微信小程序开发实战(云开发)--资产管理工具
添加首页 menu页面
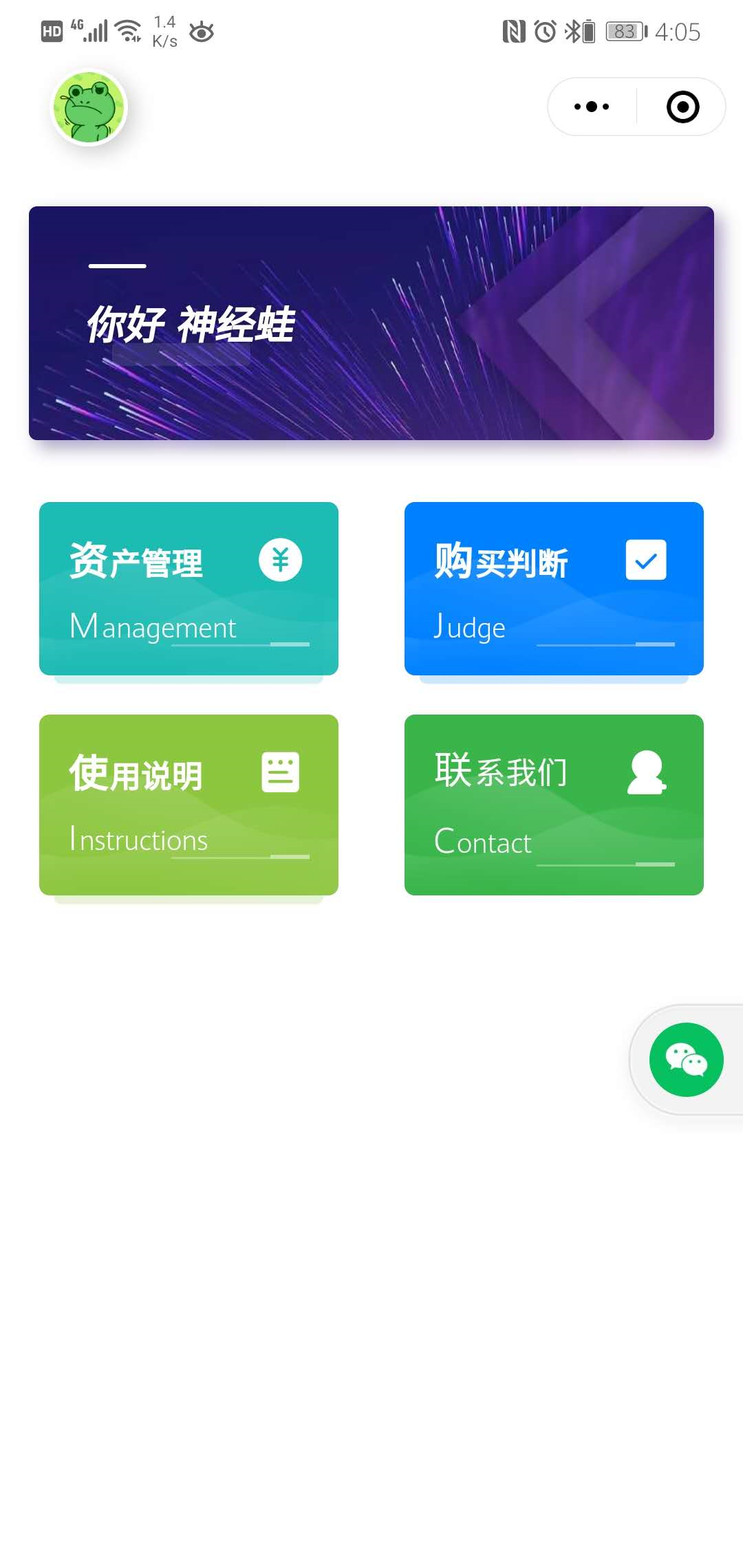
截图展示

menu.js源码
// pages/menu/menu.jsPage({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}})
menu.json 源码
{"usingComponents": {},"navigationStyle": "custom","backgroundColor": "#fff","backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "理财小助手","navigationBarTextStyle": "black"}
menu.wxml 源码
<view class='cu-tabbar-height' style="min-height:180rpx"><view class="userinfo-avatar"><open-data type="userAvatarUrl"></open-data></view></view><view class="cu-card" style="margin-bottom:35rpx"><view class="cu-item bg-img shadow-blur" style="background-image:url('images/qpct2148.jpg')"><view class="cardTitle" style="font-weight:bolder">你好 <open-data type="userNickName"></open-data></view></view></view><view class='nav-list'><navigator open-type="navigate" hover-class='none' url="" class="nav-li bg-cyan" ><view style="font-weight:bolder" class="nav-title">资产管理</view><view style="font-weight:bolder" class="nav-name">management</view><text class='cuIcon-rechargefill'></text></navigator><navigator open-type="navigate" hover-class='none' url="" class="nav-li bg-blue" ><view style="font-weight:bolder" class="nav-title">购买判断</view><view style="font-weight:bolder" class="nav-name">judge</view><text class='cuIcon-squarecheckfill'></text></navigator><navigator open-type="navigate" hover-class='none' url="" class="nav-li bg-olive" ><view style="font-weight:bolder" class="nav-title">使用说明</view><view style="font-weight:bolder" class="nav-name">instructions</view><text class='cuIcon-formfill'></text></navigator><button open-type="contact" hover-class='none' style="width: 45%;margin: 0 0 40rpx;" class="nav-li bg-green" ><view style="font-weight:bolder" class="nav-title" style="text-align:left">联系我们</view><view style="font-weight:bolder" class="nav-name" style="text-align:left">Contact</view><text class='cuIcon-friendaddfill' style=""></text></button></view><view class='cu-tabbar-height'></view>
menu.wxss 源码
/* pages/menu/menu.wxss */@import "../../colorui/main.wxss";@import "../../colorui/icon.wxss";page{background-color: white;}.cardTitle{color: #fff;padding: 90rpx 60rpx;font-size: 40rpx;font-weight: 300;transform: skew(-10deg, 0deg);position: relative;text-shadow: 0px 0px 6rpx rgba(0,0,0,0.3)}.cardTitle::before{content: "";position: absolute;width: 60rpx;height: 6rpx;border-radius: 20rpx;background-color: #fff;display: block;top: 60rpx;left: 50rpx;transform: skew(10deg, 0deg);}.cardTitle::after{content: "";position: absolute;width: 140rpx;border-radius: 6rpx;height: 24rpx;background-color: #fff;display: block;bottom: 76rpx;left: 90rpx;transform: skew(10deg, 0deg);opacity: 0.1;}.scrollPage {height: 100vh;}.nav-list {display: flex;flex-wrap: wrap;padding: 0px 40rpx 0px;justify-content: space-between;}.nav-li {padding: 30rpx;border-radius: 12rpx;width: 45%;margin: 0 0 40rpx;background-image: url(https://image.weilanwl.com/color2.0/cardBg.png);background-size: cover;background-position: center;position: relative;z-index: 1;}.nav-li::after {content: "";position: absolute;z-index: -1;background-color: inherit;width: 100%;height: 100%;left: 0;bottom: -10%;border-radius: 10rpx;opacity: 0.2;transform: scale(0.9, 0.9);}.nav-li.cur {color: #fff;background: rgb(94, 185, 94);box-shadow: 4rpx 4rpx 6rpx rgba(94, 185, 94, 0.4);}.nav-title {font-size: 32rpx;font-weight: 300;}.nav-title::first-letter {font-size: 40rpx;margin-right: 4rpx;}.nav-name {font-size: 28rpx;text-transform: Capitalize;margin-top: 20rpx;position: relative;}.nav-name::before {content: "";position: absolute;display: block;width: 40rpx;height: 6rpx;background: #fff;bottom: 0;right: 0;opacity: 0.5;}.nav-name::after {content: "";position: absolute;display: block;width: 100rpx;height: 1px;background: #fff;bottom: 0;right: 40rpx;opacity: 0.3;}.nav-name::first-letter {font-weight: bold;font-size: 36rpx;margin-right: 1px;}.nav-li text {position: absolute;right: 30rpx;top: 30rpx;font-size: 52rpx;width: 60rpx;height: 60rpx;text-align: center;line-height: 60rpx;}.text-light {font-weight: 300;}.userinfo-avatar {overflow:hidden;display: block;width: 80rpx;height: 80rpx;margin-left: 50rpx;margin-top: 70rpx;border-radius: 50%;border: 2px solid #fff;box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.2);}.userinfo{/* color: #fff; */font-size: 14px;background-color: #c0c0c0;border-radius:40%;}
合作项目/交朋友/问题咨询 请打开https://blog.iffmd.cn (https://blog.iffmd.cn)
微信小程序开发实战(云开发)--资产管理工具的更多相关文章
- 微信小程序中使用云开发获取openid
微信小程序获取openid 新建一个微信小程序项目 注意要注册一个自己的小程序账号,并有属于自己的appid 点击云开发按钮,自行填入开发环境名称 打开app.js,找到依赖环境 修改为刚才设置的环境 ...
- 微信小程序--简约风博客小程序(基于云开发 - 全开源)
微信小程序--简约风博客小程序(基于云开发 - 全开源) 项目启动纯属突发奇想,想看看博客小程序,例如wehalo博客小程序,但是感觉自建平台还要浪费自己的服务器算力,还没有访问量,省省吧. 本着白嫖 ...
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统.新的生态,未来大部分应用场景都将 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
随机推荐
- Mybatis中进行批量更新(updateBatch)
更新多条数据,每条数据都不一样 背景描述:通常如果需要一次更新多条数据有两个方式,(1)在业务代码中循环遍历逐条更新.(2)一次性更新所有数据(更准确的说是一条sql语句来更新所有数据,逐条更新的操作 ...
- Java结构体系
- 多路复用select和epoll的区别(转)
先说下本文框架,先是问题引出,然后概括两个机制的区别和联系,最后介绍每个接口的用法 一.问题引出 联系区别 问题的引出,当需要读两个以上的I/O的时候,如果使用阻塞式的I/O,那么可能长时间的阻塞在一 ...
- 多测师_高级讲师肖sir讲解html中 Button跳转连接方法归纳
第一种方法: 1.1<a href="http://www.baidu.com"> <input type="button" name=& ...
- CVE-2010-2883-CoolType.dll缓冲区溢出漏洞分析
前言 此漏洞是根据泉哥的<漏洞战争>来学习分析的,网上已有大量分析文章在此只是做一个独立的分析记录. 复现环境 操作系统 -> Windows XP Sp3 软件版本 -> A ...
- LinkageSel无限级联动下拉菜单
http://files.cnblogs.com/files/chenghu/LinkageSel-master.zip
- [转]CSS学习笔记
原文:http://www.fx114.net/qa-266-93710.aspx 01.什么是CSS. CSS指层叠样式表(Cascading Style Sheets). ·样式定义如 ...
- html中object标签
首先将这个强大web页面打印例子(pintTest.html)贴上来. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional ...
- 【应用服务 App Service】App Service发生错误请求时,如何查看IIS Freb日志,从中得知错误所发生的模块,请求中所携带的Header信息
问题描述 在使用Azure App Service时候,我们有时候对 一些请求发生错误毫无头绪,能从错误代码中知道请求错误,但是更多的信息呢? 当我们需要更多的信息时候,通常有以下的一些方式来查找问题 ...
- springboot入门系列(三):SpringBoot教程之RabbitMQ示例
SpringBoot教程之RabbitMQ示例 SpringBoot框架已经提供了RabbitMQ的使用jar包,开发人员在使用RabbitMQ的时候只需要引用jar包简单的配置一下就可以使用Rabb ...
