SpringBoot使用SpringDataJPA完成CRUD
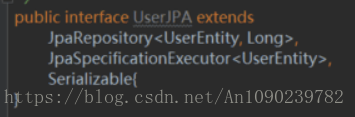
创建UserJPA接口并且继承SpringDataJPA内的接口作为父类;
UserJPA继承了JpaRepository接口(SpringDataJPA提供的简单数据操作接口)、JpaSpecificationExecutor(SpringDataJPA提供的复杂查询接口)、Serializable(序列化接口)。
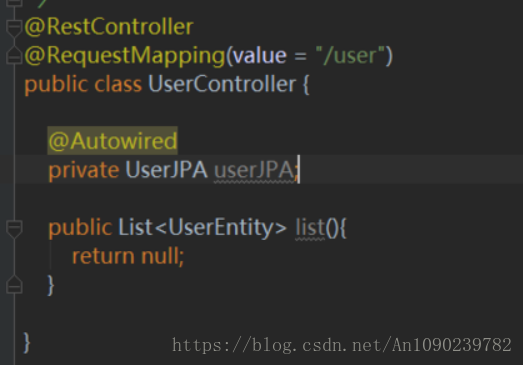
SpringDataJPA内部使用了类代理的方式让继承了它接口的子接口都以spring管理的Bean的形式存在,也就是说我们可以直接使用@Autowired注解在spring管理bean使用,
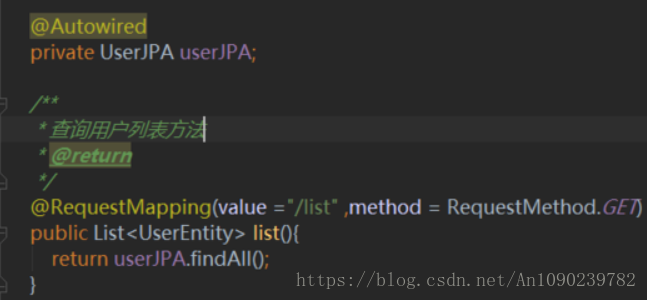
1、查询方法
userJps.findAll()方法就是SpringDataJPA为我们提供的内置方法,它可以查询表内所有的数据;
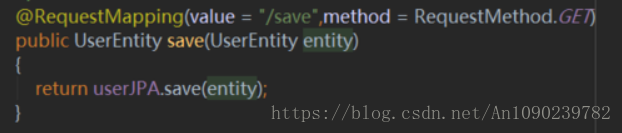
2、添加、更新方法
userJPA.save方法可以执行添加也可以执行更新,如果需要执行持久化的实体存在主键值则更新数据,如果不存在则添加数据。
3、删除方法
SpringBoot使用SpringDataJPA完成CRUD的更多相关文章
- springboot(三)SpringDataJPA完成CRUD
参考博客—恒宇少年:https://www.jianshu.com/p/b6932740f3c0 纯洁的微笑:http://www.ityouknow.com/springboot/2016/08/2 ...
- SpringBoot系列——Spring-Data-JPA(究极进化版) 自动生成单表基础增、删、改、查接口
前言 我们在之前的实现了springboot与data-jpa的增.删.改.查简单使用(请戳:SpringBoot系列——Spring-Data-JPA),并实现了升级版(请戳:SpringBoot系 ...
- springboot整合springdata-jpa
1.简介 SpringData : Spring 的一个子项目.用于简化数据库访问,支持NoSQL 和 关系数据存储.其主要目标是使数据库的访问变得方便快捷. SpringData 项目所支持 No ...
- SpringBoot系列——Spring-Data-JPA(升级版)
前言 在上篇博客中:SpringBoot系列——Spring-Data-JPA:https://www.cnblogs.com/huanzi-qch/p/9970545.html,我们实现了单表的基础 ...
- springboot学习-springboot使用spring-data-jpa操作MySQL数据库
我们在上一篇搭建了一个简单的springboot应用,这一篇将介绍使用spring-data-jpa操作数据库. 新建一个MySQL数据库,这里数据库名为springboot,建立user_info数 ...
- SpringBoot整合SpringDataJPA,今天没啥事情就看了一下springboot整合springdataJPA,实在是香啊,SQL语句都不用写了
SpringBoot整合SpringDataJPA 1.JPA概念 JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映 ...
- SpringBoot系列——Spring-Data-JPA
前言 jpa是ORM映射框架,更多详情,请戳:apring-data-jpa官网:http://spring.io/projects/spring-data-jpa,以及一篇优秀的博客:https:/ ...
- springboot 整合springDataJPA
springboot 整合springDataJPA 〇.搭建springboot环境 一.添加依赖 mysql <!-- mysql驱动 --> <dependency> & ...
- 【使用篇二】SpringBoot整合SpringDataJPA(18)
一.pom.xml添加依赖 <dependencies> <!--web--> <dependency> <groupId>org.springfram ...
随机推荐
- CRM、DMP、CDP概念解析
CRM.DMP.CDP,都是什么鬼?有什么区别差异?别说你都懂 摘自https://maxket.com/crm-dmp-cdp/ 如果您不想多花人生中宝贵的十分钟,那么不用多考虑了,上CDP吧.如果 ...
- 自家公司关于git commit 的规范
代码提交的commit info提个建议,fix的issue是哪个issue?都要有明确的链接.推荐方式:1.建立issue,说明问题的背景和原因.http://git.startdt.net/pay ...
- Maven安装配置和IDEA创建Maven项目
maven 一个项目架构管理工具(约定大于配置) 1.配置 M2_HOME:指向maven bin目录 以后bootstrop要用 MAVEN_HOME:指向maven目录 path:指向maven ...
- SalesForce学习——权限管理
Salesforce 对于权限的管理是非常严谨的并且支持不同维度的权限控制.常用的有简档.权限集.角色层级机构.组织范围. 简档:Profiles是Salesforce为每个用户指定的标准配置文件,在 ...
- PHP设计模式之代理模式
代理模式定义 为其他对象提供一种代理,以控制对这个对象的访问.在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介作用. 代理模式使用场景 当需要隐藏一 ...
- centos7搭建sonarqube环境+jenkins部署全流程
一.简介sonarqube是一个用于代码质量管理的开源平台,用于管理源代码的质量 不遵循代码标准sonar可以通过PMD,CheckStyle,Findbugs等等代码规则检测工具规范代码编写.潜在的 ...
- R语言学习笔记-单一决策树
决策树比较简单明晰,但存在不稳定的风险,数据的微小变化会导致最佳决策树结构的巨大变化,且决策树可能会变得比较复杂. 其算法原理参见https://zhuanlan.zhihu.com/p/148010 ...
- 第6章 未来的函数:生成器和promise
目录 1. 生成器函数 1.1 定义生成器函数 1.2 迭代器对象 1.3 对迭代器进行迭代 1.4 把执行权交给下一个生成器 2. 使用生成器 2.1 用生成器生成ID 2.2 用迭代器遍历DOM树 ...
- 【Flutter】可滚动组件之滚动控制和监听
前言 可以用ScrollController来控制可滚动组件的滚动位置. 接口描述 ScrollController({ // 初始滚动位置 double initialScrollOffset = ...
- 【Git】2、Linux快速安装Git环境 & oh-my-zsh
Linux快速安装Git环境 文章目录 Linux快速安装Git环境 1.Linux安装Git 2.安装zsh 3.安装oh-my-zsh 3.1.安装oh-my-zsh 3.2. 测试验证 4.小结 ...