邓布利多拍了拍你,并递来一份CSS魔法
校长:阿不思·邓布bai利多
亲爱的少年:我们愉快地通知您,您已获准在CSS魔法学校就读。特此带给你一份CSS魔法秘籍,代码简单,支持个性化定制。学期定于今日开始,我们将在此静候您的猫头鹰带来您的回信。(所有配图都是gif动图,如果看到图不动,耐心等待一小会,加载可能稍慢)。
1 烟花模拟器
通过HTML5实现的一款可在线定制的烟花模拟器,[p]暂停烟花绽放,[o]触发菜单显示,[esc]退出菜单。

2 Falling Hours
通过Canvas实现有创意的掉落时间。时分秒的数字从页面上方掉落,有重力感应、碰撞、弹跳等效果。当然计时也是准确的!

3 Bubbles in text
通过CSS3 实现文本内的泡沫漂浮动画效果。

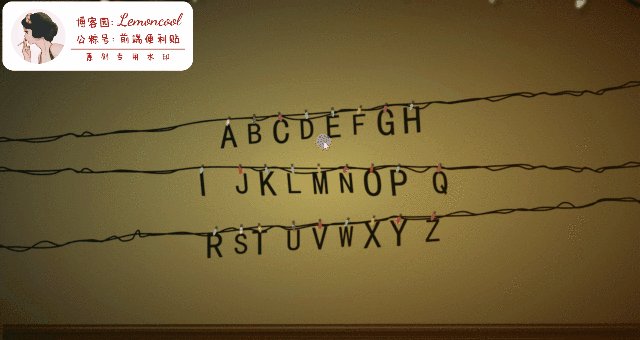
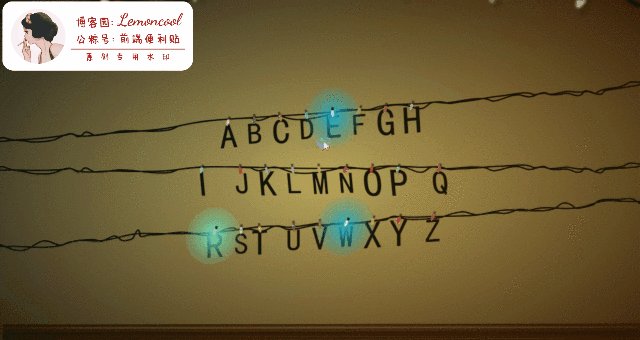
4 发光字母墙
通过jQuery实现可亮灯的字母墙。输入法调英文,不要大写锁定,摁下任意英文字母,对应字母的灯会亮。摁下【enter】有惊喜。

5 浩瀚星空
通过jQuery和CSS3实现的繁星点点动画背景。星星在动哦~星星的颜色和数量均可调,源码运行后,pc端看会很震撼。

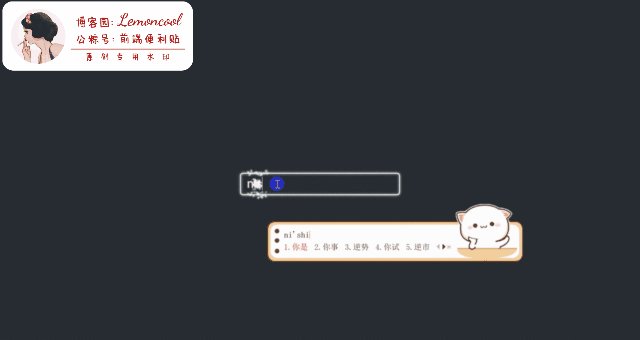
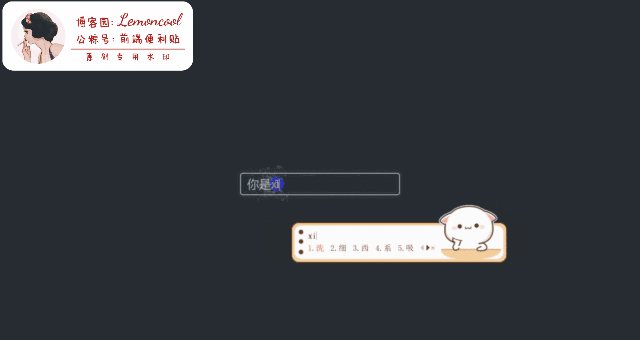
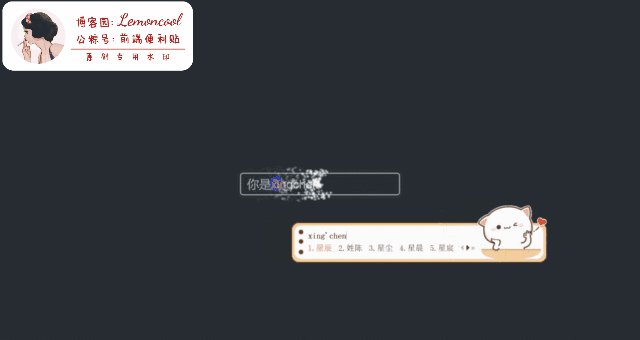
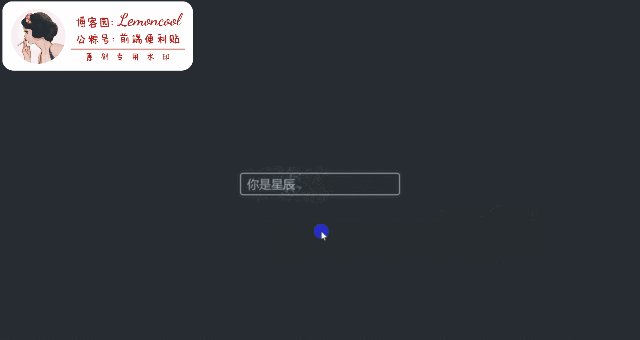
6 精灵尘土
通过HTML5和Canvas,实现魔法粉末的文本特效。输入文本时,触发粉末化动画特效。本质上是一款canvas的粒子动画。可以用来模拟在黑板上用粉笔写字所产生的粉尘飘飞的效果。

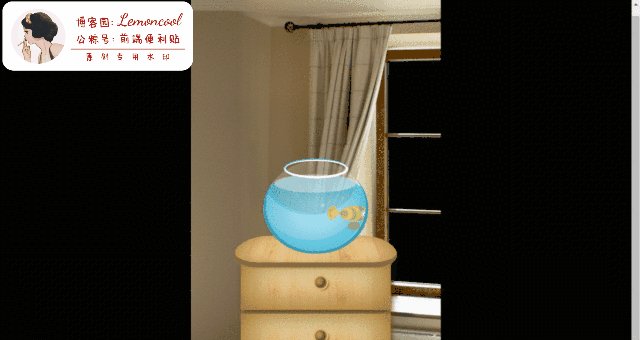
7 Animated Water and Fish
通过 CSS3实现小鱼在鱼缸中游动的动画。 小鱼和泡泡是纯CSS构建,背景和柜子使用背景图片实现。

8 流星雨
通过 CSS3流星雨掉落动画,box-shadow实现流星的光晕,使用伪元素实现拖尾。

9 心语星愿
通过 Canvas实现渐变色深蓝星空和飘散的五角星,鼠标点击随机生成一组五角星飘落。

10 气球海
节日欢庆彩色气球放飞动画,使用Canvas 贝塞尔曲线绘制的气球形状的元素,并应用了径向渐变。可用于节日庆贺、生日祝福的专题页面。

11 模拟太阳系
纯CSS实现逼真的3D版本太阳系运转动画。只要你不困,它会一直陪你转。

12 Glowing Meteor
通过HTML5和CSS3实现的发光的流星娃娃。

看了这么多好玩的动效,你钟意哪一款呢?文章中配图效果略显粗糙,源码运行更细腻一些。可以放到个人博客或个人网站中作为点缀。
如果魔法还没完全学会,没关系,【点击这里】获取源码。获取更全更新文章,可微信搜【前端便利贴】或扫描下方二维码关注公棕号,同名推文【阅读原文】中也可获取源码。文件-右键-打开方式-任意浏览器打开,即可看到比图中更美丽的效果啦~
这里就是哆啦A梦的百宝袋,总会有你喜欢的,也许今天,也许明天,也许后天...
邓布利多拍了拍你,并递来一份CSS魔法的更多相关文章
- 7. JDK拍了拍你:字符串拼接一定记得用MessageFormat#format
目录 ✍前言 版本约定 ✍正文 DateFormat:日期时间格式化 SimpleDateFormat NumberFormat:数字格式化 DecimalFormat 一.0和#的使用(最常见使用场 ...
- 随机数据生成与对拍【c++版,良心讲解】
10.7更新:见最下面 离NOIP2018没剩多长时间了,我突然发现我连对拍还不会,于是赶紧到网上找资料,找了半天发现了一个特别妙的程序,用c++写的! 不过先讲讲随机数据生成吧. 很简单,就是写一个 ...
- 捷易拍与springMVC系统结合
1. 捷易拍高拍仪在jsp页面的调用 使用ActiveX插件的方式处理解决此问题,捷易拍公司提供了支持IE8以上的32位浏览器的插件,安装插件后,我们可以使用Object标签,使用高拍仪 注意: 1. ...
- 制造测试数据的程序及对拍程序概述(Like CyaRon)
作为一名OIer,比赛时,对拍是必须的 不对拍,有时可以悔恨终身 首先,对拍的程序 一个是要交的程序 另一个可以是暴力.搜索等,可以比较慢,但是必须正确 下面是C++版对拍程序(C++ & c ...
- debug?用对拍!
很多人考noip之类的比赛永远会发生一些奇怪的问题 比如说下面这两位(来自我的两位学长) sliver n:spli,考得怎样啊? spli:就那样啦,day1T1没推出来规律,别的还好 silver ...
- acm对拍程序 以及sublime text3的文件自动更新插件auto refresh
acm等算法比赛常用---对拍 以及sublime text3的文件自动更新插件auto refresh 对拍 对拍即程序自动对比正确程序的运行结果和错误程序的运行结果之间的差异 废话少说, 直接上操 ...
- bzoj 1089 SCOI2003严格n元树 递推
挺好想的,就是一直没调过,我也不知道哪儿的错,对拍也拍了,因为数据范围小,都快手动对拍了也不知道 哪儿错了.... 我们定义w[i]代表深度<=i的严格n元树的个数 那么最后w[d]-w[d-1 ...
- 一生伏首拜阳明------<明朝那些事儿>
一生伏首拜阳明. 王守仁,字伯安,别号阳明. 成化八年(1472),王守仁出生在浙江余姚,大凡成大事者往往出身贫寒,小小年纪就要上山砍柴,下海捞鱼,家里还有几个生病的亲属,每日以泪洗面.这差不多也是惯 ...
- 【用户分析-用户场景】这TM才是产品思维!
@奶牛Denny :很长一段时间里,市场推广/营销(Marketing)在中国似乎是一个大家很忌讳的词汇.市场推广无非就是夸大包装,炒作一下,卖卖情怀——很多人都是这么觉得的,因为确实有一部分急功近利 ...
随机推荐
- 【1】Vim 进阶操作
一.标签 :tabnew one.c 新建标签[♥] 常用 :tabc 关闭文件 :tabp 切换前一个页面 :tabn 切换下一个页面 gt 普通模式下操作 常用 二.窗口 :sp 水平 ...
- 4k壁纸
4k
- HashMap(三)之源码分析
通过分析HashMap来学习源码,那么通过此过程我们要带着这几个问题去一起探索 为什么要学习源码 怎么去学习 0.1 为什么要学习源码 这个问题,直接给出结论,学习源码肯定是有好处的,比如: 学习优秀 ...
- HashMap(一)之源码分析基本功
1. 位运算 参考 java中位运算^,&,<<,>>,<<<,>>>总结 2. 关键字 transient 理解一下这个关键字,顺 ...
- 关于一个服务和api监控的界面,涉及ajax-jsonp,promise应用
<!DOCTYPE html> <html class="mobile hairline" data-dpr=""> <head& ...
- linux使用组ID(SGID)共享文件
假如你有这样一个需求,一个小组内很多成员共同研究一个项目,为了这个项目我们需要分配一个具体的目录. 所有成员都拥有该目录的使用权限,可以互相操作成员的文件及内容.而且不允许其他人查看. 现在开始操作: ...
- [源码解析] GroupReduce,GroupCombine 和 Flink SQL group by
[源码解析] GroupReduce,GroupCombine和Flink SQL group by 目录 [源码解析] GroupReduce,GroupCombine和Flink SQL grou ...
- Linux 开放指定端口号
1.开启防火墙 [root@localhost opt]# systemctl start firewalld 2.查看当前防火墙状态 [root@localhost opt]# systemctl ...
- Java CRC16 MODBUS校验算法实现
/** * CRC校验算法工具类 */ public class CRCUtil { public static String getCRC(String data) { data = data.re ...
- JavaWeb网上图书商城完整项目--day03-1.图书模块功能介绍及相关类创建
1 前两天我们学习了user用户模块和图书的分类模块,接下来我们学习图书模块 图书模块的功能主要是下面的功能: 2 接下来我们创建对应的包 我们来看看对应的数据库表t_book CREATE TABL ...
