9.25 DOM作业

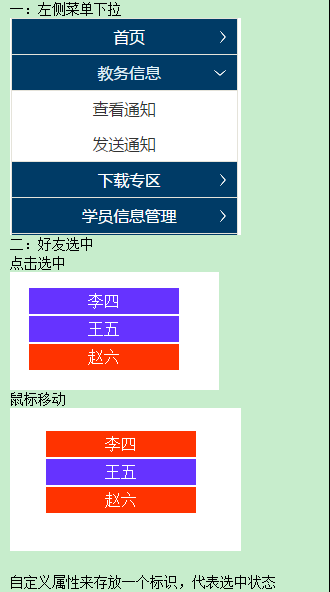
一
<style type="text/css">
*{margin:0px auto; padding:0px; font-family:微软雅黑; font-size:16px}
#cd{ width:100px; margin:30px 0px 0px 30px; background-color:#0FF}
.dh{ width:100px; height:25px; line-height:25px; text-align:center; vertical-align:middle; background-color:#F63; margin-top:2px}
.dh:hover{ cursor:pointer; background-color:#0CC}
.nr{width:100px;}
.fx{width:100px; height:25px; line-height:25px; text-align:center; vertical-align:middle; background-color:#0FF; margin-top:2px}
</style>
</head>
<body>
<div id="cd">
<div class="dh" onclick="show('z1')">首页</div>
<div class="nr" id="z1" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
<div class="dh" onclick="show('z2')">教务信息</div>
<div class="nr" id="z2" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
<div class="dh" onclick="show('z3')">下载专区</div>
<div class="nr" id="z3" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
<div class="dh" onclick="show('z4')">学员信息管理</div>
<div class="nr" id="z4" style="display:none">
<div class="fx">查看通知</div>
<div class="fx">发送通知</div>
</div>
</div>
<script type="text/javascript">
function show(id)
{
var z=document.getElementById(id);
if(z.style.display=="none")
{z.style.display="block"}
else
{z.style.display="none"}
var nr=document.getElementsByClassName("nr");
var n=nr.length;
for(i=0;i<n;i++)
{
if(nr[i]!=z)
{nr[i].style.display="none";}
}
}
</script>
二. 第二题提供两种方法,略有不同,仅做对比:
方法1:
<style type="text/css">
*{ margin:0px auto; padding:0px; font-family:微软雅黑; font-size:16px;}
.f{ width:200px; height:30px; color:white; text-align:center; line-height:30px; vertical-align:middle; margin-top:3px}
.f:hover{ cursor:pointer;}
</style>
</head>
<body>
<div style="width:200px; height:600px; margin-top:30px">
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">张三</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">李四</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">王五</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">赵六</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">马七</div>
</div>
</body>
<script type="text/javascript">
function Xuan(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
attr[i].style.backgroundColor = "#63C";
attr[i].setAttribute("xz","0");
}
a.setAttribute("xz","1");
a.style.backgroundColor = "#F63";
}
function Bian(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "#63C";
}
}
a.style.backgroundColor = "#F63";
}
function Hui(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "#63C";
}
}
}
</script>
方法2:
*{margin:0px auto; padding:0px; font-family:微软雅黑; font-size:16px}
#list{ width:150px; margin-top:35px;}
.mingzi{ width:150px; height:30px; line-height:30px; text-align:center; vertical-align:middle; background-color:#36F;9 margin-top:3px; border:1px solid #CCC}
.mingzi:hover{ /*background-color:#C93;*/ cursor:pointer}
</style>
</head>
<body>
<h1>好友选择</h1>
<div id="list">
<div class="mingzi" onclick="jh('z1')" onmouseover="bs('z1')" onmouseout="bh('z1')" id="z1" bianliang="0">EI</div>
<div class="mingzi" onclick="jh('z2')" onmouseover="bs('z2')" onmouseout="bh('z2')" id="z2" bianliang="0">ANDY</div>
<div class="mingzi" onclick="jh('z3')" onmouseover="bs('z3')" onmouseout="bh('z3')" id="z3" bianliang="0">JUDY</div>
<div class="mingzi" onclick="jh('z4')" onmouseover="bs('z4')" onmouseout="bh('z4')" id="z4" bianliang="0">FOCUS</div>
<div class="mingzi" onclick="jh('z5')" onmouseover="bs('z5')" onmouseout="bh('z5')" id="z5" bianliang="0">WARNER</div>
</div>
<script type="text/javascript">
function jh(id)
{
var no=document.getElementsByClassName("mingzi");
var n=no.length;
for(i=0;i<n;i++)
{no[i].style.backgroundColor="#36F";
no[i].setAttribute("bianliang",0);
}
document.getElementById(id).style.backgroundColor="#C93";
var a=document.getElementById(id);
a.setAttribute("bianliang",1);
}
function bs(id)
{
document.getElementById(id).style.backgroundColor="#C93";
}
function bh(id)
{ var a=document.getElementById(id);
var pd=a.getAttribute("bianliang");
if(pd==0)
{document.getElementById(id).style.backgroundColor="#36F";}
}
</script>
9.25 DOM作业的更多相关文章
- dom作业
<body> <select size="7" style="width: 200px;" id="slt"> &l ...
- noip第25课作业
1. 求一个有向图所有顶点入度的和 输入有向图的顶点个数,边数以及各顶点之间的关联情况,要求求出这个有向图的所有顶点入度的总和. [输入格式] 第1行:2个空格分开的整数n(2<=n< ...
- 2016/1/25 多线程 作业 方法一 继承Thread 方法二 实现Runnable 多线程笔记
/* * 1,尝试定义一个继承Thread类的类,并覆盖run()方法, * 在run()方法中每隔100毫秒打印一句话.*/ package Stream; //方法一 继承Thread 实现多线程 ...
- 凤翔中学高三数学[备课&作业]
#tab{ font-size:22px ;font-family:楷体;text-align:center;} a:link { text-decoration: none;} 凤中2020届高三文 ...
- syspolicy_purge_history作业故障排除
描述 我们有一台数据库服务器windows 2012 r2 上有安装sql server 2012 和sql server 2016双实例,后续又把sql 2016的服务全部停用,即只保留sql 20 ...
- [BUAA2021软工助教]案例分析作业总结
目录 一.作业链接 二.优秀作业推荐 A+作业推荐 A作业推荐 三.总结 所有案例分析总结 特色与优点 问题与建议 不同类产品案例分析Bug汇总 CSDN问答社区.Stack Overflow.Seg ...
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
- jQuery数据缓存方案详解:$.data()的使用
我们经常使用隐藏控件或者是js全局变量来临时存储数据,全局变量容易导致命名污染,隐藏控件导致经常读写dom浪费性能.jQuery提供了自己的数据缓存方案,能够达到和隐藏控件.全局变量相同的效果,但是j ...
- jquery2源码分析系列
学习jquery的源码对于提高前端的能力很有帮助,下面的系列是我在网上看到的对jquery2的源码的分析.等有时间了好好研究下.我们知道jquery2开始就不支持IE6-8了,从jquery2的源码中 ...
随机推荐
- struts 2.3.14.1 包详解
1.struts2-convention-plugin-2.3.14.1.jar: @ParentPackage(default-package) @Namespace("/") ...
- python file 文件读写
python 文本对象 继承自C的stdio包 打开 可以用内置的open()函数创建 with open("hello.txt") as f: for line in f: pr ...
- nodejs实现的简单接口
var http = require('http'); var mysql = require('mysql'); var connection = mysql.createConnection({ ...
- Android无线调试及手机设备与PC同屏工具——Chrome插件Vysor
我们平时用手机调试时,经常是手不离机,以前可以下载个jar包能把手机屏映射到电脑桌面,但是运行比较卡,后来就放弃了,再之,手机接数据线有时也不太方便 ,pc与手机(连wifi)如处同一网段,就可以通过 ...
- html5 播放多个视频。一个接一个的播放
new个video,指定播放列表的第一个视频路径为src.监听end事件,回调里面把video的src改成列表的下一个,再play. 示意代码:var vList = ['视频地址url1', 'ur ...
- IOS APP开发中View的几种实现方式
xib文件有以下几个重要的属性: xib文件名 File’s Owner xib文件中的视图的Class xib文件中的视图的Outlet指向 File’s Owner 可以关联到某类,然后通过IBO ...
- 怎么学习AOPR使用方法
Advanced Office Password Recovery作为一款专业级别的Office密码破解工具,对十几种office文档的密码都可以有效的破解.一些用户朋友才开始接触Advanced O ...
- JAVA gc垃圾回收机制
一.GC概要 JVM堆相关知识 为什么先说JVM堆? JVM的堆是Java对象的活动空间,程序中的类的对象从中分配空间,其存储着正在运行着的应用程序用到的所有对象.这些对象的建立方 ...
- MVC 基架不支持 Entity Framework 6 或更高版本
MVC 基架不支持 Entity Framework 6 或更高版本.有关详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=276833. PS:新做一个 ...
- codeforces 723B:Text Document Analysis
Description Modern text editors usually show some information regarding the document being edited. F ...
