【Vue】接口模块化处理
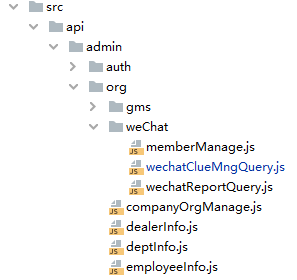
在前端Vue项目中,接口会被统一放在一个目录中管理:
一个模块的所有接口放在一个JS文件中:

文件会导入封装好的请求方法,和动态绑定的接口地址
import request from '@/utils/request'
import SERVER from '../../../server' // 查询大区页信息
export const queryAreaMain = (params = {}) => {
const url = `${SERVER.DMSCLOUD_INTERFACEPLATFORM}/wechat/memberManage/queryAreaMain`
return request.get(url, {
params: params
});
} // 查询省份页信息
export const queryProvinceMain = (params = {}) => {
const url = `${SERVER.DMSCLOUD_INTERFACEPLATFORM}/wechat/memberManage/queryProvinceMain`
return request.get(url, {
params: params
});
} // 查询网点页信息
export const queryWebsiteMain = (params = {}) => {
const url = `${SERVER.DMSCLOUD_INTERFACEPLATFORM}/wechat/memberManage/queryWebsiteMain`
return request.get(url, {
params: params
});
}
然后导出这些方法,在需要调用的接口的Vue文件中导入进去:
<script> // API接口
import {
querySalesClueFollowTotal,
querySalesClueDispatchTotal
} from '@/api/admin/org/weChat/wechatClueMngQuery';
这里导入的是一个对象,里面是接口方法,需要使用什么接口,就写上接口的调用方法名称
然后调用
querySalesClueFollowTotal(param).
then(res => {
this.headerBar.needFollowClue = !res.followTotal ? 0 : res.followTotal;
}).catch(res => {
// todo...
});
【Vue】接口模块化处理的更多相关文章
- vue接口交互写死的
vue接口 写死的 RoleOfUserOrgRef: function ({ commit }, param) { return new Promise((resolve) => { $axi ...
- vue接口地址配一个全局的
main.js加 if (process.env.NODE_ENV !== 'development') { Vue.prototype.URL_PREFIX = 'http://139.196.7. ...
- Vue接口日常学习
最近使用uni.app 进行app的开发 页面搭完之后,发现不会调接口,今天学习了下 各个程序运行时,都会发起网络请求,网络相关的API在使用之前都会在使用前配置域名白名单 首先 现在中间件上一 ...
- Vue 路由模块化配置
博客地址:https://ainyi.com/77 企业运营后台页面很多,路由如若不区分模块化配置,所有路由挤在同一个文件将不好维护,所以路由的配置也要模块化 分享两个解决方案 -- Vue 路由配置 ...
- .Net Core与Vue.js模块化前后端分离快速开发解决方案(NetModular)
NetModular是什么? NetModular不仅仅是一个框架,它也是一整套的模块化与前后端分离的快速开发的解决方案,目标是致力于开箱即用,让开发人员完全专注于业务开发,不需要关心底层封装和实现. ...
- vue axios接口封装、Promise封装、简单的axios方法封装、vue接口方法封装、vue post、get、patch、put方法封装
相信大家在做前后端数据交互的时候都会给请求做一些简单的封装就像之前封装ajax方法一样axios的封装也是一样的简单下面这个就是封装的axios的方法,require.js import axios ...
- Vue路由模块化的实现方法
分享一个Vue路由模块化方法,简单实用,好用到飞起 路由模块化 1.router/index.js 配置路由 import Vue from 'vue' import VueRouter from ' ...
- 利用requirejs实现vue的模块化开发
通常vue都是搭配webpack+vue-cli使用的 如果不在nodejs环境下开发web应用呢? 这里提出一个解决方案: 1.加载requirejs,并且指定main函数 <script d ...
- Vue接口异常时处理
一般接口只会对后台返回的json状态进行判断处理,当后台异常时,我们可以使用catch来对这些异常进行同样的报错处理. 例如: 上面显示代码例子中test为一个接口,json为后台正常返回的数据对象, ...
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
新建项目 开始(确认已经安装node环境和npm包管理工具) 1.新建项目文件名为start_vuedemo 2.npm init -y 初始化项目,我的win7系统,工程在d盘的vue_test_p ...
随机推荐
- (八十八)c#Winform自定义控件-转子
官网 http://www.hzhcontrols.com/ 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kw ...
- 解决使用`npm install`或`npm i`命令之后报`Unexpected token in JSON at position`错误的问题
网上大多数的教程都是以下几个步骤挨个试一遍,包括 stackoverflow 上也是这么说的 删除node_modules文件夹 删除package-lock.json文件 强制清除npm缓存 npm ...
- xv6 的锁机制
LOCK 公众号:Rand_cs 锁,大家应该很熟悉了,用来避免竞争,实现同步.本文以 xv6 为例来讲解锁本身是怎么实现的,废话不多说,先来看一些需要了解的概念: 一些概念 公共资源:顾名思义就是被 ...
- C# WINFORM 获取上级目录
MessageBox.Show(Application.StartupPath); DirectoryInfo di = new DirectoryInfo(string.Format(@" ...
- Wireshark基础教程
Wireshark是非常流行的网络封包分析软件,可以截取各种网络数据包,并显示数据包详细信息.常用于开发测试过程各种问题定位.本文主要内容包括: 1.Wireshark软件下载和安装以及Wiresha ...
- CPU的一、二、三级缓存的区别
引言 概念 缓存大小也是CPU的重要指标之一,而且缓存的结构和大小对CPU速度的影响非常大,CPU内缓存的运行频率极高,一般是和处理器同频 运作,工作效率远远大于系统内存和硬盘.实际工作时,CPU往往 ...
- Vulnhub Fall Walkthrough
Recon 二层本地扫描,发现目标靶机. ┌──(kali㉿kali)-[~] └─$ sudo netdiscover -r 192.168.80.0/24 Currently scanning: ...
- 【electron-vite+live2d+vue3+element-plus】实现桌面模型宠物+桌面管理系统应用(踩坑)
脚手架 项目使用 electron-vite 脚手架搭建 ps:还有一个框架是 electron-vite ,这个框架我发现与pixi库有冲突,无法使用,如果不用pixi也可以用这个脚手架. node ...
- .Net Core 访问 appsettings.json
1.添加 NuGet 包 Microsoft.Extensions.Configuration 2.通过注入获取 Configuration 注意:注入获取的必须提前在 StartUp 里面提前注册 ...
- axios和AJAX的区别
axios和ajax的区别 Axios和Ajax都是用于处理网络请求和与服务器进行通信的技术,但它们之间存在一些关键的区别:12 一.技术基础:Ajax(Asynchronous JavaScript ...
