PHP现代化构建工具: 无需修改任何代码和扩展将你的ThinkPHP项目性能提高20倍
我要分享一个令人激动的黑科技:PRipple
使用这个项目能够在无需修改任何代码且无需第三方扩展的前提下,将你的 Laravel 项目性能提高 20 倍。他仅仅依赖于PHP原生的 pcntl/posix/fiber/sockets
项目灵感
这个项目灵感来源于 PHP 8.1 引入的 fiber 特性,以及 Swoole 和 Workerman 的启发。起因是看到官方发布的PHP 8.1更新中引入了fiber特性,看到这则消息时我非常激动,仿佛看到了PHP的更多可能性。结合我对 Swoole 和 Workerman 的工作流程了解得出结论:它能够完美应用到 Laravel 和 ThinkPHP 等这些规范的面向对象标准框架中。
思路
我的思路是通过利用 fiber 特性,将 Laravel 项目中的 I/O 操作异步化,从而减少阻塞时间,提高整体性能。具体方法包括以下几个方面:
- 利用 fiber 实现协程:将传统的同步 I/O 操作改为异步 I/O 操作,使得 PHP 代码能够在等待 I/O 操作时执行其他任务。
- 集成到现有框架:在不修改现有业务逻辑代码的前提下,通过中间件或扩展包的形式,将新的异步 I/O 操作集成到 Laravel 项目中。
- 优化资源利用率:通过减少阻塞时间,提高服务器的并发处理能力,从而提升整体性能。
结果
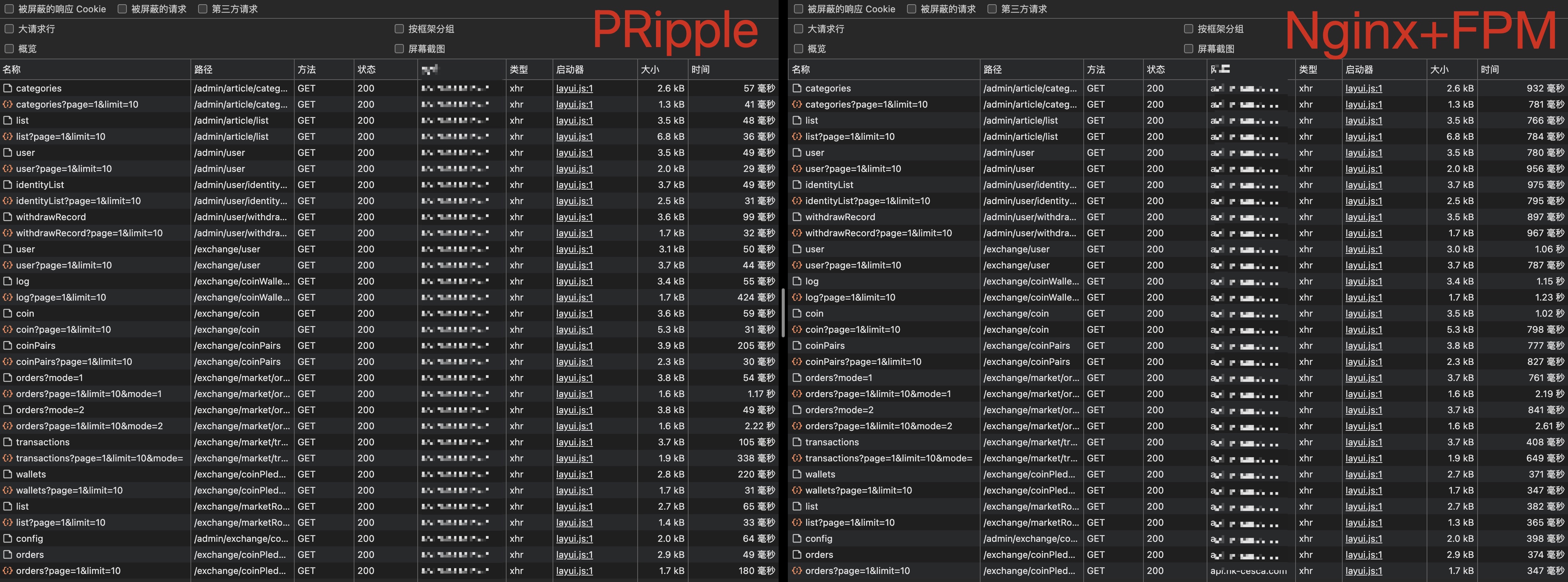
经过一系列的测试和优化,这个项目最终成型, 到目前为止我已经在生产环境中部署且能够在Unix/Linux服务器上正常工作,以下为性能对比结果

安装方法
通过composer安装
composer require cclilshy/p-ripple-drive
运行
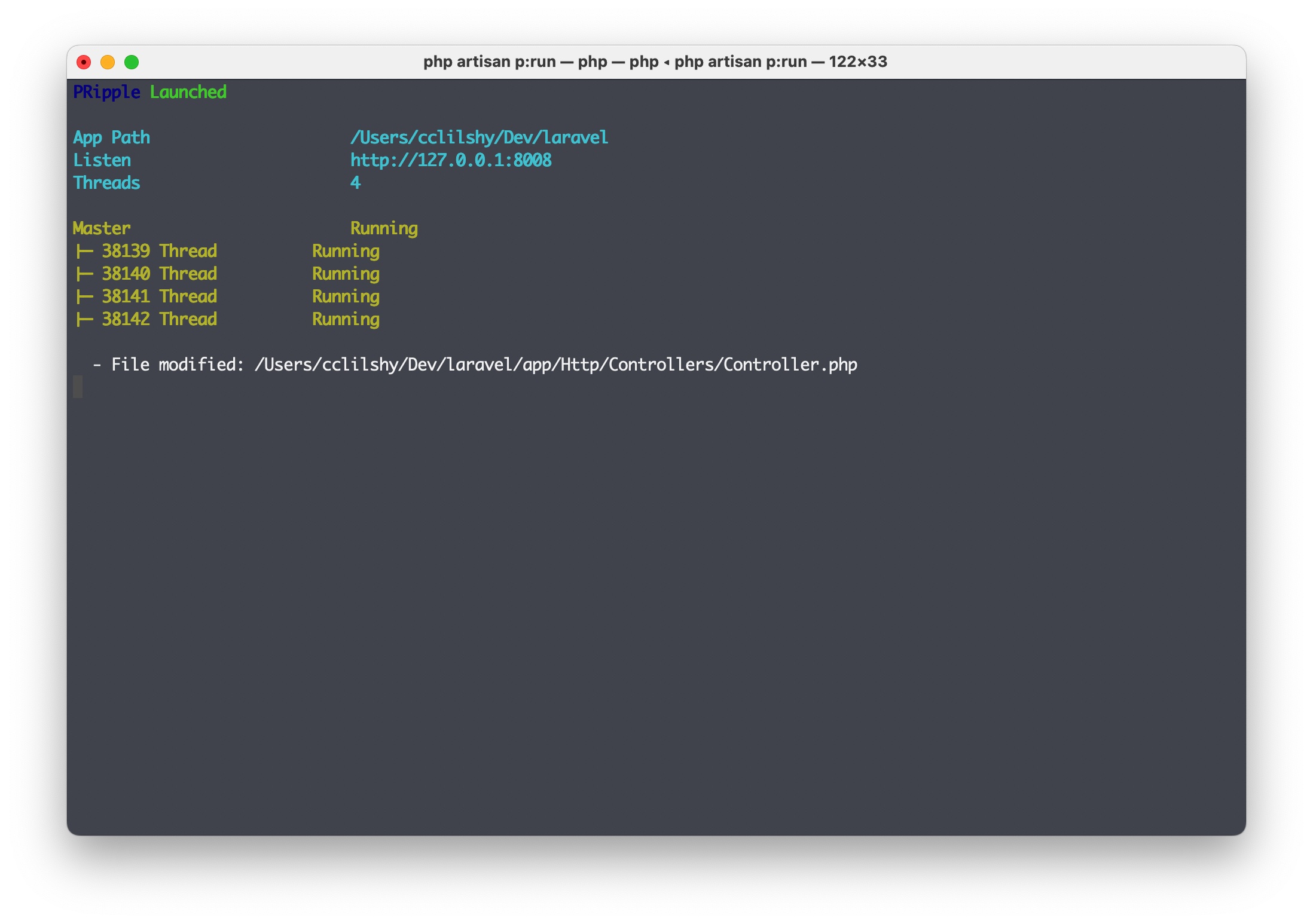
php artisan p:run
# -l | --listen 服务监听地址,默认为 http://127.0.0.1:8008
# -t | --threads 服务线程数,默认为4
Nginx伪静态配置
location / {
try_files $uri $uri/ @backend;
}
location @backend {
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
不出意外应该是这样的运行结果

至此,你的工作已经完毕,无需进行额外配置,但仍然需要有一定了解CLI运行模式的机制,并知悉下列函数在运行过程中会发生什么以决定如何使用它们,如 dd var_dump echo exit die, 如果你的项目中充斥了 header('content-type: application/json'); die(json_encode($data)); 这样的写法那这个项目不适用于它
更多
该项目不仅提供了性能提升,还提供了多个协程助手以让开发者能够充分利用协程的特性,当然你也可以忽略这一项
如你可以在控制器中做这些事:
特性 defer
public function index(Request $request) : string
{
\P\defer(function(){
//TODO: 这里的代码将在return之后运行,允许返回请求后做某些事情
});
return 'Hello PRipple';
}
特性 await
public function index(Request $request) : string
{
// 非堵塞进程模式读取某个文件
$content = \P\await(
\P\IO::File()->getContents(__FILE__)
);
return $content;
}
特性 组件原生化
PRipple不会干涉组件的规范, 你可以使用任何你喜欢的组件,并得到预期的结果,
如以下例子将得到GuzzleHttp的标准Response对象
public function index(Request $request) : string
{
// 非堵塞进程模式请求某个URL
$response = \P\await(
\P\Net::Http()->Guzzle()->getAsync('http://www.baidu.com')
);
return $response;
}
附言
目前,该项目已经支持 ThinkPHP 和 Laravel。未来我计划将他扩展到更多的 PHP 框架中,
尽管该项目在我的服务器上完全正常工作,我甚至觉得它很完美,但依然需要 bug 提交。期待大家在使用过程中反馈问题,共同完善这个项目。也欢迎大家参与到项目的开发和优化中,共同推动 PHP 生态的发展。如果你想了解它是怎么工作的以及更多的使用方法欢迎查阅文档
项目驱动: https://github.com/cloudtay/p-ripple-drive/blob/main/README.zh_CN.md
项目核心: https://github.com/cloudtay/p-ripple-core/blob/main/README.zh_CN.md
PHP现代化构建工具: 无需修改任何代码和扩展将你的ThinkPHP项目性能提高20倍的更多相关文章
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题: 常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器 ...
- PayPal为什么从Java迁移到Node.js 性能提高一倍 文件代码减少44%
大家都知道PayPal是另一家迁移到Node.js平台的大型公司,Jeff Harrell的这篇博文 Node.js at PayPal 解释了为什么从Java迁移出来的原因: 开发效率提高一倍(2 ...
- Cocos2d-x 点击菜单按键居中放大(无需修改底层代码)
建议转至该处阅读 https://www.zybuluo.com/tangyikejun/note/21953 配置环境:win7+Cocos2d-x.2.0.3+VS2012 目标读者:已经了解Co ...
- Blade和其他构建工具有什么不同
大部分人都至少接触过不止一种构建工具,比如make,autotools.而我们开发了Blade,为什么那么多现成的工具不用,而又再造了一个轮子,相对于传统的make等工具,Blade的好处在又哪里呢? ...
- 从零开始开发一个简易的类vue-cli构建工具
代码地址:https://github.com/cheer4chai/webpack-learning 仿照vue-cli开发这个工具的目的是了解webpack的基本设置,以及vue-cli的工作原理 ...
- gulp前端自动化构建工具入门篇
现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gulp? 3.怎么用? 什么是gulp 答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做 ...
- 前端自动化构建工具 Gulp 使用
一个月没写博客了,今天有时间,就写个gulp的入门使用吧.. 简介:gulp是一个前端自动化构建工具,可以实现代码的检查.压缩.合并……等等,gulp是基于Node.js的自动任务运行器 一.安装No ...
- gulp前端自动化构建工具新手入门篇
很久没有更新博文了. 经过了一次年前吐血的赶项目,终于在年后回血了.趁着有空,新学到了一个前端自动化构建工具-gulp. 现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gul ...
- webpack前端构建工具学习总结(二)之loader的使用
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换. Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为 ...
- 更快的Maven构建工具mvnd和Gradle哪个更快?
Maven 作为经典的项目构建工具相信很多人已经用很久了,但如果体验过 Gradle,那感觉只有两个字"真香". 前段时间测评了更快的 Maven 构建工具 mvnd,感觉性能挺高 ...
随机推荐
- 来自多彩世界的控制台——C#控制台输出彩色字符画
引言 看到酷安上有这样一个活动,萌生了用 C# 生成字符画的想法,先放出原图. 酷安手绘牛啤 §1 黑白 将图像转换成字符画在 C# 中很简单,思路大致如下: 加载图像,逐像素提取明度. ...
- zfile 在线云盘、网盘、OneDrive、云存储、私有云、对象存储、h5ai、上传、下载
基于 Java 的在线网盘程序,支持对接 S3.OneDrive.SharePoint.又拍云.本地存储.FTP.SFTP 等存储源,支持在线浏览图片.播放音视频,文本文件.Office.obj(3d ...
- ch58x/ch59xADC差分采样NTC电阻获取当前温度
前言:之前的文章中也有关于使用I2C器件进行温度的采集的文章 采集温度的方式不止使用传感器,也可以使用NTC温敏电阻进行采集,此方法的外围电路较为简单切成本较低,代码也较为容易实现. 实现原理:先通过 ...
- MySQL学习笔记-SQL实践1
SQL实践1 借着学校的数据库实验,来对之前学习的SQL语言进行实践和总结. 实验环境: macOS 13.2 (22D49) mysql Ver 8.0.32 for macos13.0 on ar ...
- 初识c语言—c语言的初步认识和一个简单的程序
C语言是什么 编程语言(编程语言是控制计算机的一系列指令,他又固定的格式和词汇.同时也叫计算机语言(计算机语言是,人和计算机通讯的语言)) C语言的特点 语言简洁,紧凑,使用方便 运算符丰富 数据类型 ...
- Linux进程间通信-管道(pipe)
本系列文章主要是学习记录Linux下进程间通信的方式. 常用的进程间通信方式:管道.FIFO.消息队列.信号量以及共享存储. 参考文档:<UNIX环境高级编程(第三版)> 参考视频:Lin ...
- Redux之combineReducers方法
Redux 提供了一个combineReducers方法,用于 Reducer 的拆分.你只要定义各个子 Reducer 函数,然后用这个方法,将它们合成一个大的 Reducer. import { ...
- ASP.NET MVC 查询加分页
使用了LinqKit.PagedList.Mvc.EntityFramework 等DLL 直接使用nuget安装即可. 1.表模型: using System.ComponentModel.Data ...
- mac os 10.15.1 懒人 .CDR
链接:https://pan.baidu.com/s/1MHbUnHWQuGVE1P36mTjmkQ 提取码:ohlu
- 字符数组数据映射转换到实体对象model注解方式 demo
1.model对象 public class UserModel { @ColumnAnnotation(index=0) private String username; @ColumnAnnota ...
