【ECharts】03 样式
ECharts4 开始,除了默认主题外,内置了两套主题,分别为 light 和 dark。
设置方式:
var chart = echarts.init(dom, 'light'); var chart = echarts.init(dom, 'dark');
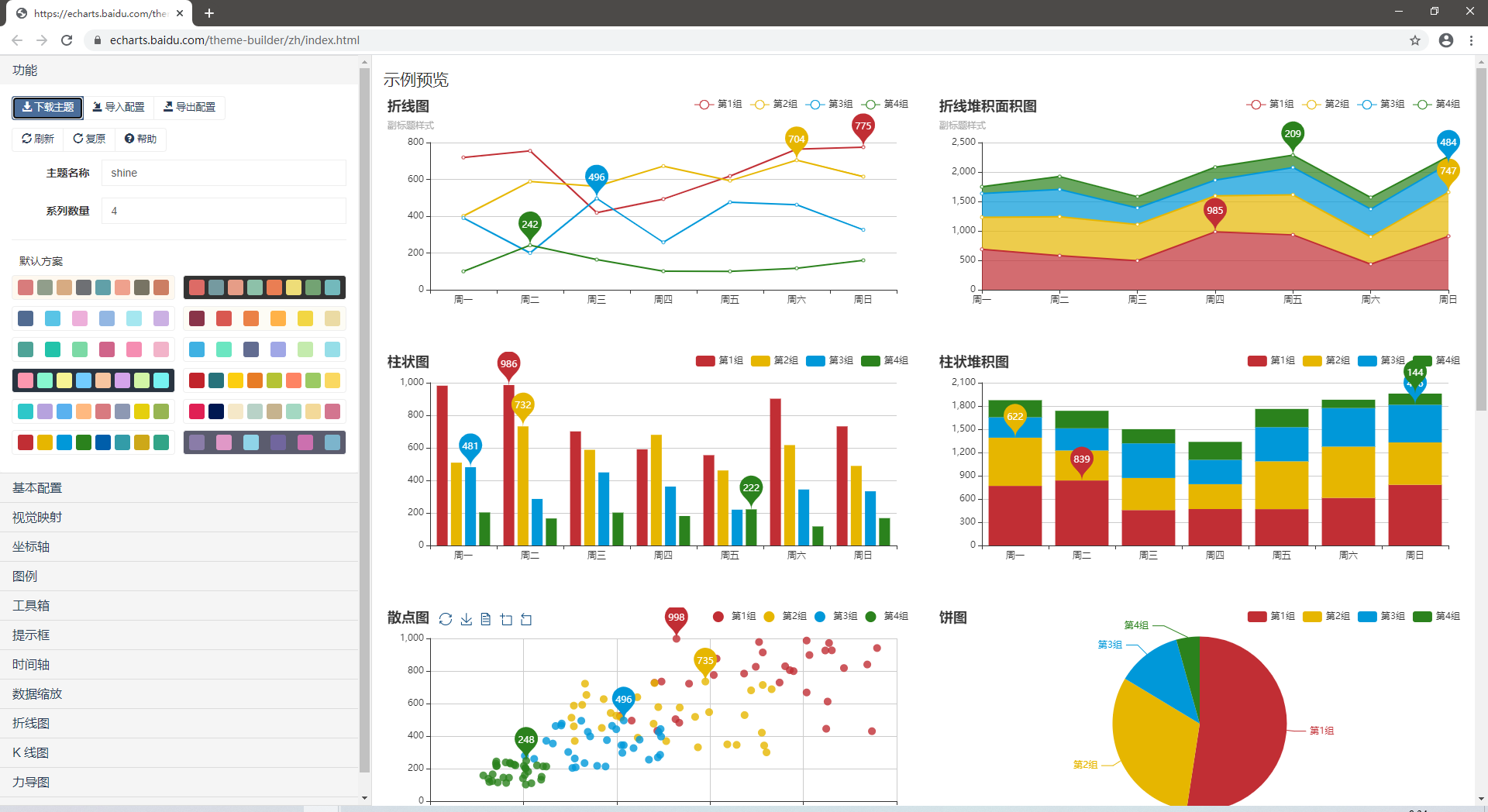
除了上面的设置方式之外,EChart还提供在线调试获取的方式:
https://echarts.baidu.com/theme-builder/zh/index.html

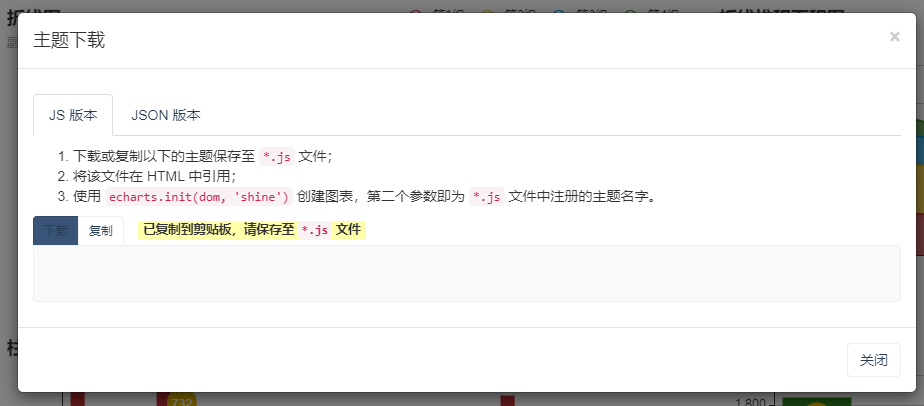
调试完成后点击下载获取:

初始化ECharts的时候,第二参数注入的是我们这个主题JS文件的路径
<!-- 引入主题 -->
<script src="https://www.runoob.com/static/js/wonderland.js"></script>
... // HTML 引入 wonderland.js 文件后,在初始化的时候调用
var myChart = echarts.init(dom, 'wonderland');
// ...
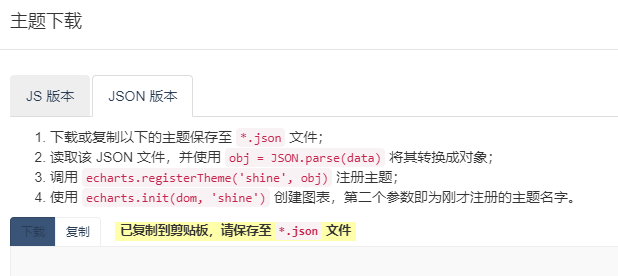
如果是JSON文件,则过程复杂一些:

比如上图中我们选中了提个主题,将 JSON 代码保存为 wonderland.json。
//主题名称是 wonderland
$.getJSON('wonderland.json', function (themeJSON) {
echarts.registerTheme('wonderland', themeJSON)
var myChart = echarts.init(dom, 'wonderland');
});
注意:我们使用了 $.getJSON,所以需要引入 jQuery。
调色盘
调色盘可以在 option 中设置。
调色盘给定了一组颜色,图形、系列会自动从其中选择颜色。
可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
option = {
// 全局调色盘。
color: ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'],
series: [{
type: 'bar',
// 此系列自己的调色盘。
color: ['#dd6b66','#759aa0','#e69d87','#8dc1a9','#ea7e53','#eedd78','#73a373','#73b9bc','#7289ab', '#91ca8c','#f49f42'],
...
}, {
type: 'pie',
// 此系列自己的调色盘。
color: ['#37A2DA', '#32C5E9', '#67E0E3', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5', '#8378EA', '#96BFFF'],
...
}]
}
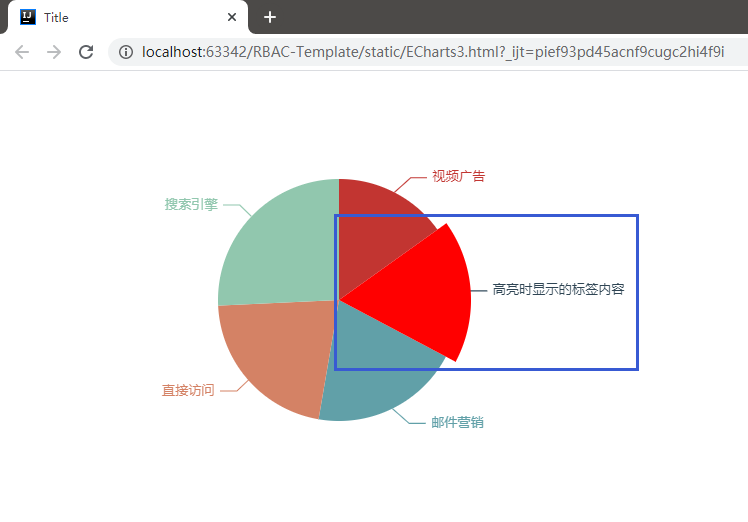
高亮设置:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="ECharts.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
// 高亮样式。
emphasis: {
itemStyle: {
// 高亮时点的颜色
color: 'red'
},
label: {
show: true,
// 高亮时标签的文字
formatter: '高亮时显示的标签内容'
}
},
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
})
</script>

【ECharts】03 样式的更多相关文章
- echarts饼图样式
1.中间标题字体大小不一致(可分为一个title一个graphic) 2.labelLine与饼图分离(两个饼图,其中一个显示一个隐藏) function setmyChartJsgxzq(arr,d ...
- Echarts样式
Echarts设置样式如下 <div id="main" style="width: 250px;height:200px;"></div&g ...
- EBS 请求输出Html报表集成Echarts
百度开源的ECharts有样式丰富且美观的报表类型可供选用,可以将其集成至EBS请求输出的Html报表中,这其实就是一个生成Html数据的过程. 定义输出类型为HTML的请求我就不在此处赘述. 我 ...
- 纯css、js 的H5页面对接echarts
做项目时,会遇到一些零碎的技术点.记录下来以防忘记 需求:做可视化界面,但是需要兼容ie8,需要用纯css.js 的H5页面对接echarts,下面为效果图(带定时器循环显示tooltip). 实现方 ...
- 打开 EXCEL时出现RUN-TIME ERROR“91”,怎么解决?
方法一: 开始—程序—microsoft—打开“windows office 2007 简易设置”,把“使用 office 03样式经典菜单”前的“√”去掉就OK了 方法二: 1. 打开注册表编辑器. ...
- echarts系列-带图教你调整左右位置x轴样式网格虚线刻度居中双轴Y轴滚动上下移动文字旋转改分割线颜色部分字体改色折注混合,X轴的颜色,X轴字体颜色,调整柱子颜色,调整小图标图例的大小和位置,鼠标hover时候的样式,用纵向阴影
上面先说注意事项 1.如果使用show hidden控制图表显示隐藏,某些切换效果很奇怪,比如饼图,会从左上角开始放大,很丑,这个时候我们可以设置其宽高来解决问题,给其设置宽高后,切换的奇怪效果即可消 ...
- echarts中提示框的样式调整
第一种方法:利用tooltip 里面的配置项 默认就会有写显示 第二种方法:利用formattet回调函数 返回我们想要显示的信息 formatter : function (params) { va ...
- ECharts修改坐标轴,坐标轴字体,坐标轴网格样式以及控制坐标轴是否显示
转自:http://blog.csdn.net/kirinlau/article/details/72876689 首先要将一个图表显示在前端页面上: var myChart = echarts.in ...
- echarts折线图柱状图的坐标轴的颜色及样式的设置
基本用法请查看echarts官网. 一.图例legend的设置. 1.字体和颜色的设置 textStyle:{ fontSize:15, color:'#fff' } 2.样式的设置 legend: ...
- ECharts 定制 label 样式
起因 实现对 label 的样式定制,自定义字体颜色.大小等属性:效果如下图 实现 itemStyle: { normal: { color: '#f7ba0e', label: { ...
随机推荐
- Steam Epic 启动程序默认地址
Steam Epic 启动程(启动器)序默认地址 "D:\Games\EpicAPP\Epic Games\Launcher\Portal\Binaries\Win32\EpicGamesL ...
- work02
第一题: 看程序说答案 int a = 10; int b = 3; int c = a + b;//13 int d = a - b;//7 int e = a * b; //30 int f = ...
- spring.jackson 相差8小时,restful接收Date参数处理
spring.jackson 相差8小时,restful接收Date参数处理 前端提交字符串到后台映射日期类型的话,加上@DateTimeFormat(pattern = "yyyy-M ...
- 接口签名规则及Java代码demo实现
接口签名规则及Java代码demo实现 签名规则 签名生成的通用步骤如下: 第一步,设所有发送或者接收到的数据为集合M,将集合M内非空参数值的参数按照参数名ASCII码从小到大排序(字典序),使用UR ...
- c++ 线程使用
C++中的线程可以通过标准库提供的thread类实现.该类提供了创建和管理线程的方法和函数. 创建线程的方法: #include <thread> ... // 创建一个线程,其执行函数为 ...
- VMWare配置处理器个数和实际电脑CPU核心线程数关系
配置说明 处理器数量 :指CPU内核数量(例如:4C / 8C),并不是指CPU颗数. 每个处理的核心数量:指CPU中的线程(4C8T中的8T),并不是指核心(Core)数量. 示例配置 处理器数量 ...
- 《Vue3.x +TpyeScript实践指南》勘误
图书出版已有一段时间,书中已发现错误如下: 书的第14页,倒数第3行,npm init -y命令中,init和-y之间应该有个空格: 书的第32页,代码的第1行,应该为模板字符串符号 `,我看印刷的是 ...
- 【iOS】bugly进阶系列
初学者使用bugly仅仅是用于接受崩溃日志,但是其实bugly除了接受崩溃之外还可以做许多事情.这里我把bugly分成三大模块逐一进行探讨. (其实bugly顶部的三个标题就预示着bugly的功能本来 ...
- 图最短路径之Floyd
Floyd Warshall Algorithm 算法参考地址:Floyd Warshall Algorithm | DP-16 - GeeksforGeeks 算法的简介 Floyd 用于求解所有对 ...
- .NET Core MVC基础之页面传值方式📃
.NET Core MVC基础之页面传值方式 前言 最近工作太忙了,浅浅更新一下.NET基础知识.大部分面试官都会问.NET页面传值的几种方式,那么接下来就来细讲与实现一下吧! 页面传值分成两类 第一 ...
