Ajax与json在前后端中的细节解惑
ajax请求JSON
Thinkphp中对是否为Ajax的判断,在TP3.2开发手册中有这么一段:“需要注意的是,如果使用的是ThinkAjax或者自己写的Ajax类库的话,需要在表单里面添加一个隐藏域,告诉后台属于ajax方式提交,默认的隐藏 域名称是ajax(可以通过VAR_AJAX_SUBMIT配置),如果是JQUERY类库的话,则无需添加任何隐藏域即可自动判断。”
我还没细看它的源代码,搜到的出处在这里
define('IS_AJAX', (strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'
|| !empty($_POST[C('VAR_AJAX_SUBMIT')])
|| !empty($_GET[C('VAR_AJAX_SUBMIT')])) ? true : false);
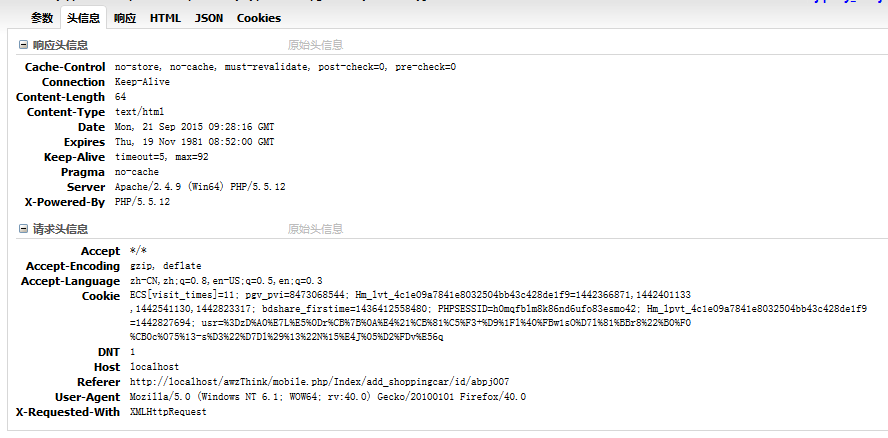
很明显下面的对POST和GET的验证就是对应上面说的自己写的ajax的提交隐藏域的验证。那么也就是说上面的$_SERVER['HTTP_X_REQUESTED_WITH'] 的判断就是对 Jquery 的ajax提交的判断了,然后用Firebug查看一个ajax请求,可以看到如图

看到请求头信息中的最后一行,有一个 X-Requested-With,值为 XMLHttpRequest。这个就是jQuery的ajax方法中生成的,当然我们自己写的ajax提交方法也可以这样写,详情可以看这篇文章。我这里点到为止,了解了原理即可。
ajax返回JSON格式服务端
原始写法
$data = array('code'=>'0', 'msg'=>'修改成功');
echo json_encode( $data );
这样写前端得到的结果是一个JSON字符串,需要通过 JSON.parse() 方法才能转成JSON对象使用,注意不要使用eval()这个方法。另外IE低版本可能不原生支持JSON,要引用json2.js函数库。
框架写法
有的框架提供了封装好的ajax json格式返回方法,比如Thinkphp提供了 ajaxReturn($data) 。这个方法得到的结果是一个JSON对象,不需要转换,JS就可以直接使用。
改进原始写法
为什么框架中的方法返回的可以是一个JSON对象呢?这就关系到HTTP Header的知识了。Header状态类型有404,200,403等;Header内容类型有html,图片,视频等等。而JSON对象在Header里的设置是内容类型为JSON,PHP中设置Header的方法非常简单。在echo 前加上 header('Content-type:text/json'); 即可。
$data = array('code'=>'0', 'msg'=>'修改成功');
header('Content-type:text/json');
echo json_encode( $data );
相似的,在使用GD库生成图片(如验证码)时,也需要使用header函数设置类型为图像,如 header("Content-type: image/png;");
ajax返回JSON格式浏览器端
$.get(); 和 $.post(); 得到的是服务端返回的原始数据,比如服务端返回的是字符串则是字符串,返回的是JSON对象就是JSON对象;
$.getJSON(); 得到的是JSON对象或者报错,无论服务端返回的是字符串还是JSON对象。如果服务端返回的数据不符合JSON规格则会报错;
Ajax与json在前后端中的细节解惑的更多相关文章
- ajax学习----json,前后端交互,ajax
json <script> var obj = {"name": "xiaopo","age": 18,"gender ...
- ajax将json写到table中去
查询条件: <table style="width: 100%;border-collapse: collapse;" > <tr> <th styl ...
- SSM框架用JSON进行前后端数据传输
一个根据用户id查找用户信息的简单功能,使用JSON进行数据的传输 前端代码 这里用bootstrap做简单的样式美化,中间留了个div用来异步的显示查询结果,ajax进行前端的数据传输(class内 ...
- ajax提交json数据到后端C#解析
本文链接:https://blog.csdn.net/qq_22103321/article/details/78015920 前端提交json数据 $.ajax({ type: "post ...
- SpringMvc采用 http+json 实现前后端交互
演示列表 报文表示 一.Json请求和Json响应 实现:Spring4.1.1.RELEASE + jackson2.4.4+JQuery1.10.2 1.pom.xml <propertie ...
- C# web Api ajax发送json对象到action中
直接上代码: 1.Product实体
- 前后端交互实现(nginx,json,以及datatable的问题相关)
1.同源问题解决 首先,在同一个域下搭建网络域名访问,需要nginx软件,下载之后修改部分配置 然后再终端下cmd nginx.exe命令,或者打开nginx.exe文件,会运行nginx一闪而过, ...
- JSON(及其在ajax前后端交互的过程)小识
一. json介绍 json是一种轻量级的数据交换格式,规则很简单: 并列的数据之间用逗号(,)分隔: 映射用冒号(:)表示: 并列数据的集合(数组)用方括号([])表示: 映射的集合(对象)用大括号 ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
随机推荐
- TY创新D总个人经历谈
这是深圳一个公司的老板(就叫D总吧)在吃饭间和我们讲起的他的个人经历,这中间个人的苦辣酸甜,有些意思,值得玩味,就做了个实录. D总:我当时做餐饮是在我第一次创业失败之后.我做的是一家火锅店. 这家餐 ...
- JavaScript(二)——语法
1.基本数据类型: 字符串.小数.整数.日期时间.布尔型等. 2.类型转换: 分为自动转换和强制转换,一般用强制转换. 其他类型转换为整数:parseint(): 其他类型转换为小数:parseflo ...
- Sql Server之旅——第八站 复合索引和include索引到底有多大区别?
周末终于搬进出租房了,装了宽带....才发现没网的日子...那是一个怎样的与世隔绝呀...再也受不了那样的日子了....好了,既然网 安上去了,还得继续我的这个系列. 索引和锁,这两个主题对我们开发工 ...
- 说下查询动作 Pivot
上一篇说了一下查询5步走~然后就几天_(:з」∠)_ ~今天继续说一下其中 表里面操作符里面的 Pivot ~ Pivot 在实现行转列的时候灰常有用.通常一个例子 ), ),LoginTime TI ...
- 问题解决——VC 断点 无效 一个可能情况?
=================================版权声明================================= 版权声明:本文为博主原创文章 未经许可不得转载 请通过右 ...
- 新手开发android容易出现的错误(不断更新中...)
才开始开发android app,因为以前一直是java开发,学习也比较容易. 记录下自己开发过程中出现的一些小问题: 静态变量 在开发中,因为习惯性的问题,经常将一些常用数据(如用户信息等)进行st ...
- PostgreSQL-安装9.2
一.环境 VM虚拟机 NAME="Ubuntu" VERSION="12.04.4 LTS, Precise Pangolin" 二.过程 1.安装make ...
- 企业邮箱在Android(安卓)系统手机上POP3/IMAP协议的设置方法
此处以三星(系统版本4.4.2)为例,介绍下使用安卓系统自带的客户端如何设置pop/imap协议方式方法 以下我们将使用test@zhuyuming.so 为测试案例,请您操作时更换成您自己的邮箱账号 ...
- C++之STL
5.子类模板访问基类模板在子类模板中访问那些在基类模板中声明且依赖于模板参数的符号,应该在它前面加上作用域限定符"::" 或者显示使用this指针否则,编译器将试图在全局域中寻找该 ...
- java.sql.SQLException: [Microsoft][ODBC 驱动程序管理器] 在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配
今天把sql server 2008 r2装了起来,64位的,然后就迫不及待地体验连接数据库的操作,编程语言是java.我一开始学了一种非常老的连接方式,使用JDBC-ODBC桥.初次使用不太熟练,所 ...
