【转】Locust 性能测试-小案例(1)-环境搭建
说在前面的话:从这节课开始,将讲解Locust作为一款测试工具,要怎么去应用。首先是“小案例”的系列文章,主要是给大家讲解locustfile也就是场景模拟的一些模式和方法。等到“小案例”系列完毕后,会继续Locust的比较深入的一些话题,如果大家有什么想了解的,可以回复文章或者私信公众号。
首先如何搭建Locust测试的环境,这里会给出一些步骤,我这里的步骤主要是基于MacOS/Linux系统给出的,大家可以根据自己的实际情况作参考,如果环境搭建遇到问题可以私信我。
第一步:安装Python
如之前所介绍,Locust是基于Python语言的,所以在我们的测试机器上必须要安装Python语言环境。至于Python的版本,最好是选择Python
3.选择最新的版本即可。安装步骤是去Python官网去下载最新的安装包,然后点击安装即可。安装之后,在命令行输入python3,会得到类似如下的返回,证明Python已经安装成功,我本地安装的版本号是Python
3.7.3
$ python
Python 3.7.3 (v3.7.3:ef4ec6ed12, Mar 25 2019, 16:52:21)
[Clang 6.0 (clang-600.0.57)] on darwin
Type "help", "copyright", "credits" or "license" for more information.
>>>
第二步:搭建Python虚拟环境
所谓Python的虚拟环境,是为了保持我们后续Locust测试项目的独立性和互不干扰。并且也能保证我们软件版本号的统一。更便于日后项目的移植。如何去搭建Python虚拟环境,网络上已经有人总结的比较好了。如网友“CHJXBT”的这篇博文 https://www.cnblogs.com/chjxbt/p/10517952.html,讲解的就比较详细。
第三步:启动虚拟环境
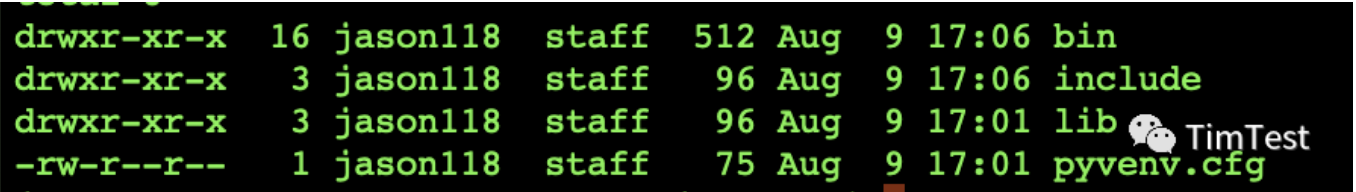
如何启动虚拟环境呢?首先进入虚拟环境的主目录。在主目录中,可以发现如下图的目录结构:

进入到bin目录下,执行如下命令,即可开启虚拟环境。
source activate第四步:在虚拟环境模式下,安装python lib “locust” 安装命令为:
pip install locust第五步:查看Python已安装包列表。命令是,“pip list",结果如下
$ pip list
Package Version
---------------- ---------
certifi 2020.6.20
chardet 3.0.4
click 7.1.2
ConfigArgParse 1.2.3
Flask 1.1.2
Flask-BasicAuth 0.2.0
gevent 20.6.2
geventhttpclient 1.4.4
greenlet 0.4.16
idna 2.10
itsdangerous 1.1.0
Jinja2 2.11.2
locust 1.1.1
MarkupSafe 1.1.1
msgpack 1.0.0
pip 19.0.3
psutil 5.7.2
pyzmq 19.0.2
requests 2.24.0
setuptools 40.8.0
six 1.15.0
urllib3 1.25.10
Werkzeug 1.0.1
zope.event 4.4
zope.interface 5.1.0
至此,Locust环境已经安装完毕。
本文转自 微信公众号 TimTest. 原文地址:https://mp.weixin.qq.com/s?__biz=MzI2OTYwMDc0MQ==&mid=2247483736&idx=1&sn=72293ee167ae161c7a18cb4a44551360&chksm=eadc93d2ddab1ac43ca3e50a02556628ac0c680543376f6fcaa7a60842c2af2a54e5275b8d40&token=2021082705&lang=zh_CN#rd
【转】Locust 性能测试-小案例(1)-环境搭建的更多相关文章
- TODO:小程序开发环境搭建
TODO:小程序开发环境搭建 1.第一步当然是要先注册小程序了 2.登录到小程序 a)完善小程序信息,如名称,图标,描述 3.绑定开发者 4.获取AppID,并设置服务器信息 5.下载并安装开发者工具 ...
- 04-SSH综合案例:环境搭建之jar包引入
刚才已经把表关系的分析已经分析完了,现在呢就先不去创建这个表,写到哪儿的时候再去创建这个表. 1.4 SSH环境搭建: 1.4.1 第一步:创建一个web项目. 1.4.2 第二步:导入相应jar包. ...
- 微信小程序开发环境搭建
关注,QQ群,微信应用号社区 511389428 微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会给移动端App带来一个 ...
- Jmeter + Ant + Jenkins 接口/性能测试,持续集成环境搭建
1. 安装Jmeter.jdk Jmeter 3.3版本 :<http://note.youdao.com/noteshare?id=5e3fd287db24d08386207a7de22d26 ...
- 05-SSH综合案例:环境搭建之配置文件的引入
1.3 第三步导入相应配置文件 Struts框架中: * web.xml * 核心过滤器: <filter> <filter-name>struts2</filter-n ...
- Jmeter学习一:Jmeter性能测试环境搭建(Windows下)
最近刚开始接触Jmeter性能测试,现总结环境搭建如下: 一.windows安装JDK步骤与环境变量配置: 1.先将下载的JDK安装到其默认目录:C:\Program Files\Java\jdk1. ...
- 微信小程序的开发环境搭建(Windows版本)
前言: 小程序是指微信公众平台小程序,小程序可以帮助开发者快速的开发小程序,小程序可以在微信内被便捷地获取和传播:是一种不需要下载安装即可使用的应用小程序,和原有的三种公众号是并行的体系.2017年1 ...
- Jmeter性能测试环境搭建(Windows下)
最近刚开始接触Jmeter性能测试,现总结环境搭建如下: 一.windows安装JDK步骤与环境变量配置: 1.先将下载的JDK安装到其默认目录:C:\Program Files\Java\jdk1. ...
- Python3.7.9+Locust1.4.3版本性能测试工具案例分享
一.Locust工具介绍 1.概述 Locust是一款易于使用的分布式负载测试工具,完全基于事件,使用python开发,即一个locust节点也可以在一个进程中支持数千并发用户,不使用回调,通过gev ...
随机推荐
- Docker 架构及工作原理
通过下图可以得知,Docker 在运行时分为 Docker 引擎(服务端守护进程) 和 客户端工具,我们日常使用各种 docker 命令,其实就是在使用 客户端工具 与 Docker 引擎 进行交互. ...
- magento2 pub/static没有adminhtml,frontend的解决方案
(1) 运行php bin/magento setup:static-content:deploy (2) 检查pub/static有没有.htaccess文件 (3) php bin/magento ...
- Ubuntu 下查看CPU 信息命令
from: http://hi.baidu.com/hermitinhistory/blog/item/ce64d5fb6b23b71b6d22eb95.html 查看当前操作系统内核信息 uname ...
- Webstorm的常用快捷键
编辑 Ctrl + Space 基本代码完成 (任何类. 方法或变量名称) Ctrl + Shift + Enter 完整的语句 Ctrl + P (在方法调用参数) 内的参数信息 Ctrl + Q ...
- foreach循環體控制
通常情況下,在程式中的cursor定義之前,整合了l_sql變量后,轉化sql語句時,通過檢查STATUS的值來判斷sql語句是否有錯誤. 語句如: if STATUS th ...
- mysql数据库中数据类型的长度
在mysql中新建数据表的时候会有长度一说,其实用建表语句建数据表的时候也有涉及 例如: CREATE TABLE user( uid int(4), name varchar(255), passw ...
- Orleans 知多少 | Orleans 中文文档上线
Orleans 简介 Orleans是一个跨平台框架,用于构建健壮,可扩展的分布式应用程序 Orleans建立在.NET开发人员生产力的基础上,并将其带入了分布式应用程序的世界,例如云服务. Orle ...
- PJSIP开发指南
一.通用设计 1.1 架构 1.1.1 通信图 下面的图展示了SIP消息在PJSIP组件间从后端到前端如何传递的. 1.1.2 类图 下面的图显示类视图 1.2 E ...
- Python 批量下载BiliBili视频 打包成软件
文章目录 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这三类人,我给大家 ...
- ffmpeg 编译Android
环境 macOS 10.15.4 NDK 21.3.6528147 ffmpeg 4.2.3 1.执行sudo xcodebuild -license,防止编译的时候找不到一些文件报错 2. ...
