Figma 学习笔记 – Component
参考
Figma Tutorial: Components - The Basics (Youtube)
定义与用途
Figma 的 Component 有点 Class 和 Instance 的关系. Component 就是 Class, 通过 copy paste from Component 就得到了 Component 的 Instance.
当修改 Component 样式时, 所有的 Instance 都会同步. 这就是它的主要作用了.
创建
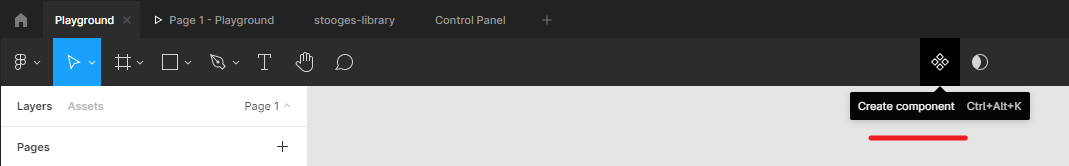
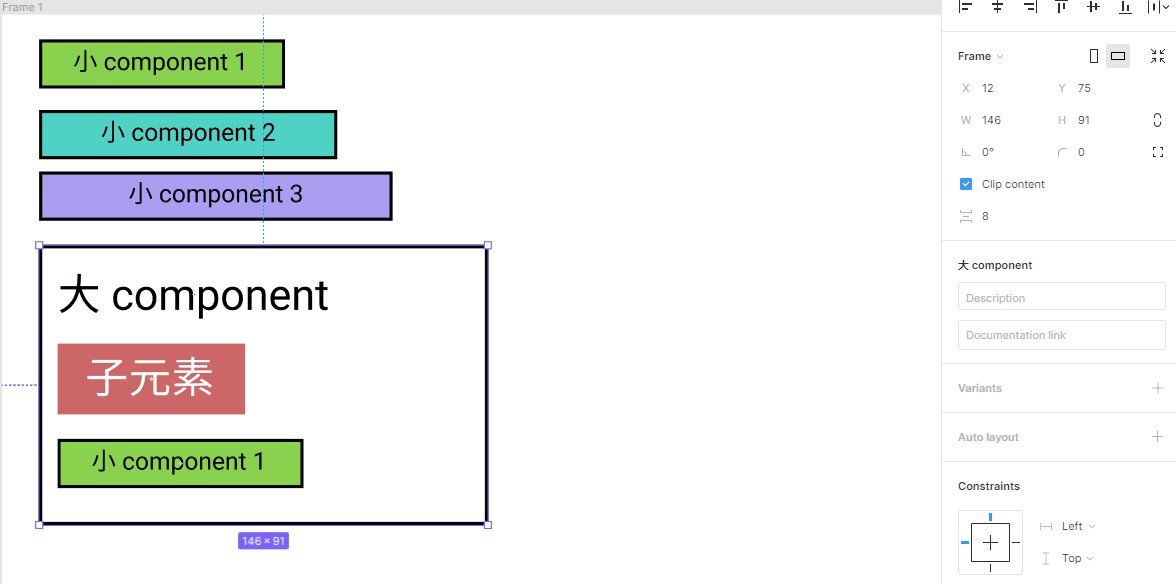
创建 Component 的方式是在一个元素上按 Ctrl + Alt + K, 或者点击中上方的菱形 icon

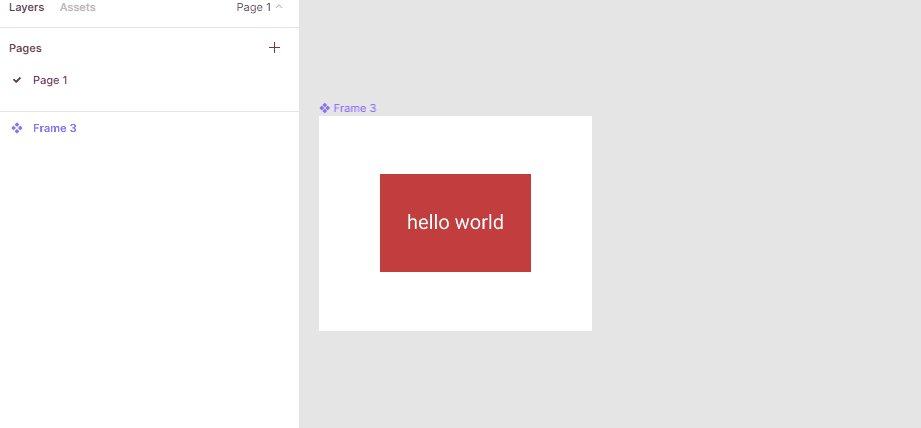
完成后,原本的元素就变成了 Component, 它的框会变成紫色的, 还有一个菱形 icon

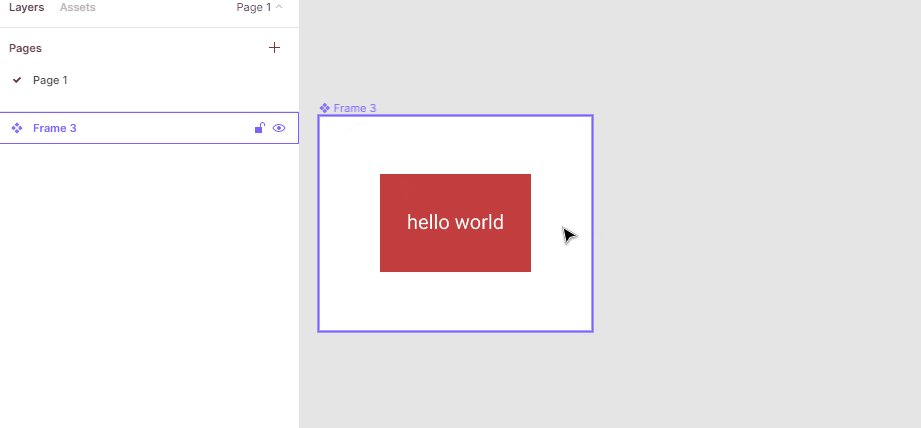
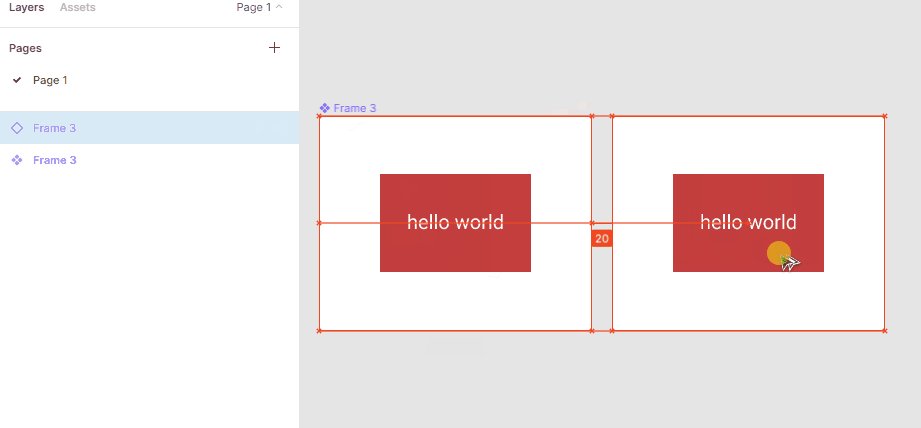
要创建 Component 的 Instance 只需要 copy paste 或者 Alt + 拖拉就可以了.

Instance 也是紫色的边框但是它没有菱形 icon, 从右边的 Layer 可以看到, Instance 是空心的菱形 icon. 我们可以用这些特性快速区分 Component 和 Instance.
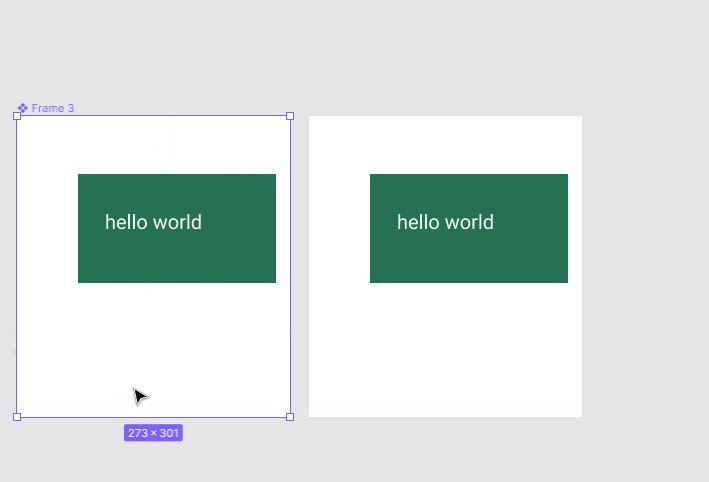
同步效果

Instance Override 样式
如果说所有 Instance 都必须完全和 Component 一模一样, 那么它的复用范围就很小了, 因为绝大多数情况不会出现 100% 一样的元素.
所以 Figma 允许我们做一定程度的 Override. 但是要记住哦, Override 是矛盾的, 因为元素之所以被转换成 Component 是因为它们有共同特性,如果 Override 过多则表示它们其实并没有那么多共同特性, 也许根本不应该使用 Component 做管理.
不是所有的样式都可以 Override 的.
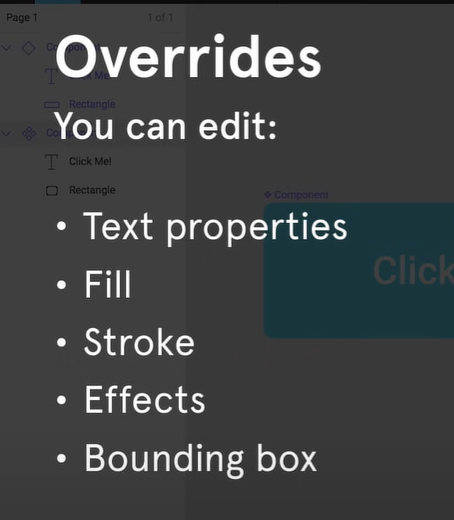
可修改的样式

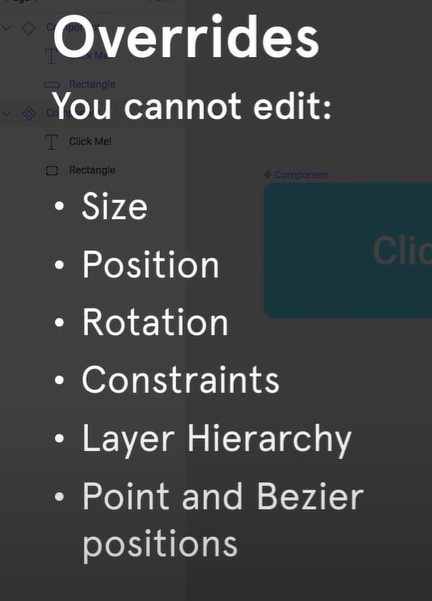
不可修改的样式

涉及到 Layout 的基本上都是不可以改的, 能改的都是一些 Paint 的东西.
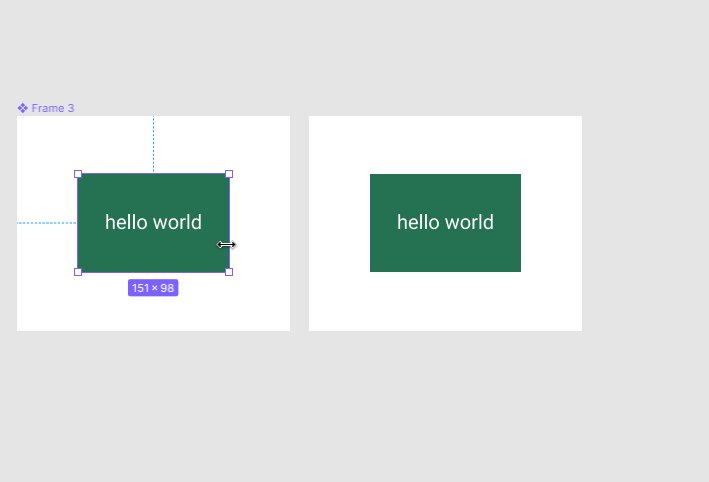
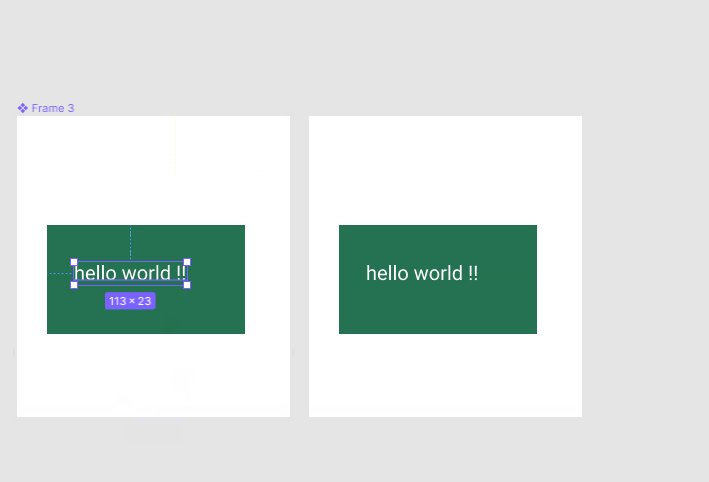
如果某一个 Instance 的某个样式被 override 以后, 这个 Instance 的那个样式就不在和 Component 保持同步了. (其它 Instance, 其它样式一样会被同步)
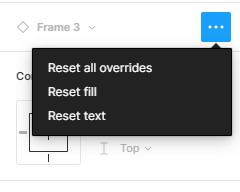
Reset Override 样式
Figma 会记入 Instance 修改过那些样式, 我们也可以通过右侧的工具栏快速 reset 掉这些 override 的样式. 这样它就会恢复和 Component 的同步了.

Override 注意事项:
Instance 最外层的 dimension 是可以 override 的, 子元素的 dimension 则不可以
子元素的 Resizing 是可以 override 的, 但是它不会被特别记入起来, 只能通过 Reset all 重置

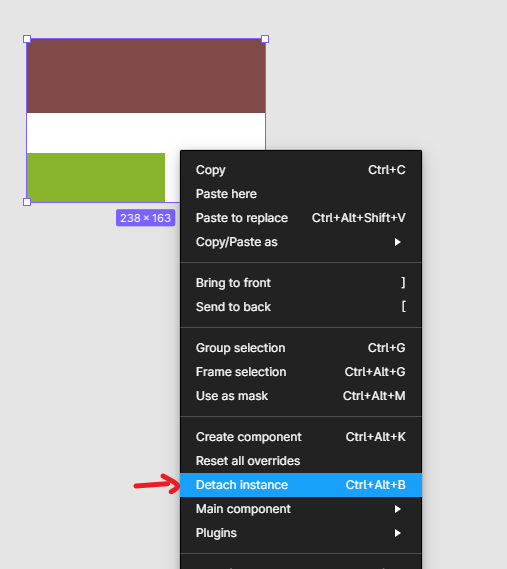
Detach Instance & Undo Component
有时候我们只是想 copy paste 组件, 然后完全切断链接. 这种情况就可以使用 detech instance 了.

此外它还有一个神奇的功能, 就是删除 Component. 比如我们不小心把一个元素变成了 Component.
Figma 并没有任何方法可以直接把它变回普通元素, 唯一可以做的方式是做一个 Instance 然后 detech instance 再把 Component 移除掉 (这个是官方给的方式哦).
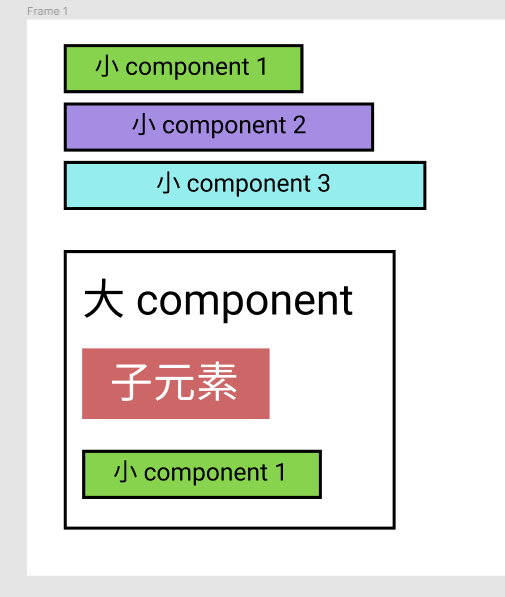
Swap Instance
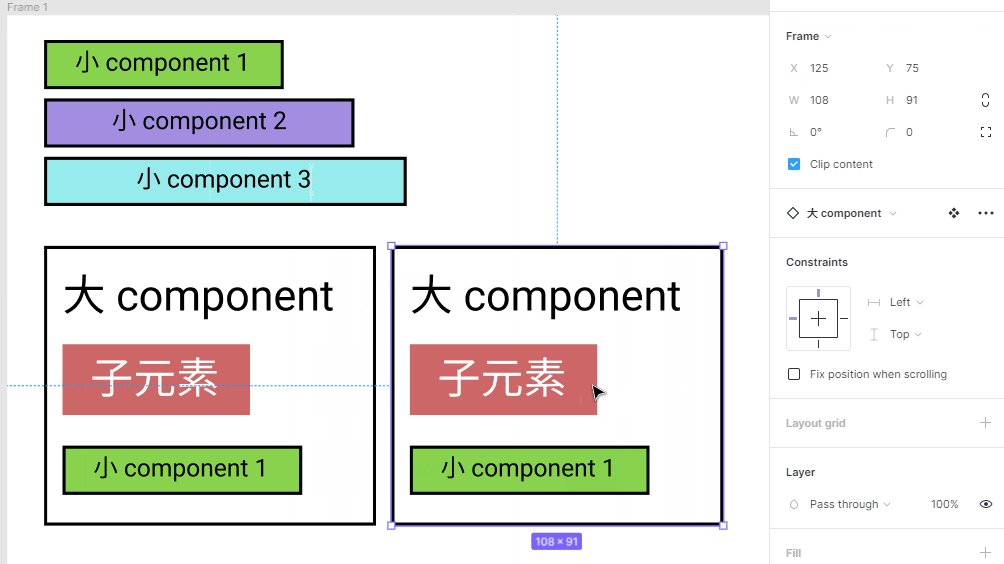
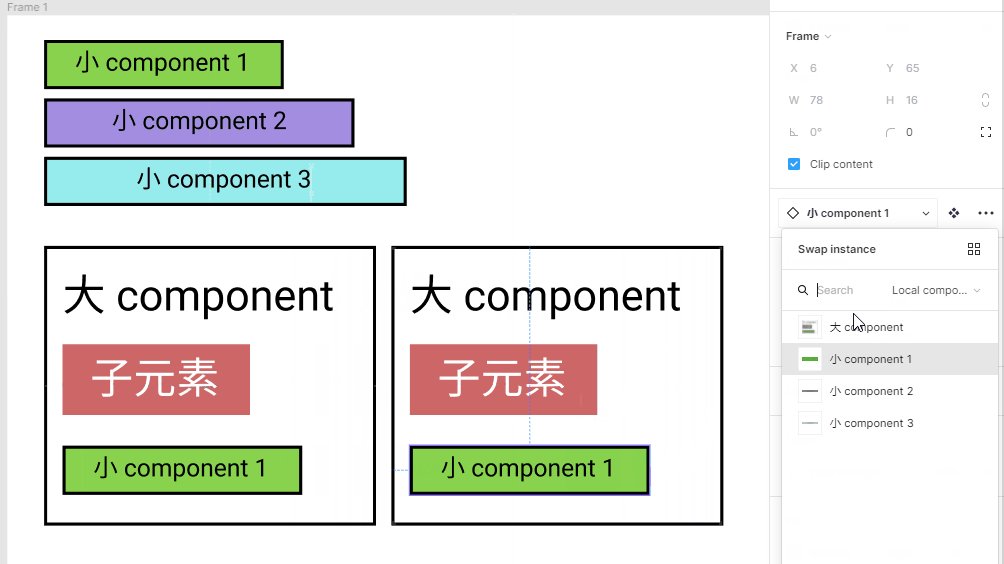
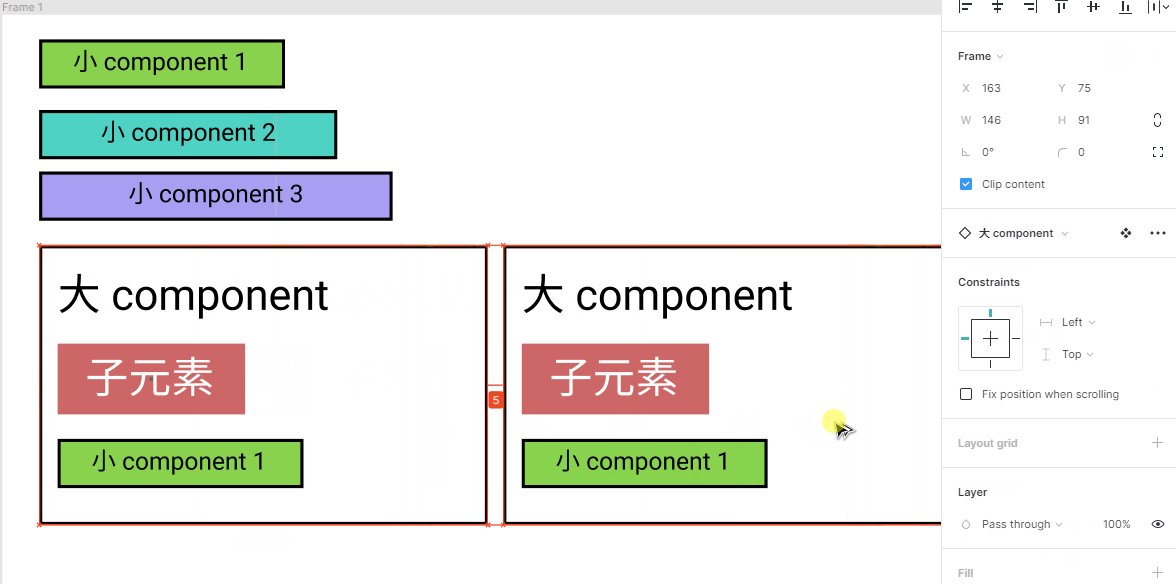
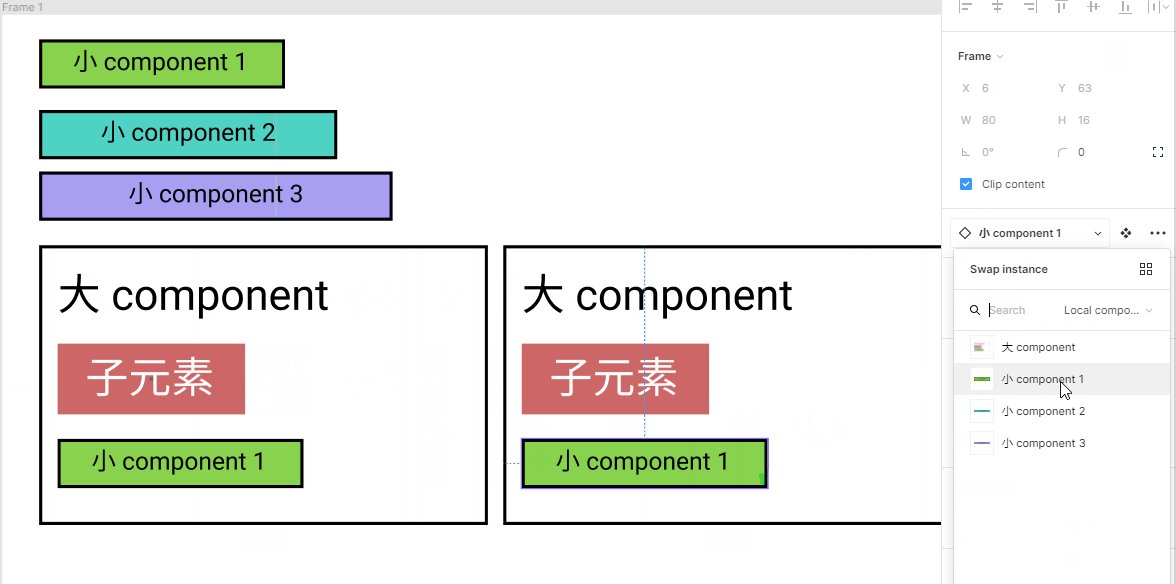
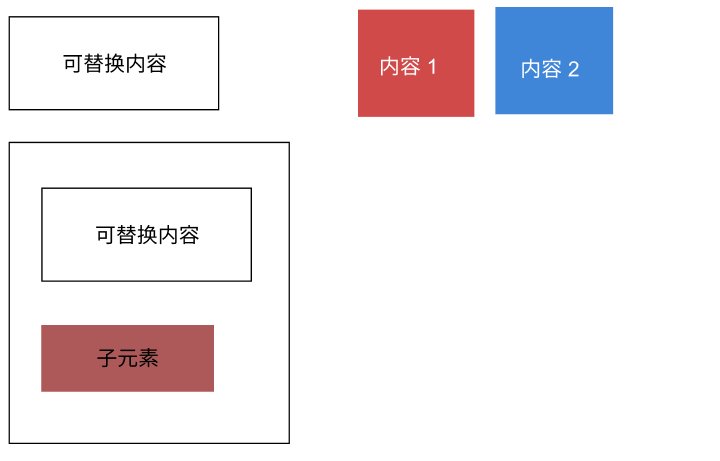
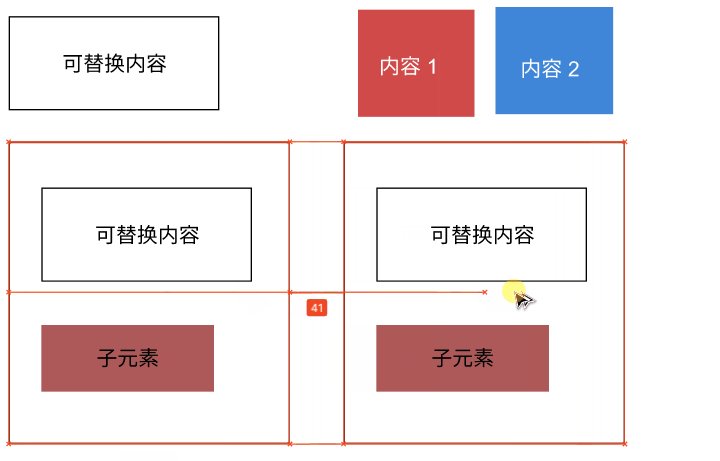
Figma 还有一个神奇的功能叫 swap instance, 意思是在一个 instance 中的子 instance 是可以替换掉的.

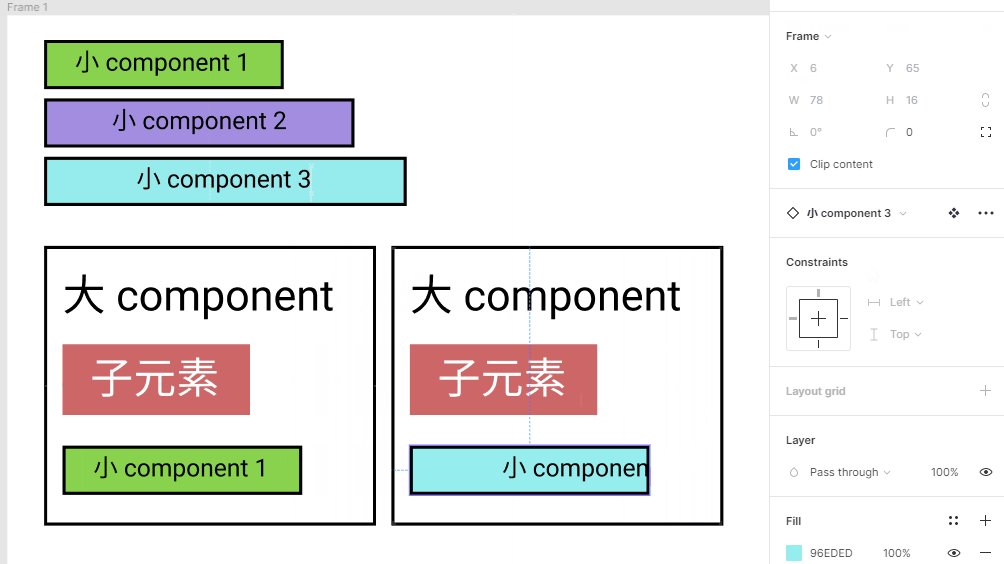
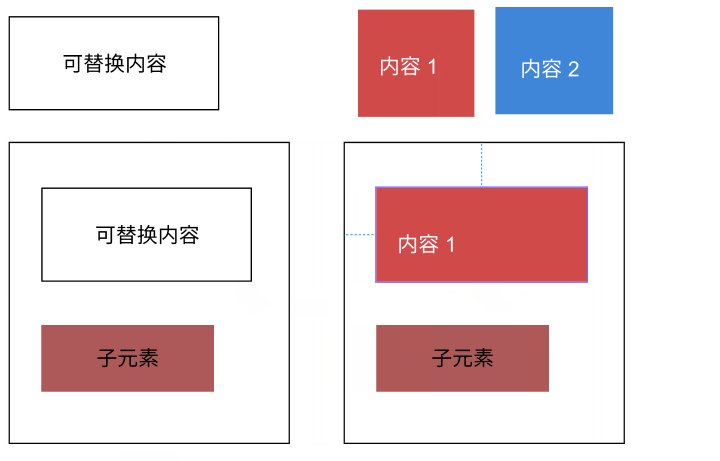
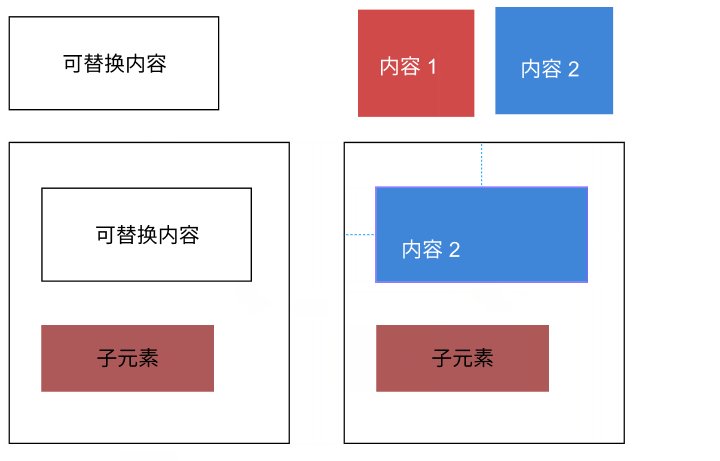
比如我想把 "小 component 1" 换成 "小 component 2"

注意, 子元素是不能替换的,只有子 instance 可以替换.
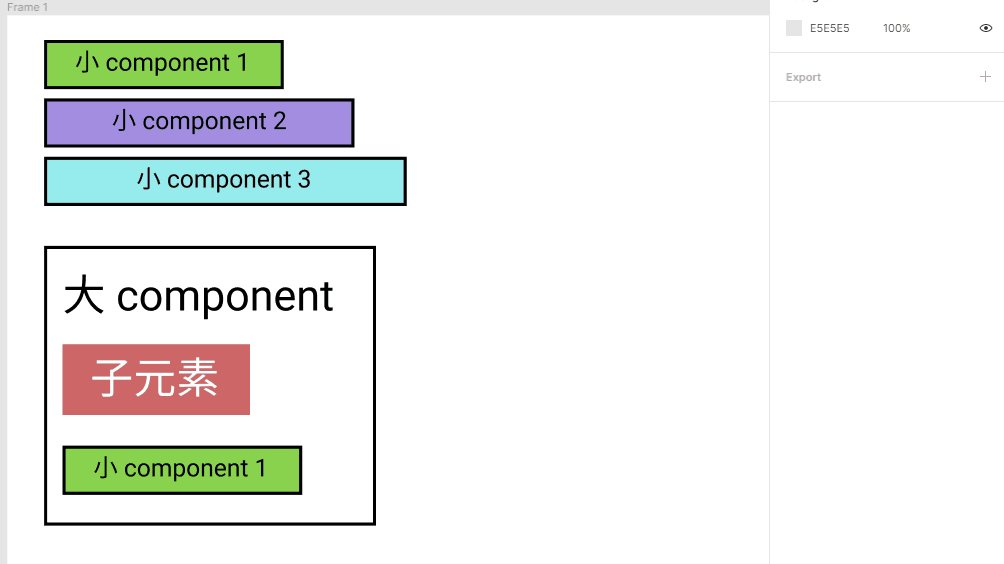
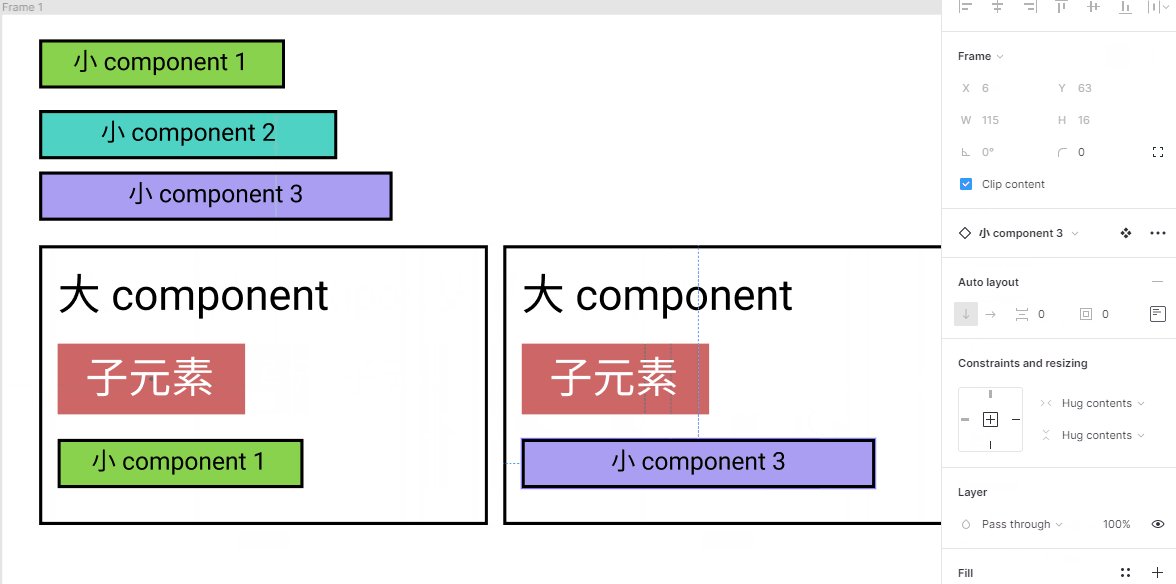
虽然替换成功了, 但是我们发现 dimension 视乎被锁死了, 它并没有变成新 instance 的 width.
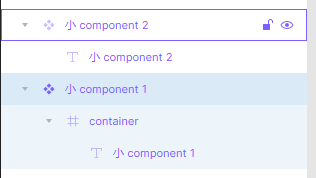
这是一个 Figma 的 Issue 来的, 目前的解决方法是, 在 “小 component” 做一层 wrapper + auto layout hug contents
只要是可能被替换的 Component 我们都必须这样子搞哦.

多了一层 container 负责具体的 dimension, 原先的 Component 设置 Auto Layout + Hug contents

Transclude(ngTransclude), Slot(Web Component), Content projection(ng-content)
通过这个 swap instance 就可以实现 slot 的效果, 做一个 replace component

Figma 学习笔记 – Component的更多相关文章
- angular2 学习笔记 ( Component 组件)
refer : https://angular.cn/docs/ts/latest/guide/template-syntax.html https://angular.cn/docs/ts/late ...
- Ionic2学习笔记(2):自定义Component
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5536298.html 上一篇提到,Ionic2提供了很多Co ...
- Solr学习笔记之5、Component(组件)与Handler(处理器)学习
Solr学习笔记之5.Component(组件)与Handler(处理器)学习 一.搜索篇 拼写检查(spellCheck) 作用:用来检查用户输入的检索内容是否存在,如果不存在则给它提示出相近或相似 ...
- AngularJs学习笔记--Understanding the Model Component
原版地址:http://docs.angularjs.org/guide/dev_guide.mvc.understanding_model 在angular文档讨论的上下文中,术语“model”可以 ...
- AngularJs学习笔记--Understanding the Controller Component
原版地址:http://docs.angularjs.org/guide/dev_guide.mvc.understanding_model 在angular中,controller是一个javasc ...
- amazeui学习笔记二(进阶开发2)--Web组件简介Web Component
amazeui学习笔记二(进阶开发2)--Web组件简介Web Component 一.总结 1.amaze ui:amaze ui是一个web 组件, 由模板(hbs).样式(LESS).交互(JS ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- Ionic2学习笔记(10):扫描二维码
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5575843.html 时间:6/11/2016 说明: 在本文发表的时候(2016-06-1 ...
- [原创]java WEB学习笔记108:Spring学习---基于配置文件的形式实现AOP
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- [原创]java WEB学习笔记107:Spring学习---AOP切面的优先级,重用切点表达式
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
随机推荐
- Webpack3.x升级至 4.x 小记
近期项目部署遇到点问题,需要升级webpack版本,特此整理一小记,记录升级过程中的依赖包及报错处理. 本次升级的依赖包及对应版本对照表: npm 包 当前版本 升级版本 S/D vue ^2.5.1 ...
- Django集成的密码找回功能
要实现忘记密码功能,您需要进行以下修改: 添加忘记密码链接到登录页面. 创建密码丢失修改页面. 创建密码修改页面. 编写相应的视图函数来处理密码丢失修改和密码修改逻辑. 编写发送验证信息到邮箱的逻辑. ...
- Volatile不保证原子性及解决方案
原子性的意义 原子性特别是在并发编程领域,是一个极其重要的概念,原子性指的是一个操作或一组操作要么全部执行成功,要么全部不执行,不会出现部分执行的情况.这意味着原子性操作是不可分割的,它们在执行过程中 ...
- Linux服务器PBS任务队列作业提交脚本的使用方法
本文介绍在Linux服务器中,通过PBS(Portable Batch System)作业管理系统脚本的方式,提交任务到服务器队列,并执行任务的方法. 最近,需要在学校公用的超算中执行代码任务 ...
- python对象之间的交互
python对象之间的交互 先看看一般的类定义如下: class 类名: def __init__(self,参数1,参数2): self.对象的属性1 = 参数1 self.对象的属性2 = 参数2 ...
- 【MySQL】编写随机密码生成脚本
数据需求: 密码规则是 12位 数字 + 字母 混合后MD5加密 然后导出一个表格或者记录文件,文件没明确要求 实现过程: 1.MD5加密函数使用 SET @txt = '123456'; SELEC ...
- 永恒的T800 —— 终结者T800 —— 智能机器人(双足机器人、人形机器人、humanoid)
终结者T800全身像墨生青铜雕像摆件工艺品艺术品铸铜收藏品铜手办 网店地址: https://item.taobao.com/item.htm?id=745037184577&skuId=52 ...
- @Valid和@Validated的service层的应用
1.背景 实际开发中,很多时候要对参数校验,比如为空等, 除了要在接口的入口处使用,很多普通方法也需要检查,比如service方法, 那么如何在service上使用这个参数校验呢? 2.使用方式 步骤 ...
- java零基础到架构师学习线路(附视频教程)
1.背景 很多人都在问,如何学java,要学那些内容,感觉学起来很痛苦,没得方向,学到什么程度才可以去找工作等, 在这里我以自己的学习经验工作经验和辅导学生的经验给大家梳理了一个学习线路和准备了我自己 ...
- mysql8.0.16免安装教程
Win10下免安装版MySQL8.0.16的安装和配置 1.MySQL8.0.16解压 其中dada文件夹和my.ini配置文件是解压后手动加入的,如下图所示 2.新建配置文件my.ini放在D: ...
