Flutter 容器(8) - SizedOverflowBox | OverflowBox
SizedOverflowBox: 子组件在超出SizedOverflowBox指定的宽高时,不会隐藏,依然进行绘制
OverflowBox: 限制子组件的宽高。
import 'package:flutter/material.dart';
class AuthList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('代码测试'),
centerTitle: true,
),
body: Container(
height: 100.0,
width: 100.0,
color: Colors.black26,
child: OverflowBox(
maxWidth: 80.0,
minWidth: 50.0,
minHeight: 50.0,
maxHeight: 80.0,
child: Container(
width: 100.0,
height: 200.0,
color: Colors.blue,
),
),
)
);
}
}
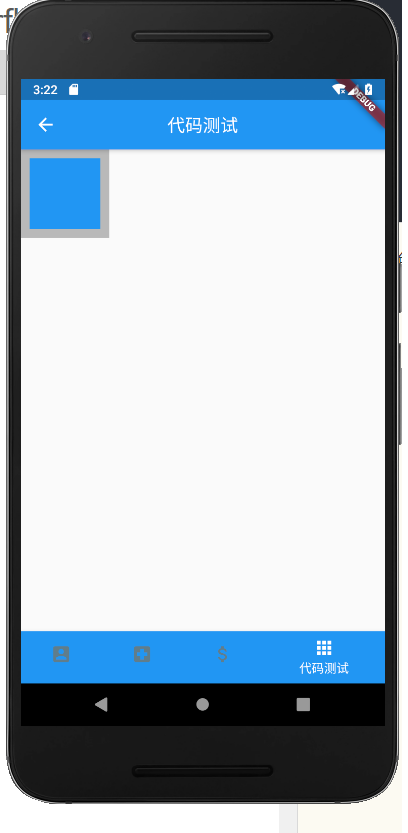
如下子组件蓝色的Container的
最大高度不会超过80,最小高度不会小于50.
最大宽度不会超过80,最小高度不会小于50.

Flutter 容器(8) - SizedOverflowBox | OverflowBox的更多相关文章
- Flutter 容器Container类和布局Layout类
1.布局和容器 [布局]是把[容器]按照不同的方式排列起来. Scaffold包含的主要部门:appBar,body,bottomNavigator 其中body可以是一个布局组件,也可以是一个容器组 ...
- Flutter 容器(7) - DecoratedBox
DecoratedBox: 装饰容器,在其子widget绘制前(或后)绘制一个装饰Decoration(如背景.边框.渐变等) import 'package:flutter/material.dar ...
- Flutter 容器 (1) - Center
Center容器用来居中widget import 'package:flutter/material.dart'; class AuthList extends StatelessWidget { ...
- flutter 容器
Flutter 有着丰富的布局控件库 . Flutter 中的布局整体分为 Single-child layout widget (单子布局部件) Multi-child layout widget ...
- Flutter 容器(6) - FractionallySizedBox
FractionallySizedBox 用法与SizedBox类似,只不过FractionallySizedBox的宽高是百分比大小,widthFactor,heightFactor参数就是相对于父 ...
- Flutter 容器(5) - SizedBox
SizedBox: 两种用法:一是可用来设置两个widget之间的间距,二是可以用来限制子组件的大小. import 'package:flutter/material.dart'; class Au ...
- Flutter 容器(4) - Container
Container 类似于HTML中的div标签 import 'package:flutter/material.dart'; class AuthList extends StatelessWid ...
- Flutter 容器(3) - AnimatedPadding
AnimatedPadding : 会产生动画效果的padding,在给定时间内缩放到指定padding import 'package:flutter/material.dart'; class A ...
- Flutter 容器 (2) - Padding
Padding: 内边距Widget,与CSS中的padding相似. import 'package:flutter/material.dart'; class AuthList extends S ...
随机推荐
- 集训作业 洛谷P1143 进制转换
这个题目就是让我们实现进制的转换. 我只会很简单的把他从一个别的进制转化成10进制,然后再继续转化成目标进制. #include<iostream> #include<cstdio& ...
- 评测Loki日志工具
评测Loki日志工具 目录 评测Loki日志工具 部署Loki 配置grafana 总结: 优势: 劣势: 本文仅对Loki进行简单评测,不涉及原理和细节. 部署Loki Loki是grafana团队 ...
- 【Python学习笔记五】re.findall()方法中,正则的"()"效果
在笔记四中,使用正则去筛选数据时,使用了findall()这个方法,在使用时正则表达式中使用了到了"()",最初以为只是强调执行优先级,后来发现正则表达式中的每一个(),在find ...
- node.js02 安装Node环境
安装Node环境 在node.js01中我大概了解了什么是node.js,这次进入起步阶段,首先要安装下Node环境. 开始安装 查看当前Node环境的版本号 win+r输入cmd进入命令行,输入no ...
- ionic环境安装步骤
注:准确性有待考证,仅供参考. 1,安装jdk 配置环境变量:java_home和path2,安装node 检查版本 node -v3,安装npm:npm i cnpm -g 检查版本:cnpm -v ...
- MySQL数据库的安装方法
- Python基础点记录1
1 变量:一个变量就是一个单词,只有一个单一的值 1 Python里面的数据类型 interage , floats , booleans , String等 2 Python是一个区分大小写的语言 ...
- 来了,来了,你们要的Nginx教程来了
一 Nginx简介 1.1 什么是Nginx Nginx是一个高性能的http和反向代理服务器,其特点是占用内存小,并发能力强.Nginx专为性能优化而开发,性能是其最重要的考量,能经受高负载的考验, ...
- [redis] -- 集群篇
三种集群方式 主从同步:主从复制模式中包含一个主数据库实例(master)与一个或多个从数据库实例(slave) 优点: master能自动将数据同步到slave,可以进行读写分离,分担master的 ...
- Python "按位或"和"按位异或"的区别
首先分别解释一下按位或和按位异或 按位或: 按位或指的是参与运算的两个数分别对应的二进制位进行“或”的操作.只要对应的两个二进制位有一个为1时,结果位就为1.python中运算符为“|” 按位异或: ...
