[Asp.net]Uploadify所有配置说明,常见bug问题分析
引言
之前写过一篇使用swfupload上传图片的文章:周末大放送网站图片上传,水印,预览,截图,这里分析一下,当时使用uploadify上传,无法获取上传后,图片路径的问题。当时没有测试没有成功,一直憋在心里有点难受,有点完美强迫症了。
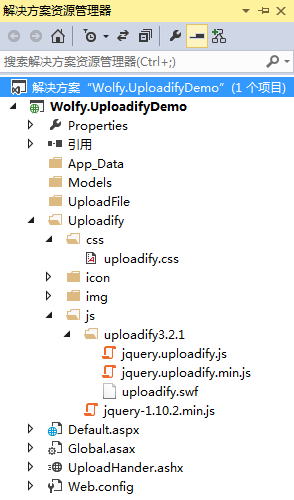
项目结构

测试
相关配置说明,已在代码中注释说明,文章结束出提供代码下载。
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Wolfy.UploadifyDemo.Default" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <%-- 首先引入相关的css,js文件 --%>
- <link href="Uploadify/css/uploadify.css" rel="stylesheet" />
- <script src="Uploadify/js/jquery-1.10.2.min.js"></script>
- <script src="Uploadify/js/uploadify3.2.1/jquery.uploadify.min.js"></script>
- </head>
- <body>
- <form id="form1" runat="server">
- <div class="divMain">
- <div id="fileQueue">
- </div>
- <input type="file" name="uploadify" id="file_upload" />
- <div id="haveupfile">
- </div>
- <div>
- <div>
- <a href="javascript:$('#file_upload').uploadify('cancel','*');">取消上传(将触发onClearQueue事件)</a>
- </div>
- <div>
- <a href="javascript:$('#file_upload').uploadify('destroy')">销毁(将调用Destroy)</a>
- </div>
- <div>
- <a href="javascript:$('#file_upload').uploadify('disable', true);">禁用上传功能</a>
- </div>
- <div>
- <a href="javascript:$('#file_upload').uploadify('disable', false);">启用上传功能</a>
- </div>
- <p>uploadify中的方法</p>
- <div>
- <a href="javascript:$('#file_upload').uploadify('cancel')">取消队列中第一个文件</a> | <a href="javascript:$('#file_upload').uploadify('cancel', '*')">取消队列中所有文件</a> | <a href="javascript:$('#file_upload').uploadify('upload', '*')">开始上传队列中所有文件</a>
- </div>
- <div>
- <a href="javascript:$('#file_upload').uploadify('destroy')">销毁Uploadify实例</a>
- </div>
- <div>
- <a href="javascript:$('#file_upload').uploadify('disable', true)">禁用选择按钮</a> | <a href="javascript:$('#file_upload').uploadify('disable', false)">启用选择按钮</a>
- </div>
- <div>
- <a href="javascript:changeBtnText()">改变按钮上面的文字</a> | <a href="javascript:returnBtnText();">读取按钮上面的文字</a>
- </div>
- <div>
- <a href="javascript:$('#file_upload').uploadify('upload', '*')">开始上传</a> | <a href="javascript:$('#file_upload').uploadify('stop')">停止上传</a>
- </div>
- </div>
- </div>
- </form>
- </body>
- </html>
- <script type="text/javascript">
- $(function () {
- $('#file_upload').uploadify({
- 'auto': false, //选择文件后是否自动上传,默认为true
- 'buttonClass': 'some-class',
- //'buttonImage': 'Uploadify/icon/btn.png',//选择文件按钮
- 'buttonText': '浏 览',//设置按钮文本
- //'debug': true,//是否打开调试模式,默认为false
- 'fileSizeLimit': '5000KB',//单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
- 'fileTypeDesc': 'Image Files',//文件描述
- 'fileTypeExts': '*.gif; *.jpg; *.png',//允许上传的文件类型
- //'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },//传参数
- //'height': 50,//按钮的高度
- //'itemTemplate': '<div id="${fileID}" class="uploadify-queue-item">\
- // <div class="cancel">\
- // <a href="javascript:$(\'#${instanceID}\').uploadify(\'cancel\', \'${fileID}\')">X</a>\
- // </div>\
- // <span class="fileName">${fileName} (${fileSize})</span><span class="data"></span>\
- // </div>',//队列中的每个项目一个特殊的HTML模板
- //'method': 'post',//请求方式"get"或者"post",默认为"post"
- //'multi': false,//是否允许同时选择多个文件,默认为true
- //'overrideEvents': ['onUploadError'],//不执行某个默认事件如:onUploadError上传失败事件
- //'preventCaching': false,//是否取消缓存,默认为true没有缓存
- //'progressData': 'speed',//上传进度条显示,'percentage'or'speed'默认为'percentage'
- 'queueID': 'fileQueue',//队列的ID,一个存放上传文件div的ID
- //'queueSizeLimit':1,//可同事选择上传文件的数量,默认为999
- //'removeCompleted': false,//是否移除在队列中上传完成的文件,默认为true
- //'removeTimeout': 10,//在队列中上传完成延迟多少秒移除,默认为3秒
- //'requeueErrors': true,//上传失败是否重新上传,默认为false
- //'successTimeout': 5,//上传成功之后等待响应时间swf成功,默认为30秒
- 'swf': 'Uploadify/js/uploadify3.2.1/uploadify.swf',//FLash文件路径
- 'uploader': '/UploadHander.ashx',//上传文件处理后台页面
- //'uploadLimit': 1,//允许上传最大文件数,超过onUploadError事件被触发,默认999
- //'width': 300,//按钮宽度
- /**********************************************事件***********************************************************************/
- //'onCancel': function (file) {//取消单个文件上传触发
- // alert('The file ' + file.name + ' was cancelled.')
- //},
- //'onClearQueue': function (queueItemCount) {//取消队列中所用上传文件触发
- // alert(queueItemCount + ' file(s) were removed from the queue');
- //},
- //'onDestroy': function () {//销毁触发
- // alert('I am getting destroyed!');
- //},
- //'onDialogClose': function (queueData) {//关闭窗口时触发
- // //queueData属性如下
- // //filesSelected:在浏览文件对话框中选择文件的数量
- // //filesQueued:添加到队列中文件的数量(即没有返回错误)
- // //filesReplaced:在队列中替换的文件数
- // //filesCancelled:文件已被添加到队列中取消数(不更换)
- // //filesErrored:返回错误的文件数
- // alert(queueData.filesQueued + ' files were queued of ' + queueData.filesSelected + ' selected files. There are ' + queueData.queueLength + ' total files in the queue.');
- //},
- //'onDialogOpen': function () {//打开对话框时触发
- //},
- //'onDisable': function () {//禁用上传功能触发
- // alert('You have disabled Uploadify!');
- //},
- //'onEnable': function () {//启用上传功能触发
- // alert('You can use Uploadify again.');
- //},
- 'onFallback': function () {//初始化浏览器不兼容触发 也可监视浏览器是否禁用flash播放插件
- alert('Flash was not detected.');
- },
- //'onInit': function (instance) {//初始化时触发
- // alert('The queue ID is ' + instance.settings.queueID);
- //},
- //'onQueueComplete': function (queueData) {//队列中所有文件处理完成触发
- // //queueData属性如下
- // //uploadsSuccessful:上传的文件数量已顺利完成
- // //uploadsErrored:传回错误的上传数量
- // alert(queueData.uploadsSuccessful + ' files were successfully uploaded.');
- //},
- //'onSelect': function (file) {//选择文件时触发
- // alert('The file ' + file.name + ' was added to the queue.');
- //},
- //'onSelectError': function () {//选择文件出现错误时触发,如超出文件大小设置
- // //返回file
- // //返回errorCode
- // //返回errorMsg
- // //alert(errorCode);
- // //alert('The file ' + file.name + ' returned an error and was not added to the queue.');
- //},
- //'onSWFReady': function () {//当Flash对象加载触发。
- // alert('The Flash file is ready to go.');
- //},
- //'onUploadComplete': function (file) {//当上传完成后是否成功,或返回错误为每个文件触发一次
- // alert('The file ' + file.name + ' finished processing.');
- //},
- //'onUploadError': function (file, errorCode, errorMsg, errorString) {//上传文件失败时触发
- // alert('The file ' + file.name + ' could not be uploaded: ' + errorString);
- //},
- //'onUploadProgress': function (file, bytesUploaded, bytesTotal, totalBytesUploaded, totalBytesTotal) {//上传进度数据
- // $('#progress').html(totalBytesUploaded + ' bytes uploaded of ' + totalBytesTotal + ' bytes.');
- //},
- //'onUploadStart': function (file) {//开始上传触发
- // alert('Starting to upload ' + file.name);
- //},
- //'onUploadSuccess': function (file, data, response) {//上传成功后触发,每个文件都触发
- // alert('The file ' + file.name + ' was successfully uploaded with a response of ' + response + ':' + data);
- //}
- });
- });
- function changeBtnText() {
- $('#file_upload').uploadify('settings', 'buttonText', 'BROWSE');
- }
- function returnBtnText() {
- alert('The button says ' + $('#file_upload').uploadify('settings', 'buttonText'));
- }
- </script>
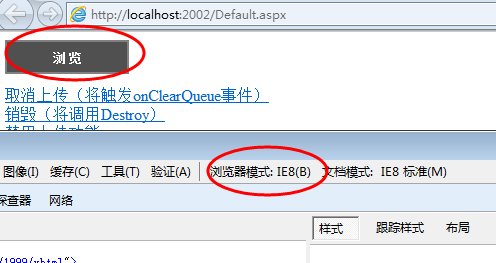
IE9中兼容性视图模式浏览
然后单击开始上传,会报如下错误:

那么,如何解决这个问题呢?首先想到的就是兼容性的问题,经测试在IE8,IE9(9)下是正常的,IE7和IE9兼容性视图下不行。



如果在IE9下,禁用flashplayer就会出现上述的错误:

如果禁用flash object,在ie9下刷新,会触发uploadify的onFallback事件:

然后单击上传,出现

可见uploadify上传文件跟客户端浏览器是否禁用flash有关。在ie7下,测试有的电脑上可以,有的不可以,猜想是否跟flash版本有关?让人很无语。
ie7下可采用这种设置:

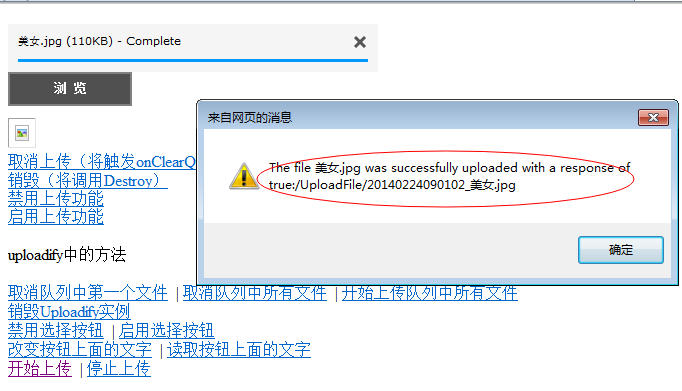
将uploadify的onUploadSuccess事件取消注释,上传图片:
处理上传图片的一般处理程序:
- using System;
- using System.Collections.Generic;
- using System.IO;
- using System.Linq;
- using System.Web;
- namespace Wolfy.UploadifyDemo
- {
- /// <summary>
- /// UploadHander 的摘要说明
- /// </summary>
- public class UploadHander : IHttpHandler
- {
- public void ProcessRequest(HttpContext context)
- {
- context.Response.ContentType = "text/plain";
- HttpPostedFile file = context.Request.Files["Filedata"];
- string uploadPath = context.Request.MapPath("/UploadFile/");
- if (file != null)
- {
- //新文件名
- string filename = DateTime.Now.ToString("yyyyMMddhhmmss") + "_" + Path.GetFileName(file.FileName);
- file.SaveAs(uploadPath + filename);
- context.Response.Write("/UploadFile/" + filename);
- }
- else
- {
- context.Response.Write("");
- }
- }
- public bool IsReusable
- {
- get
- {
- return false;
- }
- }
- }
- }



总结
将uploadify常用到的配置信息,总结在一个页面中,用到哪个就将哪个的注释去掉就可以了,不用再去百度或google了。如果能帮到你,不妨推荐一下!
代码下载,猛戳这里:http://pan.baidu.com/s/1ntv20Dr
[Asp.net]Uploadify所有配置说明,常见bug问题分析的更多相关文章
- Uploadify所有配置说明,常见bug问题分析
引言 之前写过一篇使用swfupload上传图片的文章:周末大放送网站图片上传,水印,预览,截图,这里分析一下,当时使用uploadify上传,无法获取上传后,图片路径的问题.当时没有测试没有成功,一 ...
- [Asp.net]Uploadify上传大文件,Http error 404 解决方案
引言 之前使用Uploadify做了一个上传图片并预览的功能,今天在项目中,要使用该插件上传大文件.之前弄过上传图片的demo,就使用该demo进行测试.可以查看我的这篇文章:[Asp.net]Upl ...
- [Asp.net]Uploadify上传大文件,Http error 404 解决方案 - wolfy
引言 之前使用Uploadify做了一个上传图片并预览的功能,今天在项目中,要使用该插件上传大文件.之前弄过上传图片的demo,就使用该demo进行测试.可以查看我的这篇文章: [Asp.net]Up ...
- ie7,8常见bug,共计257个bug汇总?如何解决ie的历史bug
ie7.8常见bug,共计257个bug汇总 针对web开发者来说,浏览器的bug,特备是ie的bug是很多人的噩梦,因为ie的更新换代没有ff,chrome,safari,opera那么快,而且ie ...
- IE6的那些css常见bug(汇总)
IE6的那些css常见bug(汇总) 我的微博终于在前几天建立了 虽说很早之前就知道博客园这个地方 但怕自己不能坚持去写一些东西一直没有建.这几天 我做了这个决定 把我的博客建起来 每周发一些看到的, ...
- 我的第一篇文章 —— IE6的那些css常见bug(汇总)
我的微博终于在前几天建立了 虽说很早之前就知道博客园这个地方 但怕自己不能坚持去写一些东西一直没有建.这几天 我做了这个决定 把我的博客建起来 每周发一些看到的,听到了一些前端知识或者前沿技术. 另外 ...
- CSS控制之IE常见BUG及解决方案
常见bug 解决方案 盒模型bug 使用严格doctype声明 双倍margin bug _display:inline; 不认识a:link 不加:link 3像素margin bug 规范浮动与清 ...
- 微信网页跳转页面常见bug处理
微信网页跳转页面常见bug处理 1.不要直接用a链接直接跳转 2.url后加上时间戳 function gohome() { window.location.href = "../home/ ...
- IE6中CSS常见BUG全集及解决方案——摘自网友
IE6中CSS常见BUG全集及解决方案 IE6双倍边距bug 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况.如外边距设置为10px, ...
随机推荐
- DataTable在内存中的使用
DataTable表示一个与内存有关的数据表,可以使用工具栏里面的控件拖放来创建和使用,也可以在编写程序过程中根据需要独立创建和使用,最常见的情况是作为DataSet的成员使用,在这种情况下就需要用在 ...
- 这世上倒底有没有神仙——说“Excel不是数据库,是不是犯了白马非马论的错误??
这问题是这样引出来的: 我上计算机应用基础课,讲到Excel,因为一直以来,很多新生对Word中的表格和Excel中的表格总是分不清,甚至有老师也问过我,Excel中的表格和Word中的表格有什么区别 ...
- javascrit2.0完全参考手册(第二版) 第2章第1节 基本定义
在这里,我们介绍一些将要使用的编程语言术语.表2-1提供了精确定义的概念. Table 2-1: 编程语言的基本术语 名字 定义 例子 Token令牌 最小的不可分割的词汇的语言单位.一个连续的字符序 ...
- 一个资深iOS开发者对于React Native的看法
一个资深iOS开发者对于React Native的看法 当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javasc ...
- CSS3是怎么实现全景特效?
很有意思的全景动画:(直接上代码) html部分: <div class="panorama"></div> css部分: .panorama{ width ...
- 【android studio】android studio使用过程中,搜集的一些问题
1.[知乎]在Android Studio中如何将依赖的jar包放在SDK的android.jar前? 在编译原生Contacts应用时需用到非公开的API,需要引入framework等jar包,但在 ...
- print_r、echo、var_dump三者的区别
这三者均是php里输出的方式. 1.print_r用于输出数组. 2.echo只能用于输出字符串,在没有框架的时候,多用这种方法将结果打印在html页面上. 3.var_dump能输出任何类型的数据, ...
- 演示一个OLS进行数据访问控制的示例
1.确认数据库版本 2.安装OLS组件 3.创建策略 4.创建分级和标签 5.创建测试用户并授权 6.更新标签 7.测试演示
- java读取属性配置文件工具类
import java.io.IOException; import java.io.InputStream; import java.util.Properties; /** * * 类: ProU ...
- BizTalk开发系列(三十六) Orchestration单实例执行
BizTalk 是高效的消息处理引擎,采用多线程并发的方式来处理消息.也就是说当有消息被接收的时候就会产生一个新的消息处理实例.但有时目标系统可能并没有并发处理 的能力, 这时就需要在BizTalk中 ...
