【AngularJS】—— 11 指令的交互
前面基本了解了指令的相关内容:
1 如何自定义指令
2 指令的复用
本篇看一下指令之间如何交互。学习内容来自《慕课网 指令3》
背景介绍
这例子是视频中的例子,有一个动感超人,有三种能力,力量strength,速度speed,发光light。
这三种能力作为三种属性,定义动感超人作为一个标签,只要添加对应的属性就能拥有该能力。
为了便于结果的展示,为标签添加鼠标的响应事件,当鼠标移动到对应的标签上就会触发一个方法,打印出具备的能力。
程序分析
html部分的代码如下:
<div>
<superman>nothing!</superman>
<superman strength >strength!</superman>
<superman strength speed >strength speed!</superman>
<superman strength speed light >strength speed light!</superman>
</div>
下面看看如何实现,首先依然是创建一个模块:
var myAppModule = angular.module("myApp",[]);
在该模块的基础上,创建标签superman,与前面类似。
myAppModule.directive("superman",function(){
return{
scope:{},
restrict:'AE',
transclude:true,
template:"<div><div ng-transclude></div></div>",
controller:function($scope){
$scope.abilities = [];
this.addStrength = function(){
$scope.abilities.push("strength");
};
this.addSpeed = function(){
$scope.abilities.push("speed");
};
this.addLight = function(){
$scope.abilities.push("light");
};
},
link:function(scope,element,attr){
element.bind("mouseenter",function(){
console.log(scope.abilities);
});
}
}
});
这里不同的是,在方法内部有一个controller属性,这个并不是ng-controller这种控制器,而是指令对外开放的一个接口,里面声明的方法,在外部可以作为公开的方法使用,其他的指令可以通过依赖,使用这些方法。
接下来再创建三个能力对应的指令
myAppModule.directive("strength",function(){
return{
require:'^superman',
link:function(scope,element,attr,supermanCtrl){
supermanCtrl.addStrength();
}
}
});
myAppModule.directive("speed",function(){
return{
require:'^superman',
link:function(scope,element,attr,supermanCtrl){
supermanCtrl.addSpeed();
}
}
});
myAppModule.directive("light",function(){
return{
require:'^superman',
link:function(scope,element,attr,supermanCtrl){
supermanCtrl.addLight();
}
}
});
三个指令的代码都差不多,其中require指定了依赖的指令。
link中多了一个参数supermanCtrl,这个参数猜想是superman中的controller,所以命名采用superman+Ctrl的方式。
【由于不懂内部原理,这里仅仅是猜想,但是实验证明,如果改变这个参数的名字,会报错。】
声明了这三个指令,就可以把这三个指令当做super的属性来使用,当注明该属性时,就会触发内部的link内的方法,调用superman中公开的方法。
总结起来,指令的交互过程:
1 首先创建一个基本的指令,在controller属性后,添加对外公开的方法。
2 创建其他交互的指令,在require属性后,添加对应的指令依赖关系;在link中调用公开的方法
全部程序代码:
<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div>
<superman>nothing!</superman>
<superman strength >strength!</superman>
<superman strength speed >strength speed!</superman>
<superman strength speed light >strength speed light!</superman>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.directive("superman",function(){
return{
scope:{},
restrict:'AE',
transclude:true,
template:"<div><div ng-transclude></div></div>",
controller:function($scope){
$scope.abilities = [];
this.addStrength = function(){
$scope.abilities.push("strength");
};
this.addSpeed = function(){
$scope.abilities.push("speed");
};
this.addLight = function(){
$scope.abilities.push("light");
};
},
link:function(scope,element,attr){
element.bind("mouseenter",function(){
console.log(scope.abilities);
});
}
}
});
myAppModule.directive("strength",function(){
return{
require:'^superman',
link:function(scope,element,attr,supermanCtrl){
supermanCtrl.addStrength();
}
}
});
myAppModule.directive("speed",function(){
return{
require:'^superman',
link:function(scope,element,attr,supermanCtrl){
supermanCtrl.addSpeed();
}
}
});
myAppModule.directive("light",function(){
return{
require:'^superman',
link:function(scope,element,attr,supermanCtrl){
supermanCtrl.addLight();
}
}
});
</script>
</body>
</html>
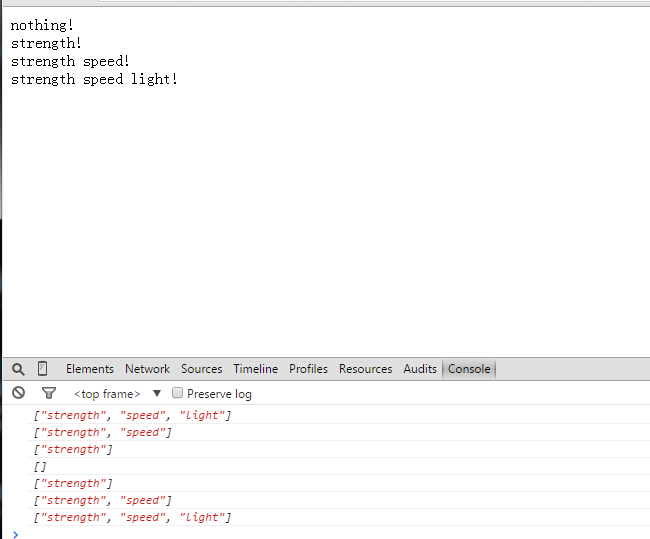
运行结果:

【AngularJS】—— 11 指令的交互的更多相关文章
- AngularJS: 自定义指令与控制器数据交互
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 学习AngularJs:Directive指令用法(完整版)
这篇文章主要学习AngularJs:Directive指令用法,内容很全面,感兴趣的小伙伴们可以参考一下 本教程使用AngularJs版本:1.5.3 AngularJs GitHub: http ...
- AngularJS之指令
紧接上篇博客“初探AngularJS” 一.前言 在AngularJS中指令尤为重要且内容庞多,固单独提炼出来,梳理一番.如有错误,请不吝讲解. 好了,言归正传,让我们一起走进Angular指令的世界 ...
- 带你走近AngularJS - 体验指令实例
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- AngularJs自定义指令详解(2) - template
一些用于定义行为的指令,可能不需要使用template参数. 当指定template参数时,其值可以是一个字符串,表示一段HTML文本,也可以是一个函数,这函数接受两个参数:tElement和tAtt ...
- AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16.下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js 既然AngularJs快要发布 ...
- angularJS自定义指令间的“沟通”
由此例子我们可以看出,angularJS使用指令时link的执行顺序<html> <head> <meta charset="utf-8"/> ...
- 学习AngularJs:Directive指令用法
跟我学AngularJs:Directive指令用法解读(上) http://blog.csdn.net/evankaka/article/details/51232895 跟我学AngularJs: ...
- 《AngularJS》--指令的相互调用
转载自http://blog.csdn.net/zhoukun1008/article/details/51296692 人们喜欢AngularJS,因为他很有特色,其中他的指令和双向数据绑定很吸引着 ...
随机推荐
- fork子进程僵尸问题及解决方案
额,原来用 c 写 cgi 的时候用过 fork .那时候 cgi 的生命很短,所以遇到的问题压根没出现过.这次也是更加深入的对 fork 机制进行了一下了解. 参考这里的文档:http://ju.o ...
- RNN 入门教程 Part 1 – RNN 简介
转载 - Recurrent Neural Networks Tutorial, Part 1 – Introduction to RNNs Recurrent Neural Networks (RN ...
- CSS--值和单位
等价颜色表 什么叫Web安全色 所谓的“web安全”颜色是指在256色计算机系统上总能避免抖动的颜色. Web安全颜色可以表示为RGB值为20%和51(相应的十六进制值为33)的倍数. 如果使用RGB ...
- BZOJ2002 [Hnoi2010]Bounce 弹飞绵羊
传送门 Link-Cut-Tree套路题 //BZOJ 2002 //by Cydiater //2016.9.12 #include <iostream> #include <cs ...
- python bottle框架
python bottle框架 简介: Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. Bottl ...
- centos Apache、php、mysql默认安装路径
apache: 如果采用RPM包安装,安装路径应在 /etc/httpd目录下 apache配置文件:/etc/httpd/conf/httpd.conf Apache模块路径:/usr/sbin/a ...
- JavaScript学习笔记——DOM_对document对象的内容、属性、样式的操作
javascript-对文档对象的内容.属性.样式的操作 一.操作内容 1. innerHTML 用来设置或获取对象起始和结束标签内的内容(识别html标签) 2. innerText 用来设置或获取 ...
- python中的not具体使用及意思
python中的not具体使用及意思 name='' while not name: name=raw_input(u'请输入姓名:') print name python中的not具体表示是什么: ...
- Nancy总结(一)Nancy一个轻量的MVC框架
Nancy是一个基于.net 和Mono 构建的HTTP服务框架,是一个非常轻量级的web框架. 设计用于处理 DELETE, GET, HEAD, OPTIONS, POST, PUT 和 PATC ...
- 用淘宝ip地址库查ip
这是一个通过调用淘宝ip地址库实现ip地址查询的功能类 using System; using System.Collections.Generic; using System.Linq; using ...
