第九篇:在SOUI中使用多语言翻译
为UI在不同地区显示不同的语言是产品国际化的一个重要要求。
在SOUI中实现了一套类似QT的多语言翻译机制:布局XML不需要调整,程序代码也不需要调整,只需要为不同地区的用户提供不同的语言翻译文件即可。
在SOUI中,我们实现了一个使用明文XML的语言翻译模块:translator.dll
为了使用多语言翻译,首先需要准备一个语言翻译的XML文件。demo中使用的翻译文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <language name="ch" guid="{0DAEDE3C-6B94-4a81-9A55-C304FDD69D98}">
- <context>
- <!--没有上下文的翻译-->
- </context>
- <context name="editmenu">
- <message>
- <source>copy</source>
- <translation>复制</translation>
- </message>
- <message>
- <source>cut</source>
- <translation>剪切</translation>
- </message>
- <message>
- <source>paste</source>
- <translation>粘贴</translation>
- </message>
- </context>
- <context name="messagebox">
- <message>
- <source>ok</source>
- <translation>确定</translation>
- </message>
- <message>
- <source>cancel</source>
- <translation>取消</translation>
- </message>
- <message>
- <source>retry</source>
- <translation>重试</translation>
- </message>
- </context>
- <context name="dlg_main">
- <message>
- <source>close</source>
- <translation>关闭窗口</translation>
- </message>
- </context>
- </language>
可以看到该XML中有一个language的根节点,该节点有两个属性:name和guid,这两个属性都是用来标识该翻译文件的。
在language节点下,有多个context节点,每个context节点有一个name属性(可以为空),对应一个翻译上下文。
每一个context下有不同数量的message结点,每个message又有两个子节点:source 和 translation。
source对应需要翻译的文字,而translation则对应翻译后的文字。
要使用这个语言翻译文件,首先需要从translator.dll中创建一个SOUI::ITranslatorMgr对象,并将该对象交给SOUI::SApplication管理。
再从ItranslatorMgr对象创建SOUI::ITranslator对象,并将Itranslator对象添加到ItranslatorMgr管理的翻译列表中。
最后还要为ITranslator对象加载翻译数据源(也就是前面提供的XML文件)。
下面是demo中使用和语言翻译相关的代码(见_tWinMain函数)
- SApplication *theApp=new SApplication(pRenderFactory,hInstance);//SOUI APP
- CAutoRefPtr<ITranslatorMgr> transMgr; //多语言翻译模块,由translator.dll提供
- transLoader.CreateInstance("translator.dll",(IObjRef**)&transMgr);//
- if(trans)
- {//加载语言翻译包
- theApp->SetTranslator(transMgr);
- pugi::xml_document xmlLang;
- if(theApp->LoadXmlDocment(xmlLang,_T("lang_cn"),_T("translator")))
- {
- CAutoRefPtr<ITranslator> langCN;
- transMgr->CreateTranslator(&langCN);
- langCN->Load(&xmlLang.child(L"language"),);//1=LD_XML
- transMgr->InstallTranslator(langCN);
- }
- }
我们先看一下editmemu的XML:
- <editmenu trCtx="editmenu" iconSkin="_skin.sys.icons" itemHeight="26" iconMargin="4" textMargin="8" >
- <item id="1" icon="3">cut</item>
- <item id="2" icon="4">copy</item>
- <item id="3" icon="5">paste</item>
- <item id="4" >delete</item>
- <sep/>
- <item id="5">select all</item>
- </editmenu>
在这个XML中,根节点有一个属性trCtx,代表翻译上下文,对应语言翻译文件中的context中的name属性。
在这个menu定义中,所有的菜单项的文字全是英文。其中前面3项:cut, copy and paste在语言翻译文件中有对应的翻译项。
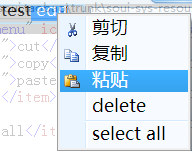
下图为程序运行时edit的右键菜单显示结果:

上面演示的是菜单资源的语言翻译,布局XML中的文字的翻译基本一样,只需要为布局的根结点定义一个翻译上下文(trCtx)(没有定义时则从没有指定name属性的context里查找翻译结果)。
可以参见demo的"close”按照的tooltip的翻译。
不管是菜单XML还是布局XML,它们都是静态的,经过设计需要使用代码往UI添加新的文字,同样也需要翻译,这个时候如何处理?
其实看一下静态资源翻译的代码就知道,要实现语言翻译,需要为每一句待翻译的文字调用一个函数:
- SApplication::getSingleton().GetTranslator()->tr(const SStringW & strSrc,const SStringW & strCtx)
第一个参数是等翻译字符串,第二个参数是翻译上下文。
考虑到语句太长,系统提供了一个宏:
- #define TR(p1,p2) SApplication::getSingleton().GetTranslator()->tr(p1,p2)
这样用TR就可以实现文字翻译了。
第九篇:在SOUI中使用多语言翻译的更多相关文章
- Egret入门学习日记 --- 第九篇(书中 2.7~2.8节 内容)
第九篇(书中 2.7~2.8节 内容) 昨天记录到了 2.6节 ,那么今天就从 2.7节 开始. 这个 2.7节 有7个小段,有点长,总结一下重点: 1.调试项目的两种方法. 2.运行项目的两种窗口选 ...
- 第二十八篇:SOUI中自定义控件开发过程
在SOUI中已经提供了大部分常用的控件,但是内置控件不可能满足用户的所有要求,因此一个真实的应用少不得还要做一些自定义控件. 学习一个新东西,最简单的办法就是依葫芦画瓢.事实上在SOUI系统中内置控件 ...
- 第二十一篇:SOUI中的控件注册机制
Win32编程中,用户需要一个新控件时,需要向系统注册一个新的控件类型.注册以后,调用::CreateWindow时才能根据标识控件类型的字符串创建出一个新的控件窗口对象. 为了能够从XML描述的字符 ...
- Pytorch_第九篇_神经网络中常用的激活函数
神经网络中常用的激活函数 Introduce 理论上神经网络能够拟合任意线性函数,其中主要的一个因素是使用了非线性激活函数(因为如果每一层都是线性变换,那有啥用啊,始终能够拟合的都是线性函数啊).本文 ...
- 在SOUI中使用动态多语言切换
动态语言切换是很多国际化产品的需求,SOUI之前的版本支持静态多语言翻译,通过在程序启动时设置好语言翻译模块,在程序中打开的UI都会自动调用该翻译模块进行文字翻译,但是不支持运行进语言切换. 最近几个 ...
- 第五篇:在SOUI中使用XML布局属性指引(pos, offset, pos2type)
窗口布局的概念 每一个UI都是由大量的界面元素构成的,在Windows编程,这些界面元素的最小单位通常称之为控件. 布局就是这些控件在主界面上的大小及相对位置. 传统的布局一般使用一个4个绝对坐标来定 ...
- 第二十五篇:在SOUI中做事件分发处理
不同的SOUI控件可以产生不同的事件.SOUI系统中提供了两种事件处理方式:事件订阅 + 事件处理映射表(参见第八篇:SOUI中控件事件的响应) 事件订阅由于直接将事件及事件处理函数连接,不存在事件分 ...
- 第二十三篇:在SOUI中使用LUA脚本开发界面
像写网页一样做客户端界面可能是很多客户端开发的理想. 做好一个可以实现和用户交互的动态网页应该包含两个部分:使用html做网页的布局,使用脚本如vbscript,javascript做用户交互的逻辑. ...
- 第九篇 Flask 中的蓝图(BluePrint)
第九篇 Flask 中的蓝图(BluePrint) 蓝图,听起来就是一个很宏伟的东西 在Flask中的蓝图 blueprint 也是非常宏伟的 它的作用就是将 功能 与 主服务 分开怎么理解呢? ...
随机推荐
- 除Hadoop大数据技术外,还需了解的九大技术
除Hadoop外的9个大数据技术: 1.Apache Flink 2.Apache Samza 3.Google Cloud Data Flow 4.StreamSets 5.Tensor Flow ...
- poj 1634
题意:给你m个员工,和n次的查询. 每个员工有他独立的id,收入,和身高 上司的收入一定大于下属的收入,身高也是大于等于下属的. 每个公司的头头没有上司,上司的编号为0,,同时他也是收入最多身高最高的 ...
- FastReport调用Delphi中的人民币大写转换自定义函数
FastReport调用Delphi中的人民币大写转换自定义函数 FastReport调用Delphi中的人民币大写转换自定义函数 function TJzpzEdit1.MoneyCn(mmje ...
- ACM/ICPC 之 优先级队列+设置IO缓存区(TSH OJ-Schedule(任务调度))
一个裸的优先级队列(最大堆)题,但也有其他普通队列的做法.这道题我做了两天,结果发现是输入输出太过频繁,一直只能A掉55%的数据,其他都是TLE,如果将输入输出的数据放入缓存区,然后满区输出,可以将I ...
- 7.django之自定义分页记录
只是大概记录下步骤: 1.表结构: class UserProfile(models.Model): ''' 用户表 ''' user = models.OneToOneField(User,verb ...
- [第三方]AFNetWorking3.0网络框架使用方法
官网地址https://github.com/AFNetworking/AFNetworking #import <AFNetworking.h> - (void)viewDidLoad ...
- codeforces 519C. A and B and Team Training 解题报告
题目链接:http://codeforces.com/contest/519/problem/C 题目意思:给出 n 个 experienced participants 和 m 个 newbie ...
- Linux下WebSphereV8.5.5.0 安装详细过程
自WAS8以后安装包不再区别OS,一份介质可以安装到多个平台.只针对Installation Manager 进行了操作系统的区分 ,Websphere产品介质必须通过专门的工具Install Man ...
- (2016弱校联盟十一专场10.2) E.Coins
题目链接 很久之前写的了,好像是对拍打表过的,推一下就行了. #include <bits/stdc++.h> using namespace std; typedef long long ...
- java课后作业5
[问题]随机生成10个数,填充一个数组,然后用消息框显示数组内容,接着计算数组元素的和,将结果也显示在消息框中. 设计思路: 1.申请一个长度为10的数组 2.计算机随机生成10个数,并赋给数组 3. ...
