p5.js基本[一] T型高斯分布的小星星

样例
<script src="./p5/p5.js"></script>
<script>
function setup() {
// 只写一次你想做的事
createCanvas(400, 400);
}
function draw() {
// 写下你要重复的内容
// 每秒约60次速度重复
background(220);
ellipse(50,50,80,80);
}
</script>
createCanvas(width,height)创建canvasellipse(x,y,cx的直径,cy的直径)椭圆background()- 一个参数: 0-255 0表示纯黑色 255白色
- 三个参数 rgb
circle(x,y,直径)圆
通过查看源码可知
x,y,w,[h],[tl],[tr],[br],[bl]
[] 是可选参数分别是 高,左上圆角,右上,右下,下左
三个参数是圆
react(20,20,width,height)四个参数是长方形或者正方形
react(20,20,width,height,border-radius)五个参数是有圆角的长方形或者正方形
两个圆角就是对角(50,10) 就是上左,下右 50, 上右,下左 10
三个圆角就是(50,30,5) 上左50,上右30, 下右,下左5
line(起点x,起点y,终点x,终点y)直线square(x,y,边长)正方形triangle(x1,y1,x2,y2,x3,y3 )三角形quad( x1, y1, x2,y2,x3,y3,x4,y4 )四边形fill()一个参数是亮点(0-255)
一个参数 SVG/CSS
fill('red')
fill('#fae')
fill('#222222')
fill('rgb(0,255,0)')
fill('rgba(0,255,0, 0.25)')
fill('rgb(100%,0%,10%)')
fill('rgba(100%,0%,100%,0.5)')
// p5 color
fill(color(0, 0, 255));
三个参数
RGB三个参数
HSB* colorMode(HSB);
* fill(255, 204, 100);
stroke()- 一个参数亮点(0-255),三个RGB
strokeWeight(number)noStroke()noFill()
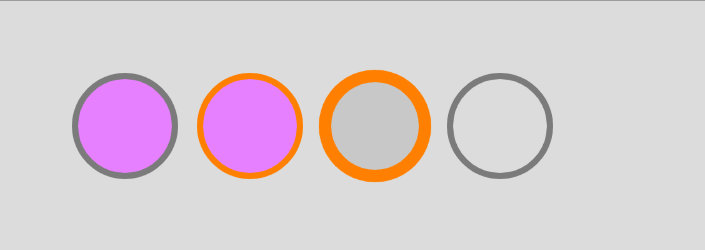
demo
function setup() {
createCanvas(600, 200);
}
function draw() {
background(220);
fill(230, 128, 255); // 青色
circle(100, 100, 80);
stroke(255, 128, 0);
circle(200, 100, 80);
fill(200)
strokeWeight(10);
circle(300, 100, 80);
noFill();
strokeWeight(5);
stroke(123);
circle(400, 100, 80);
}

结论: 设置填充后,如果没有再次设置这个属性,将一直保持这个设置
noLoop() 功能
setup设置了一个noLoop() ,只执行一次
如果我们把draw() 函数,里面执行一个noLoop() 就只执行一次
变量的书写
let dia = 60;
function setup() {
createCanvas(400, 200);
background(220);
noLoop();
}
function draw() {
fill(128, 128, 0);
noStroke();
circle(100, 100, dia);
circle(200, 100, dia);
circle(300, 100, dia);
}
应该写在函数的外面
打印函数
print()或者console.log()
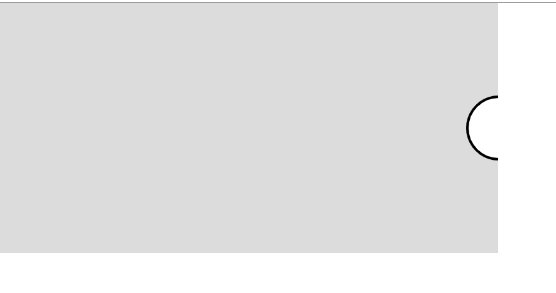
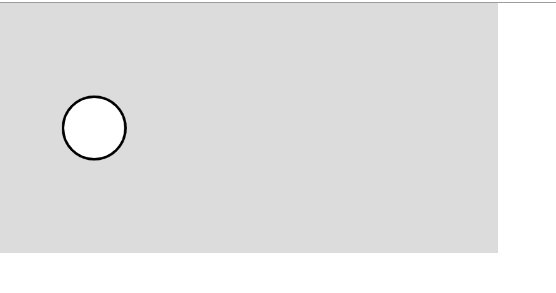
编写一个动画
let dia = 0;
function setup() {
createCanvas(400, 200);
strokeWeight(2);
}
function draw() {
if(dia>400){
noLoop()
}
background(220);
circle(dia,100,50)
dia+=0.5;
}

鼠标事件
按下的按钮mouseIsPressed 返回boolean
按下按钮类型mouseButton 返回鼠标左键,鼠标右键,鼠标中间滚轮'left','right','center'
大写表示直接可以拿到的全局变量LEFT,RIGHT,CENTER
当前指针坐标(mouseX,mouseY)
demo
function setup() {
createCanvas(500, 500);
background(220);
stroke(220); // 设置边框颜色
}
function draw() {
if (mouseIsPressed) { // 鼠标按下
if (mouseButton == LEFT) { // 按下鼠标左键
fill(256, 128, 0);
circle(mouseX, mouseY, 20); // 拿到坐标画圆
} else if (mouseButton == RIGHT) { // 拿到鼠标右键,画正方形
fill(0, 128, 256);
square(mouseX - 10, mouseY - 10, 20);
}
}
}
左键画圆,右键画框
按键输入
先鼠标按下,在使用键key 拿到对应的字符串
if (mouseIsPressed) { // 鼠标按下
console.log(key);
}
随机数
random(min,max)
就是min,max返回随机
传入一个参数
random([1, 2, 3])
//1,2,3随机
random(10) // 0-10
不过你使用Math.random也是可以只是他封装啦
point(x,y)
其实可以设置z,用于 webGL
在空间设置一个点
设置stroke() 改变颜色
设置strokeWeight() 改变大小
constranin
将一个值限制一定范围
- 参数一 要约束的数
- 参数二 最低限度
- 参数三 最大值
- 参数四 受限的数量
abs
就是Math.abs()限制绝对值
abs(-3) // 3
randomGaussian
均值,标准差,作为参数的高斯或正态分布[高斯分布的随机数]
randomGaussian(Mean,StandardDeviation)
没有参数就是均值 0, 标准差为 1
一个参数就是均值, 标准差1
高斯模糊的随机实验
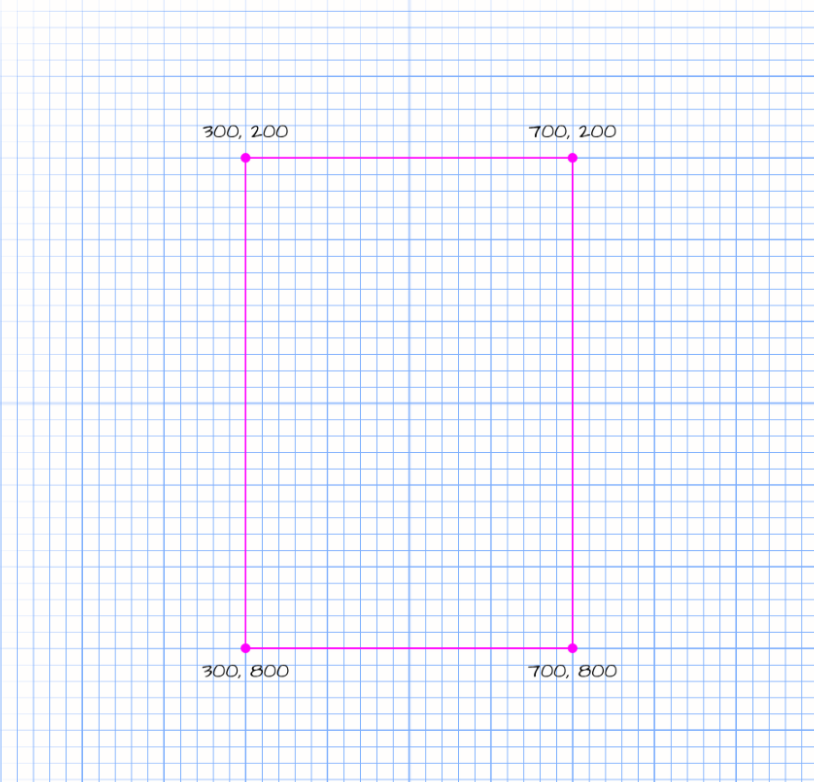
我们设置一个
(width 400,height 500)的矩形
随机放置的点需要在X轴上放置在300px和700px之间,在Y轴上放置在200px和800px之间
function setup() {
createCanvas(1000, 1000);
background(10);
}
function draw() {
stroke(245);
var xloc = random(300, 700);
var yloc = random(200, 800);
point(xloc, yloc);
}
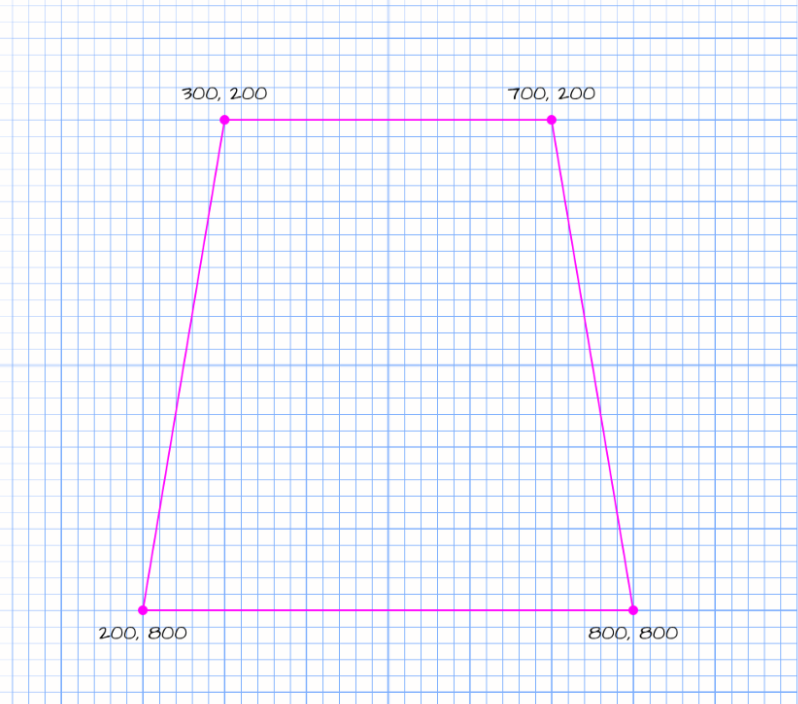
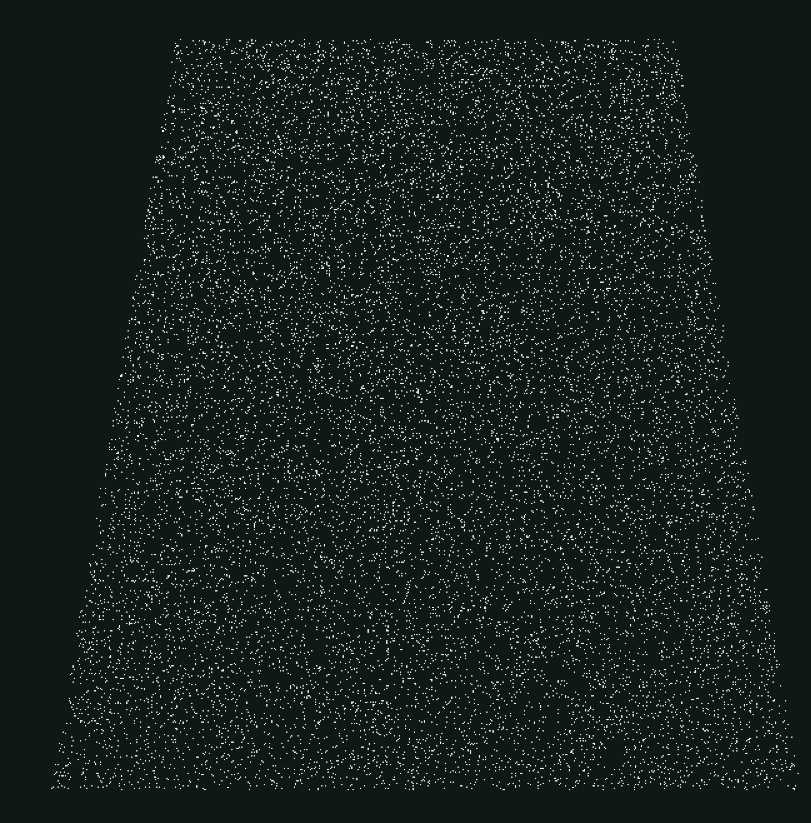
步骤二,我想怎么在梯形做出这个效果

对于Y轴,我们可以设置跟之前相同200,800之间
对于x轴,就有点棘手,拿出小学学的斜率的公式y=kx+b 我们可以知道b=200,那么我们可以先算左边两个点,去掉b的距离就是(0,600),(100,0)那么公式可知

左边的斜率可以算出-6 右边的则为6
带入方程里可以得到x0=(y-200)/6
所以直接带入里面 x的左边的范围坐标就是x1=300-x0 右边就是x2=700+x0
function setup() {
createCanvas(1000, 1000);
background(10);
}
function draw() {
stroke(245);
var yloc = random(200, 800);
var shift = (yloc - 200) /6;
var xloc = random(300 - shift, 700 + shift);
point(xloc, yloc);
}

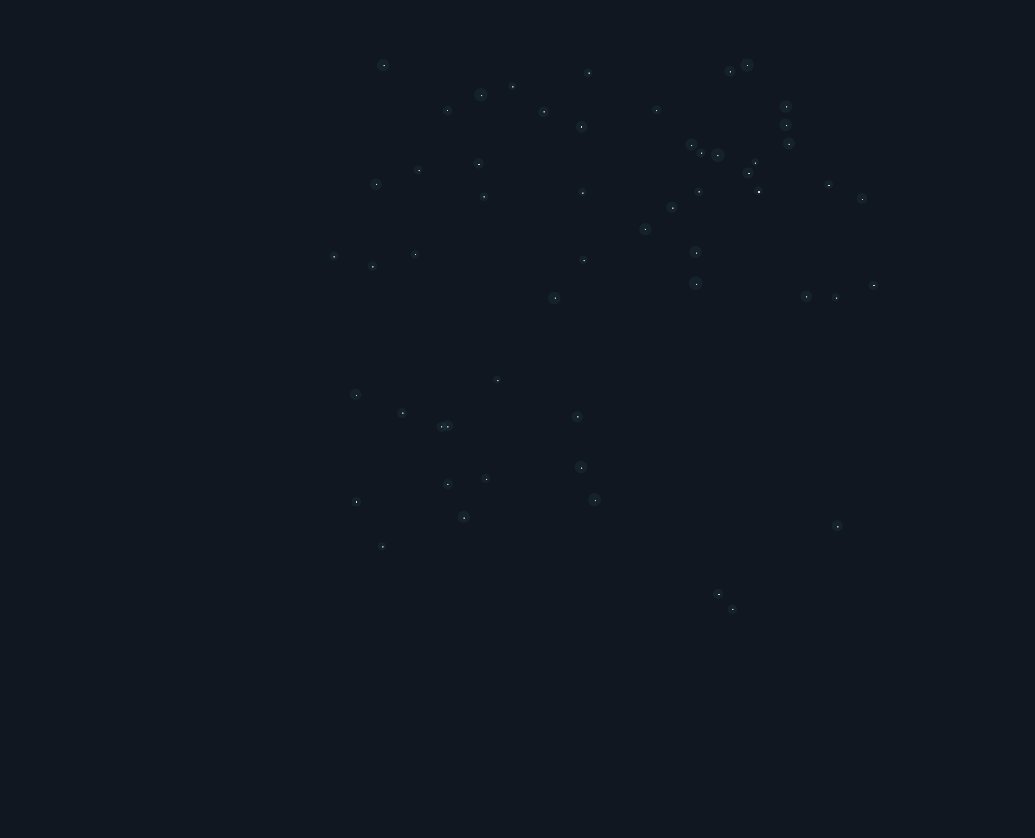
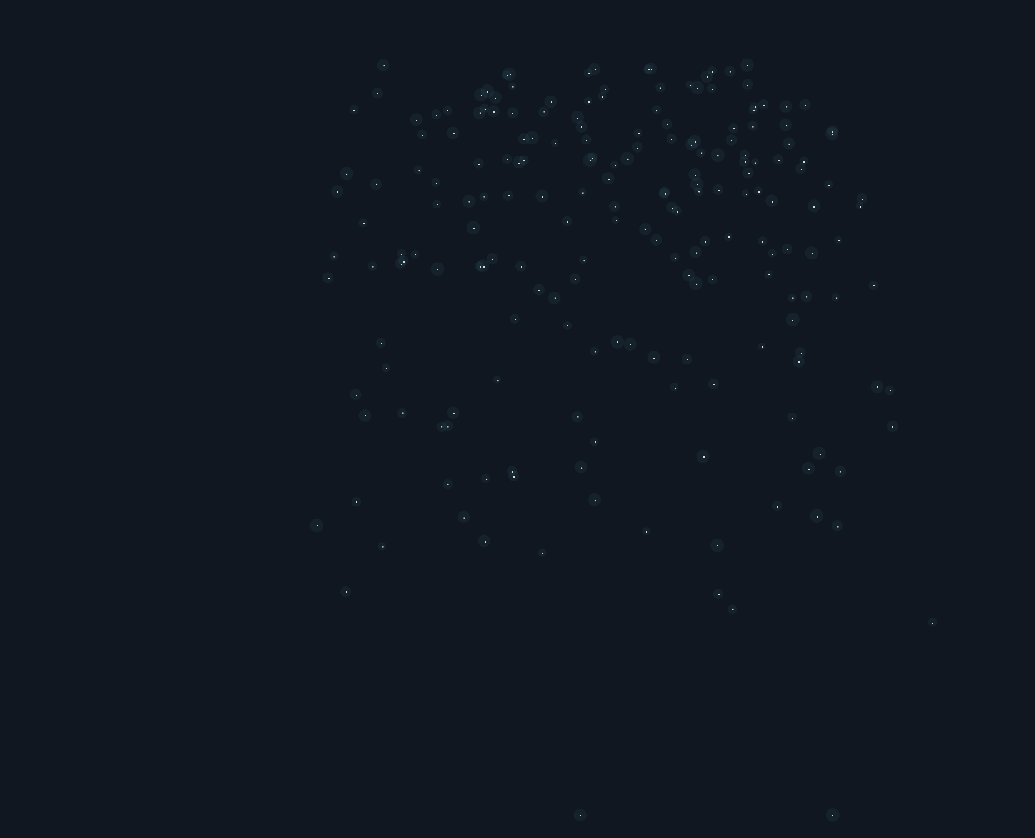
我们发现上面的不好看,那么如果编写出特定的均值和方差的高斯正态分布随机数
设置 基于均值200,方差180包含的随机数是
a = 180;
b = 200;
y = a*randomGaussian() + b;
记得要限制这个随机数的范围,由于y轴的限制范围为200-800
constrain(yloc, 200, 800);
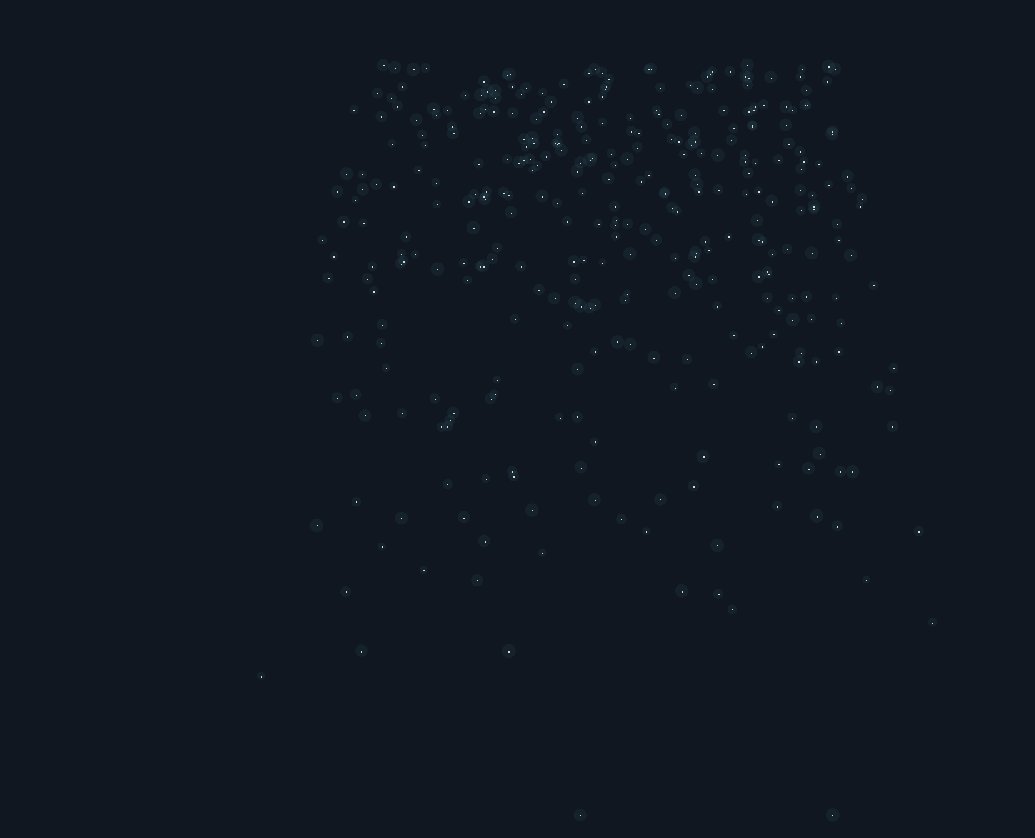
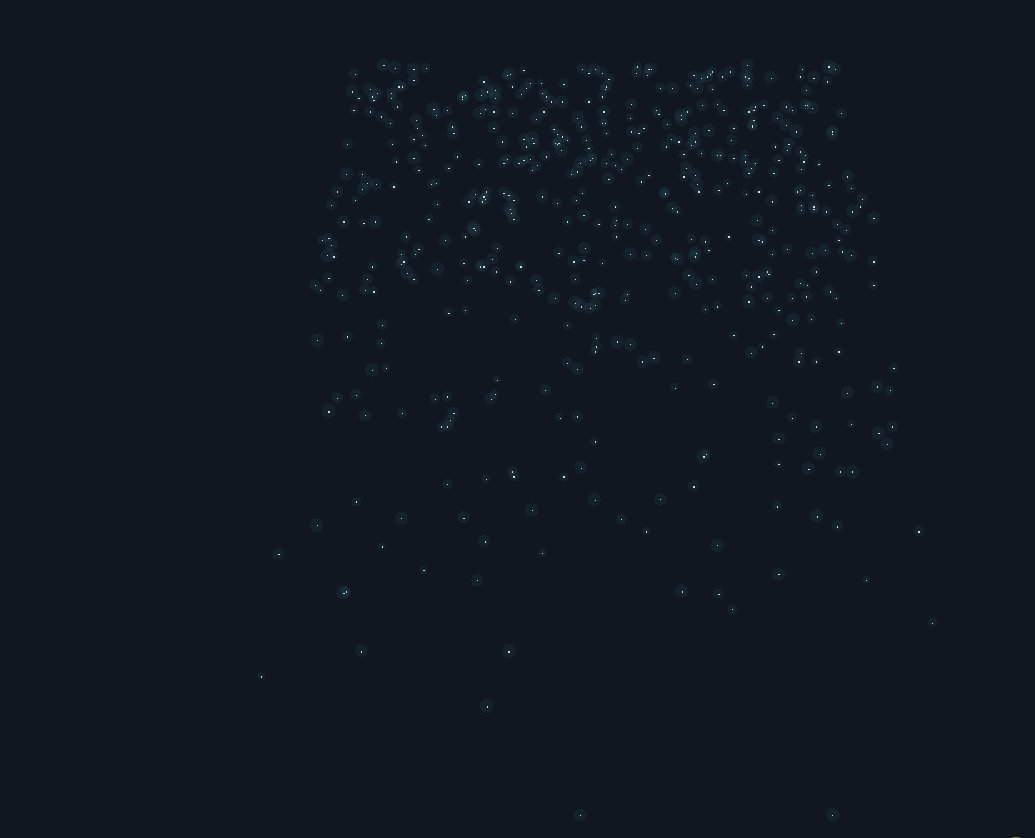
完整代码为
//方差,平均数, 尽量让粒子发布在顶部
let sd = 180;
let mean = 200;
function setup() {
createCanvas(1000, 1000);
background(16,23,33);
}
function draw() {
let yloc = randomGaussian();
// 对于方差尽量使用正数,这样它的分布会尽量在顶部,所以使用绝对值
yloc = abs(yloc * sd) + mean;
// 限制范围
yloc = constrain(yloc, 200, 800);
let shift = (yloc - 200) /6;
let xloc = random(300 - shift, 700 + shift);
stroke(220)
point(xloc, yloc);
// 让它看上去更加梦幻点
fill(107,202,226,15)
noStroke();
let d=random(6,11);
ellipse(xloc,yloc,d,d)
}

p5.js基本[一] T型高斯分布的小星星的更多相关文章
- js进阶 10-9 -of-type型子元素伪类选择器
js进阶 10-9 -of-type型子元素伪类选择器 一.总结 一句话总结:三种和first.last等有关的选择器. 1.:first和:first-child和:first-of-type的区别 ...
- JS DOM(文档对象模型)与BOM(浏览器对象模型)
在JS中,对DOM(Document Object Model)对象和BOM(Browser Object Model )对象的操作是非常重要的内容.DOM主要包括HTML文档的属性和方法,像对HTM ...
- 《p5.js创意游戏编程》第一课:跳动的小球
准备:Hbuilder/vscode等可以编写网页的编辑器 如果想立刻上手也可以使用在线编译器p5.js官方在线编辑器,如果打不开也可以使用国内的一款在线编辑器jsrun编辑器,(第一课先使用jsru ...
- p5.js
p5.js p5.js是一个用于创意编码的JavaScript库,其重点是使艺术家,设计师,教育者,初学者以及其他任何人都可以访问并包含所有编码! https://p5js.org/ https: ...
- 思索 p5.js 的最佳实践
思索 p5.js 的最佳实践 本文写于 2020 年 12 月 18 日 p5.js 是一个 JavaScript 库,用于为艺术家.设计师提供更容易上手的创意编程. 它有着完整的一套基于 Canva ...
- js字符转换成整型 parseInt()函数规程Number()函数
今天在做一个js加法的时候,忘记将字符转换成整型,导致将加号认为是连接符, 在运算前要先对字符井行类型转换,使用parseInt()函数 使用Number()将字符转换成int型效果更好
- js 鸭式辨型法
无意中看到arr.length === +arr.length;这句代码,然后就去了解了下 这是一种鸭式辨型的判断方法. 鸭式辨型:像鸭子一样走路.游泳和嘎嘎叫的鸟就是鸭子 这句话表示: a.arr有 ...
- js數據類型
js的數據類型有:字符串.數字.布爾型.數組.undfined.null: js擁有動態類型,同樣的變量可以賦值多個類型: 變量賦值可以聲明后賦值,或者聲明時賦值: 字符串: 字符串用單引號或者雙引號 ...
- js,jquery的数字型字符串变量比较大小
转:http://blog.csdn.net/dxnn520/article/details/8267173 var定义的变量应该是字符串,有时没有经过类型转换而进行比较的话,小于十的话还可以,如果大 ...
随机推荐
- jquery1.9+,jquery1.10+ 为什么不支持live方法了?
live() 替换成 on() die() 替换成off() 根据jQuery的官方描述,live方法在1.7中已经不建议使用,在1.9中删除了这个方法.并建议在以后的代码中使用on方法来替代. o ...
- 洛谷 p6858 深海少女与胖头鱼 洛谷月赛 期望dp
洛谷10月月赛 2 t2 深海少女与胖头鱼 题目链接 参考资料:洛谷10月赛2讲评ppt; 本篇题解考完那天就开始写,断断续续写到今天才写完 本题作为基础的期望dp题,用来学习期望dp还是很不错的 ( ...
- APP打开(一)—以亲身经历谈APP注册登录
如果不是自己接手过这样的产品,我可能也很难相信,会有公司能够做出十四个注册页面的APP,将选站点.输账号.输密码.用户协议.用户权限等全部拆解成一个一个单独的页面来做,用户在注册的时候仿佛在攀登一座云 ...
- okhttp的Post方式
发送post请求 public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bun ...
- 算法初步(julyedu网课整理)
date: 2018-11-19 13:41:29 updated: 2018-11-19 14:31:04 算法初步(julyedu网课整理) 1 O(1) 基本运算 O(logn) 二分查找 分治 ...
- 开源!一款功能强大的高性能二进制序列化器Bssom.Net
好久没更新博客了,我开源了一款高性能的二进制序列化器Bssom.Net和新颖的二进制协议Bssom,欢迎大家Star,欢迎参与项目贡献! Net开源技术交流群 976304396,禁止水,只能讨论技术 ...
- socket 参考文档
socket.io 中文手册,socket.io 中文文档转载于:http://www.cnblogs.com/xiezhengcai/p/3956401.html 服务端 io.on('connec ...
- webpack 单独打包指定JS文件
背景 最近接到一个需求,因为不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改.因此,需要用webpack单独打包指定文件. CommonsChun ...
- 从APT攻击中学习
0x01. 什么是APT? 可以看出APT攻击,叫高级可持续威胁攻击,也称为定向威胁攻击:什么是定向,也就是指定目标行业而发起进攻 这边又提到供应链和社会工程学,那是什么? 社会工程学,也就是社工,通 ...
- 1. HttpRunner介绍及环境准备
介绍 HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架 只需编写维护一份 YAML/JSON脚本,即可实现自动化测试.性能测试.线上监控.持续集成等多种测试需求 官方文档: htt ...
