MoChat - 国内首款完全开源的 PHP 企业微信管理系统正式发布

MoChat —— 让企业微信开发更简单




项目地址
项目简介
MoChat, easy way to WeWork
MoChat 是开源的企业微信应用开发框架&引擎,是一套通用的企业微信管理系统,得益于 Hyperf 框架的优秀,MoChat 可提供超高性能的同时,也保持着极其灵活的可扩展性。
应用场景
可用于电商、金融、零售、餐饮服装等服务行业的企业微信用户,通过简单的分流、引流转化微信客户为企业客户,结合强大的后台支持,灵活的运营模式,建立企业与客户的强联系,让企业的盈利模式有了多种不同的选择。
功能特性
六大模块助力企业营销能力升级:
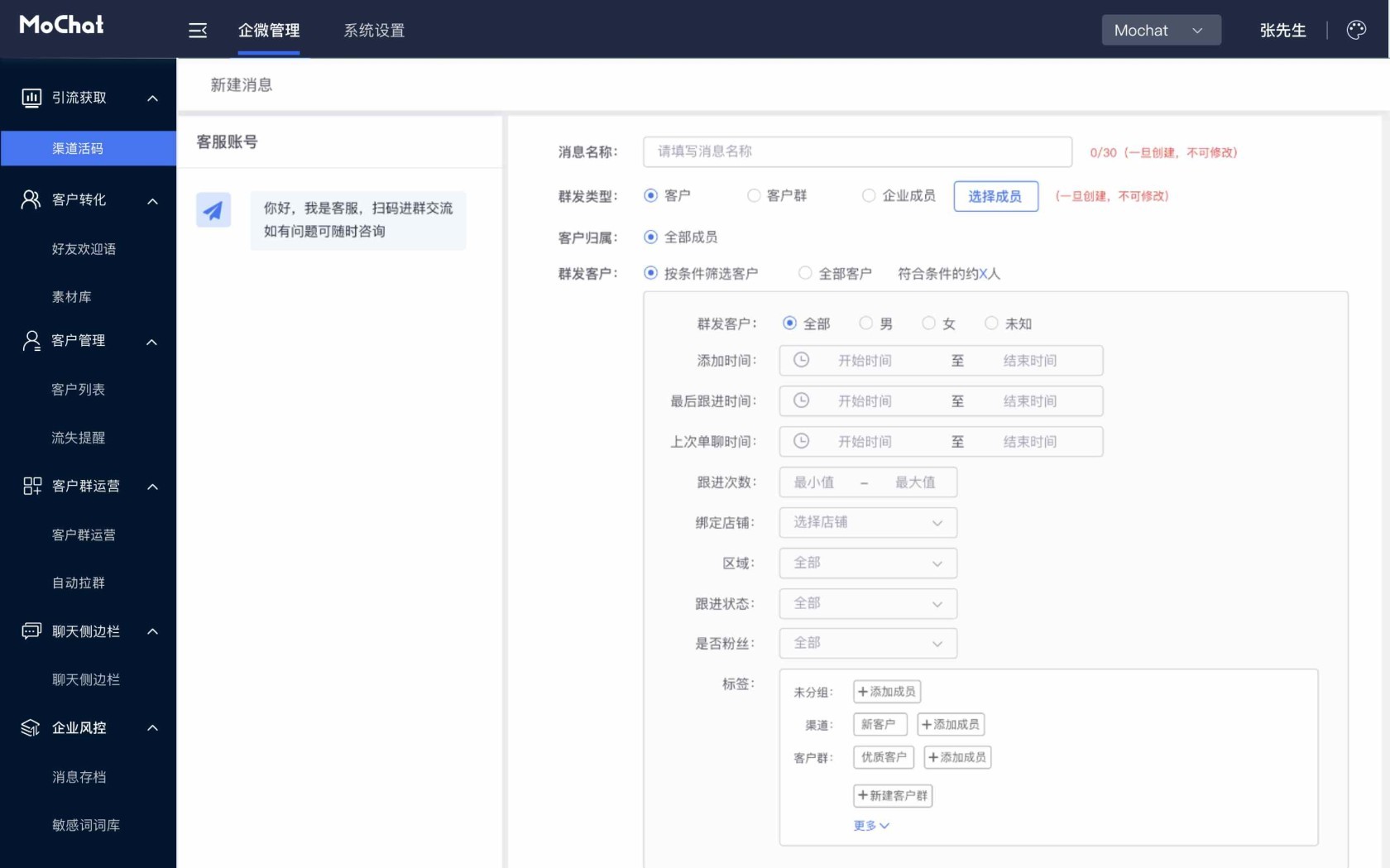
- 引流获取:通过多渠道活码获取客户,条理有序分类
- 客户转化:素材库、欢迎语互动客户,加强与客户联系
- 客户管理:精准定位客户,一对一标签编辑,自定义跟踪轨迹,流失客户提醒与反馈
- 客户群管理:于客户的基础,进一步获取客户裂变,自动拉群。集中管理,快速群发
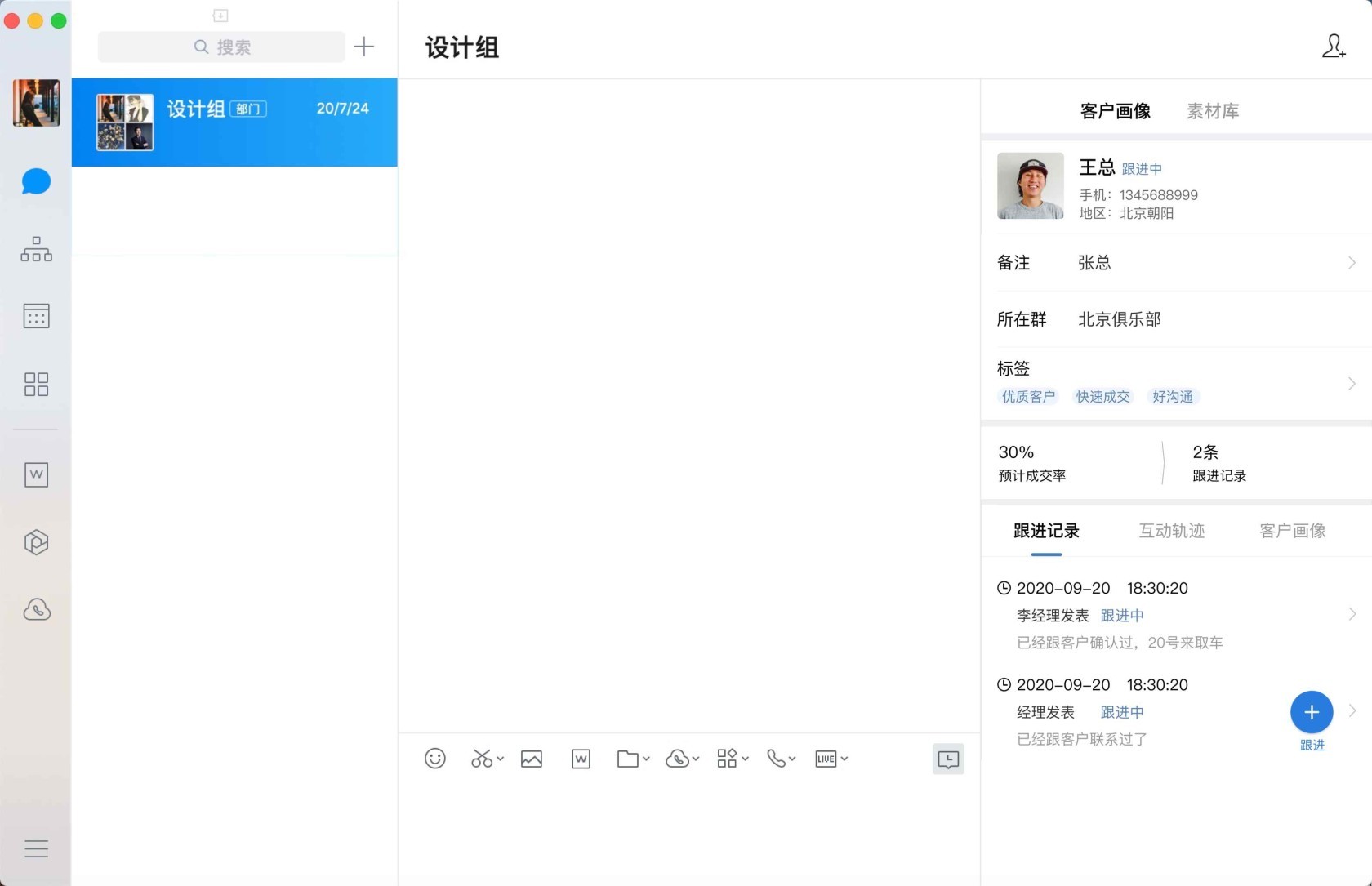
- 聊天侧边栏:提高企业员工沟通效率,精准服务
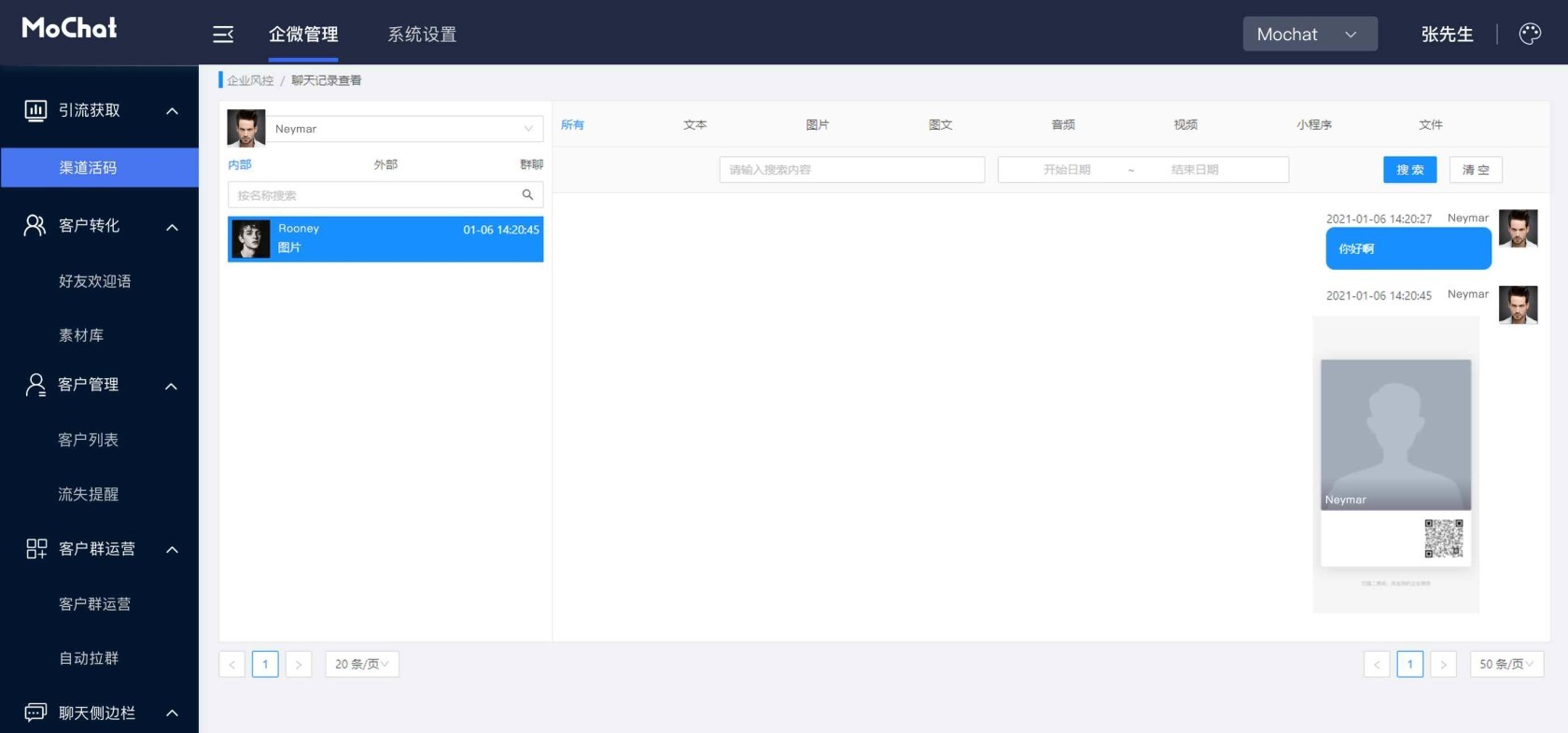
- 企业风控:客户聊天记录存档,并设立敏感词库、敏感词报警,多方位跟进管理员工服务
业务架构
严格的分层来保证架构的灵活性

核心技术
- 前端技术栈:
Vue、Vuex、Vant、Ant Design of Vue - 后端技术栈:
PHP、MySQL、Redis、Hyperf
环境部署
准备工作
PHP >= 7.2 (推荐7.4版本)
Swoole >= 4.5
Composer
MySQL >= 5.7
Redis
FFmpeg
Node.js >= 10
运行系统
后端运行
# 目录
git clone https://github.com/mochat-cloud/mochat.git
cd /path/to/mochat/api-server
# 安装依赖
composer install
# 运行PHP服务
php bin/hyperf.php start
前端运行
# 进入项目目录
cd /path/to/mochat/dashboard
# 安装依赖
yarn install
# 编译生成dist
yarn run build
必要配置
1、后端配置运行脚本
php bin/hyperf.php mc:init,根据提示完成配置
2、前端配置
- 修改 .env 中的配置 VUE_APP_API_BASE_URL= 接口地址
部署系统
后端部署
- Docker:推荐根据
api-server/Dockerfile使用K8S部署 - Shell: 使用
linux-install.sh安装必要依赖
cd /usr/local/src && wget https://mochatcloud.oss-cn-beijing.aliyuncs.com/deploy/CentOS-install.sh && ./CentOS-install.sh
- Nginx 配置:具体参考开发文档
前端部署
当项目开发完毕,只需要运行一行命令就可以打包你的应用
# dashboard 打包正式环境
yarn run build
# sidebar 打包正式环境
yarn run build
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js 、.css、index.html 等静态文件。
通常情况下 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
项目介绍
文件结构
.
├── api-server------------------------------------------ 后端接口代码
├── dashboard------------------------------------------- 管理后台前端代码
├── sidebar--------------------------------------------- 聊天侧边栏前端代码
└── workbench------------------------------------------- 工作台前端代码
后端结构
.
├── app
│ ├── Action------------------------------------------- 控制器
│ ├── Command------------------------------------------ 命令行
│ ├── Constants---------------------------------------- 枚举
│ ├── Contract----------------------------------------- 契约
│ ├── Listener----------------------------------------- 监听
│ ├── Logic-------------------------------------------- 逻辑层
│ ├── Middleware--------------------------------------- 中间件
│ ├── Model-------------------------------------------- 模型层
│ ├── Process------------------------------------------ (消费)进程
│ ├── QueueService------------------------------------- 异步列队
│ ├── Service------------------------------------------ 服务层
│ ├── Task--------------------------------------------- 任务
│ ├── Tool--------------------------------------------- 工具
├── plugins--------------------------------------------- 插件
│ ├── archive------------------------------------------ 插件归档
│ └── vendor------------------------------------------- 插件代码
├── public
├── bin
├── composer.json
├── composer.lock
├── config
├── docker-compose.sample.yml
├── docker-entrypoint.sh
├── Dockerfile
├── migrations
├── package.json
├── phpstan.neon
├── phpunit.xml
├── README.MD
├── runtime
├── seeders
├── storage
├── test
└── vendor
前端结构
dashboard 和 sidebar 项目结构类似
.
├── README.md------------------------------------------- 项目说明
├── babel.config.js------------------------------------- babel配置文件
├── config
│ ├── plugin.config.js-------------------------------- 插件配置文件
│ └── themePluginConfig.js---------------------------- 主题配置文件
├── jest.config.js
├── jsconfig.json
├── package.json
├── postcss.config.js
├── public
│ ├── favicon.ico------------------------------------- 浏览器icon
│ └── index.html-------------------------------------- Vue 入口模板
├── src
│ ├── App.vue----------------------------------------- Vue 模板入口
│ ├── api--------------------------------------------- Api ajax 等
│ ├── assets------------------------------------------ 本地静态资源
│ ├── components-------------------------------------- 业务通用组件
│ ├── core-------------------------------------------- 项目引导, 全局配置初始化,依赖包引入等
│ ├── global.less------------------------------------- 全局样式
│ ├── layouts----------------------------------------- 控制器
│ ├── main.js----------------------------------------- Vue 入口 JS
│ ├── router------------------------------------------ Vue-Router
│ ├── store------------------------------------------- Vuex
│ ├── utils------------------------------------------- 工具库
│ └── views------------------------------------------- 业务页面入口和常用模板
├── vue.config.js--------------------------------------- Vue主配置
└── webstorm.config.js---------------------------------- ide配置文件
联系作者加入群

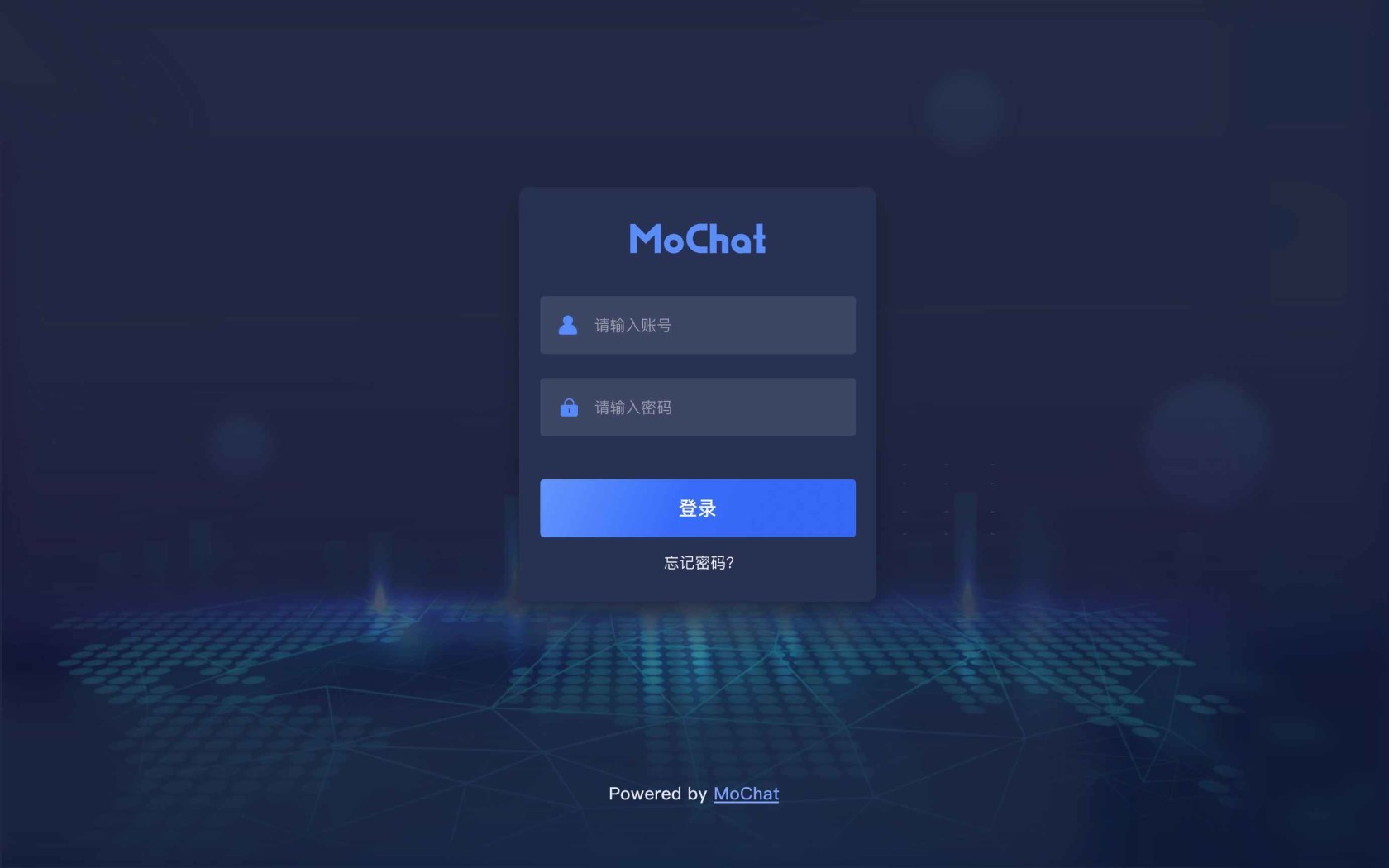
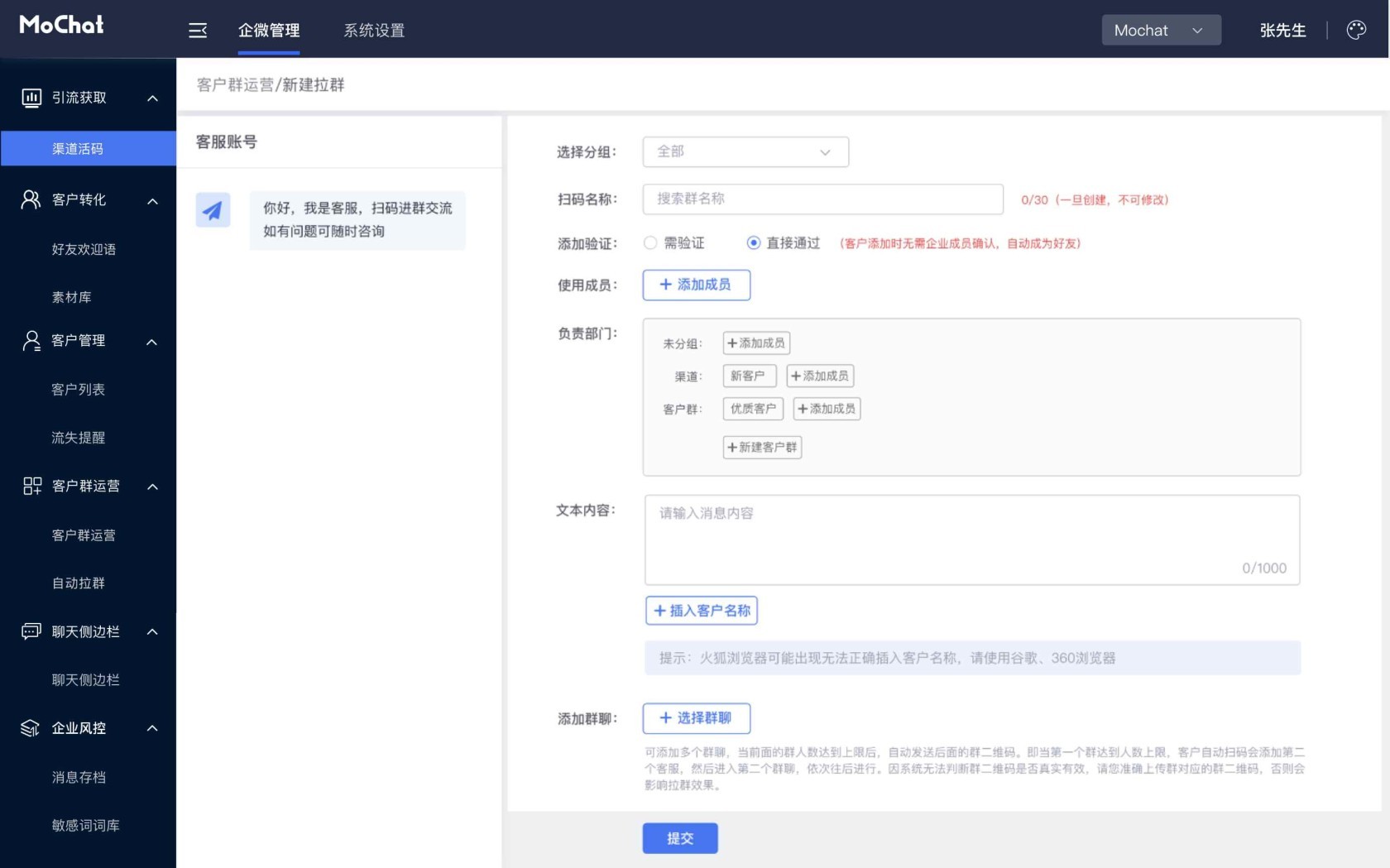
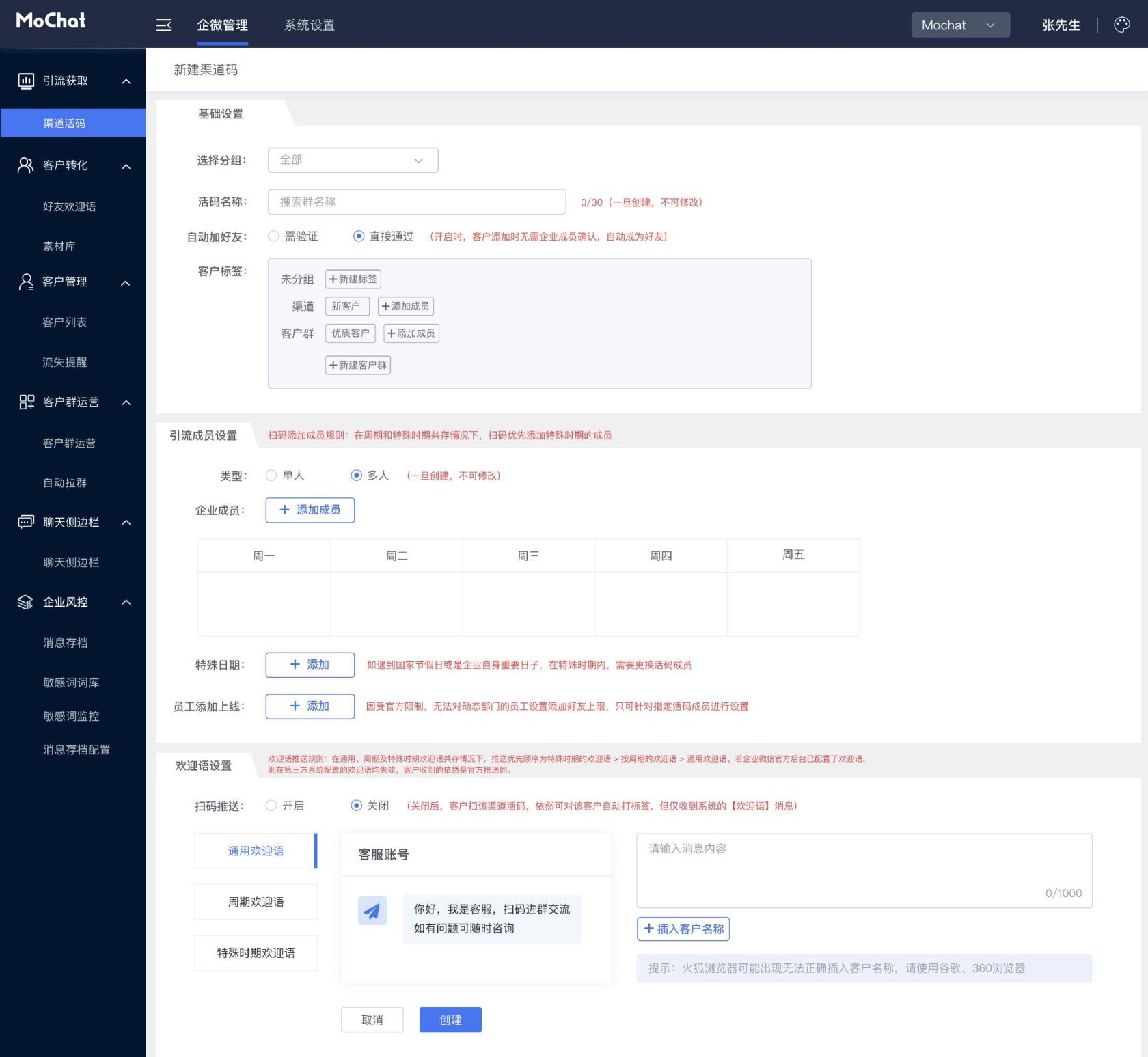
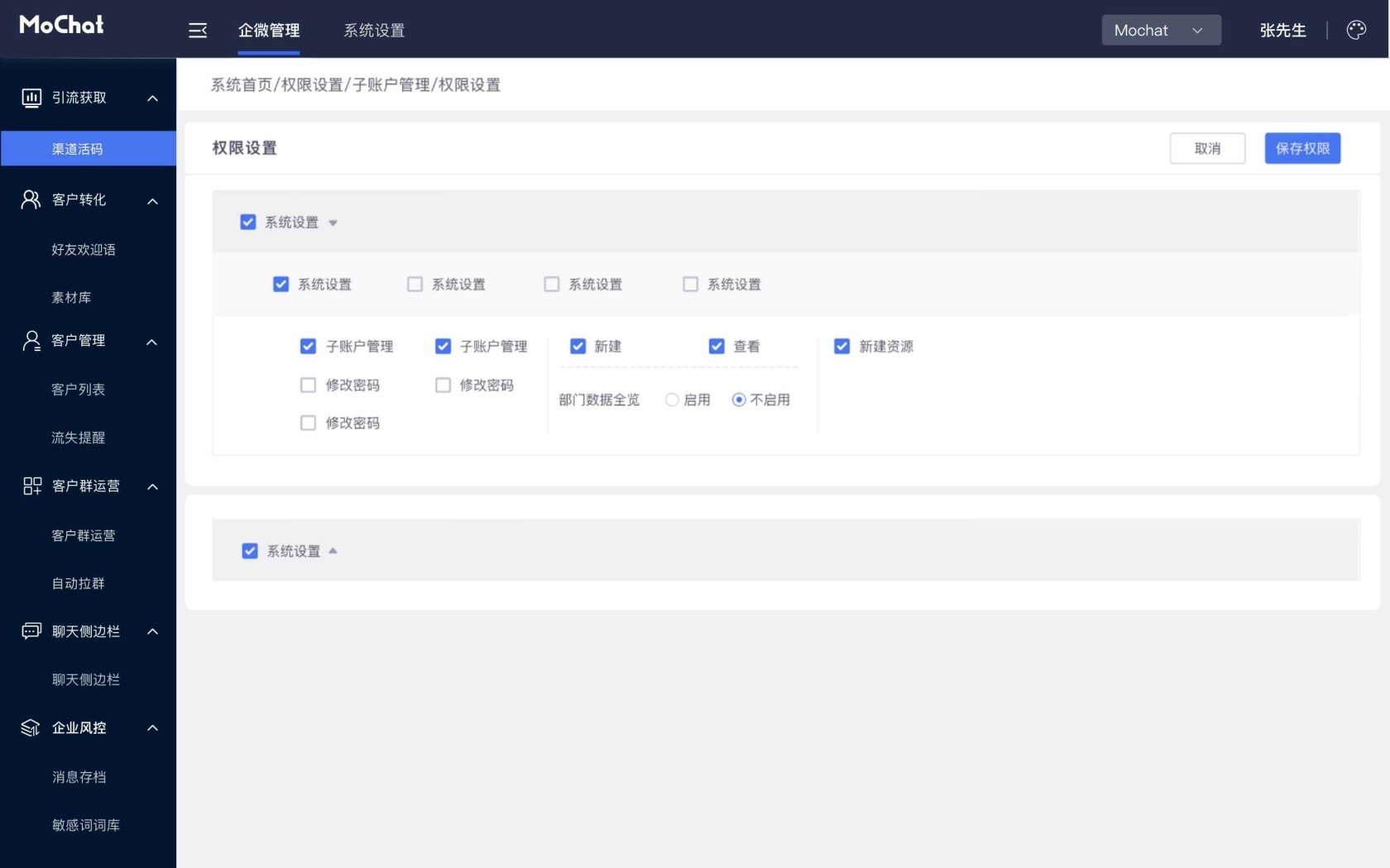
部分演示图,持续更新









版权声明
MoChat 开源版遵循 GPL-3.0 开源协议发布,并提供免费研究使用,但绝不允许修改后和衍生的代码做为闭源的商业软件发布和销售!
MoChat - 国内首款完全开源的 PHP 企业微信管理系统正式发布的更多相关文章
- 国内首款开源的互联网支付系统roncoo-pay
roncoo-pay是国内首款开源的互联网支付系统,其核心目标是汇聚所有主流支付渠道,打造一款轻量.便捷.易用,且集支付.资金对账.资金清结算于一体的支付系统,满足互联网业务系统的收款和业务资金管理需 ...
- 国内首款 FPGA 云服务器,性能是通用 CPU 服务器 30 倍以上
版权声明:本文由薛梁原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/628340001485134638 来源:腾云阁 ht ...
- 【百度地图API】——国内首款团购网站的地图插件
原文:[百度地图API]--国内首款团购网站的地图插件 摘要: 本文介绍了一款应用在团购网站上的地图插件,适用于目前非常流行的团购网站.使用这款地图插件,无需任何编程技术,你就把商家的位置轻松地标注在 ...
- 全球首款完全开源的堡垒机,符合 4A 的专业运维审计系统Jumpserver
Jumpserver是全球首款完全开源的堡垒机,是符合 4A 的专业运维审计系统. http://www.jumpserver.org https://github.com/jumpserver/ju ...
- 分享一个国内首个企业级开源的GO语言网关--GoKu API Gateway
一. 简介 GoKu API Gateway,中文名:悟空API网关,是国内首个开源go语言API网关,帮助企业进行API服务治理与API性能安全维护,为企业数字化赋能. GoKu API Gatew ...
- 开源项目CIIP(企业信息管理系统框架).2018.1.0910版更新介绍-上周工作总结
又狂撸了一周的代码.简化了0904版本的多数操作. 上一次更新时,总共需要10步,这次简化成3步.嗯嗯,自我感觉不错. 重要的:在创建项目时,可以选择常用模块啦! 第一步:启动CIIP.Designe ...
- 开源项目CIIP(企业信息管理系统框架).2018.0904版更新介绍
源码: https://github.com/tylike/CIIP https://gitee.com/ciip/CIIP 一,CIIP的目标是什么? 更加简单,快速的建立信息类管理系统.让实施人员 ...
- 国内最火的10款Java开源项目,都是国人开发,CMS居多
原文链接:https://www.cnblogs.com/jimcsharp/p/8266954.html 国内的开源环境已经相当好,但是国内开发注重是应用,创新有但不多,从榜单可以看出,专门搞技术的 ...
- Linux 获得了其首款基于 RISC-V 的多核开源处理器
去年,硅谷创业公司 SiFive 发布了首款开源 SoC(片上系统 System on a Chip),命名为 Freeform Everywhere 310.现在,该公司从嵌入式系统领先一步,发布了 ...
随机推荐
- Java安全之原生readObject方法解读
Java安全之原生readObject方法解读 0x00 前言 在上篇文章分析shiro中,遇到了Shiro重写了ObjectInputStream的resolveClass导致的一些基于Invoke ...
- react项目中的一些配置
react中事件优化使用babel插件 npm install babel-plugin-react-scope-binding --save-dev react中绝对路径引入文件:在根目录下增加js ...
- C语言中++*x和*++x的区别
++跟*的优先级一样,如果两个同时出现,运算是从右往左(不是常规的从左往右),所以: ++*x即++(*x),先取x的值,然后让值自加1:(地址没变,指针指向的值变了.搞不懂的话自己用快递做例子) * ...
- Flink如何做维表关联?
使用 RichAsyncFunction 加 CacheBuilder CacheBuilder.newBuilder() //最多存储10000条 .maximumSize(10000) //过期时 ...
- SpringBoot从入门到精通教程(一)
写在前面的话: 在很早之前,记笔记时候,我就一直在思考一个问题,我记笔记是为了什么,我一直想不明白 ,后面发现技术跟新迭代的速度实在太快了,笔记刚纪完,技术又跟新了,于是我想了想干脆边写博客,边记笔记 ...
- SpringCloud 的版本问题 (深入)
学过SpringCloud 的 同学 ,就应该知道,SpringCloud是一个生态 . Spring Cloud是一个由众多独立子项目组成的大型综合项目,每个子项目都维护着自己的发布版本号.Spri ...
- Java将List中的实体按照某个字段进行分组的算法
public void test() { List<User> list = new ArrayList<>(); //User 实体 测试用 String id,name; ...
- Java IO流 FileOutputStream、FileInputStream的用法
FileOutputStream.FileInputStream的使用 FileOutputStream是OutputStream的继承类,它的主要功能就是向磁盘上写文件.FileOutputStre ...
- Maven的工程类型有哪些?
POM工程:POM工程是逻辑工程.用在父级工程或聚合工程中.用来做jar包的版本控制. JAR工程:将会打包成jar用作jar包使用.即常见的本地工程 - Java Project. WAR工程:将会 ...
- nginx二级域名配置[CentOS]
目录 背景 域名配置 服务器配置 Nginx配置 页面访问生效 背景 只有一台云服务器,部署了自己写的后端管理系统,又需要部署下自己的个人博客平台,但是只有一个域名,想要合理的利用下二级域名. 域名配 ...
