ZoomBar 设计
package com.example.canvasdemo; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.graphics.Paint;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
/**
*
* @author liemng QQ:859686819
*
*/
public class ZoomPinch extends View{ private Paint mLinePaint;
private Paint mPointPaint;
private int mLineWitdh = 18;
private int mPointPaintWitdh = 12; private String mForeground = "#FFFFFF";
private String mBackground = "#ff0000"; // 梯度渐变的填充颜色
private int[] arcColors = new int[] { 0xFF48cbdc, 0xFF4c9fda, 0xFFeac83d,
0xFFc7427e, 0xFF48cbdc, 0xFF48cbdc }; public ZoomPinch(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initData();
} public ZoomPinch(Context context, AttributeSet attrs) {
this(context, attrs, 0);
} public ZoomPinch(Context context) {
this(context, null);
} public void initData(){
//--绘制线段画笔
mLinePaint = new Paint();
//--抗锯齿
mLinePaint.setAntiAlias(true);
//--防抖
mLinePaint.setDither(true);
//--线段两端的形状
mLinePaint.setStrokeCap(Paint.Cap.ROUND);
// 线段的宽度
mLinePaint.setStrokeWidth(mLineWitdh);
//--画笔颜色
mLinePaint.setColor(Color.parseColor("#000000")); //--设置光源的方向
float[] direction = new float[]{ 1, 1, 1 };
//--设置环境光亮度
float light = 0.4f;
//--选择要应用的反射等级
float specular = 6;
//--向mask应用一定级别的模糊
float blur = 3.5f;
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
mLinePaint.setMaskFilter(emboss); //--绘制圆环的画笔
mPointPaint = new Paint();
//--抗锯齿
mPointPaint.setAntiAlias(true);
//--防抖
mPointPaint.setDither(true);
//--线段两端的形状
mPointPaint.setStrokeCap(Paint.Cap.ROUND);
//--线段的宽度
mPointPaint.setStrokeWidth(mPointPaintWitdh);
//--画笔颜色
SweepGradient mSweepGradient = new SweepGradient(mH/2, mW/2, arcColors, null);
mPointPaint.setShader(mSweepGradient);
} private int mH ;
private int mW ;
private int mMaxHight = 500;
private int topsurplus = mLineWitdh/2 + 10; private int mProgres = 0;
private float mTotalProgress = mMaxHight; private int inCircleR = 6;
private int outCircleR = 14; private int currentLineProgress = 0; @Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// TODO Auto-generated method stub
super.onSizeChanged(w, h, oldw, oldh); mH = w;
mW = h;
} @Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//--平移画布
canvas.translate(0, topsurplus);
//--绘制背景色
mLinePaint.setColor(Color.parseColor(mBackground));
canvas.drawLine(mW/2, mMaxHight, mW/2, 0, mLinePaint); //--绘制前景色
mLinePaint.setColor(Color.parseColor(mForeground));
canvas.drawLine(mW/2, mMaxHight, mW/2, mMaxHight - currentLineProgress, mLinePaint); //--绘制圆环
mPointPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(mW/2, mMaxHight - currentLineProgress , outCircleR, mPointPaint);
mPointPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(mW/2, mMaxHight - currentLineProgress , inCircleR, mPointPaint);
} public void setBackgroup(String mBackgroup){
this.mBackground = mBackgroup;
} public void setForeground(String mForeground){
this.mForeground = mForeground;
} public void setProgress(float mProgress){
if(this.mProgres >= mTotalProgress && mProgress > 0)
return;
this.mProgres += mProgress; float percent = mProgres/mTotalProgress; if(percent <0){
this.mProgres = 0;
return;
}
this.currentLineProgress = (int) (percent*mMaxHight);
invalidate();
} public void setMax(float mTotalProgress){
if(mTotalProgress < 0)
new IllegalArgumentException("invalid args && doubi");
this.mTotalProgress = mTotalProgress;
}
}
效果图如下:

左侧增加文字属性:
package com.example.canvasdemo; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.graphics.Paint;
import android.graphics.Paint.FontMetrics;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
/**
*
* @author liemng QQ:859686819
*
*/
public class ZoomPinch extends View{ private Paint mLinePaint;
private Paint mPointPaint;
private int mLineWitdh = 18;
private int mPointPaintWitdh = 12; private String mForeground = "#FFFFFF";
private String mBackground = "#ff0000"; private String[] mTips = new String[]{"1.0X", "2.0X", "3.0X", "4.0X"}; // 梯度渐变的填充颜色
private int[] arcColors = new int[] { 0xFF48cbdc, 0xFF4c9fda, 0xFFeac83d,
0xFFc7427e, 0xFF48cbdc, 0xFF48cbdc }; public ZoomPinch(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initData();
} public ZoomPinch(Context context, AttributeSet attrs) {
this(context, attrs, 0);
} public ZoomPinch(Context context) {
this(context, null);
} public void initData(){
//--绘制线段画笔
mLinePaint = new Paint();
//--抗锯齿
mLinePaint.setAntiAlias(true);
//--防抖
mLinePaint.setDither(true);
//--线段两端的形状
mLinePaint.setStrokeCap(Paint.Cap.ROUND);
// 线段的宽度
mLinePaint.setStrokeWidth(mLineWitdh);
//--画笔颜色
mLinePaint.setColor(Color.parseColor("#000000")); //--设置光源的方向
float[] direction = new float[]{ 1, 1, 1 };
//--设置环境光亮度
float light = 0.4f;
//--选择要应用的反射等级
float specular = 6;
//--向mask应用一定级别的模糊
float blur = 3.5f;
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
mLinePaint.setMaskFilter(emboss); //--绘制圆环的画笔
mPointPaint = new Paint();
//--抗锯齿
mPointPaint.setAntiAlias(true);
//--防抖
mPointPaint.setDither(true);
//--线段两端的形状
mPointPaint.setStrokeCap(Paint.Cap.ROUND);
//--线段的宽度
mPointPaint.setStrokeWidth(mPointPaintWitdh);
//--画笔颜色
SweepGradient mSweepGradient = new SweepGradient(mH/2, mW/2, arcColors, null);
mPointPaint.setShader(mSweepGradient); mTextPaint = new Paint();
mTextPaint.setTextSize(32);
mTextPaint.setColor(Color.parseColor("#FFFFFF"));
} private int averH; private int mH ;
private int mW ;
private int mMaxHight = 500;
private int topsurplus = mLineWitdh/2 + 10; private int mProgres = 0;
private float mTotalProgress = mMaxHight; private int inCircleR = 6;
private int outCircleR = 14; private int currentLineProgress = 0;
private Paint mTextPaint; @Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh); mH = w;
mW = h;
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//--平移画布
canvas.translate(0, topsurplus);
//--绘制背景色
mLinePaint.setColor(Color.parseColor(mBackground));
canvas.drawLine(mW/2, mMaxHight, mW/2, 0, mLinePaint); //--绘制前景色
mLinePaint.setColor(Color.parseColor(mForeground));
canvas.drawLine(mW/2, mMaxHight, mW/2, mMaxHight - currentLineProgress, mLinePaint); //--绘制圆环
mPointPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(mW/2, mMaxHight - currentLineProgress , outCircleR, mPointPaint);
mPointPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(mW/2, mMaxHight - currentLineProgress , inCircleR, mPointPaint);
//--绘制左侧文字
for (int i = 0; i < mTips.length; i++) {
float textW = mTextPaint.measureText(mTips[i]);
FontMetrics fontMetrics = mTextPaint.getFontMetrics();
int textH = (int) (fontMetrics.descent - fontMetrics.ascent);
if(i == 0){
canvas.drawText(mTips[i], mW/2 - textW*3/2, mMaxHight, mTextPaint);
continue;
}
if(i == (mTips.length -1)){
canvas.drawText(mTips[i], mW/2 - textW*3/2, topsurplus, mTextPaint);
continue;
}
averH = mMaxHight/(mTips.length -1); canvas.drawText(mTips[i], mW/2 - textW*3/2, mMaxHight - topsurplus - (averH*i - textH/2) , mTextPaint);
} } public void setBackgroup(String mBackgroup){
this.mBackground = mBackgroup;
} public void setForeground(String mForeground){
this.mForeground = mForeground;
} public void setProgress(float mProgress){
if(this.mProgres >= mTotalProgress && mProgress > 0)
return;
this.mProgres += mProgress; float percent = mProgres/mTotalProgress; if(percent <0){
this.mProgres = 0;
return;
}
this.currentLineProgress = (int) (percent*mMaxHight);
invalidate();
} public void setMax(float mTotalProgress){
if(mTotalProgress < 0)
new IllegalArgumentException("invalid args && doubi");
this.mTotalProgress = mTotalProgress;
}
}
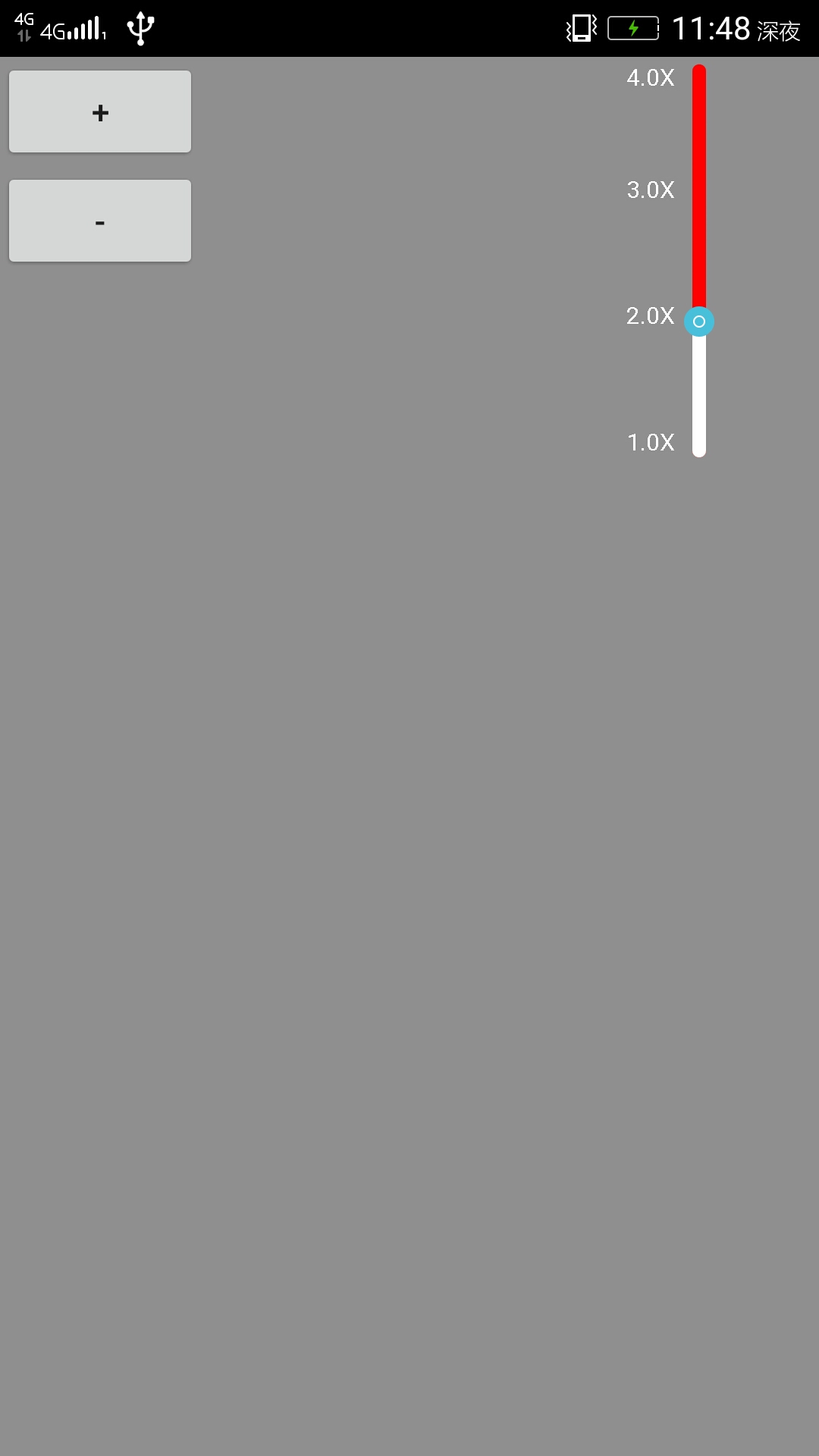
效果图如下:

ZoomBar 设计的更多相关文章
- 如何一步一步用DDD设计一个电商网站(九)—— 小心陷入值对象持久化的坑
阅读目录 前言 场景1的思考 场景2的思考 避坑方式 实践 结语 一.前言 在上一篇中(如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成),有一行注释的代码: public interfa ...
- 如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
阅读目录 前言 建模 实现 结语 一.前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念.会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是 ...
- 设计爬虫Hawk背后的故事
本文写于圣诞节北京下午慵懒的午后.本文偏技术向,不过应该大部分人能看懂. 五年之痒 2016年,能记入个人年终总结的事情没几件,其中一个便是开源了Hawk.我花不少时间优化和推广它,得到的评价还算比较 ...
- 如何一步一步用DDD设计一个电商网站(十)—— 一个完整的购物车
阅读目录 前言 回顾 梳理 实现 结语 一.前言 之前的文章中已经涉及到了购买商品加入购物车,购物车内购物项的金额计算等功能.本篇准备把剩下的购物车的基本概念一次处理完. 二.回顾 在动手之前我对之 ...
- 如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念
一.前言 DDD(领域驱动设计)的一些介绍网上资料很多,这里就不继续描述了.自己使用领域驱动设计摸滚打爬也有2年多的时间,出于对知识的总结和分享,也是对自我理解的一个公开检验,介于博客园这个平 ...
- 如何一步一步用DDD设计一个电商网站(七)—— 实现售价上下文
阅读目录 前言 明确业务细节 建模 实现 结语 一.前言 上一篇我们已经确立的购买上下文和销售上下文的交互方式,传送门在此:http://www.cnblogs.com/Zachary-Fan/p/D ...
- 如何一步一步用DDD设计一个电商网站(六)—— 给购物车加点料,集成售价上下文
阅读目录 前言 如何在一个项目中实现多个上下文的业务 售价上下文与购买上下文的集成 结语 一.前言 前几篇已经实现了一个最简单的购买过程,这次开始往这个过程中增加一些东西.比如促销.会员价等,在我们的 ...
- 如何一步一步用DDD设计一个电商网站(五)—— 停下脚步,重新出发
阅读目录 前言 单元测试 纠正错误,重新出发 结语 一.前言 实际编码已经写了2篇了,在这过程中非常感谢有听到观点不同的声音,借着这个契机,今天这篇就把大家提出的建议一个个的过一遍,重新整理,重新出发 ...
- 如何一步一步用DDD设计一个电商网站(四)—— 把商品卖给用户
阅读目录 前言 怎么卖 领域服务的使用 回到现实 结语 一.前言 上篇中我们讲述了“把商品卖给用户”中的商品和用户的初步设计.现在把剩余的“卖”这个动作给做了.这里提醒一下,正常情况下,我们的每一步业 ...
随机推荐
- Linux之网络配置(不断更新中)
========================================================================================== 配置文件 ==== ...
- NHibernate one-to-one
NHibernate里面one-to-one有两种方式:主键关联和唯一外健关联 主键关联: 两个表拥有相同的主键字段,值相同的关联在一起.典型的应用是一个对象的属性太多,将常用的属性跟不常用的附加属性 ...
- PHP 进行数据庫对比工具
<?php /** * author jackluo * net.webjoy@gmail.com */ class IMysqlDiff { private $master,$slave; p ...
- OSG模型简单控制
OSG模型简单控制 转自:http://milkcu.sintune.net/blog/archives/1392673560.html 结点基本操作 添加结点 OSG中使用osg::Node和osg ...
- 分模块创建maven项目(二)
1.新建Parent项目,MavenProject 2.新建子模块项目,MavenProject 右击项目名 --> NEW --> other 结果,在parent上运行会打出两个包,一 ...
- 【androidstudio】将eclipse的项目导入android studio
一.概述 最近正在实习公司迭代一个app,项目工程比较大,依赖的第三方服务.第三方库较多,比较复杂.因为公司项目一直是在ec上写的,没有android studio的版本.而大家都知道ec写代码远没有 ...
- android开发期间使用真机调试但系统无法识别出真机
前言 前些天重装了系统,好不容易把所有的软件装好,结果发现打开android studio真机调试却出了问题. 一.症状: 1.手机端设置完全没问题(打开了调试模式......) 2.电脑端右下角不出 ...
- [zt]系统中常用MIPS指令
指令 功能 应用实例 LB 从存储器中读取一个字节的数据到寄存器中 LB R1, 0(R2) LH 从存储器中读取半个字的数据到寄存器中 LH R1, 0(R2) LW 从存储器中读取一个字的数据到寄 ...
- 【转】jquery iframe取得元素与自适应高度
今天没事来总结一下iframe在jquery中怎么操作的,下面我来给各位介绍jquery 获取iframe子/父页面的元素及iframe在jquery高度自适应实现方法,各位朋友可参考. jquery ...
- HashMap实现原理分析
1. HashMap的数据结构 数据结构中有数组和链表来实现对数据的存储,但这两者基本上是两个极端. 数组 数组存储区间是连续的,占用内存严重,故空间复杂的很大.但数组的二分查找时间复杂度小,为O(1 ...
