CSS & JS Effect – Image 倒影框
效果

Step1: HTML 结构
<div class="image">
<img src="./images/img-2.png" />
</div>
需要 wrap 一层 div, 因为倒影框使用 :after content 实现的, 而 img 是用不了 :after 的. 所以需要 wrapper 一层.
Step2: 图片居中
.image {
width: 50%; /*设定 container 大小*/
margin-inline: auto; /* container 居中 */
img {
width: 100%; /* 控制图片大小 */
vertical-align: bottom;
}
}
为什么需要 vertical-align 可以看看这篇 <img> extra 4px at the bottom 的部分.
效果

Step 3: 做框
.image {
position: relative;
&::after {
content: "";
width: 92.5%;
height: 92.5%;
border: 8px solid red;
position: absolute;
top: 10%;
left: -10%;
z-index: -1;
}
}
和做 image overlay 技巧差不多.
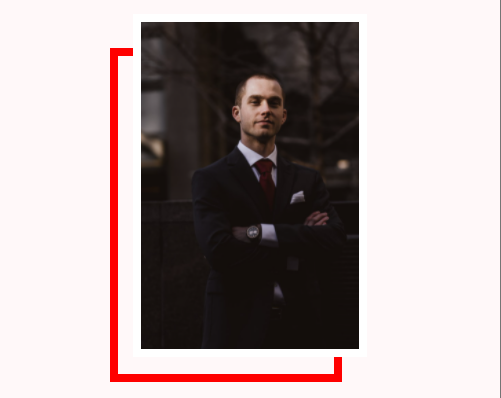
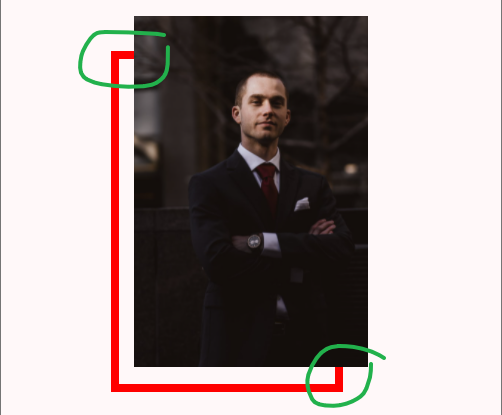
效果

还不美, 因为图片少了白框.
Step 4: 图片加白边框
最终 CSS
.image {
width: 50%; /*设定 container 大小*/
margin-inline: auto; /* container 居中 */
img {
width: 100%; /* 控制图片大小 */
vertical-align: bottom;
border: 8px solid white; /* 白框 */
}
position: relative;
&::after {
content: "";
width: 92.5%;
height: 92.5%;
border: 8px solid red;
position: absolute;
top: 10%;
left: -10%;
z-index: -1;
}
}
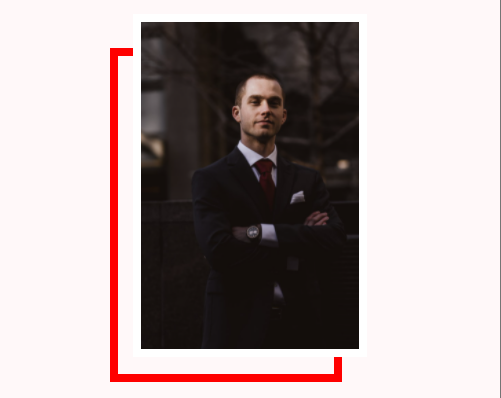
效果

CSS & JS Effect – Image 倒影框的更多相关文章
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- css+JS实现遮罩弹框
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta nam ...
- js自定义弹出框
js自定义弹出框: 代码如下 <html> <head><title>自定义弹出对话框</title> <style type ="te ...
- 购物车数字加减按钮HTML+CSS+JS(有需要嫌麻烦的小伙伴拿走不谢)
之前在写详情页的时候,如下图 因为自己嫌麻烦,就去看其他网站是怎么写的,想直接拿来用,后来看来看去觉得写得很麻烦,于是最后还是决定自己写,附上HTML+CSS+JS代码,一条龙一站式贴心服务2333 ...
- JS练习 改变文本框状态
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【开源】前端练手笔记,Chrome扩展应用程序(html+CSS+JS) (1)
项目名称:github-notification 项目地址:https://github.com/WQTeam/github-notification 说明:本人打算抽时间学习前端(html + cs ...
- js控制日期选择框datetime-local和select的展开
注: js控制元素展开不受元素css属性的限制,例如opacity,z-index等 1. 使用js控制日期选择框的展开 ios: document.querySelector(".targ ...
- 一些CSS/JS小技巧
CSS部分 1.文本框不可点击 .inputDisabled{ background-color: #eee;cursor: not-allowed;} 2.禁止复制粘贴 onpaste=" ...
- HTML---引入css,js | 常用标签示例
一.前端基础包括哪些?如何理解 二.css,js引入_及head中其他标签 三.特殊符号 四.常见的标签 4.1,form表单 4.2,input系列(单选框.复选框.input传文件.重置) 4.3 ...
- 使用bootstrap的JS插件实现模态框效果
在上一篇文章中,我们使用 js+css 实现了模态框效果,在理解了模态框的基本实现方法和实现效果后,我们就要寻找更快捷的方法,又快又好的来完成模态框开发需求,从而节约时间,提高效率.一个好的轮子,不仅 ...
随机推荐
- VBA | 统计数组某元素出现的次数,适用于一维、二维数组
很简单的需求,但是中文网络上基本都是循环的方法,经过查找下面的方法很有效.为了方便用户的使用,进行了如下的整改. 1 Sub Statistics_Number_of_occurrences_test ...
- 【数据集】Maple-IDS——网络安全恶意流量检测数据集
一.数据集介绍 Maple-IDS数据集是一个网络入侵检测评估数据集,旨在增强异常基础入侵检测系统(IDS)和入侵预防系统(IPS)的性能和可靠性.随着网络空间安全领域攻击的日益复杂化,拥有一个可靠和 ...
- [oeasy]python0111_字型码_字符字型编码_点阵字库_ascii演化
编码进化 回忆上次内容 上次回顾了 早期的英文字符点阵 最小的 3*5 通用的 5*7 点阵字库逐渐规范化 添加图片注释,不超过 140 字(可选) 这些点阵字符的字型 究竟是 ...
- 理解es6 Promise的resolve和reject方法
Promise.resolve() 有时需要将现有对象转为 Promise 对象,Promise.resolve方法就起到这个作用. const jsPromise = Promise.resolve ...
- 树莓派配置固定IP地址
树莓派配置固定IP地址 1.编辑文件/etc/dhcpcd.confroot@raspberrypi:~# vi /etc/dhcpcd.conf 2.修改以下参数配置,如果没有就在文件底部添加有线配 ...
- vue小知识:多层数据双向相应之向上派发和向下派发($dispatch和$broadcast)
注意:这两个实例已经在vue3中弃用啦!!!(所以不详细说了,封装知道怎么用就行了,作为了解) 都是在vue实例配置(main.js) 向上派发:$dispatch 注意,在相应后代组件中使用 thi ...
- 嵌入式开发SQLite 快速掌握
SQLite是什么 SQLite又称(RDBMS)它 是本地数据库,可以用在手机,嵌入式设备的精简数据库和大名的mysql 一样的数据库存,只是可以理解为它是精简版,事务处理.表连接.索引.触发器等都 ...
- docker部署苍穹外卖
首先修改配置信息和自己的docker部署信息相符:MySQL.redis.记得把MySQL数据导上去(记得数据库信息的完整) 1.通过maven下载三个jar包 2.上传,编写dockerfile,注 ...
- Apache COC闪电演讲总结【OSGraph】
大家能看到我最近一直在折腾与OSGraph这个产品相关的事情,之前在文章<妙用OSGraph:发掘GitHub知识图谱上的开源故事>中向大家阐述过这个产品的设计理念和应用价值.比方说以下问 ...
- 硬盘测速工具中的队列深度是个什么东西——CrystalDiskMark中的Q32T16是什么意思
================================ 最近有使用CrystalDiskMark给自己的硬盘做测速,发现有个名词自己不是很理解,就是像Q32T16这样的词: 在网上找了好久, ...
