ios cell常用属性
1、设置UITableViewCell的accessoryView
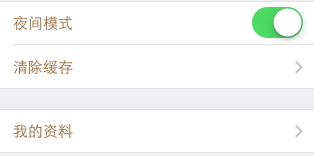
有时候我们需要设置cell的一些样式,比如下图,

这个就是设置了cell的accessory属性的内容,如果我们想在上面显示Switch,则可以通过下面的代码,
cell.accessoryView = _modelSwitch;
这样就是用一个UISwitch对象_modelSwitch赋值给cell.accessoryView,当然你可以用任何UIView子类控件例如UILabel、UIButton。。。对象来给cell.accessoryView赋值,这样界面上面就会显示你想要的效果了。
2、设置UITableViewCell的accessoryType
如果希望cell上面显示一个浅灰色的箭头,可以通过accessoryType来达到目的,代码如下,
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
这样就设置了箭头装的type,我们可以设置多种类型,苹果定义的枚举类型如下,
typedef NS_ENUM(NSInteger, UITableViewCellAccessoryType) {
UITableViewCellAccessoryNone, //不显示任何的accessoryView
UITableViewCellAccessoryDisclosureIndicator, //浅灰色箭头图标
UITableViewCellAccessoryDetailDisclosureButton, //显示详情的按钮
UITableViewCellAccessoryCheckmark, //就是你考试时候打钩的钩形状
UITableViewCellAccessoryDetailButton NS_ENUM_AVAILABLE_IOS(7_0) //
};
读者可以逐个试一试,找到自己想要的效果。如果上面的效果都不让人满意,那只能自定义cell,然后在cell上面放上UIImageView,并贴上自己设计的图片了。
3、设置UITableViewCell的点击风格selectionStyle,
有的时候我们需要点击cell时候相应的cell背景加深的效果,有的时候我们不需要,这时候可以使用下面的语句来实现,
settingCell.selectionStyle = UITableViewCellSelectionStyleNone
查看文档中的枚举类型如下,
typedef NS_ENUM(NSInteger, UITableViewCellSelectionStyle) {
UITableViewCellSelectionStyleNone,
UITableViewCellSelectionStyleBlue,
UITableViewCellSelectionStyleGray,
UITableViewCellSelectionStyleDefault NS_ENUM_AVAILABLE_IOS(7_0)
};
读者可以逐个试一试,这里只是抛砖引玉,不再赘述。
4、返回前一个页面的时候,cell去除点击效果
当我们点击cell,push进入下一个页面,然后再返回前一个页面的时候,这时我们发现cell有背景加深的效果,如下图所示,

想要去掉这种效果,只要在-(void)tableView...didSelect中添加如下代码,
#pragma mark - UITableViewDataSource method
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//....
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
这样在返回前一个页面的时候,之前选中的cell就没有背景加深的效果了,如下图所示,

ios cell常用属性的更多相关文章
- iOS:常用属性、方法
前言:一段时间没接触,很容易就忘记以前的知识.专写一篇,供几个月没接触,拿起却忘记了. 0.宏定义.系统相关 0-1).宏定义.规范 变量: //全局变量通常用小写g来提示 int gNumb=0; ...
- iOS中常用属性的关键字的使用说明
属性关键字的作用 现在我们iOS开发中,基本都是使用ARC(自动引用计数)技术,来编写我们的代码.因此在属性property中我们经常使用的关键字有strong,weak,assign,copy,no ...
- IOS UIButton常用属性
//1.添加按钮 UIButton *nameView=[UIButton buttonWithType:UIButtonTypeCustom]; //nameView.backgroundColor ...
- UITableView的常用属性和cell的内存优化
UITableView的常用属性: 分割线颜色设置: 1> 设置separatorStyle: 分割线的颜色 方法:tableView.separatorStyle = UITableViewC ...
- iOS UIView控件的常用属性和方法的总结
一 UIVIew 常见属性1.frame 位置和尺寸(以父控件的左上角为原点(0,0))2.center 中点 (以父控件的左上角为原点(0,0))3.bounds 位置和尺寸(以自己的左上角为原点 ...
- iOS导航控制器常用函数与navigationBar常用属性
导航控制器常用函数触发时机 当视图控制器的View将要出现时触发 - (void)viewWillAppear:(BOOL)animated 当视图控制器的View已经出现时触发 - (void)vi ...
- ios基础篇(四)——UILabel的常用属性及方法
UILabel的常用属性及方法:1.text //设置和读取文本内容,默认为nil label.text = @”文本信息”; //设置内容 NSLog(@”%@”, label.text); //读 ...
- 【iOS】UILabel 常用属性设置
UILabel 的一些常用属性,示例代码如下: // 字体大小 label.font = [UIFont systemFontOfSize:14.0]; label.font = [UIFont fo ...
- IOS开发常用设计模式
IOS开发常用设计模式 说起设计模式,感觉自己把握不了笔头,所以单拿出iOS开发中的几种常用设计模式谈一下. 单例模式(Singleton) 概念:整个应用或系统只能有该类的一个实例 在iOS开发我们 ...
随机推荐
- springMVC-1
1.springMVC请求由前端到后端的流程 2.配置过程 (1)需要的jar包 spring-aop.jar spring-beans.jar spring-context.jar spring-c ...
- Effective Java 学习笔记之创建和销毁对象
一.考虑用静态工厂方法代替构造器 1.此处的静态工厂方法是指返回指为类的对象的静态方法,而不是设计模式中的静态工厂方法. 2.静态工厂方法的优势有: a.使用不同的方法名称可显著地表明两个静态工厂方法 ...
- Android开发学习笔记--给一个按钮定义事件
学习Android的第一天,了解了各种布局,然后自己动手画出了一个按钮,然后给按钮定义了一个事件是弹出一条消息显示“我成功了!”字样,具体过程如下: 1.修改布局文件activity_main.xml ...
- Linux下6种优秀的邮件传输代理
导读 在互联网上,邮件客户端向邮件服务器发送邮件然后将消息路由到正确的目的地(其他客户),其中邮件服务器使用的一个网络应用程序称为邮件传输代理(MTA). 最好的Linux邮件传输代理(MTAs) 邮 ...
- 剑指Offer 把字符串转换成整数
题目描述 将一个字符串转换成一个整数,要求不能使用字符串转换整数的库函数. 数值为0或者字符串不是一个合法的数值则返回0 输入描述: 输入一个字符串,包括数字字母符号,可以为空 输出描述: 如果是合法 ...
- 使用shell脚本自动化对硬盘进行分区
在Linux系统中,可以使用fdisk 对硬盘进行分区,但是要手动执行很多命令,这样使用有很麻烦,现在记一个用fdisk 的脚本自动执行. #make partition dd count= fdis ...
- java去除字符串中的空格、回车、换行符、制表符
import java.util.regex.Matcher; import java.util.regex.Pattern; /** * @author chzeze * 2016-11-07 */ ...
- shell脚本实现拷贝大文件显示百分比的代码分享
#!/bin/sh strace -q -eread cp -- "${1}" "${2}" 2>&1 \| awk '{ count += ...
- stty命令使用
stty [ -a ] [ -g ] [ Options ] stty(set tty)命令用于显示和修改当前注册的终端的属性. UNIX系统为键盘的输入和终端的输出提供了重要的控制手段,可以通过 ...
- JavaScript Window对象属性
window 代表浏览器中一个打开的窗口. Window的属性 属性 描述 closed 获取引用窗口是否已关闭. defaultStatus 设置或获取要在窗口底部的状态栏上显示的缺省信息. dia ...
