使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种
CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用
UEDITOR:百度开发的插件,lite版是UM
EasyUI编辑器:用easyUI的都懂,基本上肯定用到
其他的富文本编辑器就不说了,前两个小编我用的比较多
本来我是比较倾向于CKEditor,但是这个插件不支持图片上传,图片功能只能链接过去,而不能在控件本身中上传,所以就选择了UMeditor
为啥选择UM,不选择UE,其实都差不多,UM精简了很多,而且比较小,UE功能太多而且很多东西都用不到
那么先来说说上传吧,引入JS什么的不说了,网上都有
要进行图片上传先要定义好静态目录,如下:

再来看看百度目录的结构

第一个框中是百度自己的上传,可以不用他,自己自定义上传,小编用的是springMVC + fastDFS图片服务器,只要修改地址就可以直接上传,相关文章可以参考我以前的博客
打开umeditor.config.js这个文件,这是UM的配置文件,可以自定义很多东西

覆盖原来的imageURL即可,修改为你自己项目中正在使用的图片上传接口即可,注意,必须是支持ajax异步上传的
那么好,现在启动项目测试,图片上传是没有问题,但是图片展示会有问题,原因是返回的JSON和百度的格式不匹配
那么怎么办,2种做法,适配自己的返回数据格式
或者直接修改百度的js源码
小编我采用了第二种做法,毕竟自己的数据格式自己最清楚
打开这个路径下的image.js
/danger-manager-web/src/main/webapp/WEB-INF/umeditor1_2_2-utf8-jsp/dialogs/image/image.js
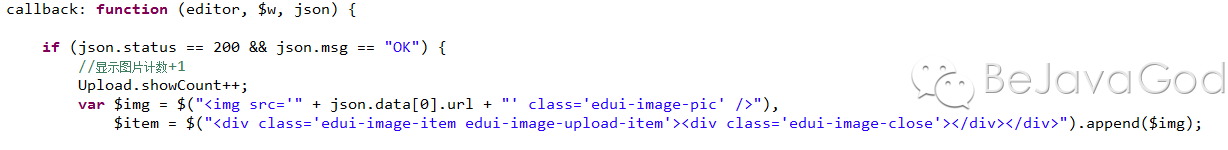
找到如下方法

这个方法是成功后执行的,如图,callback是用来展示图片内容的,我直接修改callback,变更数据格式

修改image中的href即可,最终可以展示图片

使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码的更多相关文章
- 富文本编辑器TInyMCE,本地图片上传(Image Upload)
TinyMCE 官网 (类似:百度的富文本web编辑器UEditor) 第一步 下载 TinyMCE,解压后放入工程,在需要的HTML页面引入tinymce.min.js. 第二步 下载tinyMCE ...
- wangEditor富文本编辑器使用及图片上传
引入js文件 <script type="text/javascript" src="style/js/wangEditor.min.js">< ...
- Simditor 富文本编辑器多选图片上传、视频连接插入
simditor 是一个基于浏览器的所见即所得的文本编辑器.Simditor 富文本编辑器, 支持多选图片上传, 视频连接插入, HTML代码编辑以及常用富文本按钮,支持的浏览器:IE10.Firef ...
- 百度umeditor富文本编辑器插件扩展
富文本编辑器在WEB开发中经常用到,个人比较喜欢用百度出的ueditor这款,ueditor这款本身支持插件扩展的,但是ueditor的mini版本 umeditor 就没有那么方便了,不过找了很多资 ...
- C#中富文本编辑器Simditor带图片上传的全部过程(MVC架构的项目)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看. 注:此项目是MVC架构的. 1.引用文件 项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显示 ...
- c#中富文本编辑器Simditor带图片上传的全部过程(项目不是mvc架构)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看. 注:此项目不是MVC架构的. 1.引用文件 项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显 ...
- 百度富文本编辑器整合fastdfs文件服务器上传
技术:springboot+maven+ueditor 概述 百度富文本整合fastdfs文件服务器上传 详细 代码下载:http://www.demodashi.com/demo/15008.h ...
- ueditor 编辑器,自定义图片上传
<div> <h1>完整demo</h1> <form method="post" name="form"> & ...
- 富文本之BootStrap-wysiwyg 带图片上传功能
BootStrap-wysiwyg插件具有良好的编辑功能和展示效果. 一.使用方法在网上有很多,在此记录自己使用过程中的一些问题和解决方式. 相关依赖: bootstrap-wysiwyg.js (核 ...
随机推荐
- 【NodeJS 学习笔记02】入门资源很重要
前言 在我映像中,异步最早出现与ajax,当时我还在搞.net,然后.net居然出了一个异步的控件...... 虽然我最后知道了他不是异步的......然后,前端异步用得特别多,如果不是异步的程序,你 ...
- LINQ / LINQ to SQL / LINQ to XXX 它们到底有什么区别
LINQ是新生事物,不过从不少文章和讨论上看来,这方面的概念也已经有点混沌不清了.因此我们经常可以看到这样的话: LINQ只能将数据表与实体属性一一对应…… LINQ开发指南:在LINQ中进行数据库字 ...
- 1:时间戳转换成年月日函数,2:url截取参数方法,3:弹窗自定义方法 4:点击按钮加入购物车
最近一直在使用vue.js来构建项目,先分享一下一些简单可复用的函数. 1:时间戳转换Date.prototype.format = function(fmt){ //author: yumeiqia ...
- 一个python线程池的源码解析
python为了方便人们编程高度封装了很多东西,比如进程里的进程池,大大方便了人们编程的效率,但是默认却没有线程池,本人前段时间整理出一个线程池,并进行了简单的解析和注释,本人水平有限,如有错误希望高 ...
- [Android]竖直滑动选择器WheelView的实现
以下内容为原创,转载请注明: 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/3819304.html 公司项目中有这么一个需求,所以需要自己实现下.效 ...
- Java虚拟机JVM学习04 类的初始化
Java虚拟机JVM学习04 类的初始化 类的初始化 在初始化阶段,Java虚拟机执行类的初始化语句,为类的静态变量赋予初始值. 在程序中,静态变量的初始化有两种途径: 1.在静态变量的声明处进行初始 ...
- Android中的跨进程调用技术AIDL
什么是AIDL Android系统中的进程之间不能共享内存,因此,需要提供一些机制在不同进程之间进行数据通信. 为了使其他的应用程序也可以访问本应用程序提供的服务,Android系统采用了远程过程调用 ...
- 【网络编程】Socket概念及简单聊天…
Socket(套接字) * Socket就是为网络服务提供的一种机制 * 通信的两端都是Socket * 网络通信其实就是Socket间的通信 * 数据在两个Socket间通过IO传输 我们来看看下面 ...
- Android 从Gallery获取图片
本文主要介绍Android中从Gallery获取图片 设计项目布局 <LinearLayout xmlns:android="http://schemas.android.com/ap ...
- 【代码笔记】iOS-判断是否是iPhone5
一,代码. #import "RootViewController.h" // 判断是否是iPhone5 #define iPhone5 ([UIScreen instancesR ...
