iOS开发UI篇—Date Picker和UITool Bar控件简单介绍

//
// YYViewController.m
// datepicker
//
// Created by apple on 14-6-3.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYViewController.h" @interface YYViewController ()
/**
* 文本输入框
*/
@property (strong, nonatomic) IBOutlet UITextField *textfield; @end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad];
//1
//添加一个时间选择器
UIDatePicker *date=[[UIDatePicker alloc]init];
/**
* 设置只显示中文
*/
[date setLocale:[NSLocale localeWithLocaleIdentifier:@"zh-CN"]];
/**
* 设置只显示日期
*/
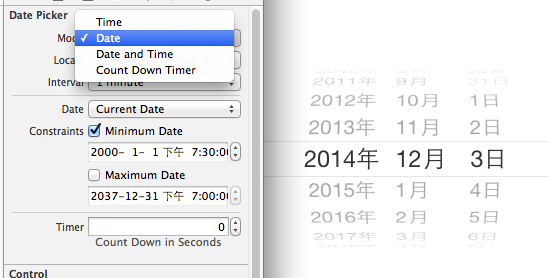
date.datePickerMode=UIDatePickerModeDate;
// [self.view addSubview:date]; //当光标移动到文本框的时候,召唤时间选择器
self.textfield.inputView=date; //2
//创建工具条
UIToolbar *toolbar=[[UIToolbar alloc]init];
//设置工具条的颜色
toolbar.barTintColor=[UIColor brownColor];
//设置工具条的frame
toolbar.frame=CGRectMake(, , , ); //给工具条添加按钮
UIBarButtonItem *item0=[[UIBarButtonItem alloc]initWithTitle:@"上一个" style:UIBarButtonItemStylePlain target:self action:@selector(click) ]; UIBarButtonItem *item1=[[UIBarButtonItem alloc]initWithTitle:@"下一个" style:UIBarButtonItemStylePlain target:self action:@selector(click)]; UIBarButtonItem *item2=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem *item3=[[UIBarButtonItem alloc]initWithTitle:@"完成" style:UIBarButtonItemStylePlain target:self action:@selector(click)]; toolbar.items = @[item0, item1, item2, item3];
//设置文本输入框键盘的辅助视图
self.textfield.inputAccessoryView=toolbar;
}
-(void)click
{
NSLog(@"toolbar");
}
@end
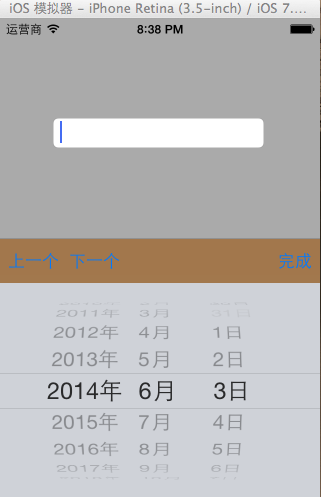
实现效果:

toolbar.items = @[item0, item1, item2, item3];
//设置文本输入框键盘的辅助视图
self.textfield.inputAccessoryView=toolbar;
iOS开发UI篇—Date Picker和UITool Bar控件简单介绍的更多相关文章
- iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用 一.实现效果 说明:点击随机按钮,能够自动选取,下方数据自动刷新. 二.实现思路 1.picker view的有默认高度为162 ...
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- iOS开发UI篇—CAlayer(自定义layer)
iOS开发UI篇—CAlayer(自定义layer) 一.第一种方式 1.简单说明 以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的Draw ...
- iOS开发UI篇—UITabBarController简单介绍
iOS开发UI篇—UITabBarController简单介绍 一.简单介绍 UITabBarController和UINavigationController类似,UITabBarControlle ...
- iOS开发UI篇—懒加载
iOS开发UI篇—懒加载 1.懒加载基本 懒加载——也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否已经有了, ...
- iOS开发UI篇—CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
- iOS开发UI篇—CAlayer(创建图层)
iOS开发UI篇—CAlayer(创建图层) 一.添加一个图层 添加图层的步骤: 1.创建layer 2.设置layer的属性(设置了颜色,bounds才能显示出来) 3.将layer添加到界面上(控 ...
- iOS开发UI篇—CALayer简介
iOS开发UI篇—CALayer简介 一.简单介绍 在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView. 其实 ...
- iOS开发UI篇—核心动画(UIView封装动画)
iOS开发UI篇—核心动画(UIView封装动画) 一.UIView动画(首尾) 1.简单说明 UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画 ...
随机推荐
- PowerDesigner15.1给自定义架构表字段添加MS_Description出错
原因:系统函数sp_addextendedproperty 的第3个参数(用户名) 应该是Schema.但PD在生成的时候却是’user’ 解决方法 在PDM时.DataBase >> E ...
- 【群论】polya定理
对Polya定理的个人认识 我们先来看一道经典题目: He's Circles(SGU 294) 有一个长度为N的环,上面写着“X”和“E”,问本质不同的环有多少个(不 ...
- jquery之ajax
语法: $.ajax(url,[settings])/jQuery.ajax(url,[settings]) 返回值:XMLHttpRequest (该函数属于全局jQuery对象(也可理解为静态函数 ...
- printk函数日志级别的设置【转】
本文转载自: 下面执行cat /proc/sys/kernel/printk 打印出的四个数字分别代表: 控制台日志级别.默认的消息日志级别.最低的控制台日志级别和默认的控制台日志级别 只有当prin ...
- 用jxl解析excel内容
需要导入jxl.jar 下方表格为excel中内容: 序号 姓名 性别 生日 地址 1 测试1 男 1990-1-1 北京朝阳区 2 测试2 女 1998-2-2 北京海淀 3 测试3 男 1999- ...
- VS2012下基本类型大小
- 8-JS闭包、回调实例
1.回调 javascipt中,函数回调一般用于以下几种场景: 1.异步执行(例如读取文件,进行HTTP请求) 2.同步(阻塞) 3.事件监听和处理 4.设置超时和时间间隔的方法 异步例子(使用AJA ...
- php中的访问修饰符 private、protected、public的作用范围
1. private 只能在类内部使用 2. protected 可以在类内部和继承类里使用.类外部不能使用[即实例化后的对象无法调用] 3. public 全部范围适用. 4.子类复写父类中的方法时 ...
- 微信小程序注册页面
Page Page() 函数用来注册一个页面.接受一个 object 参数,其指定页面的初始数据.生命周期函数.事件处理函数等. object 参数说明: 属性 类型 描述 data Object 页 ...
- C语言面试题(二)
上篇对嵌入式中C语言基本数据类型,关键字和常用操作进行了汇总,这篇我们将侧重字符串操作.请看下面的字符串处理函数: a.库函数 1)将字符串src拷贝到字符数组dest内 c ...
