oeasy教您玩转linux 010211 牛说 cowsay
我们来回顾一下
上一部分我们都讲了什么?
软件包工具是 apt
软件包不但能下载,也能升级,还能删除
专门管理软件包的 aptitude
这次我们下载个牛说 cowsay:
sudo apt install cowsay
cowsay 牛说
cow 就是牛
say 就是说
cowsay 就是牛说
牛说的东西作为参数给 cowsay
cowsay oeasy

还有什么好玩的呢? 我们查查手册!
表情
-b极简主义 Borg Mode-d死亡状态 dead-g贪婪金钱 greedy-p偏执狂 paranoia-s石化 stone-w紧张睁大眼 wired-t闭眼的-e设置眼睛 eye 字符 后面眼睛字符
cowsay -p oeasy
cowsay -s oeasy
cowsay -e *- oeasy
除了 cowsay 之外,cowthink 也可以使用
cowthink -p oeasy
不同动物
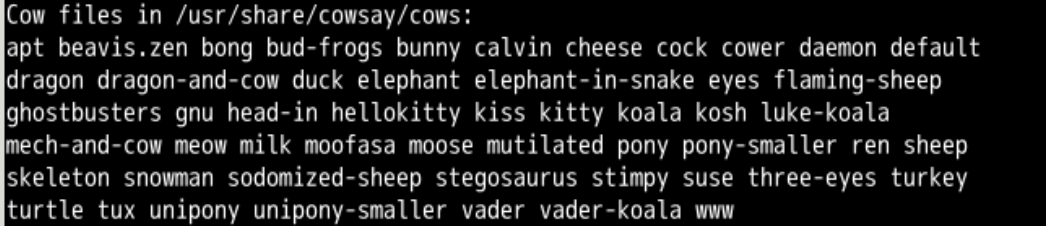
我们先列出所有动物
使用
-l列出 list
cowsay -l

cowsay -f apt oeasy
让动物说出自己的名字!
cowsay -l|sed "s/ /\n/g"|xargs -I {} cowsay {} {}
这个用法优点复杂
具体怎么做我们下一部分会介绍
总结
这次的 cowsay 可以做签名档,可以改变动物类型, 可以改变动物表情,能否把 cowsay 和 figlet、toilet 结合呢?下次再说!
上一章010211cowsay参与制作 去做实验下一章010213fcitx
oeasy教您玩转linux 010211 牛说 cowsay的更多相关文章
- 教你玩转Linux系统目录结构
Linux 内核最初只是由芬兰人林纳斯·托瓦兹(Linus Torvalds)在赫尔辛基大学上学时出于个人爱好而编写的.Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POS ...
- oeasy教您玩转vim - 56 - # 字符可视化模式
可视化编辑 回忆上节课内容 我们学习了关于模式匹配中使用参数 单个参数 :%s/<h2>\(.*\)</h2>/ - \1/g 多个参数 :%s/<img src=\ ...
- oeasy教您玩转vim - 57 - # 行可视化
可视化编辑 回忆上节课内容 上次我们了解到可视模式 其实可视化对应三种子模式 字符可视模式 v 行可视模式 大写V 块可视模式ctrl+v 我们先来了解字符可视化模式 快捷键 v 可配合各种mot ...
- oeasy教您玩转linux010203显示logo
我们来回顾一下 上一部分我们都讲了什么?
- oeasy 教您玩转linux010101查看内核uname
linux([?l?n?ks]) 是什么????? 咱们这次讲点什么呢?这次咱们讲讲这个 linux([?l?n?ks]),什么是 linux([?l?n?ks])呢?这linux([?l?n?ks] ...
- oeasy教您玩转python - 006 - # hello world
Hello World! 回忆上次内容 python3 的程序是一个 5.3M 的可执行文件 python3 里面全都是 cpu 指令 可以执行的那种指令 我们可以把指令对应的汇编找到 objdu ...
- 教你玩转Linux—用户账号的管理
用户账号的管理工作主要涉及到用户账号的添加.修改和删除.添加用户账号就是在系统中创建一个新账号,然后为新账号分配用户号.用户组.主目录和登录Shell等资源.刚添加的账号是被锁定的,无法使用. 1.添 ...
- oeasy教您玩转linux010202软件包管理apt
顾一下 上一部分我们都讲了什么?
- oeasy教您玩转linux010201持续输出yes
我们来回顾一下 上一部分我们都讲了什么?
- oeasy教您玩转linux-010110内容回顾
我们来回顾一下 我们都讲了什么?
随机推荐
- Istio(十):istio多集群部署模式
目录 一.模块概览 二.多集群部署 2.1 多集群部署 2.2 网络部署模式 2.3 控制平面部署模型 2.4 网格部署模型 2.5 租户模式 2.6 最佳多集群部署 一.模块概览 在本模块中,我们将 ...
- mybatis-puls解决多数据源事务的问题
直接上代码: pom: <!--JTA组件核心依赖--> <dependency> <groupId>org.springframework.boot</gr ...
- 从Newtonsoft.Json迁移到 System.Text.Json不简单
一.写在前面# System.Text.Json 是 .NET Core 3 及以上版本内置的 Json 序列化组件,刚推出的时候经常看到踩各种坑的吐槽,现在经过几个版本的迭代优化,提升了易用性,修复 ...
- Xcode 自动化构建问题梳理
一.Xcode Xcode是mac OS平台上面开发的官方IDE,可以用来开发iOS应用和mac应用.随着iOS系统的升级,Xcode也会更新,而且是强制更新. Xcode每次版本更新稳定性很差,经常 ...
- mobile select 移动端下拉框
官方链接 原生 js 移动端选择控件,不依赖任何库 可传入普通数组或者 json 数组 可根据传入的参数长度,自动渲染出对应的列数,支持单项到多项选择 自动识别是否级联 选择成功后,提供自定义回调函数 ...
- k8s——pod的资源配置文件详解(manifest)
pod的资源配置文件(manifest) 详细介绍pod的资源配置文件(mannifest)的各个字段的含义 元数据 字段 是否必须 类型 含义 由用户提供 备注 name 必须 str pod的名称 ...
- react 样式继承 属性传递
# 样式 import styled from 'styled-components' const Button = styled.button` font-size: 20px; border: 1 ...
- vue单个插槽
当子组件模板只有一个没有属性的插槽时,父组件传入的整个内容片段将插入到插槽所在的 DOM 位置,并替换掉插槽标签本身. # 子组件 <div> <h2>我是子组件的标题< ...
- C#.NET 不可见字符DEL
不可见字符DEL .空格.替换掉. 签名时遇到了客户端发过来的数据包含一个DEL.Notepad++ 里显示为DEL. 包含这个字符签名给上游,就会报错:签名错误. 得想办法replace掉.目前方案 ...
- keepalived高可用性负载均衡
软件官网 http://www.keepalived.org/ 为什么需要keepalived 上图明显看出,LB机器应该是双节点,否则出现单点故障的问题,并且LB作为网站的入口,显然要提供高可用性的 ...
