说说css3布局
使用float属性或position属性布局的缺点
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
div {
width: 20em;
float: left;
} #div1 {
margin-right: 2em;
} #div3 {
width: 100%;
background-color: yellow;
height: 200px;
}
</style>
</head>
<body>
<div id="div1">
<p> 示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
</p>
</div>
<div id="div2">
<p>
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
</p>
</div>
<div id="div3">
页面中其它内容
</div> </body>
</html>
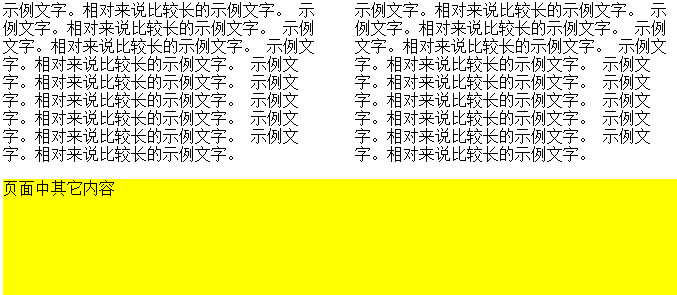
使用上面代码页面显示如下所示:

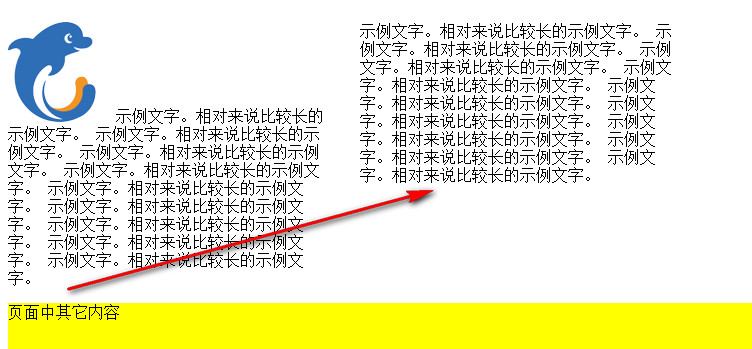
但是当上面示例中div1和div2中任何一个元素中添加了一点不一样的东西,比如说增加一个图片

那么显示的页面效果就会如下所示,(也就是说无法实现两个元素的询问对齐)

那么该怎么样解决这个问题呢
css3中加入多栏布局,使用多栏布局可以将一个元素中的内容分成多栏显示,并且确保各栏中内容底部对齐。主要可以使用如下属性
column-count:要显示的列数
column-width:当前列显示的宽度(通过指定每栏的最小宽度,让浏览器自动计算分栏的数量)
column-gap:多栏之间的间隔距离
column-rule:在栏与栏之间增加一条间隔线,并设置该间隔线的宽度颜色等
一般性盒布局
一般性页面布局都是分成左中右,像如下的例子一样的
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
#left-sidebar {
float: left;
width: 200px;
padding: 20px;
background-color: orange;
} #contents {
float: left;
width: 300px;
padding: 20px;
background-color: yellow;
} #right-sidebar {
float: left;
width: 200px;
padding: 20px;
background-color: limegreen;
} #left-sidebar, #contents, #right-sidebar {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
</style>
</head>
<body>
<div id="container">
<div id="left-sidebar">
<h2>左侧边栏</h2>
<ul>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
</ul>
</div>
<div id="contents">
<h2>内容</h2>
<p>
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。
</p>
</div>
<div id="right-sidebar">
<h2>右侧边栏</h2>
<ul>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li> </ul>
</div>
</div>
</body>
</html>
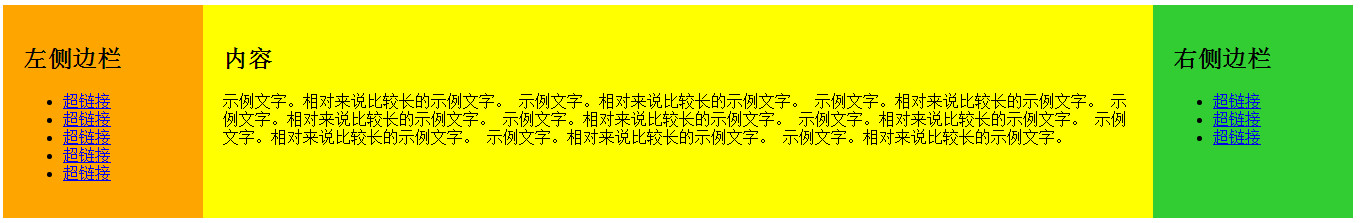
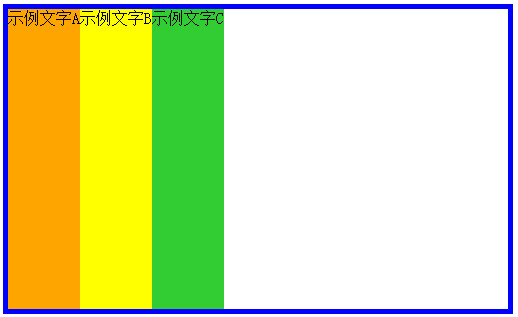
代码运行后的界面效果如下所示:

可以看到使用float属性或position属性,左右两侧或多栏中div元素的底部并没有对齐
使用盒布局
下面使用盒布局的方式来使得底部对齐,将上面的css改为如下所示:
#container {
display:-moz-box;
display:-webkit-box;
}
#left-sidebar {
width: 200px;
padding: 20px;
background-color: orange;
}
#contents {
width: 300px;
padding: 20px;
background-color: yellow;
}
#right-sidebar {
width: 200px;
padding: 20px;
background-color: limegreen;
}
#left-sidebar, #contents, #right-sidebar {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
其实也就是在最外层的div上使用了display:box,并去除了里面三个div的float:left的属性,界面运行效果图如下所示:

这里顺便说一下,使用盒而已和多栏布局的区别:1、多栏布局每栏宽度必须相等2、使用多栏布局不可能具体指定什么栏显示什么内容,也就是说多栏布局适合在使用显示文章内容的时候而不适合用于安排整个网页的各个元素的结构
使用自适应窗口的弹性盒布局
对于上面的例子,如果我们想让这三个div的总宽度等于浏览器窗口的宽度,也就是说随着浏览器窗口宽度的改变而改变,应该怎么做呢
事实上很简单,只要在中间的div上增加-webkit-box-flex:1;-moz-box-flex:1; 这个属性就可以了,css代码如下所示:
#container {
display:-moz-box;
display:-webkit-box;
}
#left-sidebar {
width: 200px;
padding: 20px;
background-color: orange;
}
#contents {
-webkit-box-flex:;
-moz-box-flex:;
width: 300px;
padding: 20px;
background-color: yellow;
}
#right-sidebar {
width: 200px;
padding: 20px;
background-color: limegreen;
}
#left-sidebar, #contents, #right-sidebar {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
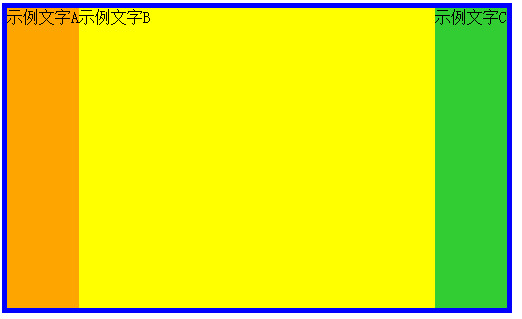
界面运行效果如所示所示:

改变元素的显示顺序
那么我们怎样改变元素的显示顺序呢,比如说我想让左侧栏在最右,内容栏在最左显示,怎么办?
css3提供了一个属性box-ordinal-group属性来改变各元素的显示顺序,大家看看我的css只是在里面的每个div增加了box-ordinal-group,就轻而易举的改变了它们的显示顺序
#container {
display: -moz-box;
display: -webkit-box;
}
#left-sidebar {
-moz-box-ordinal-group:;
-webkit-box-ordinal-group:;
width: 200px;
padding: 20px;
background-color: orange;
}
#contents {
-moz-box-ordinal-group:;
-webkit-box-ordinal-group:;
-webkit-box-flex:;
-moz-box-flex:;
width: 300px;
padding: 20px;
background-color: yellow;
}
#right-sidebar {
-moz-box-ordinal-group:;
-webkit-box-ordinal-group:;
width: 200px;
padding: 20px;
background-color: limegreen;
}
#left-sidebar, #contents, #right-sidebar {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
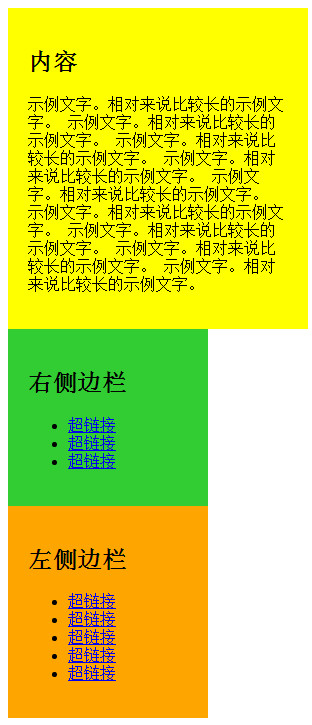
界面效果图如下所示(是不是挺神奇的):

改变元素的排列方向
那如果要改变元素的排列方向呢,在css3中可以使用box-orient来指定多个元素的排列方向。只需要在最外层的div上增加box-orient属性就可以了。css代码如下所示:
#container {
display: -moz-box;
display: -webkit-box;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
#left-sidebar {
-moz-box-ordinal-group:;
-webkit-box-ordinal-group:;
width: 200px;
padding: 20px;
background-color: orange;
}
#contents {
-moz-box-ordinal-group:;
-webkit-box-ordinal-group:;
-webkit-box-flex:;
-moz-box-flex:;
width: 300px;
padding: 20px;
background-color: yellow;
}
#right-sidebar {
-moz-box-ordinal-group:;
-webkit-box-ordinal-group:;
width: 200px;
padding: 20px;
background-color: limegreen;
}
#left-sidebar, #contents, #right-sidebar {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
界面立马就完全变了

元素宽度与高度的自适应
在使用盒布局时,元素的宽度与高度具有自适应性,也就是说元素的宽度与高度可以根据排列方向的改变而改变
看下面的例子,整个html界面代码如下所示:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
#container {
display: -moz-box;
display: -webkit-box;
border: 5px solid blue;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
width: 500px;
height: 300px;
} #text-a {
background-color: orange;
} #text-b {
background-color: yellow;
} #text-c {
background-color: limegreen;
} #text-a, #text-b, #text-c {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
</style>
</head>
<body>
<div id="container">
<div id="text-a">示例文字A</div>
<div id="text-b">示例文字B</div>
<div id="text-c">示例文字C</div>
</div>
</body>
</html>
界面效果如下所示:

当我们改变上述代码container里面的css如下所示(也就是改变排列方式为垂直方向):
#container {
display: -moz-box;
display: -webkit-box;
border: 5px solid blue;
-moz-box-orient: vertical;
-webkit-box-orient: vertical;
width: 500px;
height: 300px;
}
则界面效果图如下所示:

使用弹性盒布局来消除空白
看了上面的效果图,大家一定在想,容器中总还是留出一大片空白的区域,应该要怎样来消除呢?其实可以使用css3中的弹性盒布局来解决,也就是使得多个参与排列的元素的总宽度与总高度始终等于容器的宽度与高度
下面我们来修改一下上述代码(将排列方向设置为水平,在中间一个子div上加入box-flex属性)
css样式如下所示:
#container {
display: -moz-box;
display: -webkit-box;
border: 5px solid blue;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
width: 500px;
height: 300px;
}
#text-a {
background-color: orange;
}
#text-b {
background-color: yellow;
-moz-box-flex:;
-webkit-box-flex:;
}
#text-c {
background-color: limegreen;
}
#text-a, #text-b, #text-c {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
界面显示效果便如下所示了

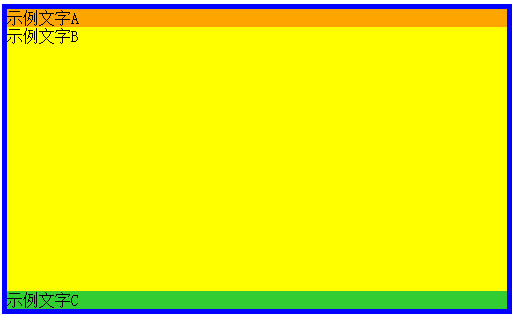
当然你也可以设置排列方向为垂直,那么界面自然会显示成如下这样了

对多个元素使用box-flex属性
现在我们不只对中间的子div加上box-flex,也对第一个子div加上box-flex,那么结果会怎么样呢
#container {
display: -moz-box;
display: -webkit-box;
border: 5px solid blue;
-moz-box-orient: vertical;
-webkit-box-orient: vertical;
width: 500px;
height: 300px;
}
#text-a {
background-color: orange;
-moz-box-flex:;
-webkit-box-flex:;
}
#text-b {
background-color: yellow;
-moz-box-flex:;
-webkit-box-flex:;
}
#text-c {
background-color: limegreen;
}
#text-a, #text-b, #text-c {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}

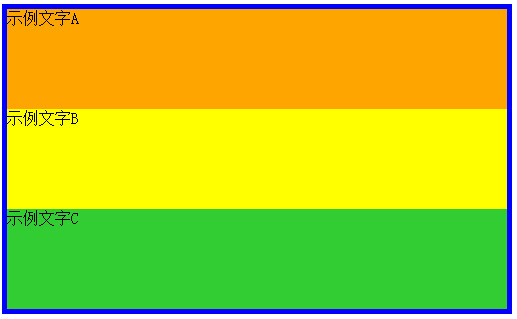
如果三个子div都加上box-flex属性,那么每个div高度等于容器的高度除以3,也就是效果图所示所示:

其实box-flex:1就是让其占据刚刚好的宽度,也就是说除去其它的部分,它刚好占满全部
你动手去尝试一下用box-flex:2,会发现box-flex:2并非box-flex:1的两倍就是这个道理,1只是代表单位像素,也就是刚刚好的宽高,并非代表数值
指定水平方向与垂直方向的对齐方式
在css2中,如果想方案水平居中就只能用text-align:center,但是却不能让文字垂直居中,在css3中,只要让div元素使用box-align属性就行了。
示例代码
div {
display: -moz-box;
display: -webkit-box;
-moz-box-align: center;
-webkit-box-align: center;
-moz-box-pack: center;
-webkit-box-pack: center;
width: 200px;
height: 100px;
background-color: pink;
}

如果在div容器中放入“示例文字”这几个字,界面运行效果就会如下所示:(同样,如果我们在div里面放入图像也是可以实现水平和垂直方向居中的)

说说css3布局的更多相关文章
- 针对移动设备的CSS3布局
针对移动设备的CSS3布局 一些专业人士预测五年内移动设备将击败普通电脑成为网页浏览领域的霸主,不管这个预言是否应验,让网页在移动设备上较好的显示已经成为网页设计师和开发者的重要任务,本教程学习用CS ...
- 学习笔记 第十一章 CSS3布局基础
第11章 CSS3布局基础 [学习重点] 了解CSS2盒模型. 设计边框样式. 设计边界样式. 设计补白样式. 了解CSS3盒模型. 11.1 CSS盒模型基础 页面中所有元素基本显示形态为方形 ...
- web前端学习(三)css学习笔记部分(8)-- SVN的介绍和应用、CSS动画效果、CSS3布局属性全接触
15.SVN的介绍和应用 15.1.SVN的介绍和应用课程概要 将代码进行集中管理,有版本号的进行迭代,方便集体工作的build流程 15.2.SVN的介绍 SVN是Subversion的简称,是一个 ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- CSS3 布局
1.1 列布局 CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充.这种新语法能够让WEB开发人员轻松的让文本呈现多列显示.我们知道,当一行文字太长时 ...
- CSS3基础(3)——CSS3 布局属性全接触
一. 弹性盒模型 1.弹性盒子模型介绍 弹性盒模型(Flexible Box或Flexbox)是一个CSS3新增布局模块,官方称为CSS Flexible Box Layout Module,用于实现 ...
- CSS3布局样式
CSS3多列布局columns 为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module) ...
- CSS3布局篇(多列布局)
我们通过学习 CSS3,能够创建多个列来对文本进行布局 ,就像报纸那样排版那样! 可以参考详细说明:http://www.w3school.com.cn/css3/css3_multiple_colu ...
随机推荐
- HoloLens开发手记 - Vuforia开发概述 Vuforia development overview
关于Vuforia,开发AR应用的人基本都会熟悉.之前我也写过一篇关于Vuforia开发的博客:Vuforia AR SDK入门 今天这篇博客则主要是谈谈HoloLens使用Vuforia开发混合现实 ...
- SQL2005SP4补丁安装时错误: -2146233087 MSDTC 无法读取配置信息。。。错误代码1603的解决办法
是在安装slq2005sp3和sp4补丁的时候碰到的问题. 起先是碰到的错误1603的问题,但网上搜索的1603的解决办法都试过了,google也用了,外文论坛也读了,依然没有能解决这个问题. 其实一 ...
- floyd原理以及求最小环
floyd这个东西学会了好久了,但是原理总是忘记,或者说没有真正的明白,这里在说一下. 我们要求的是任意的 i,j 之间的最短路径,用动态规划的思想来解决就是f[i,j,k]表示i到j中间节点不超过k ...
- js中递归函数的使用介绍
所谓的递归函数就是在函数体内调用本函数.使用递归函数一定要注意,处理不当就会进入死循环.递归函数只有在特定的情况下使用 ,比如阶乘问题 递归函数是在一个函数通过名字调用自身的情况下构成的,如下所示: ...
- Android几种打开SQLite的方法
第一种:用SQLiteOpenHelper辅助类 SQLiteOpenHelper类可以用来创建或打开数据库,两个关键的方法:onCreate(SQLiteDatabase db)和onUpgrade ...
- 为Mac Terminal设置代理
参考链接:http://tz101.github.io/new-mac-os-x-yosemite-10-10-Xcode-Brew-Shadowsocks-Proxychains/ https:// ...
- python环境搭建-Linux系统下python2.6.6升级python3.5.2步骤
[root@template ~]# python -v # /usr/lib64/python2.6/encodings/utf_8.pyc matches /usr/lib64/python2.6 ...
- 开发错误记录8:Unable to instantiate application com
开发错误记录8:Unable to instantiate application com.android.tools.fd.runtime.BootstrapApplication 这是因为在And ...
- 【BZOJ 4517】【SDOI 2016 Round1 Day2 T2】排列计数
本蒟蒻第一次没看题解A的题竟然是省选$Round1$ $Day2$ $T2$ 这道组合数学题. 考试时一开始以为是莫队,后来想到自己不会组合数的一些公式,便弃疗了去做第三题,,, 做完第三题后再回来看 ...
- 概率 light oj 1248
t组样例 n<100010 dp[i] 从i翻到n面的期望 接下来翻 可能是i面已经有的 也可能是n-i面没有的 dp[i]=i/n*(dp[i]+1)+(n-i)/n*(dp[i+1]+1) ...
