Redux之combineReducers方法
Redux 提供了一个combineReducers方法,用于 Reducer 的拆分。你只要定义各个子 Reducer 函数,然后用这个方法,将它们合成一个大的 Reducer。
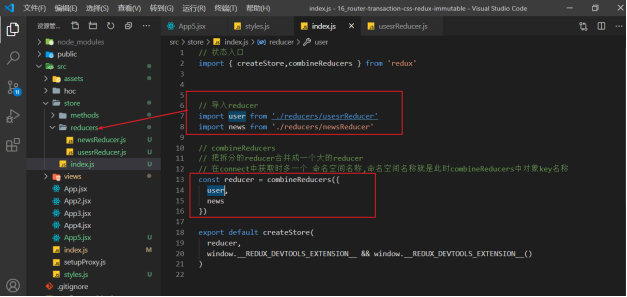
import { combineReducers } from 'redux';
const reducer = combineReducers({
admin,
web
})
store/index.js

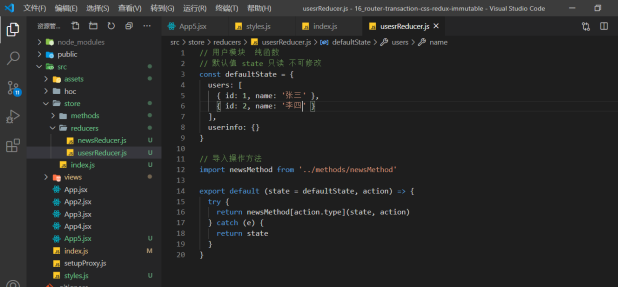
拆分后的reducer

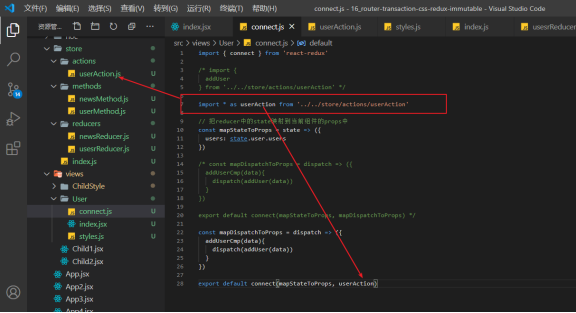
使用action进行数据操作

添加用户的action定义

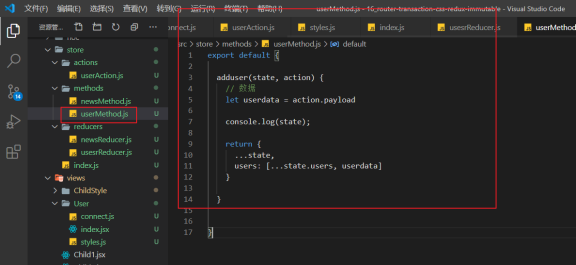
reducer数据处理
注:数据拷贝问题

Redux之combineReducers方法的更多相关文章
- Redux状态管理方法与实例
状态管理是目前构建单页应用中不可或缺的一环,也是值得花时间学习的知识点.React官方推荐我们使用Redux来管理我们的React应用,同时也提供了Redux的文档来供我们学习,中文版地址为http: ...
- react中界面跳转 A界面跳B界面,返回A界面,A界面状态保持不变 redux的state方法
在上一篇文章中说过了react中界面A跳到B,返回A,A界面状态保持不变,上篇中使用的是传统的localStorage方法,现在来使用第二种redux的state方法来实现这个功能 现在我刚接触red ...
- Redux之combineReducers(reducers)详解
大家好,最近有点忙,忙什么呢?忙着学习一个新的框架Redux,那么这个框架主要是用来做什么的,这篇博客暂时不做介绍,这篇博客针对有一定Redux开发基础的人员,所以今天我讲的重点是Redux里面很重要 ...
- [Redux] redux之combineReducers
combineReducers combineReducer 是将众多的 reducer 合成通过键值映射的对象,并且返回一个 combination 函数传入到 createStore 中 合并后的 ...
- redux之createStore方法底层封装模拟
首先在看代码之前让我们一起回顾下redux的思想吧 首先redux就是一个MVC思想的框架,他总体是遵循数据的单向流动自顶向下流动 在我们仓库中有一个initState用来存储着我们的初始数据 另 ...
- 4 react 简书 引入 redux 的 combineReducers 对 redux 数据进行管理
1. src 下的 common 下的 header 创建 store 文件夹 下创建 reducer.js # src/common/header/store/reducer.js const st ...
- [Redux] Implementing combineReducers() from Scratch
The combineReducers function we used in previous post: const todoApp = combineReducers({ todos, visi ...
- redux中createStore方法的默认参数
一般使用方法: createStore(reducer, applyMiddleware(thunk)) 传递默认参数: createStore(reducer, defaultState, appl ...
- react+redux教程(一)connect、applyMiddleware、thunk、webpackHotMiddleware
今天,我们通过解读官方示例代码(counter)的方式来学习react+redux. 例子 这个例子是官方的例子,计数器程序.前两个按钮是加减,第三个是如果当前数字是奇数则加一,第四个按钮是异步加一( ...
- Flux --> Redux --> Redux React 入门
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
随机推荐
- sass的用法重温
Sass使用变量,变量以$开头 $bgcolor:#f40; background-color:$bgcolor; 如果变量需要嵌套在字符串当中,就需要写在#{}之中 $direction:left; ...
- React中类组件和函数组件
一.类组件 类组件,顾名思义,也就是通过使用ES6类的编写形式去编写组件,该类必须继承React.Component 如果想要访问父组件传递过来的参数,可通过this.props的方式去访问 在组件中 ...
- 【笔记】oracle INTERSECT指令&邮箱的正则匹配&trim()函数
[笔记]oracle INTERSECT 和 UNION 指令类似, INTERSECT 也是对两个 SQL 语句所产生的结果做处理的. 不同的地方是, UNION 基本上是一个 OR (如果这个值存 ...
- HarmonyOS NEXT应用开发之预加载so并读取RawFile文件
介绍 本示例主要介绍在TaskPool子线程中使用 dlopen 预加载 so 库并使用句柄调用库函数的方法,以及在Native中使用 pread 系统函数读取Rawfile文件的部分文本内容,并添加 ...
- 37 手游基于 Flink CDC + Hudi 湖仓一体方案实践
简介: 介绍了 37 手游为何选择 Flink 作为计算引擎,并如何基于 Flink CDC + Hudi 构建新的湖仓一体方案. 本文作者是 37 手游大数据开发徐润柏,介绍了 37 手游为何选择 ...
- [PHP] Laravel cast array 数据库存 json 时的 unicode 编码问题
在模型上设置 accessor 和 mutator,将数组转为 json,并设置 json 选项. class User extends Model { public function setOpti ...
- 在线程中使用Spring的Bean的方法、不推荐把“线程”注入到Spring
一.不推荐把"线程"注入到spring 将线程注入到Spring容器中并不是一个常见的做法,而且通常也不推荐这样做,原因如下: 生命周期管理困难: Spring管理的Bean生命周 ...
- Unity 热更--AssetBundle学习笔记 0.7
AssetBundle AB包是什么? AssetBundle又称AB包,是Unity提供的一种用于存储资源的资源压缩包. Unity中的AssetBundle系统是对资源管理的一种扩展,通过将资源分 ...
- Redis官方开源的可视化管理工具 - RedisInsight
前言 今天大姚给大家推荐一款Redis官方开源的可视化管理工具:RedisInsight. Redis介绍 Redis (Remote Dictionary Server) 是一个使用 C 语言编写的 ...
- Python竖版大屏2 | 用pyecharts开发可视化的奇妙探索!
目录 1.SHINE主题 2.LIGHT主题 3.MACARONS主题 4.INFOGRAPHIC主题 5.WALDEN主题 6.WESTEROS主题 7.WHITE主题 8.WONDERLAND主题 ...
