AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
Datepicker Popup是用来选择日期的控件,一般和文本框一起使用,功能和Jquery的插件My97DatePicker一样。在Datepicker Popup内部使用了ui-bootstrap的另一个组件Datepicker,是Datepicker的扩展。
使用Datepicker Popup前,一定要引用angular-locale_zh-cn.js这个脚本,否则显示出来的月份和星期就是英文了。
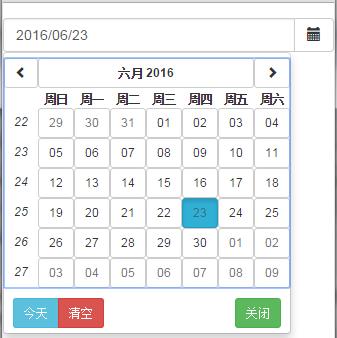
先来看一个最简单的用法:
<!DOCTYPE html>
<html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="/Content/bootstrap.css" rel="stylesheet" />
<script src="/Scripts/angular.js"></script>
<script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
<script src="/Scripts/angular-locale_zh-cn.js"></script>
<script>
angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('DatepickerPopupDemoCtrl', function ($scope) {
$scope.dat = new Date();
$scope.format = "yyyy/MM/dd";
$scope.altInputFormats = ['yyyy/M!/d!']; $scope.popup1 = {
opened: false
};
$scope.open1 = function () {
$scope.popup1.opened = true;
};
});
</script>
</head>
<body>
<div ng-controller="DatepickerPopupDemoCtrl">
<p class="form-group">
<div class="input-group">
<input type="text" class="form-control" uib-datepicker-popup="{{format}}" ng-model="dat" is-open="popup1.opened" ng-required="true" close-text="关闭"
clear-text="清空" current-text="今天" alt-input-formats="altInputFormats" />
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="open1()"><i class="glyphicon glyphicon-calendar"></i></button>
</span>
</div>
</p>
</div>
</body>
</html>

其中最关键是这个:uib-datepicker-popup="{{format}}",uib-datepicker-popup支持多种格式化方式,以2016-6-23 17:35:08这个日期为例,格式化文本和格式化后的值是:
| 格式化文本 | 值 | 备注 |
| yyyy | 2016 | 4位数年份 |
| yy | 16 | 2位数年份 |
| y | 2016 | 1到4位数年份 |
| MMMM | 六月 | |
| MMM | 6月 | |
| MM | 06 | 2位数月份 |
| M | 6 | 1位数月份 |
| M! | 06 | 1位或2位数月份 |
| dd | 23 | 2位数日期 |
| d | 23 | 1位数日期 |
| d! | 23 | 1位数或2位数日期 |
| EEEE | 星期四 | |
| EEE | 周四 | |
| HH | 17 | 24小时制 小时 |
| H | 17 | |
| hh | 05 | 12小时制 小时 |
| h | 5 | |
| mm | 35 | 分钟 |
| m | 35 | |
| sss | 196 | 毫秒 |
| ss | 08 | 秒 |
| s | 8 | |
| a | 下午 | 上午或下午 |
| Z | +0800 | 时区 |
| ww | 25 | 当年的第几周 |
| w | 25 | |
| G,GG,GGG,GGGG | 公元 | 公元或公元前 |
| fullDate | 2016年6月23日星期四 | |
| longDate | 2016年6月23日 | |
| medium | 2016年6月23日 下午5:35:08 | |
| mediumDate | 2016年6月23日 | |
| mediumTime | 下午5:35:08 | |
| short | 16/6/23 下午5:35 | |
| shortDate | 16/6/23 | |
| shortTime | 下午5:35 |
uib-datepicker-popup控件可以使用的属性有:
| 属性 | 默认值 | 备注 |
| alt-input-formats | [] | 手动输入日期时可接受的格式 |
| clear-text | clear | 清空按钮的文本 |
| close-on-date-selection | true | 选择一个日期后是否关闭日期面板 |
| close-text | close | 关闭按钮的文本 |
| current-text | today | 今天按钮的文本 |
| datepicker-append-to-body | false | 是否将日期面板放在body元素中 |
| datepicker-options | 对Datepicker控件的配置 | |
| datepicker-popup-template-url | uib/template/datepickerPopup/popup.html | |
| is-open | false | 是否显示日期面板 |
| on-open-focus | true | 打开日期面板时是否获取焦点 |
| show-button-bar | true | 是否在日期面板下方显示”今天”,”关闭”等按钮 |
| type | text | 可以改为date|datetime-local|month,这样会改变日期面板的日期格式化。 |
| popup-placement | auto bottom-left | 在位置前加一个auto,表示日期面板会定位在它最近一个可以滚动的父元素中.可以设置的位置有:top top-left top-right bottom bottom-left bottom-right left left-top left-bottom right right-top right-bottom |
| uib-datepicker-popup | yyyy-MM-dd | 显示日期的格式。可使用的格式见上面的列表。 |
对于datepicker-append-to-body属性,值为false时弹出面板的html会紧跟在input元素的后面,值为true时面板html会放在body元素中。如果要对面板的样式做特殊调整时,使用这个属性会比较方便(因为紧跟在input元素后面会继承父元素的样式,放在body元素中可以单独为这个面板设置样式)
对于type属性,个人感觉似乎没有什么用,因为在input元素上使用uib-datepicker-popup="{{format}}"时,改变type的值为date或datetime-local或month实际上是会报错的:“HTML5 date input types do not support custom formats”,在不使用uib-datepicker-popup="{{format}}"时,改变日期面板格式化是使用浏览器实现的HTML5日期格式化功能,相当于不使用uib-datepicker-popup控件,那就没有意义了。
因为uib-datepicker-popup扩展了Datepicker控件,所以uib-datepicker-popup可以使用Datepicker的配置,也就是datepicker-options,这是一个Json对象,可以设置的项有:
| 键 | 默认值 | 备注 |
| customClass | 一个可选的函数,设置日期面板中每个日期的样式。传入参数为一个json对象{date: obj1, mode: obj2},返回值为类的名字 | |
| dateDisabled | 一个可选的函数,设置日期面板中每个日期是否可选。传入参数为一个json对象{date: obj1, mode: obj2},返回值为bool类型 | |
| datepickerMode | day | 可设置为day,month,year。表示控件的选择模式 |
| formatDay | dd | 天数的格式化形式 |
| formatMonth | MMMM | 月份的格式化形式 |
| formatYear | yyyy | 年份的格式化形式 |
| formatDayHeader | EEE | 星期的格式化形式 |
| formatDayTitle | MMMM yyyy | 按天数选择日期时,面板中当前月份和年份的格式化形式(显示为:六月 2016 的地方) |
| formatMonthTitle | yyyy | 按月份选择日期时,面板中当前年份的格式化形式 |
| initDate | null | 初始化日期 |
| maxDate | null | 可选择的最大日期(必须是Javascript日期类型) |
| maxMode | year | 可选择的最大日期模式 |
| minDate | null | 可选择的最小日期(必须是Javascript日期类型) |
| minMode | day | 可选择的最小日期模式 |
| shortcutPropagation | false | 是否禁用键盘事件传播 |
| showWeeks | true | 是否显示面板中的日期是当年的第几周 |
| startingDay | $locale.DATETIME_FORMATS.FIRSTDAYOFWEEK | 一个星期从周几开始。可设置为0到6的数字,0表示周日,6表示周六 |
| yearRows | 4 | 选择年份时显示多少行 |
| yearColumns | 5 | 选择年份时显示多少列 |
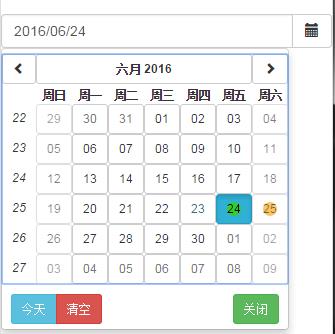
这是一个使用customClass自定义样式和dateDisabled自定义禁选范围的例子:
<!DOCTYPE html>
<html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="/Content/bootstrap.css" rel="stylesheet" />
<script src="/Scripts/angular.js"></script>
<script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
<script src="/Scripts/angular-locale_zh-cn.js"></script>
<script>
angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('DatepickerPopupDemoCtrl', function ($scope) {
$scope.dat = new Date();
$scope.format = "yyyy/MM/dd";
$scope.altInputFormats = ['yyyy/M!/d!']; $scope.popup1 = {
opened: false
};
$scope.open1 = function () {
$scope.popup1.opened = true;
};
$scope.dateOptions = {
customClass: getDayClass,//自定义类名
dateDisabled: isDisabled//是否禁用
} var tomorrow = new Date();
tomorrow.setDate(tomorrow.getDate() + 1);
var afterTomorrow = new Date();
afterTomorrow.setDate(tomorrow.getDate() + 1);
$scope.events = [
{
date: tomorrow,
status: 'full'
},
{
date: afterTomorrow,
status: 'partially'
}
];
//为日期面板中的每个日期(默认42个)返回类名。传入参数为{date: obj1, mode: obj2}
function getDayClass(obj) {
var date = obj.date,
mode = obj.mode;
if (mode === 'day') {
var dayToCheck = new Date(date).setHours(0, 0, 0, 0); for (var i = 0; i < $scope.events.length; i++) {
var currentDay = new Date($scope.events[i].date).setHours(0, 0, 0, 0); if (dayToCheck === currentDay) {
return $scope.events[i].status;
}
}
}
return '';
}
//设置日期面板中的所有周六和周日不可选
function isDisabled(obj) {
var date = obj.date,
mode = obj.mode;
return mode === 'day' && (date.getDay() === 0 || date.getDay() === 6);
}
});
</script>
<style>
.full button span {
background-color: limegreen;
border-radius: 32px;
color: black;
} .partially button span {
background-color: orange;
border-radius: 32px;
color: black;
}
</style>
</head>
<body>
<div ng-controller="DatepickerPopupDemoCtrl">
<p class="form-group">
<div class="input-group">
<input type="text" class="form-control" uib-datepicker-popup="{{format}}" ng-model="dat" is-open="popup1.opened" ng-required="true" close-text="关闭"
clear-text="清空" current-text="今天" alt-input-formats="altInputFormats" datepicker-options="dateOptions" />
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="open1()"><i class="glyphicon glyphicon-calendar"></i></button>
</span>
</div>
</p>
</div>
</body>
</html>

注意禁选日期的显示和自定义类的显示。
在打开日期面板时,可以使用键盘来选择日期,上下左右和PgUp,PgDn,Home,End,Ctrl+Up,Ctrl+Down选择范围,空格或者回车选择日期,Esc退出面板。
目录:
AngularJs的UI组件ui-Bootstrap分享(一)
AngularJs的UI组件ui-Bootstrap分享(二)——Collapse
AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
AngularJs的UI组件ui-Bootstrap分享(六)——Tabs
AngularJs的UI组件ui-Bootstrap分享(七)——Buttons和Dropdown
AngularJs的UI组件ui-Bootstrap分享(八)——Tooltip和Popover
AngularJs的UI组件ui-Bootstrap分享(九)——Alert
AngularJs的UI组件ui-Bootstrap分享(十)——Model
AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
AngularJs的UI组件ui-Bootstrap分享(十二)——Rating
AngularJs的UI组件ui-Bootstrap分享(十三)——Progressbar
AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup的更多相关文章
- Android用户界面UI组件--AdapterView及其子类(四) GridView
GridView常用的XML属性: android:columnWidth 设置列的宽度. android:horizontalSpacing 两列之间的间距. android:numColum ...
- Android用户界面 UI组件--TextView及其子类(四) Chronometer计时器
Chronometer是一个简单的定时器,你可以给它一个开始时间,并以此定时,或者如果你不给它一个开始时间,它将会使用你的时间通话开始.默认情况下它会显示在当前定时器的值的形式“分:秒”或“H:MM: ...
- Ionic4.x 中的 UI 组件(UI Components) 侧边栏ion-menu组件以及底部tabs结合 侧边栏 ion-menu
1.侧边栏 ion-menu 组件的基本使用 1.创建项目 ionic start myApp sidemenu 2.配置项目 属性 作用 可选值 side 配置侧边栏的位置 start end me ...
- Ionic4.x 中的 UI 组件(UI Components) 日期组件
1.日期组件的基本使用 官方文档:https://ionicframework.com/docs/api/datetime 模板中: <ion-datetime display-format=& ...
- Ionic4.x 中的 UI 组件(UI Components) Slides 轮播图组件、Searchbar 组件、 Segment 组件
Slides 轮播图组件 Ionic4.x 中的轮播图组件是基于 swiper 插件,所以配置 slides 的属性需要在 swiper 的 api 中 找 Swiper Api:http://ida ...
- Ionic4.x 中的 UI 组件(UI Components)表单相关组件
1.ion-input 单行文本框 2.ion-toggle 开关 3.ion-radio-group.ion-radio 单选按钮组 4.ion-checkbox 多选按钮组 5.ion-selec ...
- 挂号平台首页开发(UI组件部分)
JQ插件模式开发UI组件 JQ插件开发方法: 1.$.extend() 扩展JQ(比较简单,功能略显不足) $.extend({ sayHello:function(){ console.log(&q ...
- AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
Carousel指令是用于图片轮播的控件,引入ngTouch模块后可以在移动端使用滑动的方式使用轮播控件. <!DOCTYPE html> <html ng-app="ui ...
- AngularJs的UI组件ui-Bootstrap分享(一)
最近几个月学习了AngularJs和扩展的UI组件,并在公司小组内做了一次分享交流,感觉很有收获,在此记录下个人的学习心得. 目录: AngularJs的UI组件ui-Bootstrap分享(一) A ...
随机推荐
- mysql++的release版本当机的问题
今天用mysql++的release写例子,总是当机,仔细查了一下,发现在编mysqlpp库的时候,代码生成设置成了MDD,改成MD就好了.
- 给tabBar设置图片和字体颜色的几种方法
现在很多应用都使用到了tabBar,我们往往在给tabBar设置图片和字体的时候,当选中状态下,往往字体的颜色和图片的颜色不匹配,有时候就显得无从下手,我也常常忘了,所有写这个博客的目的,相当于给自己 ...
- C++11 图说VS2013下的引用叠加规则和模板参数类型推导规则
背景: 最近在学习C++STL,出于偶然,在C++Reference上看到了vector下的emplace_back函数,不想由此引发了一系列的“探索”,于是就有了现在这篇博文. 前言: ...
- python time模块
time模块 (有效时间1970-2038) (1)本地时间 (2)时间戳 (3)延时 time.localtime([secs]) #struct_time time.time() #timesta ...
- 17.KVM安装之虚拟磁盘,安装脚本
1.创建磁盘 vm.list 指定虚拟磁盘名称和主机名 create_vm.sh #创建vm.list中的虚拟磁盘,并指定大小100G #!/bin/bash VM_DIR="/opt ...
- Sprint(第三天11.16)
Sprint1第一阶段 1.类名:软件工程-第一阶段 2.时间:11.14-11.23 3.选题内容:点餐系统 4.团队博客地址:http://www.cnblogs.com/iamCarson/ 团 ...
- PDO数据库抽象层
PDO的优势在于兼容性,但速度不如mysql和mysqli new PDO($dsn,$username,$passwd[,$options]) $options可以设置数据库连接属性,如: $opt ...
- cpp blog上面看到一哥们写的 下拉列表
#ifndef DROPDOWNLIST_H_INCLUDED#define DROPDOWNLIST_H_INCLUDED namespace azl{ #define DROPDOWNLIST_N ...
- Flex debug版本浏览器选定问题
原来都用IE进行调试的,今天安装了火狐浏览器,结果出现调试器找不到的错误,如下图 需要做下面设置 "窗口"—>"首选参数",下图位置勾选项改为IE,问题就 ...
- Hibernate <二级缓存>
二级缓存: 定义: 1.二级缓存被称为进程级缓存或者sessionFactory级缓存,二级缓存可以被所有session共享 2.二级缓存的生命周期和sessionFactory生命周期一样(sess ...
