vue中父子组件传值问题 通过props 和 $emit()方法
(代码在最后)
1、父组件给子组件传值直接通过props,听着很简单,但是对于初学者来说还是比较难以理解的,今天小白通过自己的实践操作结合代码分析一下
案例 把模态框单独的抽离出来,当作一个组件
第一步:首先写好一个模态框 (我直接用的是element-ui中的dialog弹出框) 当作子组件
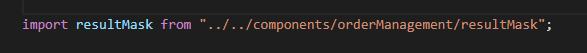
第二步:在父组件中引入 引入的时候注意一下自己的路径就可以了,这两步应该很容易吧,很容易理解的

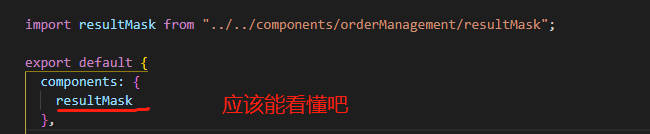
第三步:在父组件中使用components注入这个组件

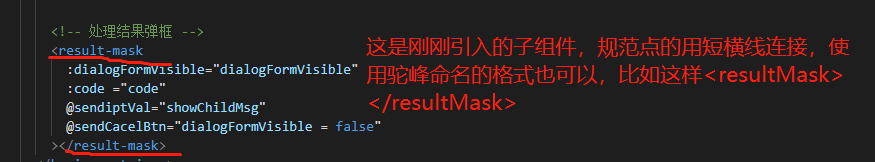
第四步:在父组件中直接使用就可以啦 ,说着容易,但是没实际做过的,还是比较难以理解的

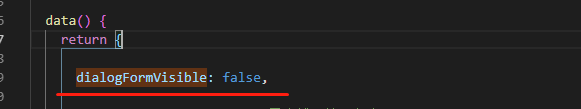
第五步:在父组件data数据中,定义一个dialogFormVIsible :false 这个用来控制弹出框的显示与隐藏的

重点来了涉及到父组件传值给子组件了
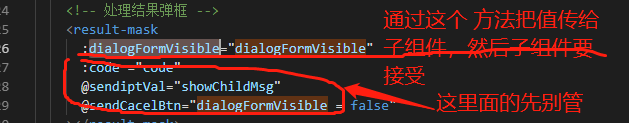
第六步:父组件传值给子组件

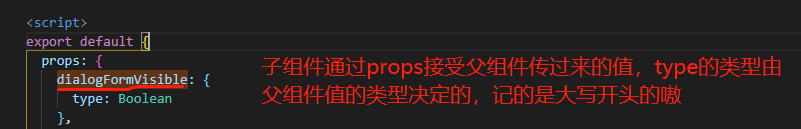
第七步:子组件接受父组件接受的值,这就是通常所说的通过props接受父组件的值

弹出框出现了,哈哈哈哈

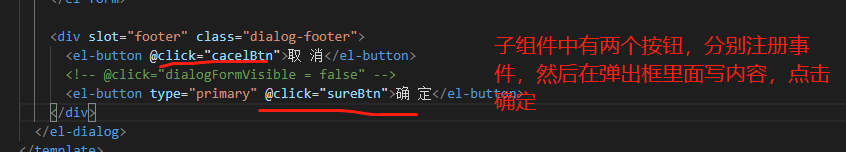
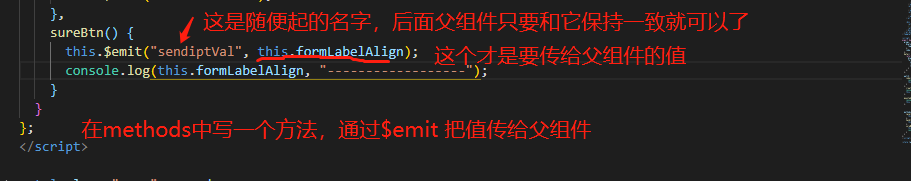
第八步:在子组件中填写数据啦,然后给父组件 this.formLabeAlign就是子组件获取到的表单中的值

重点又来啦,哈哈哈哈哈哈
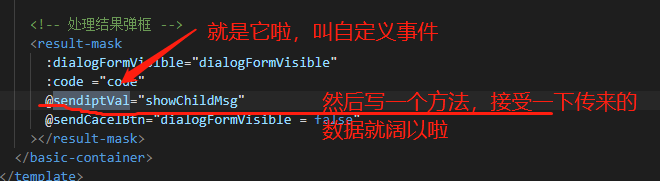
第九步:父组件中通过子组件自定义的事件,来获取数据,听着是不是又有点懵懵的啦,哈哈我也是,自定义事件就是上一步我们刚刚随便的起的名字的事件,现在是不是理解了呢

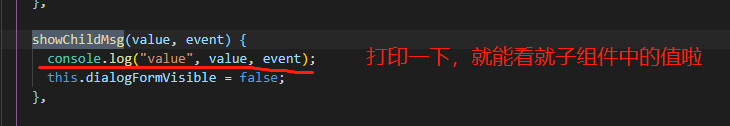
第十步:这是是showChildMsg方法,我起的名字很随便的

懂了没呀,哈哈最后说一句,木有代码~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 我的代码放出来也是运行不了滴
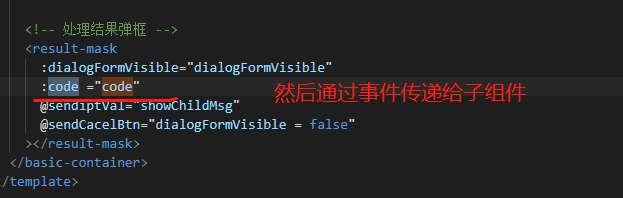
下面是我项目中的其他需求了,我要把父组件中的值渲染到子组件的这个框中
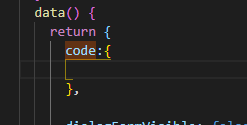
首先我定义了一个对象

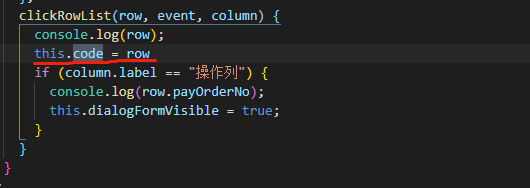
然后把获取到的值放在这个对象中

现在这个code对象中已经有我需要的值了,

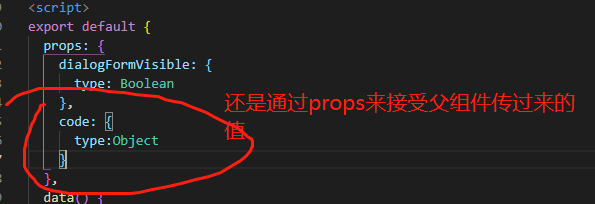
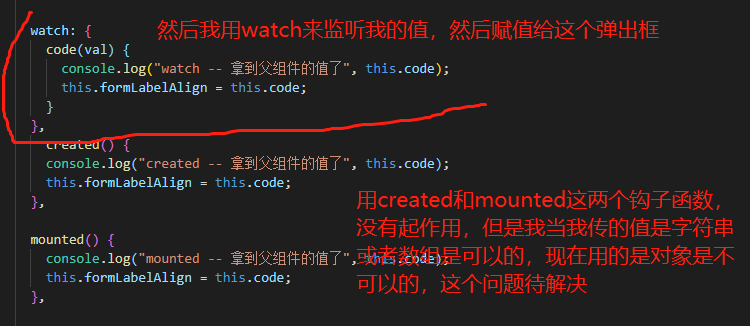
现在子组件要接收父组件传过来的值啦

哈哈最后一步啦

vue中父子组件传值问题 通过props 和 $emit()方法的更多相关文章
- vue 中父子组件传值:props和$emit
更新----------- 1 父组件向子组件传值:通过props数组: 在vue-cli Login.vue父组件中有AcceptAndRefuse.vue子组件,首先import进子组件hello ...
- Vue中父子组件执行的先后顺序
Vera Vue中父子组件执行的先后顺序探讨(转载) 前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看 ...
- Vue中父子组件执行的先后顺序探讨
前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看法. 问题如下:请问下图中父子组件执行的先后顺序? 首先, ...
- Vue中非父子组件传值的问题
父子组件传值的问题,前面已经讲过,不再叙述,这里来说一种非父子组件的传值. vue官网指出,可以使用一个空vue实例作为事件中央线! 也就是说 非父子组件之间的通信,必须要有公共的实例(可以是空的), ...
- vue 非父子组件传值
/*非父子组件传值 1.新建一个js文件 然后引入vue 实例化vue 最后暴露这个实例 2.在要广播的地方引入刚才定义的实例 3.通过 VueEmit.$emit('名称','数据') 4.在接收收 ...
- 简述vue中父子组件是怎样相互传递值的(基础向)
前言 首先,你需要知道vue中父组件和子组件分别指的是什么? 父组件:vue的根实例——用new Vue()构造函数创建的vue实例(实例会有一个挂载点,挂载点里的所有内容可理解为父组件的内容) ...
- Vue非父子组件传值
<template> <div id="app"> <v-home></v-home> <br> <hr> ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- vue 中父子组件之间的交互
1,最直接的也是最简单的方法是利用props来数据传值. 子组件定义如下: props: { iconClass: { type: String, required: true }, classNam ...
随机推荐
- firewall几个常用命令
systemctl status firewalld firewall-cmd --zone=public --add-port=80/tcp --permanent firewall-cmd --r ...
- composer安装包的时候触发PHP fatal error,提示允许的内存耗光
在composer require之前加COMPOSER_MEMORY_LIMIT=-1
- kolla快速集成openstack-ocata和opencontrail-4.0.1.0单节点
参考链接: kolla快速集成openstack-ocata和opencontrail-4.0.1.0单节点 https://github.com/Juniper/contrail-docker/wi ...
- vue自定义下拉框组件
创建下拉框组件 Select.vue <template> <div class="selects"> <div :class="{sele ...
- koa-graphql express-graphql 中如何 定义每一个字段resolver执行函数
第一种方式: 首先来看一下,官方给出的koa-graphql的例子, ```js var express = require('express'); var {graphqlHTTP} = requ ...
- vue混入mixins时注意的问题
mixin.js - 方式一:导出对象 const mixin = { mounted () { console.log('fffffffffffff') }, methods: { } } expo ...
- MYSQL经典练习题,熟悉DQL
MYSQL经典练习题 (本练习题可让你熟悉DQL,快速的上手DQL) 首先,先在数据库中建立基本数据库以及表项: DROP DATABASE IF EXISTS `test`; CREATE DATA ...
- 断言函数-RF
测试用例的目的是要验证一些操作否符合我们的预期结果,所以在测试用例中,断言函数是必不可少的一项.我们做的每一步操作都会有预期的结果,为了保证操作得到的结果符合预期,我们需要在测试用例中添加断言,来保证 ...
- 【Go语言入门系列】(七)如何使用Go的方法?
[Go语言入门系列]前面的文章: [Go语言入门系列](四)之map的使用 [Go语言入门系列](五)之指针和结构体的使用 [Go语言入门系列](六)之再探函数 本文介绍Go语言的方法的使用. 1. ...
- HDU - 5775-Bubble Sort(权值线段树)
P is a permutation of the integers from 1 to N(index starting from 1). Here is the code of Bubble So ...
