开发设计文档 3 ...
- Java之定时任务全家桶
定时任务应用非常广泛,Java提供的现有解决方案有很多.本次主要讲schedule.quartz.xxl-job.shedlock等相关的代码实践. 一.SpringBoot使用Schedule 核心 ...
- go返回json数据
package main import ( "encoding/json" ) type Repay struct { Code uint64 `json:"code&q ...
- window下开启关闭mysql服务
cmd:管理员模式 net start mysql net stop mysql
- C++深拷贝与浅拷贝区别
浅拷贝只是对指针的拷贝,浅拷贝后两个指针指向同一个内存空间: 深拷贝不仅对指针进行拷贝,而且对指针指向的内容进行拷贝,经深拷贝后的指针是指向两个不同地址的指针. 当对一个已知对象进行拷贝时,编译系统会 ...
- Spring-Boot项目中配置redis注解缓存
Spring-Boot项目中配置redis注解缓存 在pom中添加redis缓存支持依赖 <dependency> <groupId>org.springframework.b ...
- 在 Spark 数据导入中的一些实践细节
本文由合合信息大数据团队柳佳浩撰写 1.前言 图谱业务随着时间的推移愈发的复杂化,逐渐体现出了性能上的瓶颈:单机不足以支持更大的图谱.然而,从性能上来看,Neo4j 的原生图存储有着不可替代的性能优势 ...
- ppt-1 操作界面与基本操作
1.Ctrl+N快速建立新文档 2.新模板:文件--新建--可免费搜索.下载新模板 3.恢复未保存的演示文稿 文件--打开(首先看到的是近期使用的演示文稿,)--鼠标滚动至末尾,可看到"恢复 ...
