性能测试工具 wrk 安装与使用
介绍
今天给大家介绍一款开源的性能测试工具 wrk,简单易用,没有Load Runner那么复杂,他和 apache benchmark(ab)同属于性能测试工具,但是比 ab 功能更加强大,并且可以支持lua脚本来创建复杂的测试场景。
wrk 的一个很好的特性就是能用很少的线程压出很大的并发量, 原因是它使用了一些操作系统特定的高性能 I/O 机制, 比如 select, epoll, kqueue 等。 其实它是复用了 redis 的 ae 异步事件驱动框架. 确切的说 ae 事件驱动框架并不是 redis 发明的, 它来至于 Tcl的解释器 jim, 这个小巧高效的框架, 因为被 redis 采用而更多的被大家所熟知.
wrk GitHub 源码:https://github.com/wg/wrk
安装
wrk只能运行于 Unix 类的系统上,也只能在这些系统上便宜,所以我们需要一个Linux或者macOs。
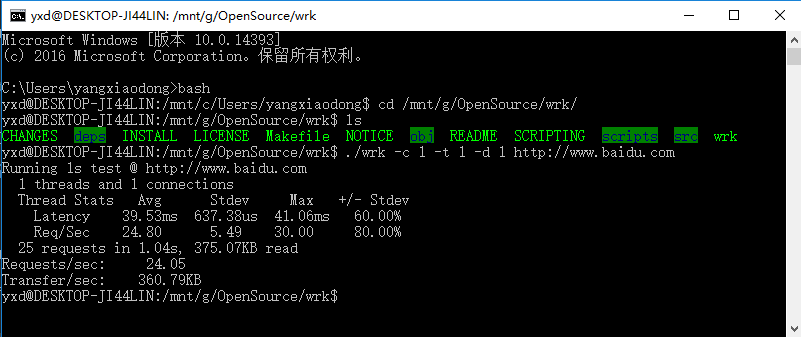
不得不说,使用了 Win10之后方便很多。
必备条件:
- Win10 RS及以上版本
- 启用Ubuntu子系统
1、Win10 系统通过bash命令,切换到Ubuntu子系统。
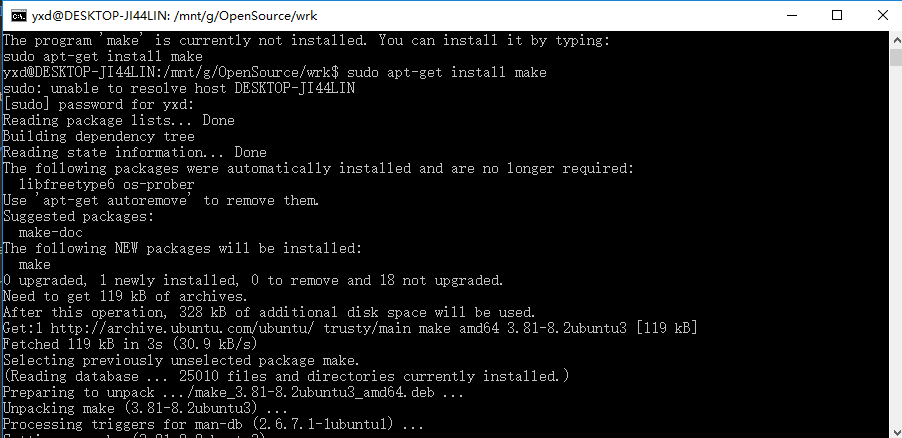
然后需要安装一下编译工具,通过运行下面命令来安装工具:
# 安装 make 工具
sudo apt-get install make
# 安装 gcc编译环境
sudo apt-get install build-essential
安装 gcc 编译环境的时候最好挂一下VPN,速度会快些。

2、安装完成之后使用 git 下载 wrk 的源码到本地:
https://github.com/wg/wrk.git
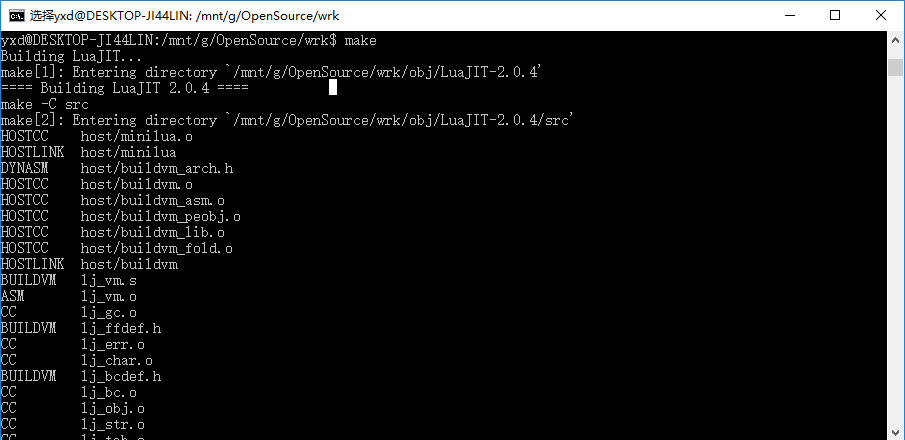
3、切换到git的wrk目录,然后使用make命令:
cd /mnt/盘符/wrk目录
make

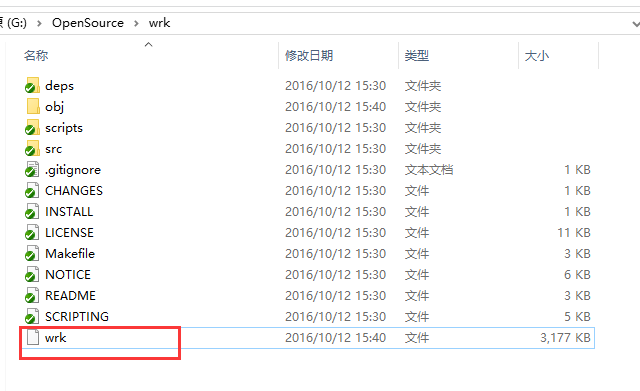
编译完成之后,目录下面会多一个 wrk 的文件。

测试
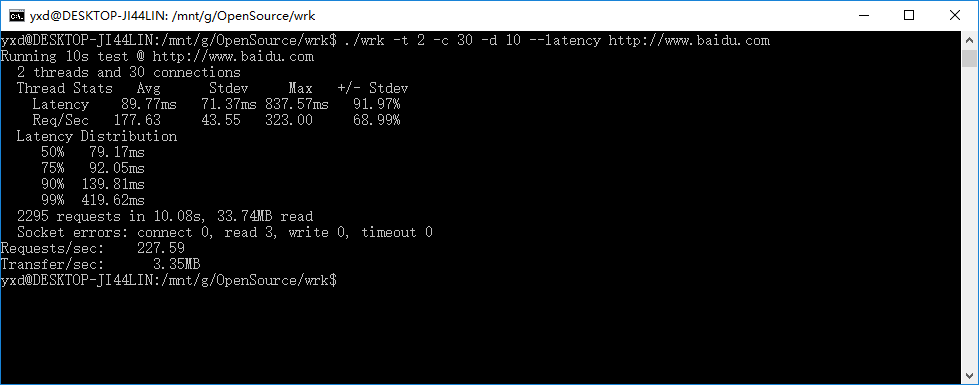
使用以下命令来测试一下:
./wrk -c 1 -t 1 -d 1 http://www.baidu.com

简单说一下wrk里面各个参数什么意思?
- -t 需要模拟的线程数
- -c 需要模拟的连接数
- --timeout 超时的时间
- -d 测试的持续时间
结果:
- Latency:响应时间
- Req/Sec:每个线程每秒钟的完成的请求数
- Avg:平均
- Max:最大
- Stdev:标准差
- +/- Stdev: 正负一个标准差占比
标准差如果太大说明样本本身离散程度比较高. 有可能系统性能波动很大.
如果想看响应时间的分布情况可以加上--latency参数
我们的模拟测试的时候需要注意,一般线程数不宜过多,核数的2到4倍足够了。 多了反而因为线程切换过多造成效率降低, 因为 wrk 不是使用每个连接一个线程的模型, 而是通过异步网络 I/O 提升并发量。 所以网络通信不会阻塞线程执行,这也是 wrk 可以用很少的线程模拟大量网路连接的原因。
在 wrk 的测试结果中,有一项为Requests/sec,我们一般称之为QPS(每秒请求数),这是一项压力测试的性能指标,通过这个参数我们可以看出应用程序的吞吐量。
总结
关于 wrk 已经介绍完毕了,之所以写这篇文章的目的是为了接下来对 ASP.NET Core做一个性能对比测试(Java,NodeJS,Python等)时需要用到该工具,敬请大家期待。
本文地址:http://www.cnblogs.com/savorboard/p/wrk.html
作者博客:Savorboard
欢迎转载,请在明显位置给出出处及链接
性能测试工具 wrk 安装与使用的更多相关文章
- 002_性能测试工具wrk安装与使用
介绍 今天给大家介绍一款开源的性能测试工具 wrk,简单易用,没有Load Runner那么复杂,他和 apache benchmark(ab)同属于性能测试工具,但是比 ab 功能更加强大,并且可以 ...
- HTTP性能测试工具wrk安装及使用
wrk 是一个很简单的 http 性能测试工具,没有Load Runner那么复杂,他和 apache benchmark(ab)同属于HTTP性能测试工具,但是比 ab 功能更加强大,并且可以支持l ...
- 性能测试工具 wrk 使用教程
文章首发自个人微信公众号:小哈学Java 个人网站地址:https://www.exception.site/wrk 被面试官经常问到之前开发的系统接口 QPS 能达到多少,经常给不出一个数值,支支吾 ...
- 云存储性能测试工具--COSBench安装
COSBench安装 Cosbench是Intel的开源云存储性能测试软件,COSBench目前已经广泛使用与云存储测试,并作为云存储的基准测试工具使用 1 环境 1.1 操作系统 COSBench可 ...
- Mysql多线程性能测试工具sysbench 安装、使用和测试
From:http://www.cnblogs.com/zhoujinyi/archive/2013/04/19/3029134.html 摘要: sysbench是一个开源的.模块化的.跨 ...
- RGW/SWIFT对象存储性能测试工具--COSBench安装
Cosbench是Intel的开源云存储性能测试软件,COSBench目前已经广泛使用与云存储测试,并作为云存储的基准测试工具使用 https://github.com/intel-cloud/cos ...
- Locust性能测试工具的安装及实际应用
一.安装Locust 安装Locust之前先安装的库:gevent库:第三方库,gevent为python提供了比较完善的协程支持.使用gevent,可以获得极高的并发性能. pip install ...
- Python3中性能测试工具Locust安装使用
Locust安装使用: 安装: python3中 ---> pip3 install locust 验证是否安装成功---> 终端中输入 locust --help ...
- PHP性能测试工具xhprof安装与使用
原文链接:http://www.orlion.ga/711/ 一.安装 wget https://pecl.php.net/get/xhprof-0.9.4.tgz tar zxf xhprof-0. ...
随机推荐
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
- TODO:小程序开发过程之体验者
TODO:小程序开发过程之体验者 1. 小程序开发过程,先下载开发者并安装开发者工具,现在腾讯开放测试了,普通用户也可以登录开发者工具,如图普通用户登录为调试类型,但是只能建立无AppID的项目 如果 ...
- macOS 我的装机
最近多次配置 Mac 的开发环境,稍微记录一下 1 创建无付费信息的Apple ID 2 Xcode gem 源更改 3 Alfred 4 微信 5 SourceTree 6 Sublime Te ...
- 0.Win8.1,Win10,Windows Server 2012 安装 Net Framework 3.5
后期会在博客首发更新:http://dnt.dkill.net 网站部署之~Windows Server | 本地部署:http://www.cnblogs.com/dunitian/p/482280 ...
- xpath提取多个标签下的text
title: xpath提取多个标签下的text author: 青南 date: 2015-01-17 16:01:07 categories: [Python] tags: [xpath,Pyth ...
- unity 3d 解析 json
官网案例传送门 我这里不过是借花献佛,案例官网就有. using UnityEngine; using System.Collections; public class json : MonoBeha ...
- .NET设计模式访问者模式
一.访问者模式的定义: 表示一个作用于某对象结构中的各元素的操作.它使你可以在不改变各元素类的前提下定义作用于这些元素的新操作. 二.访问者模式的结构和角色: 1.Visitor 抽象访问者角色,为该 ...
- 修改session垃圾回收几率
<?php //修改session垃圾回收几率 ini_set('session.gc_probability','1'); ini_set('session.gc_divisor','2'); ...
- 机器指令翻译成 JavaScript —— No.6 深度优化
第一篇 中我们曾提到,JavaScript 最终还得经过浏览器来解析.因此可以把一些优化工作,交给脚本引擎来完成. 现代浏览器的优化能力确实很强,但是,运行时的优化终归是有限的.如果能在事先实现,则可 ...