CSS —— css属性
1.颜色属性
background-color: #CCCCCC;
rgba (红色,绿色,蓝色,透明度)
background-color: rgba( 0, 0, 0, 5 )
2.字体属性
font-size:字体大小
font-style : 字体样式
font-weight: 加粗
3.文本位置:
text-align:center 文本居中
如果想要水平垂直居中在加上
line-height:文本框的高度;
4.边框
border :宽度、样式、颜色
(border-style border-color border-width )
5.图片背景
backgound-img :url("../../../image/1.jpg")
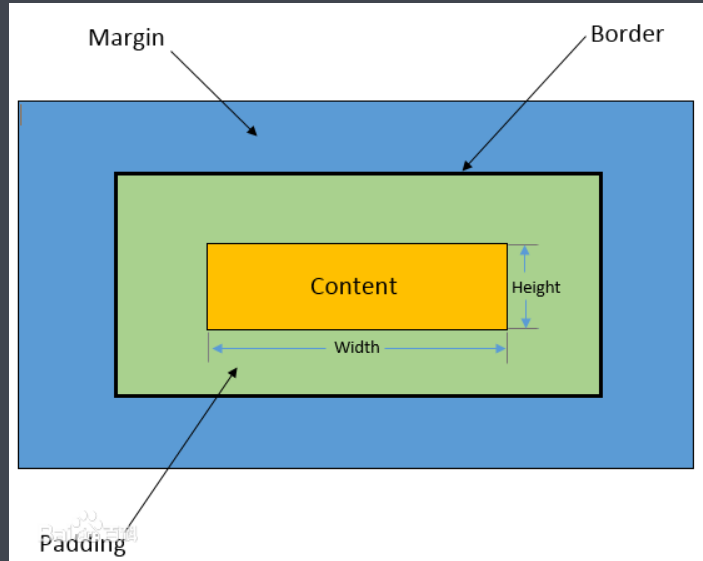
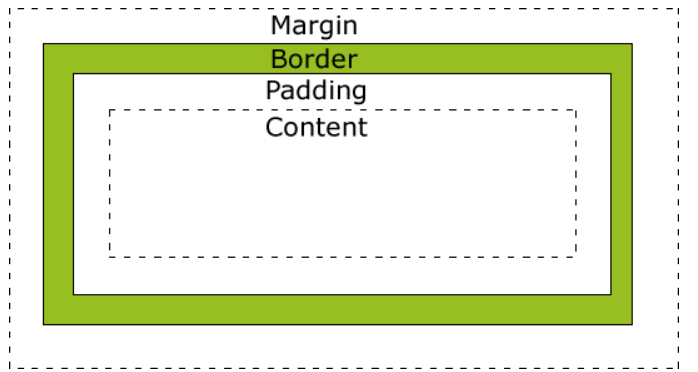
六、盒子模型


padding : 内边距
margin :外边距
CSS —— css属性的更多相关文章
- CSS will-change 属性
介绍 如果你注意到在webkit的浏览器上“flicker”一些CSS操作(尤其是变形和动画方面的)的表现,你很可能之前就注意过硬件加速了 CPU.GPU和硬件加速 硬件加速意味着Graphics P ...
- css动画属性性能
性能主要表现:流量.功耗与流畅度 在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画. JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案. ...
- CSS字体属性大全
文章转自:http://www.10wy.net/Article/CSS/CSS_list_8.html查看更多更专业性的文章请到:网页设计网 CSS字体属性 字体名称属性(font-family) ...
- css z-index属性使用过程中遇到的问题
z-index属性在web开发中会经常使用,其主要的作用简单的说就是把元素的position设置为absolute.fixed之后,可以调节元素在文档上的层级关系.比如经常见到的dialog,mask ...
- 【转】CSS z-index 属性的使用方法和层级树的概念
文章转自:CSS z-index 属性的使用方法和层级树的概念,另外加了一点自己的注释 CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面 ...
- css之属性部分
这篇写的是今天的学习到的属性,一共20个. 属性再多,但也要会使用,会在使用时可以记起它,才能起到它为我们所需要的作用. 样式属性 1.border CSS边框属性允许你指定一个元素边框的样式和颜色. ...
- CSS背景属性Background详解
[转] 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. CSS2 中有5个主要的背景(b ...
- CSS3 border-radius 属性和CSS outline 属性
CSS3 border-radius 属性 border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 提示:该属性允许为元素添加圆角边框! 注释:按此顺序设 ...
- css透明属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Normalize.css:优化重置CSS默认属性
Normalize.css:优化重置CSS默认属性 官方网站:http://necolas.github.io/normalize.css/ 项目仓库:https://github.com/necol ...
随机推荐
- 使用IDM批量抓取音效素材下载
IDM下载器的站点抓取功能,能够抓取网站上的图片.音频.视频.PDF.压缩包等等文件.更重要的是,能够实现批量抓取操作,省时省力.今天就来看一下,如何用IDM巧妙的批量抓取音效素材. 1.进入音效合辑 ...
- Math对象-JavaScript
Math 是一个内置对象,它拥有一些数学常数属性和数学函数方法.Math 不是一个函数对象. Math 用于 Number 类型. Math 的所有属性与方法都是静态的. 属性 Math.E 欧拉常数 ...
- 合并2个数组为1个无重复元素的有序数组--Go对比Python
Go实现: 1 package main 2 3 import ( 4 "fmt" 5 "sort" 6 ) 7 8 func main() { 9 var a ...
- java工作两年了,连myBatis中的插件机制都玩不懂,那你工作危险了!
插件的配置与使用 在mybatis-config.xml配置文件中配置plugin结点,比如配置一个自定义的日志插件LogInterceptor和一个开源的分页插件PageInterceptor: & ...
- (原创)用.NET Core实现一个在线客服系统(上篇)
前言 没有视频的介绍显得尤为空白仓促.所以,如果你不赶时间,看看视频先 → → 戳我看视频 ← ← 在线演示访客端:http://role.fuyue.xyz/visitor/index客服端:ht ...
- CF453C Little Pony and Summer Sun Celebration
如果一个点需要经过奇数次我们就称其为奇点,偶数次称其为偶点. 考虑不合法的情况,有任意两个奇点不连通(自己想想为什么). 那么需要处理的部分就是包含奇点的唯一一个连通块.先随意撸出一棵生成树,然后正常 ...
- Visual Studio 2019 升级16.8之后(升级.Net 5),RazorTagHelper任务意外失败
vs2019升级16.8后,原来.net core 3.1的项目编译时出现了莫名其妙的错误: 1. "RazorTagHelper"任务意外失败 2. ...provide a v ...
- 网骗欺诈?网络裸奔?都是因为 HTTP?
先跟大家讲个故事,我初恋是在初中时谈的,我的后桌的后桌.那个时候没有手机这类的沟通工具,上课交流有三宝,脚踢屁股.笔戳后背以及传纸条,当然我只能是那个屁股和后背,还不是能让初恋踢到的后背. 但是说实话 ...
- JZOJ8月10日提高组反思
JZOJ8月10日提高组反思 T1 没想到怎么打 就去打暴力了 本来想拿个30不错了 结果\(AC\)了 话说回来,数据也挺小的 T2 不AC便爆0 就一个数据点 给不给打暴力的人活了 正解是状压DP ...
- SQL优化之SQL 进阶技巧(上)
由于工作需要,最近做了很多 BI 取数的工作,需要用到一些比较高级的 SQL 技巧,总结了一下工作中用到的一些比较骚的进阶技巧,特此记录一下,以方便自己查阅,主要目录如下: SQL 的书写规范 SQL ...
