你一定要用这个API管理工具,看完你就知道为什么了
一、程序员不爱写文档?人之常情
1. 客观原因:时间紧,任务重

2. 主观原因:缺乏经验,写作困难
3. 外部原因:需求变化快

当然,不写文档的问题也不能责怪程序员,更深层级的原因可能是公司流程、制度、管理等等方面的,这里就不展开说了,请各位领导不要对号入座。
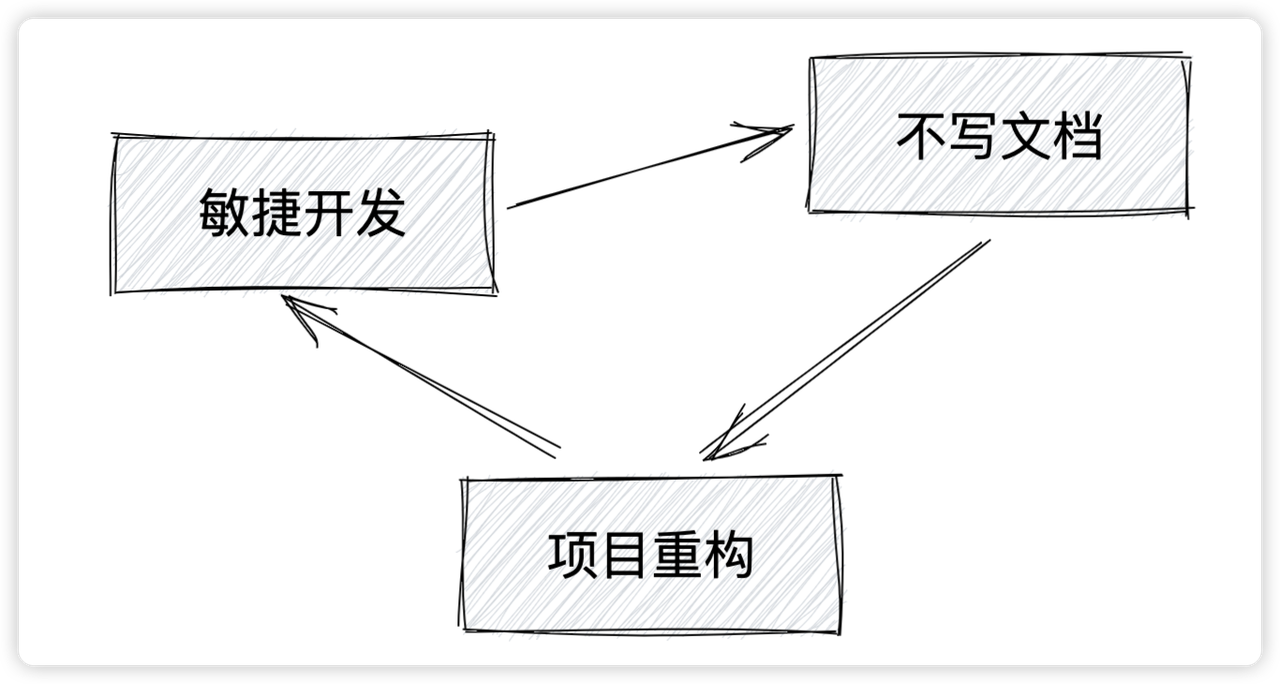
二、写文档这么麻烦,那我们就不写了吗?

三、自动生成文档,解决一切烦恼
- 根据代码生成文档
- 便捷的调试体验和自动生成测试数据
- 支持多场景分享文档
- 标准规范的 API 管理工具

- 手动创建 API 文档
- 关联项目与代码仓库自动创建文档
- 关联项目与 Swagger URL 自动创建文档
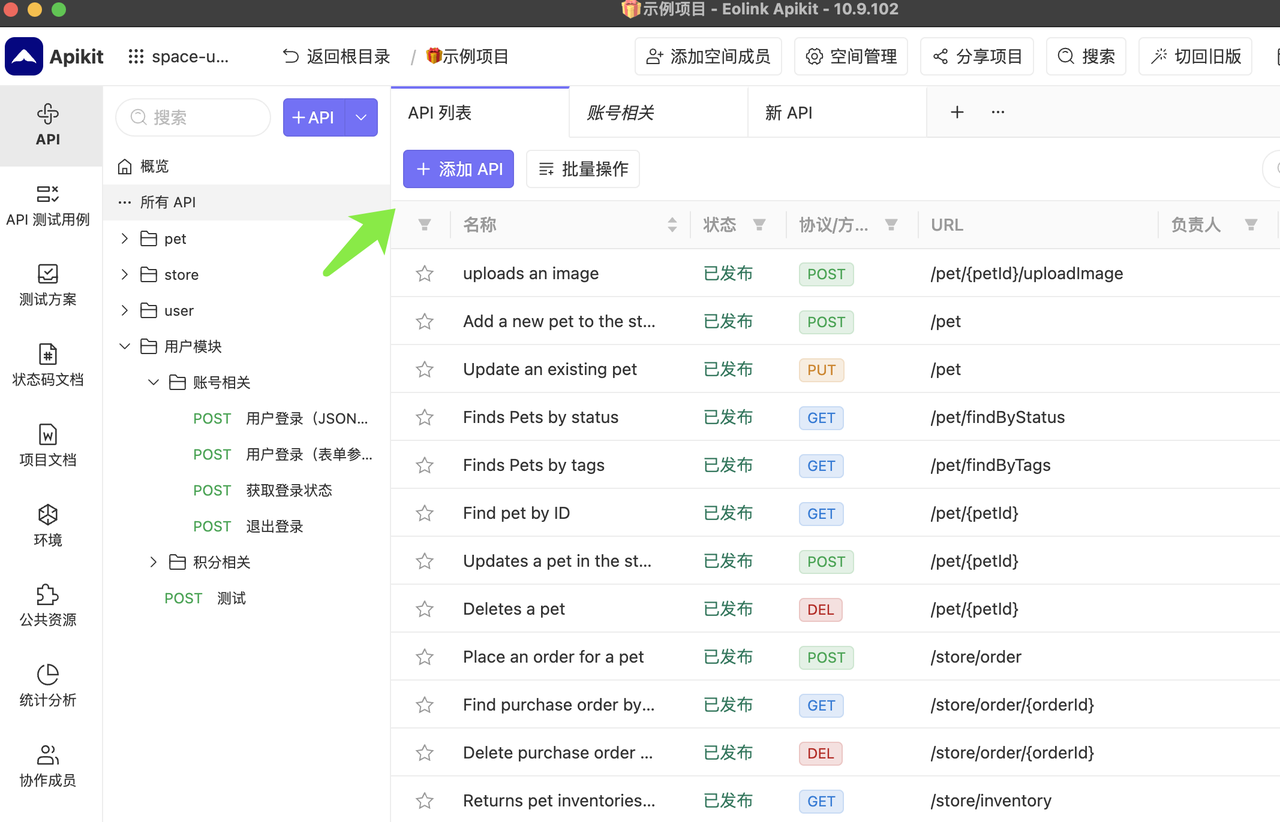
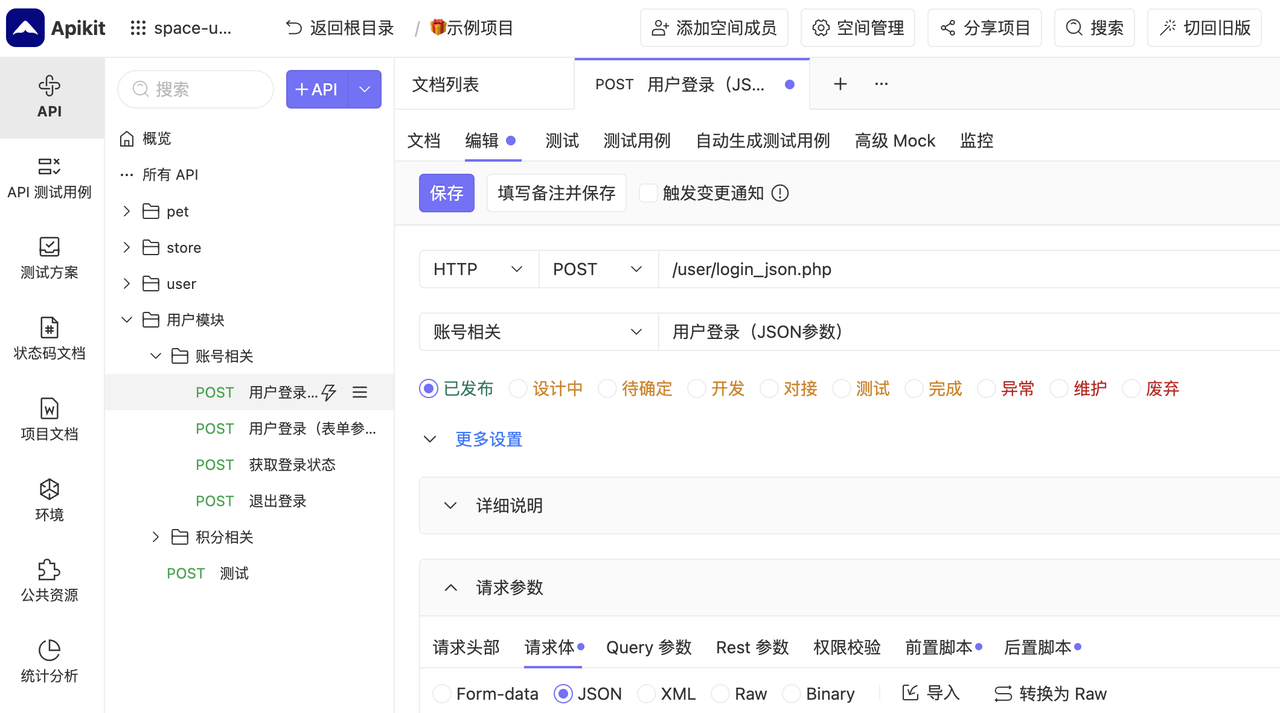
3.1 手动创建 API 文档
API 研发管理平台提供了非常全面的 API 文档格式,能够详细记录您的 API 信息。这种方式适合所有用户。
私有云产品比线上 SaaS 产品支持更多的 API 协议,比如 TCP、UDP、SOAP、HSF 等。


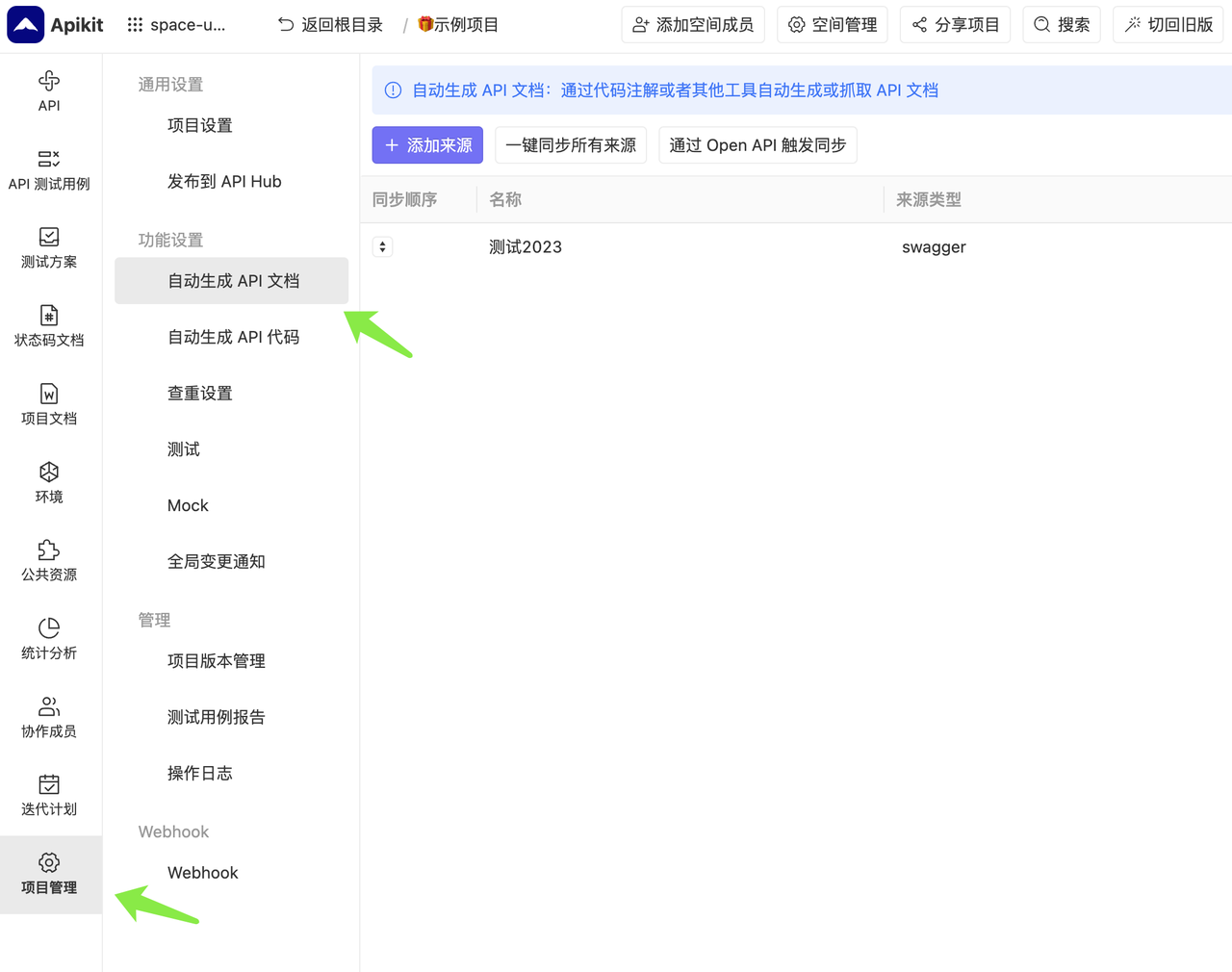
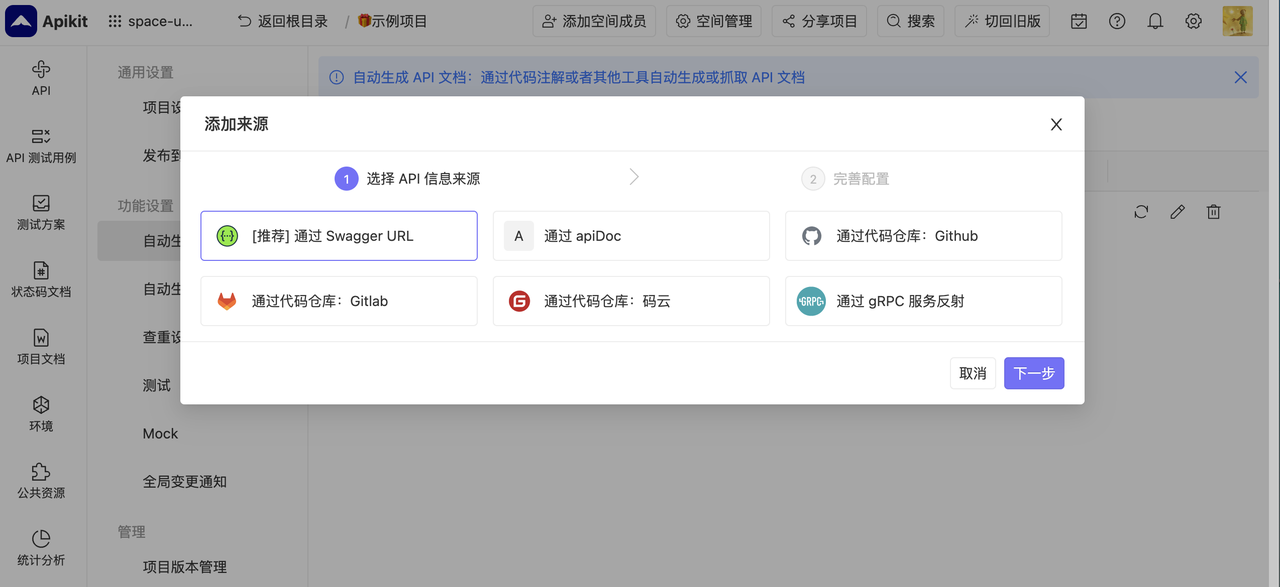
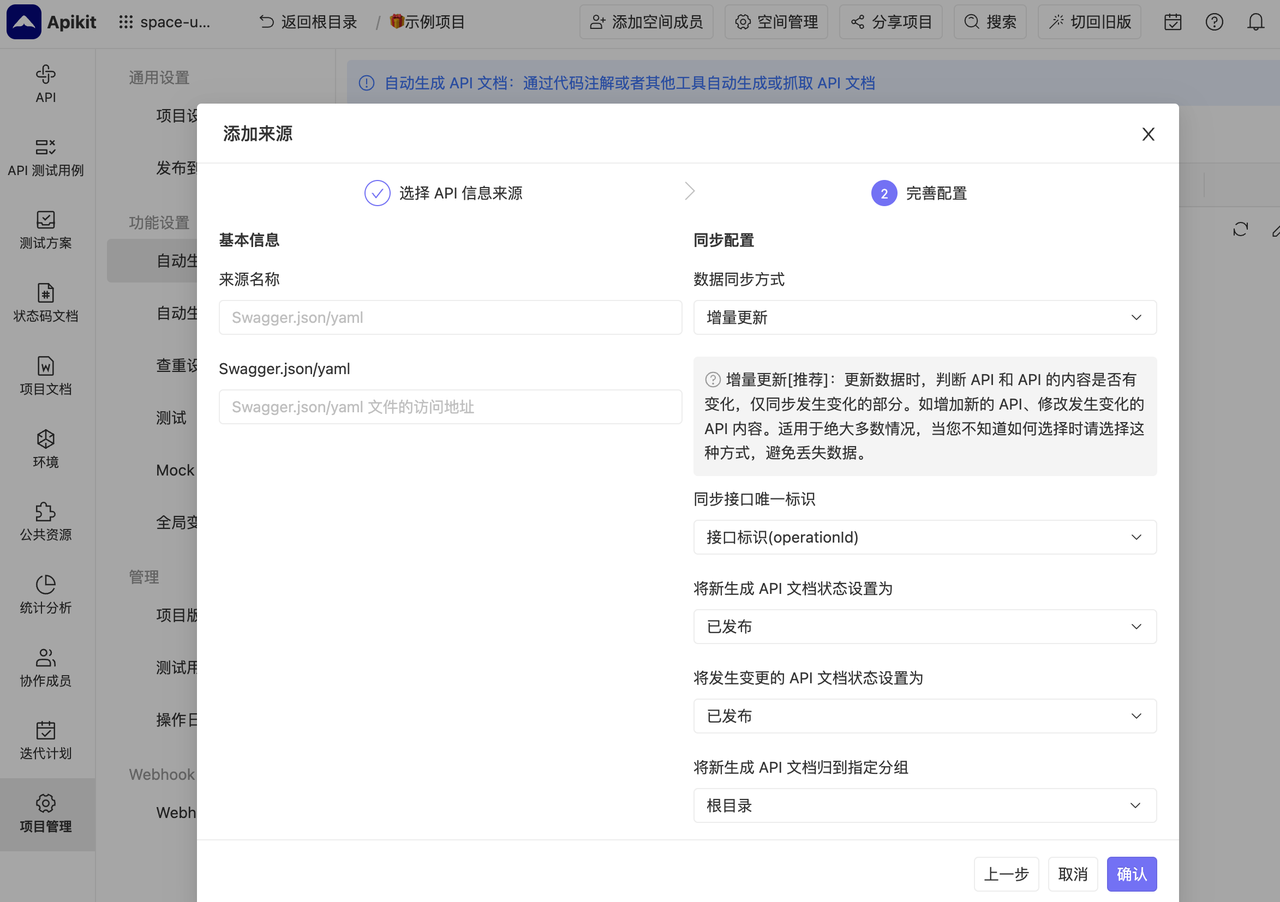
3.2 关联项目与 Swagger URL 自动创建文档
API 研发管理平台自动从该地址获取最新 API 文档。这种方式适合之前已经在使用 Swagger,并且倾向于将文档写在代码注解中的用户。但这种方式会带来代码入侵的问题,让代码中加入了许多无关的信息从而增加维护成本。



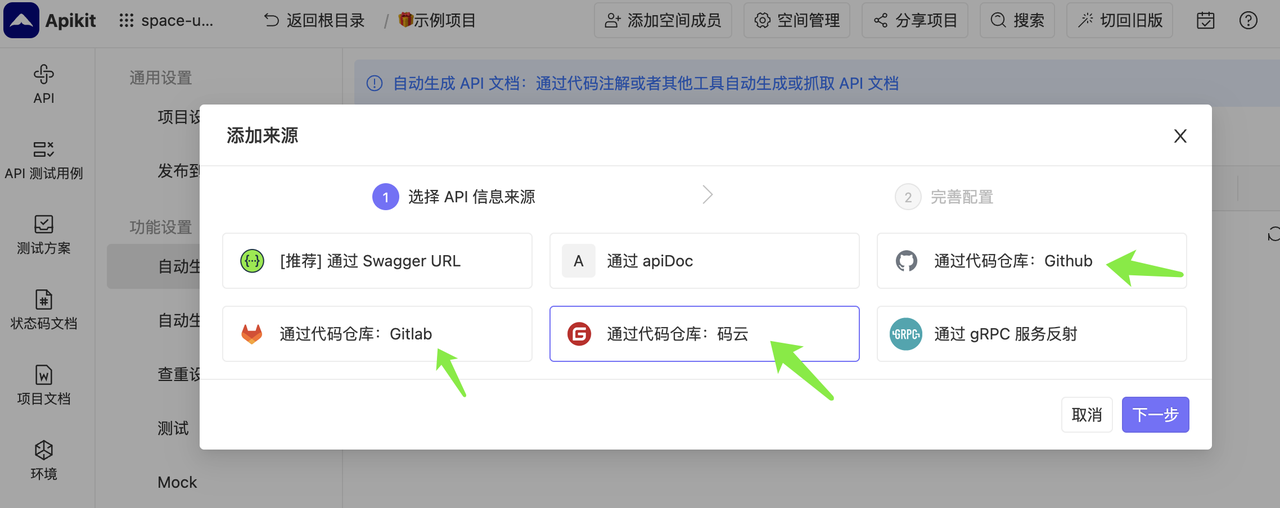
3.3 关联项目与代码仓库自动创建文档
API 研发管理平台自动从代码仓库中扫描代码注解生成 API 文档。目前这种方式支持 Java 以及 PHP 两种语言。这种方式也会带来代码入侵的问题。

| 配置项 | 说明 |
| 代码仓库类型 | 选择 Github |
| 代码仓库地址 | 默认填写 Github 官网 |
| 用户名 | Github 账户名称 |
| 仓库名 | Github Repository 仓库名称 |
| 访问私钥 | 仓库私人令牌在 GitHub Repository 的 Settings->Developer settings->Personal access tokens 中生成 |
| 需要扫描的分支 | 默认为 master 分支,您也可以选择实际需要扫描的代码分支 |
| 需要扫描的 API 目录路径 | API 层相关代码的存放路径 |
| 需要扫描的数据结构目录路径 | 数据结构相关配置信息的存放路径 |
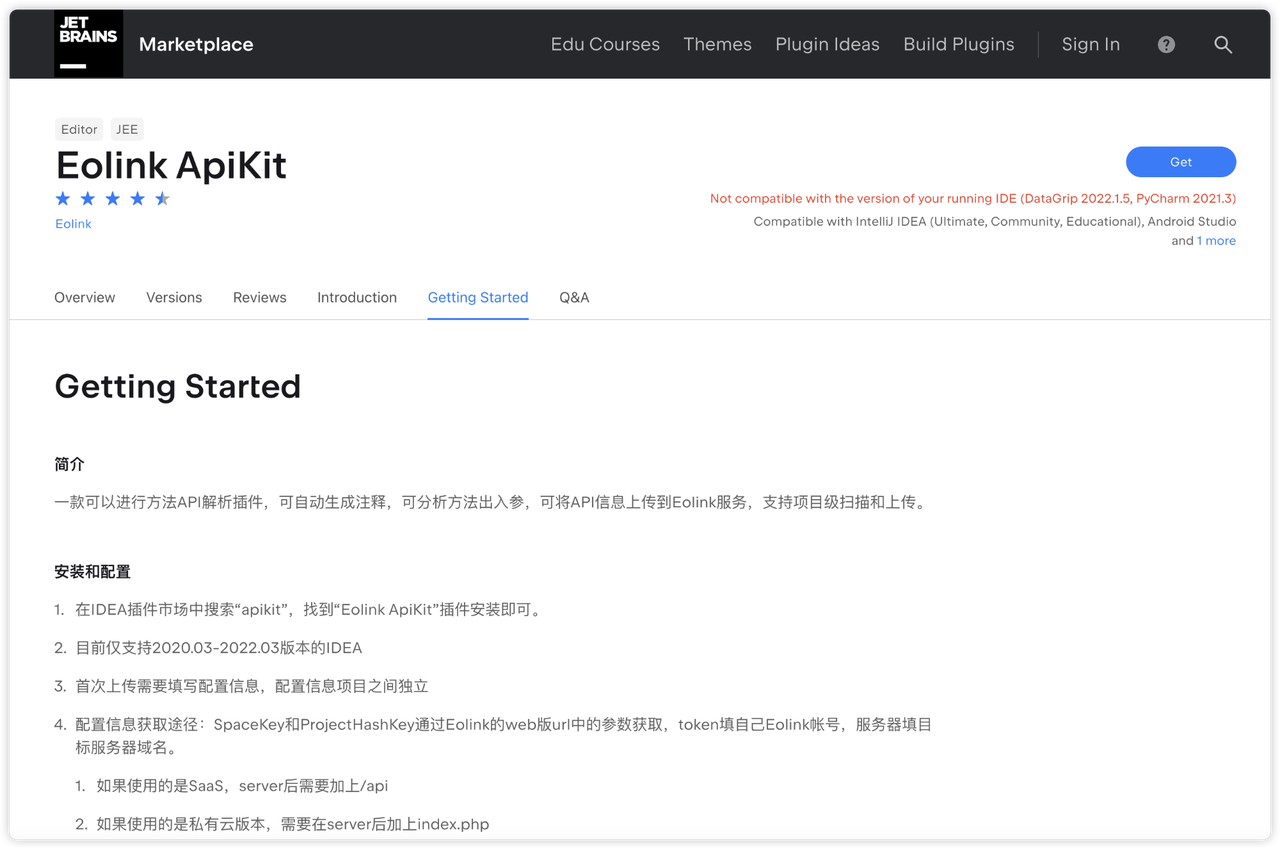
3.4 基于IDEA插件,零注释生成文档

- 在IDEA插件市场中搜索“Apikit”,找到“Eolink ApiKit”插件安装即可。
- 目前仅支持2020.03-2022.03版本的IDEA
- 首次上传需要填写配置信息,配置信息项目之间独立
- 配置信息获取途径:SpaceKey和ProjectHashKey通过Eolink的web版url中的参数获取,token填自己Eolink帐号,服务器填目标服务器域名。
- 如果使用的是SaaS,server后需要加上/api
- 如果使用的是私有云版本,需要在server后加上index.php
- token目前使用的是个人帐号(邮箱/手机/帐号)
- StringType决定出入参的字符串类型,只有参数名一开始就是遵守驼峰规范才会发现改变,预览窗口可看到变化结果
未来,AI 加持
你一定要用这个API管理工具,看完你就知道为什么了的更多相关文章
- FREE 开源 API 管理工具等
最近学习API 管理工具,发现几个不错的东西,记录如下: 1.IBM 收购NODE 厂家 STRONGLOOP 有一产品LOOPBACK,开源,好! 2.apigee api管理平台 也不错. 3 ...
- API 管理工具
API 管理工具 你还苦于无法有效的管理大量的API吗?今天给大家介绍一款API的管理工具.这款工具可以免费使用,虽然中途可能会提示你购买,但并不影响我们的使用. 下载地址: Windows:http ...
- Api管理工具(spring-rest-docs)
对于app开发来说,必须需要有相应的api文档,一般最基础的就是用markdown工具来撰写api文档.当对于开发人员来说,是总会想着寻找更方便撰写,测试,对接前端开发的文档生成的工具. 其实这方面的 ...
- 你不得不知的几款常用的在线API管理工具
在项目开发过程中,总会涉及到接口文档的设计编写,之前使用的都是ms office工具,不够漂亮也不直观,变更频繁的话维护成本也更高,及时性也是大问题.基于这个背景,下面介绍几个常用的API管理工具,方 ...
- 几款常用的在线API管理工具(是时候抛弃office编写接口文档了)
在项目开发过程中,总会涉及到接口文档的设计编写,之前使用的都是ms office工具,不够漂亮也不直观,变更频繁的话维护成本也更高,及时性也是大问题.基于这个背景,下面介绍几个常用的API管理工具,方 ...
- 介绍几款常用的在线API管理工具
在项目开发过程中,总会涉及到接口文档的设计编写,之前使用的都是ms office工具,不够漂亮也不直观,变更频繁的话维护成本也更高,及时性也是大问题.基于这个背景,下面介绍几个常用的API管理工具,方 ...
- API管理工具介绍
时间都去哪里了 敏捷迭代和团队协作,前后端分离的工作模式几乎是每个互联网公司的常规工作模式. 前后端分离,各自开发的优点很多,其中一项是它只需要提供一个统一的API接口,即可被web,iOS,An ...
- 论元数据和API管理工具
公司里面的很多部门都在广泛的采用元数据管理,也采用了公司内部开发的元数据管理工具,有些部门的实施效果一直非常好,而有些部门的效果则差强人意.这个问题,其实和软件系统开发完成进入维护阶段后成本居高不下的 ...
- 前端api管理工具YApi
使用YApi接口管理工具,提升前端开发效率前端开发苦恼: 代码中使用json数据模拟后端api数据,注释调取api接口代码,代码乱七八糟 为了测试不同case,央求后端人员返回不同的数据,返回状态.返 ...
- API管理工具
开源的api文档管理系统 api文档 php 在项目中,需要协同开发,所以会写许多API文档给其他同事,以前都是写一个简单的TXT文本或Word文档,口口相传,这种方式比较老土了,所以,需要有个api ...
随机推荐
- TS(二)内置对象与class类
内置对象 ECMA内置对象 Boolean.Number.String.RegExp.Date.Error const regexp:RegExp = /\w\d\s const number:Num ...
- 【ACM组合数学 | 错排公式】写信
题目链接:https://ac.nowcoder.com/acm/contest/54484/B 题意很简单,但是数据范围偏大. 错排公式 首先来推导一下错排公式: \[D(n) = n!\sum_{ ...
- react18中antd的Upload组件上传头像,并且拿到服务器返回的头像的url地址在页面中显示头像
业务需求:上传头像,上传完毕后拿到头像的url,把头像展示在页面中,最终把头像url和其他用户信息一起发送给服务器 上传头像流程 导入 Upload 组件和图标(一个加号,一个加载中) import ...
- 12-提取css成单独文件
const { resolve } = require('path') const HtmlWebpackPlugin = require('html-webpack-plugin') const M ...
- 2022-10-11:一个整数区间 [a, b] ( a < b ) 代表着从 a 到 b 的所有连续整数,包括 a 和 b。 给你一组整数区间intervals,请找到一个最小的集合 S, 使得
2022-10-11:一个整数区间 [a, b] ( a < b ) 代表着从 a 到 b 的所有连续整数,包括 a 和 b. 给你一组整数区间intervals,请找到一个最小的集合 S, 使 ...
- 2022-04-07:给定一个只由‘a‘和‘b‘组成的字符串str, str中“ab“和“ba“子串都可以消除, 消除之后剩下字符会重新靠在一起,继续出现可以消除的子串... 你的任务是决定一种消除的
2022-04-07:给定一个只由'a'和'b'组成的字符串str, str中"ab"和"ba"子串都可以消除, 消除之后剩下字符会重新靠在一起,继续出现可以消 ...
- 2021-04-26:整型数组arr长度为n(3 <= n <= 10^4),最初每个数字是<=200的正数且满足如下条件: 1. arr[0] <= arr[1]。2.arr[n-1] <= arr
2021-04-26:整型数组arr长度为n(3 <= n <= 10^4),最初每个数字是<=200的正数且满足如下条件: 1. arr[0] <= arr[1].2.arr ...
- 2022-01-25:序列化和反序列化 N 叉树。 序列化是指将一个数据结构转化为位序列的过程,因此可以将其存储在文件中或内存缓冲区中,以便稍后在相同或不同的计算机环境中恢复结构。 设计一个序列化和反
2022-01-25:序列化和反序列化 N 叉树. 序列化是指将一个数据结构转化为位序列的过程,因此可以将其存储在文件中或内存缓冲区中,以便稍后在相同或不同的计算机环境中恢复结构. 设计一个序列化和反 ...
- 2021-06-18:已知数组arr,生成一个数组out,out的每个元素必须大于等于1,当arr[cur]>arr[cur-1]时,out[cur]>out[cur-1];当arr[cur]>arr
2021-06-18:已知数组arr,生成一个数组out,out的每个元素必须大于等于1,当arr[cur]>arr[cur-1]时,out[cur]>out[cur-1]:当arr[cu ...
- Qt数据可视化项目
一.创建项目(步骤按常规来即可) 二.ui设计界面 控件的使用 默认视角:Label标签和horizontalSlider标签 水平旋转:Label标签和horizontalSlider标签 垂直旋转 ...
