【技巧】JS代码这么写,前端小姐姐都会爱上你
前言
缘由
JS代码小技巧,教你如何守株待妹

你想听的故事:
顶着『前端小王子』的称号,却无法施展自己的才能。
想当年本狗赤手空拳打入前端阵地,就是想通过技术的制高点来带动前端妹子。奈何时不待我,前端妹子成了稀有资源,只剩下抠脚大汉前端大叔。
秉承没有妹子也得继续学习的态度,本狗将实际代码编写中JS使用技巧总结。分享给小伙伴们,希望这些姿势知识 能够成为吸引妹子的引路石。
正文
一.JS解构赋值妙用
1.采用短路语法防止报错
解构时加入短路语法兜底,防止解构对象如果为 undefined 、null 时,会报错。
const user = null;
// 短路语法,如果user为undefined 、null则以{}作为解构对象
const {name, age, sex} = user || {};
举例
通过接口获取用户user对象,解构对象信息
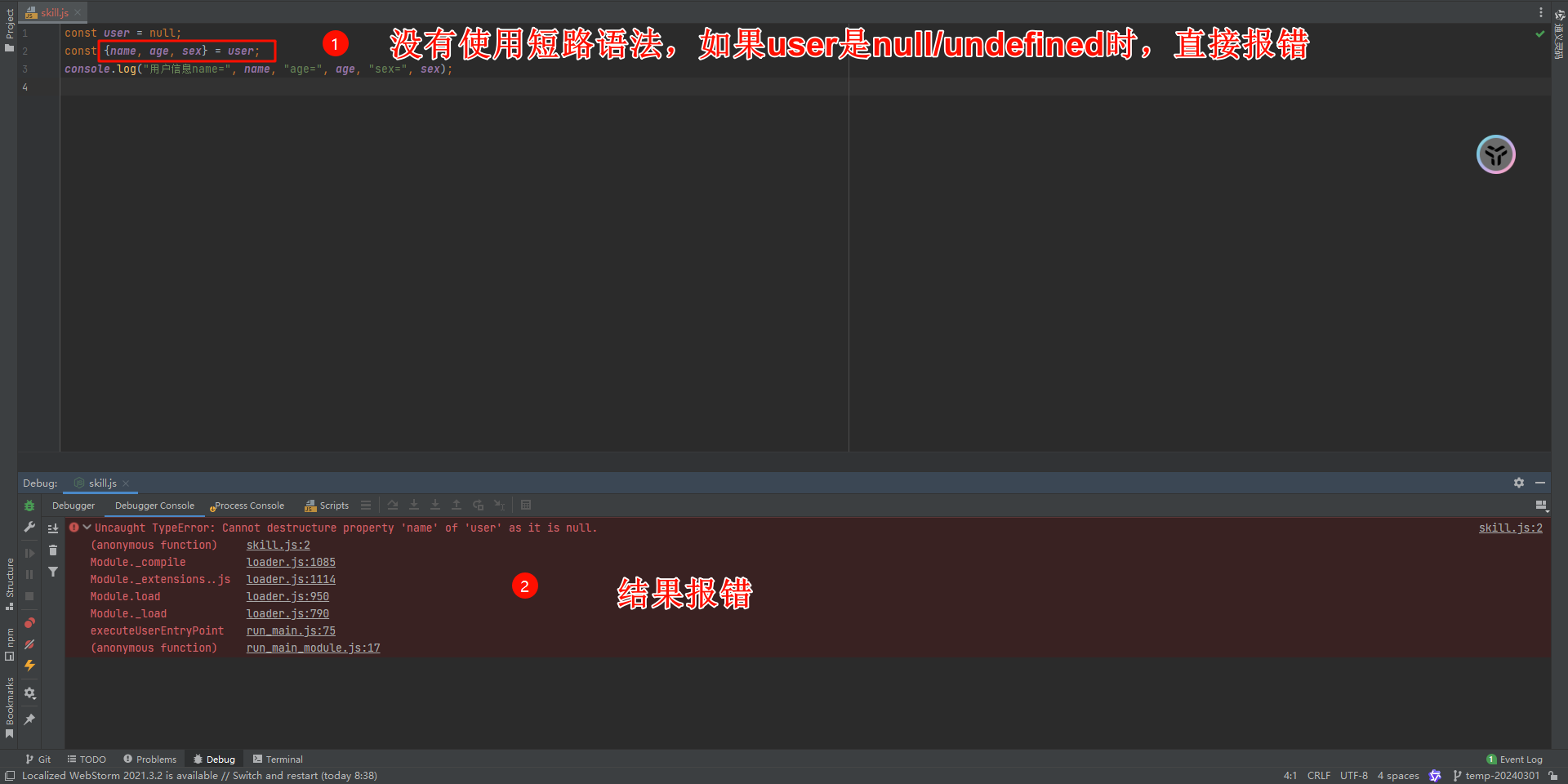
错误示例
未使用短路语法兜底,不严谨写法
// 模拟后端接口返回user为null时
const user = null;
const {name, age, sex} = user;
console.log("用户信息name=", name, "age=", age, "sex=", sex);
// 控制台直接报错
// Cannot destructure property 'name' of 'user' as it is null.

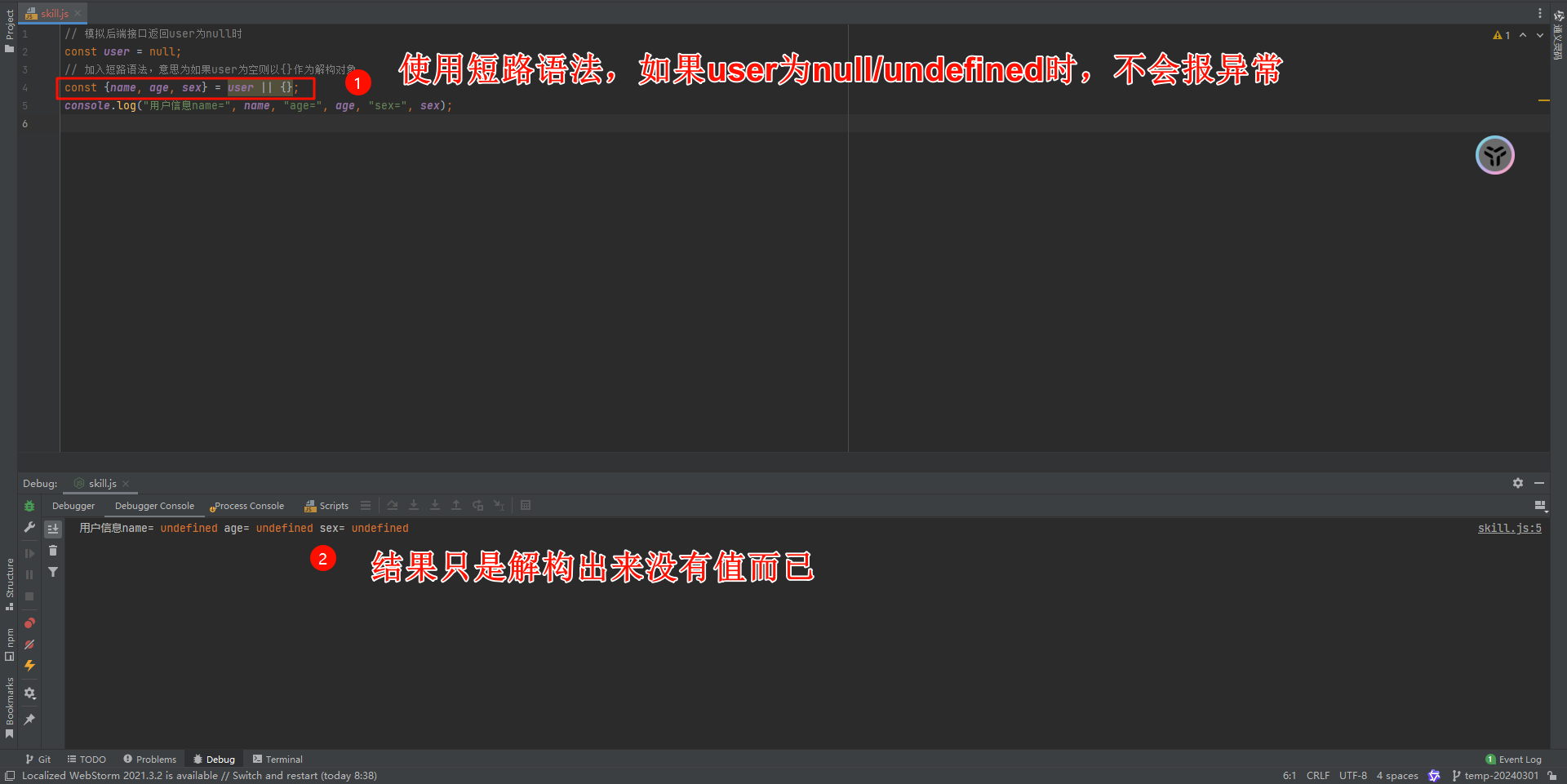
正确示例
使用短路语法兜底,严谨写法
// 模拟后端接口返回user为null时
const user = null;
// 加入短路语法,意思为如果user为空则以{}作为解构对象
const {name, age, sex} = user || {};
console.log("用户信息name=", name, "age=", age, "sex=", sex);
// 控制台打印
// 用户信息name= undefined age= undefined sex= undefined

2.深度解构
解构赋值可以深度解构:嵌套的对象也可以通过解构进行赋值
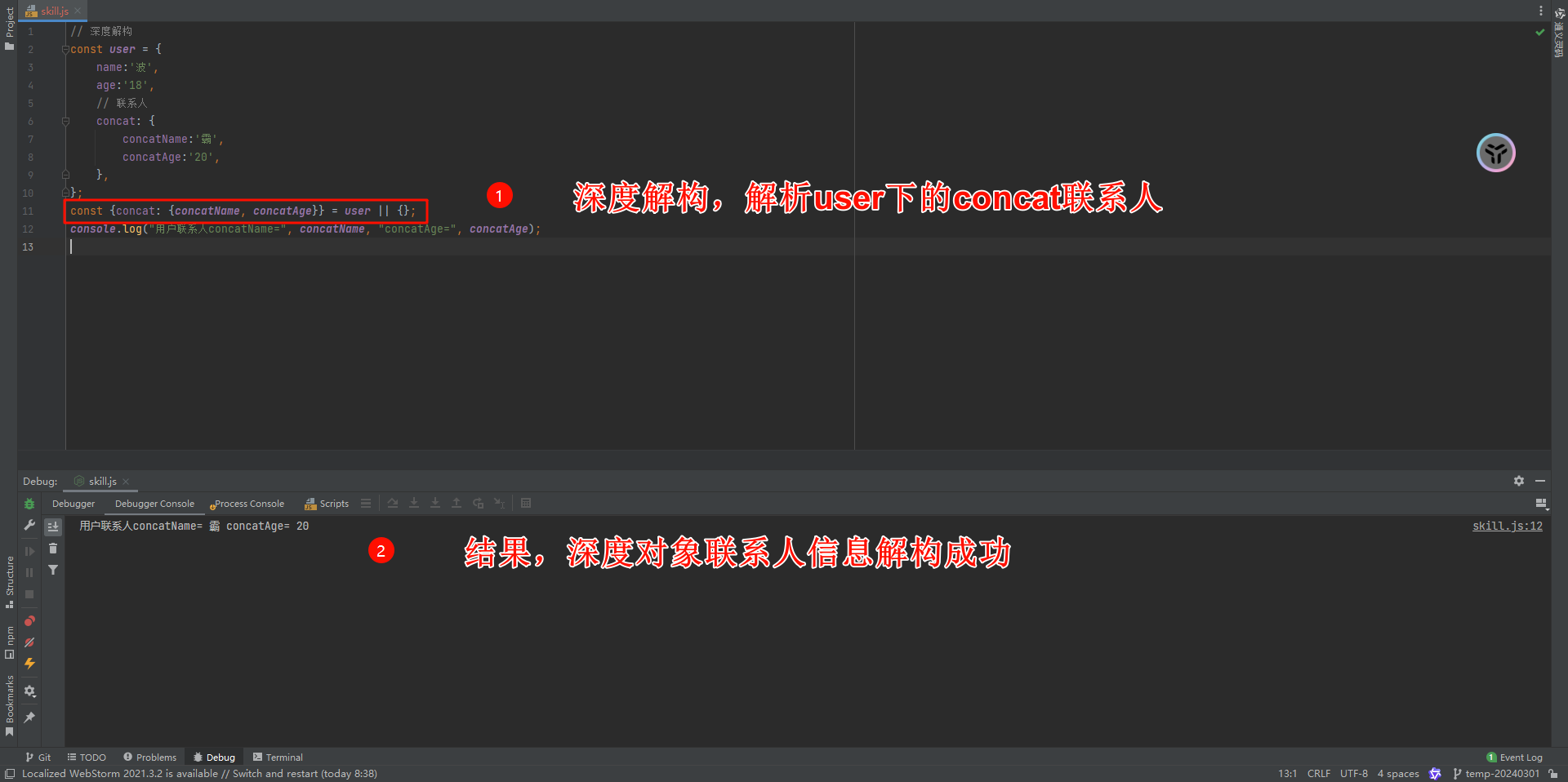
举例
通过模拟接口获取用户user对象,解构user对象中联系人concat信息
// 深度解构
const user = {
name:'波',
age:'18',
// 联系人
concat: {
concatName:'霸',
concatAge:'20',
},
};
const {concat: {concatName, concatAge}} = user || {};
console.log("用户联系人concatName=", concatName, "concatAge=", concatAge);
// 控制台打印
// 用户联系人concatName= 霸 concatAge= 20

3.解构时赋值默认值
解构赋值时可以采取默认值填充
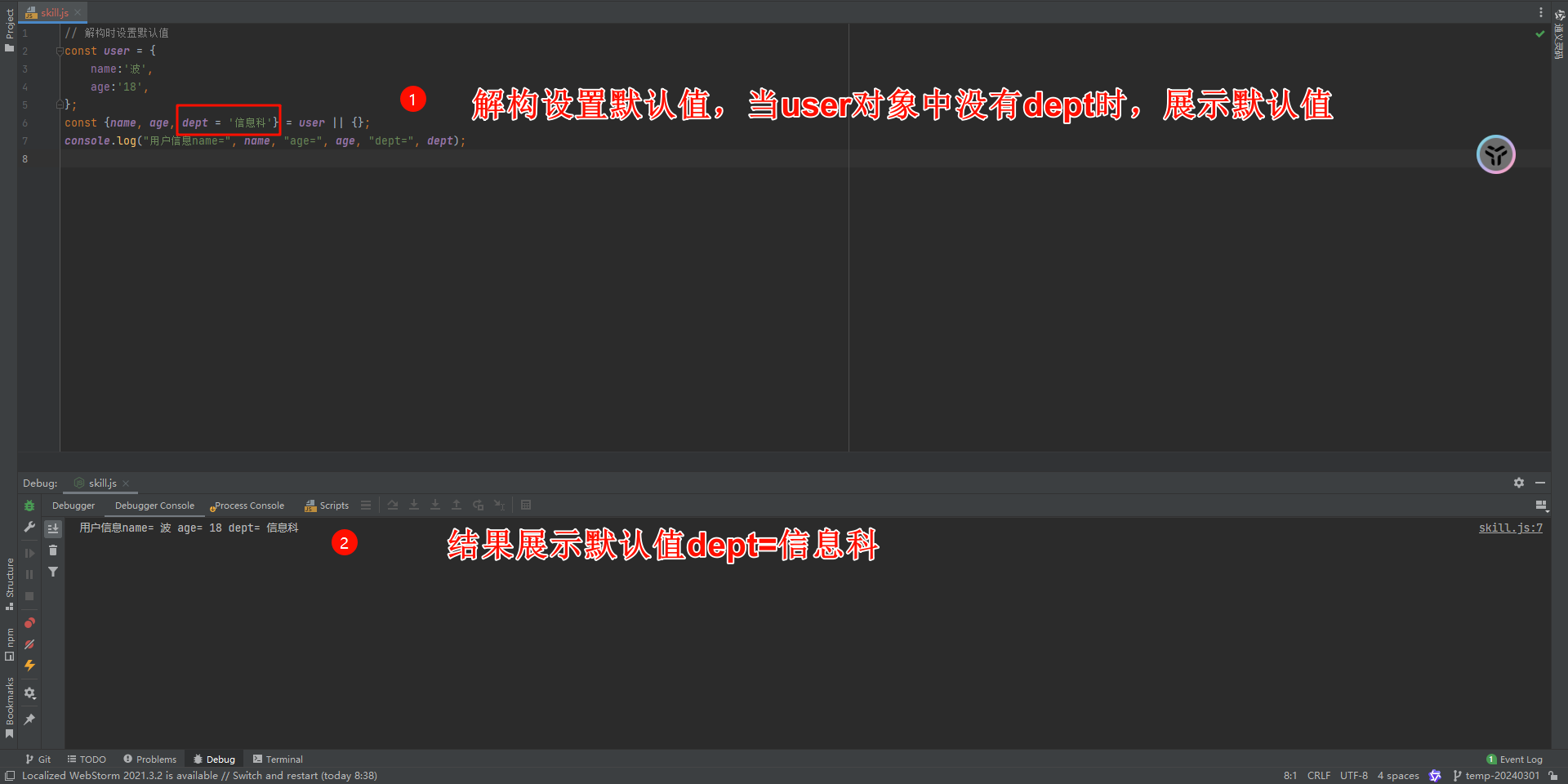
举例
通过模拟接口获取用户user对象,解构user对象时,没有dept科室字段时,可以加入默认值
// 解构时设置默认值
const user = {
name:'波',
age:'18',
};
const {name, age, dept = '信息科'} = user || {};
console.log("用户信息name=", name, "age=", age, "dept=", dept);
// 控制台打印
// 用户信息name= 波 age= 18 dept= 信息科

二.数组小技巧
1.按条件向数组添加数据
根据条件向数组中添加数据
举例
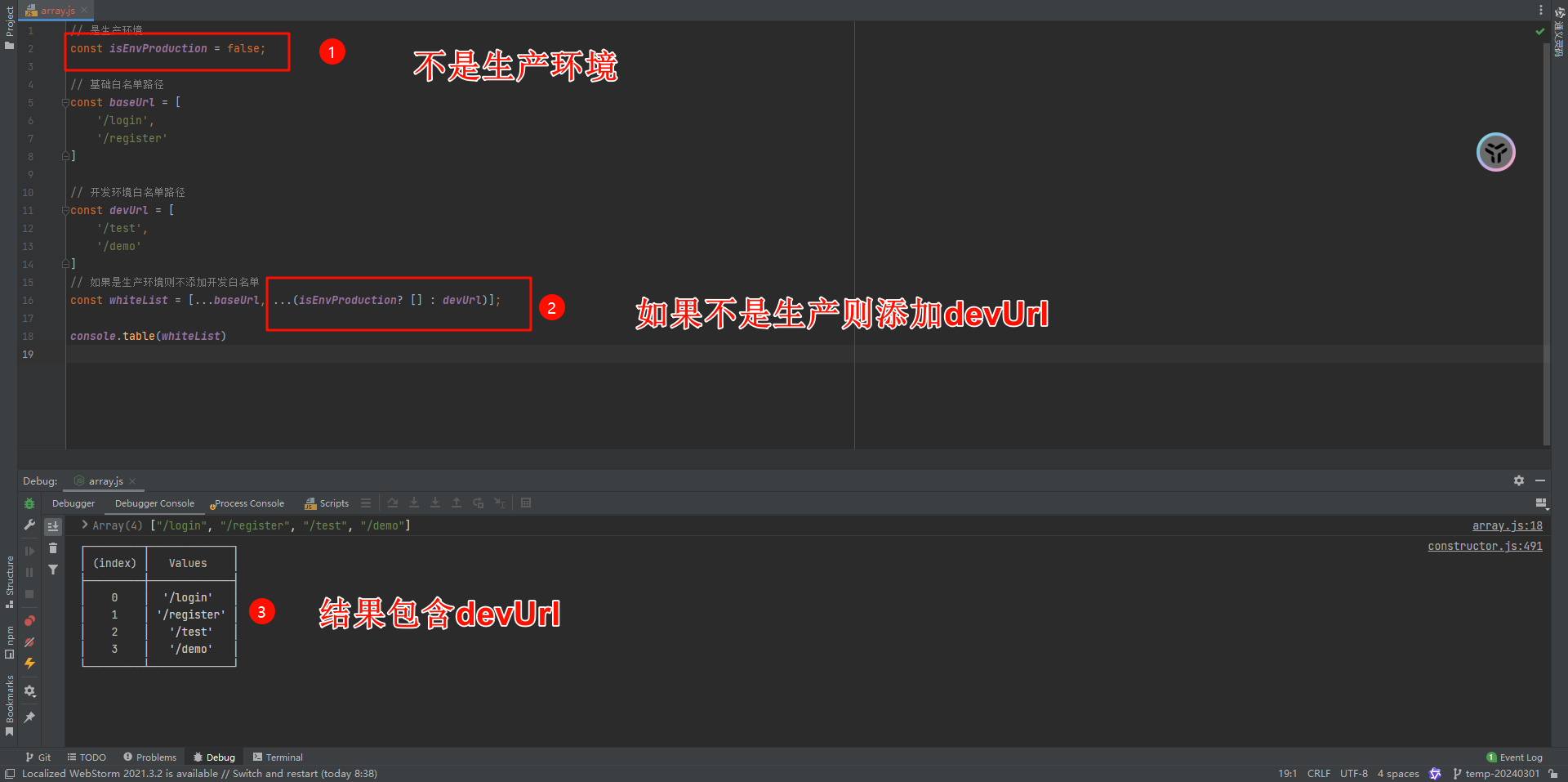
设置一个路径白名单数组列表,当是开发环境添加部分白名单路径,若生产环境则不需要添加
// 不是生产环境
const isEnvProduction = false;
// 基础白名单路径
const baseUrl = [
'/login',
'/register'
]
// 开发环境白名单路径
const devUrl = [
'/test',
'/demo'
]
// 如果是生产环境则不添加开发白名单
const whiteList = [...baseUrl, ...(isEnvProduction? [] : devUrl)];
console.table(whiteList)
// 控制台打印
// Array(4) ["/login", "/register", "/test", "/demo"]

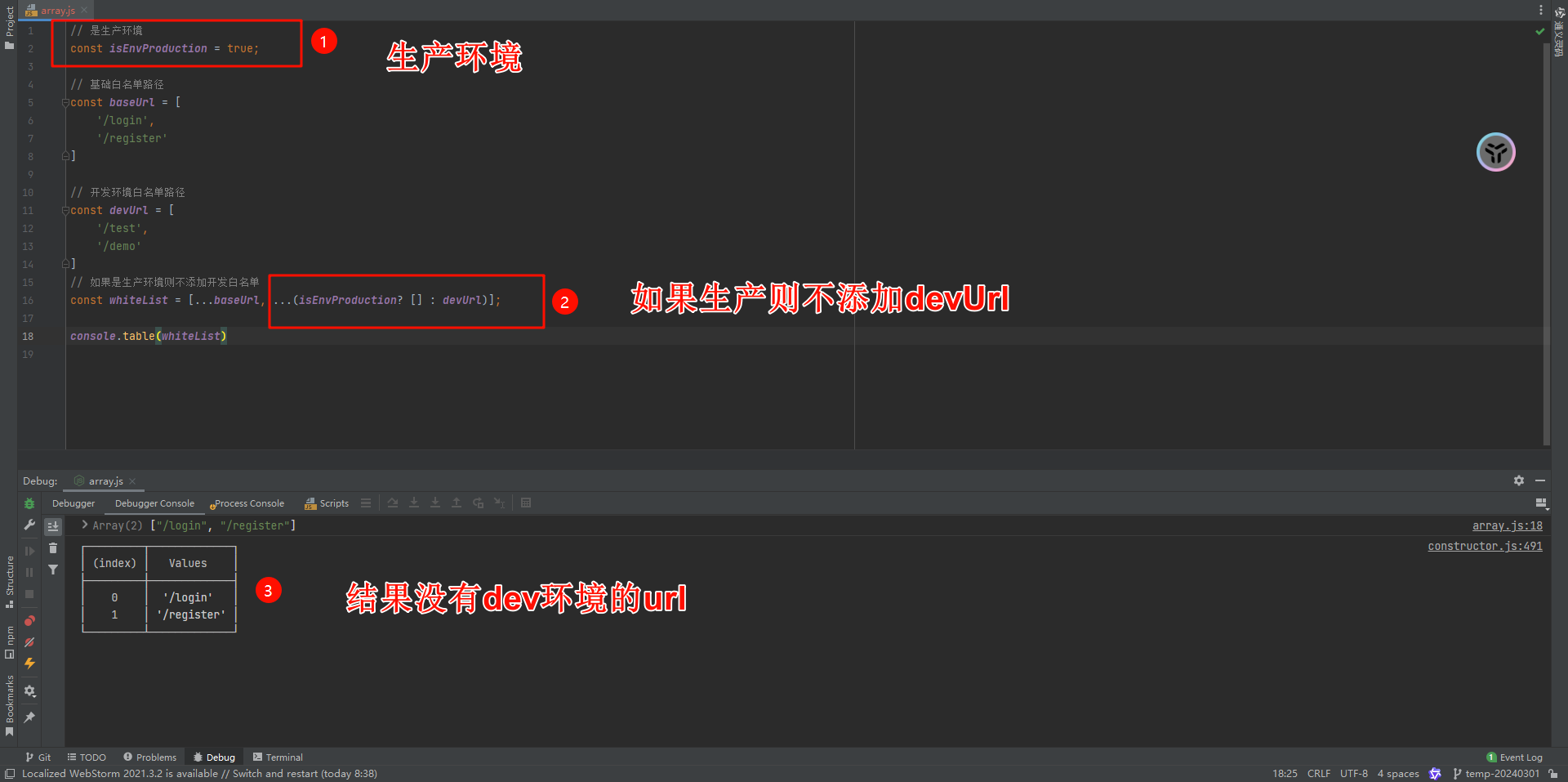
// 是生产环境
const isEnvProduction = true;
// 基础白名单路径
const baseUrl = [
'/login',
'/register'
]
// 开发环境白名单路径
const devUrl = [
'/test',
'/demo'
]
// 如果是生产环境则不添加开发白名单
const whiteList = [...baseUrl, ...(isEnvProduction? [] : devUrl)];
console.table(whiteList)
// 控制台打印
// Array(2) ["/login", "/register"]

2.获取数组最后一个元素
给到一个数组,然后访问最后一个元素
举例
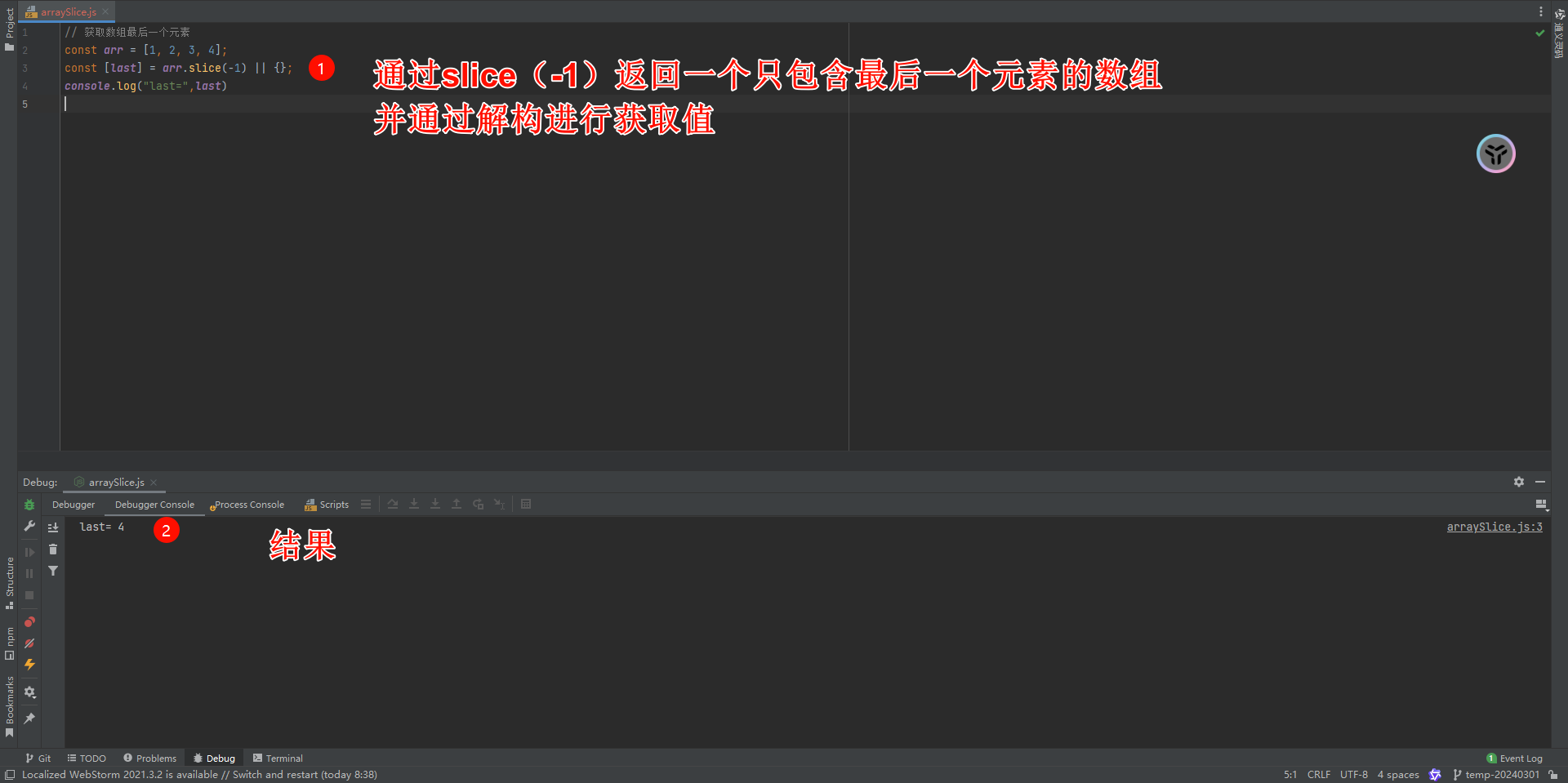
获取一个数组中最后一个值
const arr = [1, 2, 3, 4];
// 通过slice(-1) 获取只包含最后一个元素的数组,通过解构获取值
const [last] = arr.slice(-1) || {};
console.log('last=',last)
// 控制台打印
// last= 4

3.使用 includes 优化 if
灵活使用数组中方法includes可以对if-else进行优化
举例
如果条件a值是 1,2,3时,打印有个男孩叫小帅
一般写法
const a = 1;
// 基本写法
if(a==1 || a==2 || a==3){
console.log('基本写法:有个男孩叫小帅');
}
// 优化写法
if([1, 2, 3].includes(a)){
console.log('优化写法:有个男孩叫小帅');
}
// 控制台打印
// 基本写法:有个男孩叫小帅
// 优化写法:有个男孩叫小帅

三.JS常用功能片段
1.通过URL解析搜索参数
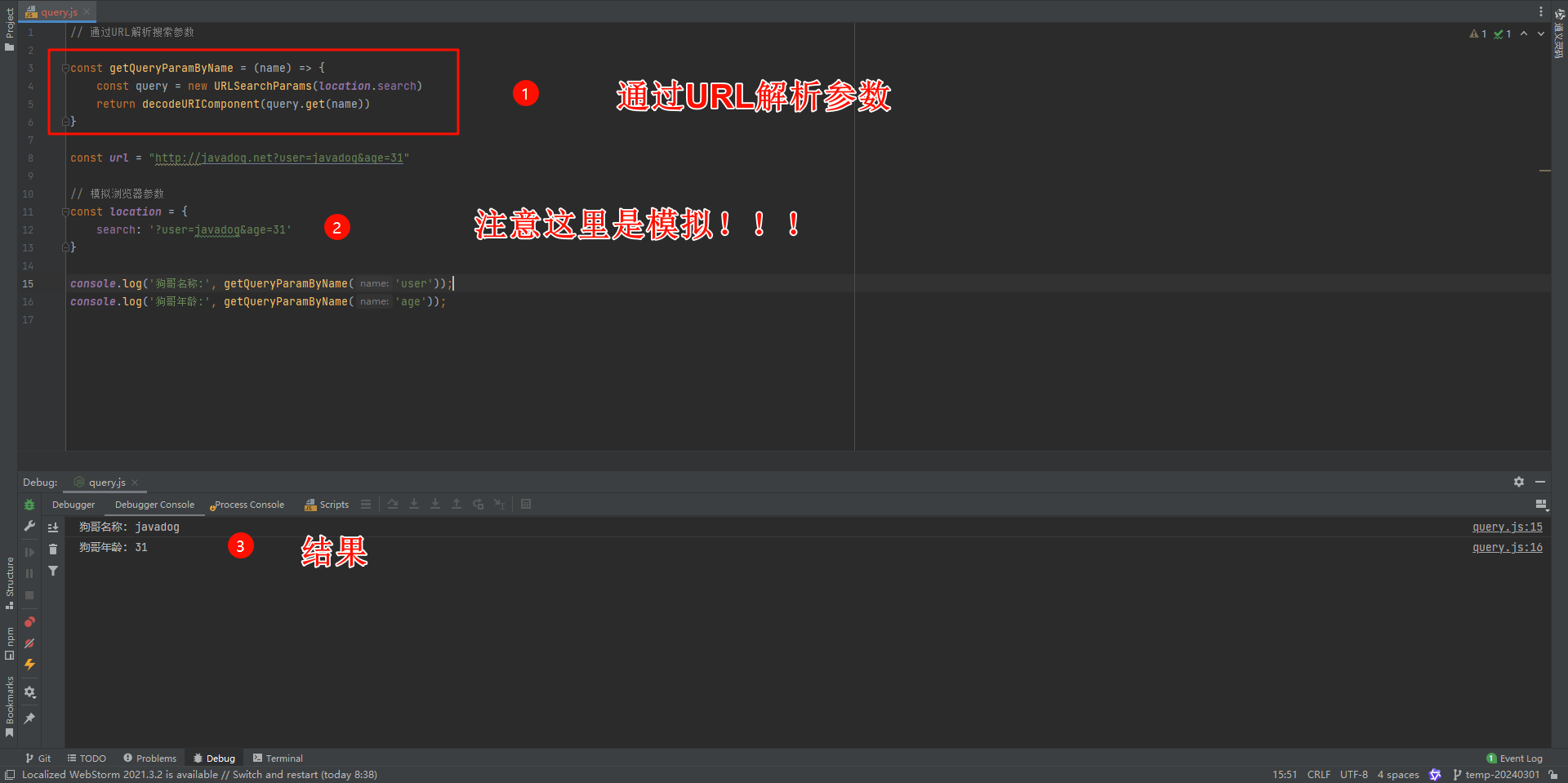
通过页面URL获取解析挂参参数,适用于当前页面需要使用到URL参数时解析使用

// 通过URL解析搜索参数
const getQueryParamByName = (key) => {
const query = new URLSearchParams(location.search)
return decodeURIComponent(query.get(key))
}
const url = "http://javadog.net?user=javadog&age=31"
// 模拟浏览器参数(此处是模拟浏览器参数!!!)
const location = {
search: '?user=javadog&age=31'
}
console.log('狗哥名称:', getQueryParamByName('user'));
console.log('狗哥年龄:', getQueryParamByName('age'));
// 控制台打印
// 狗哥名称: javadog
// 狗哥年龄: 31

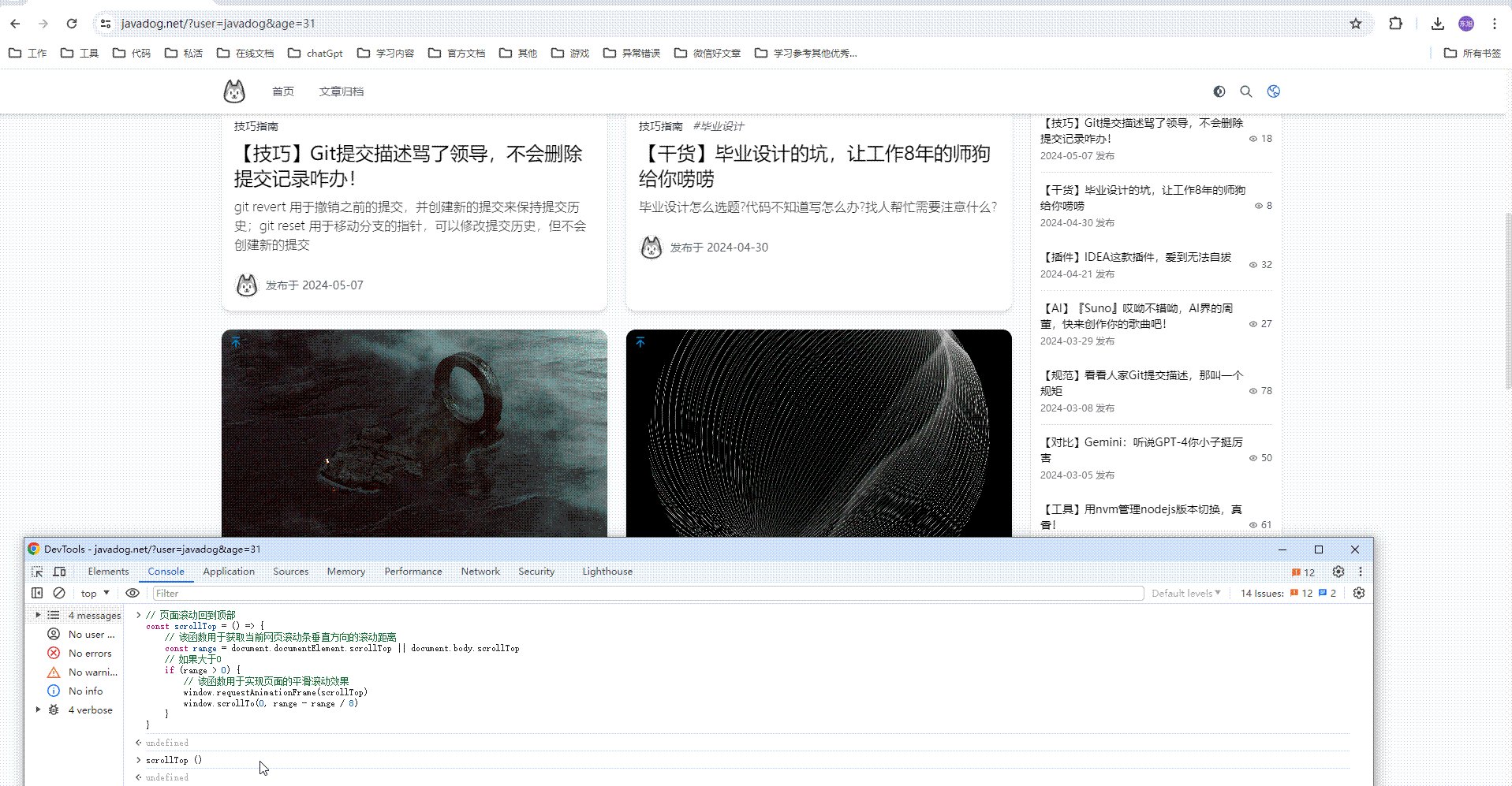
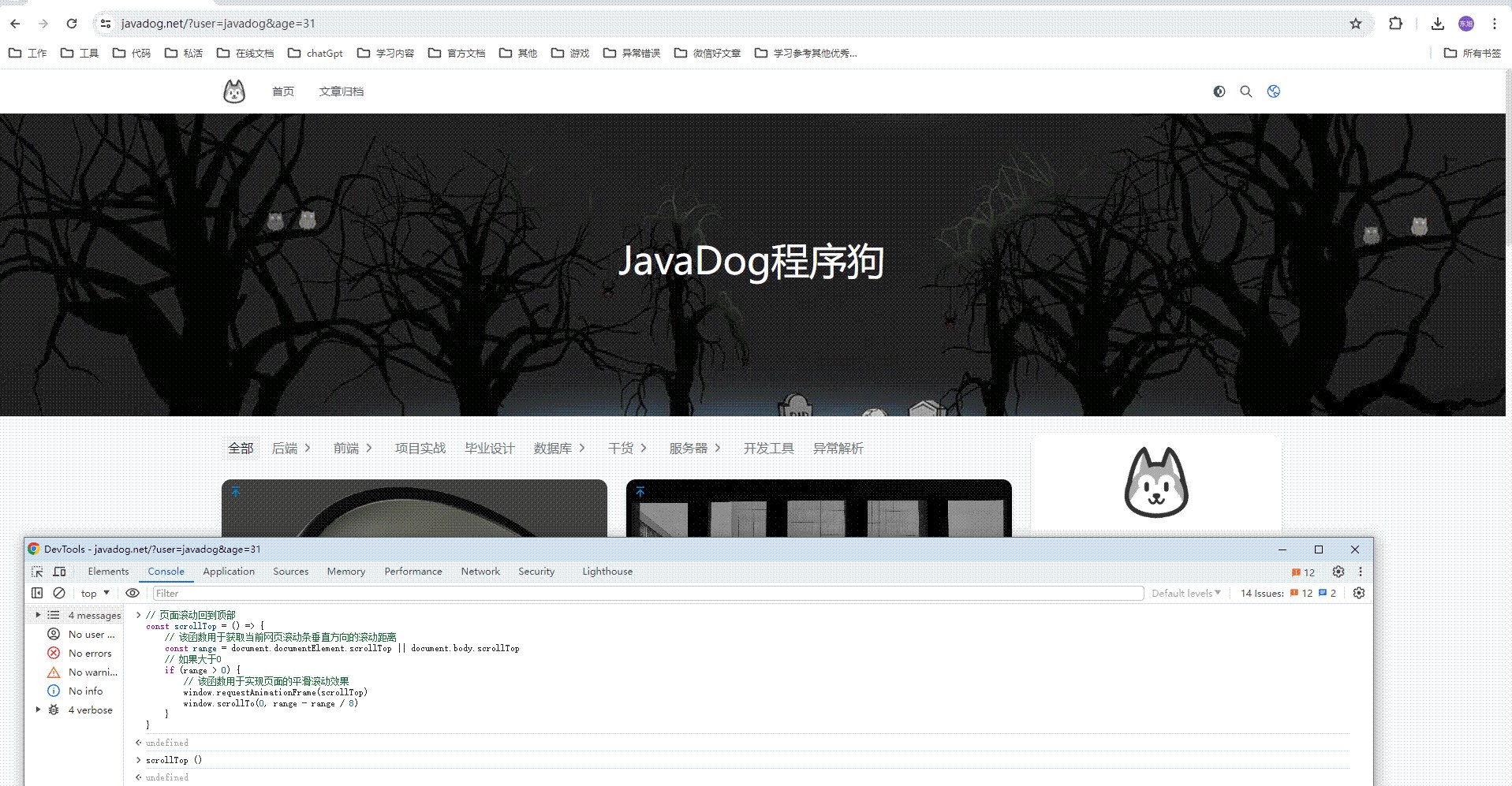
2.页面滚动回到顶部
页面浏览到某处,点击返回顶部
// 页面滚动回到顶部
const scrollTop = () => {
// 该函数用于获取当前网页滚动条垂直方向的滚动距离
const range = document.documentElement.scrollTop || document.body.scrollTop
// 如果大于0
if (range > 0) {
// 该函数用于实现页面的平滑滚动效果
window.requestAnimationFrame(scrollTop)
window.scrollTo(0, range - range / 8)
}
}

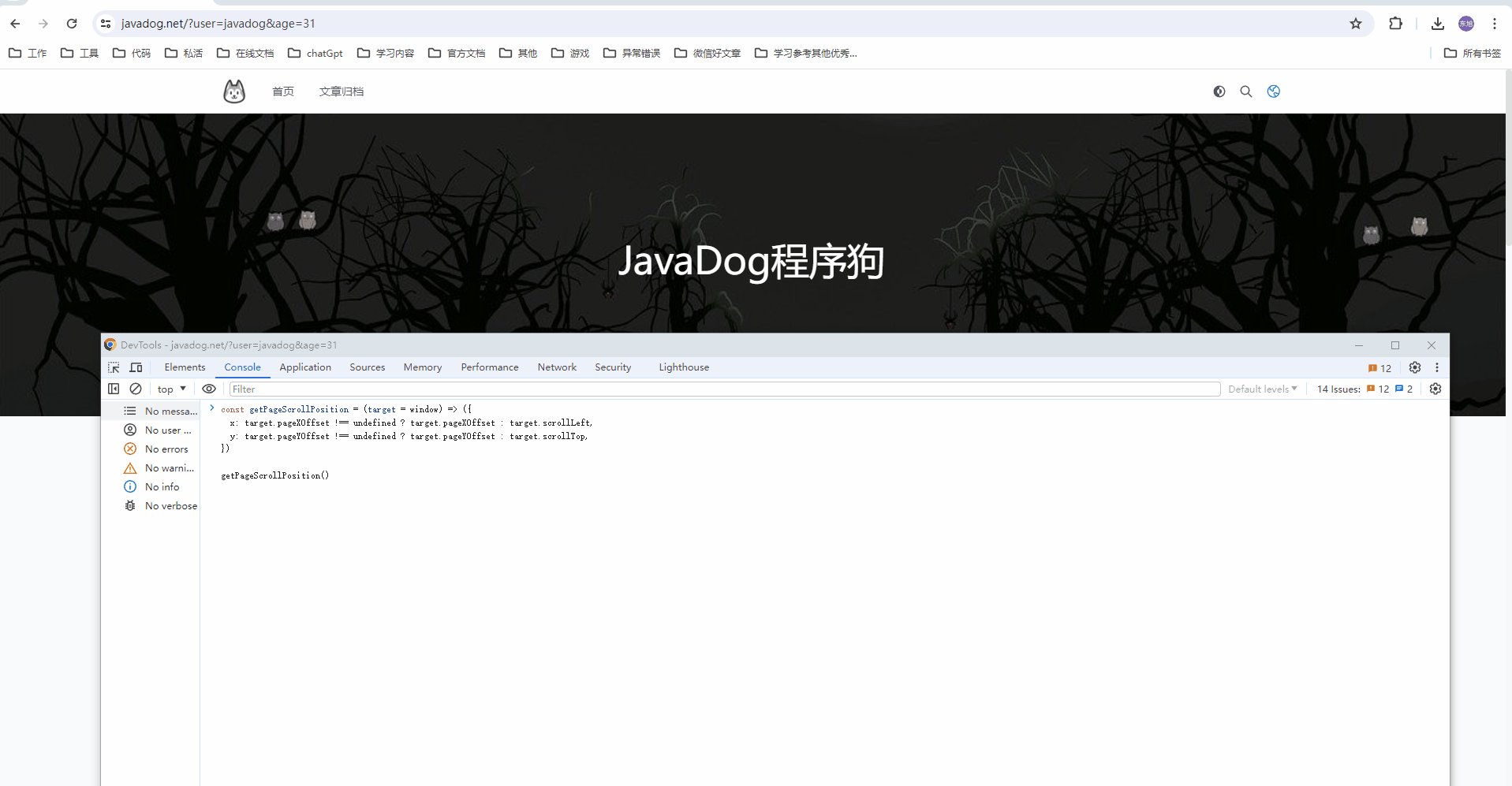
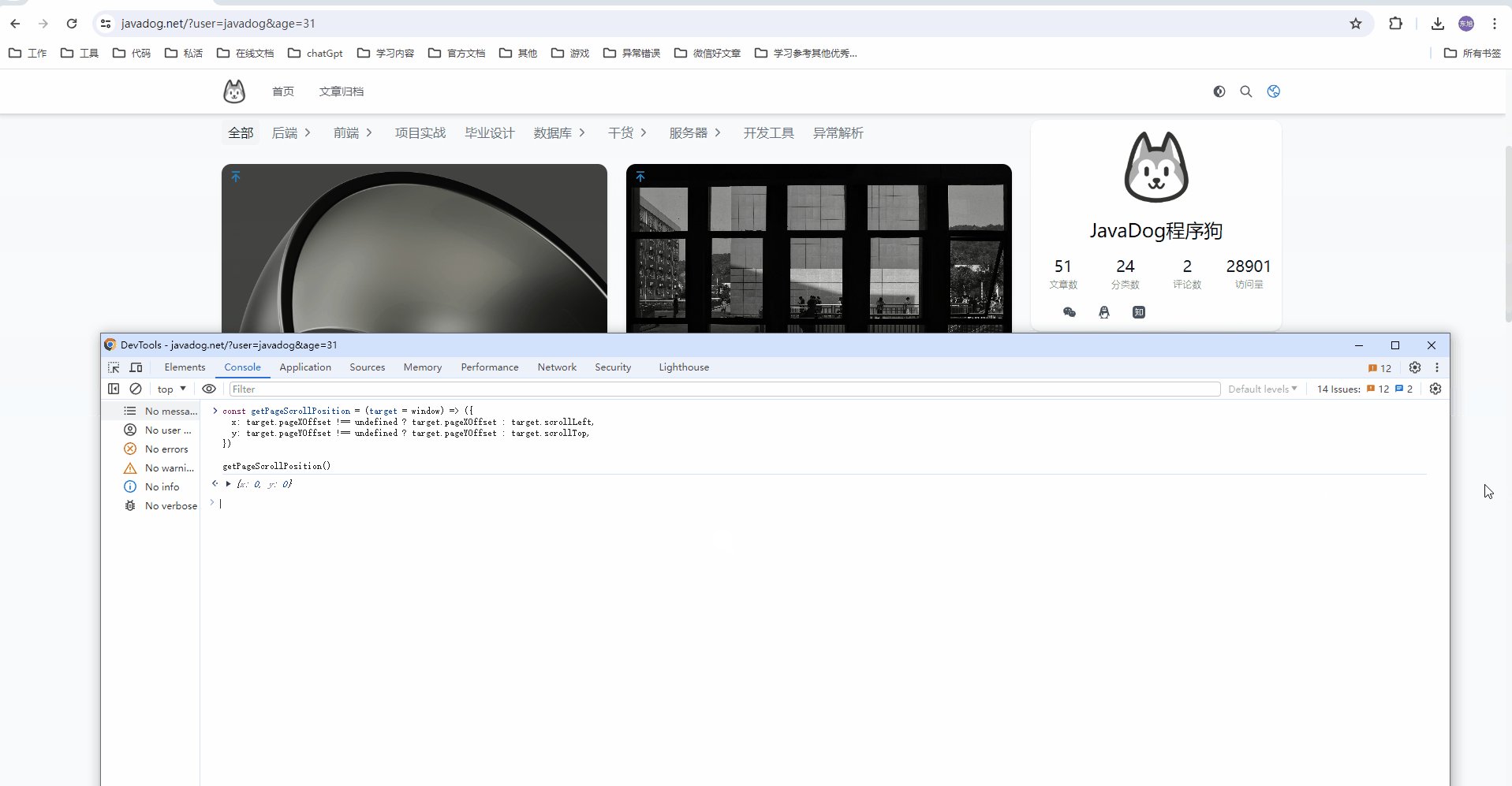
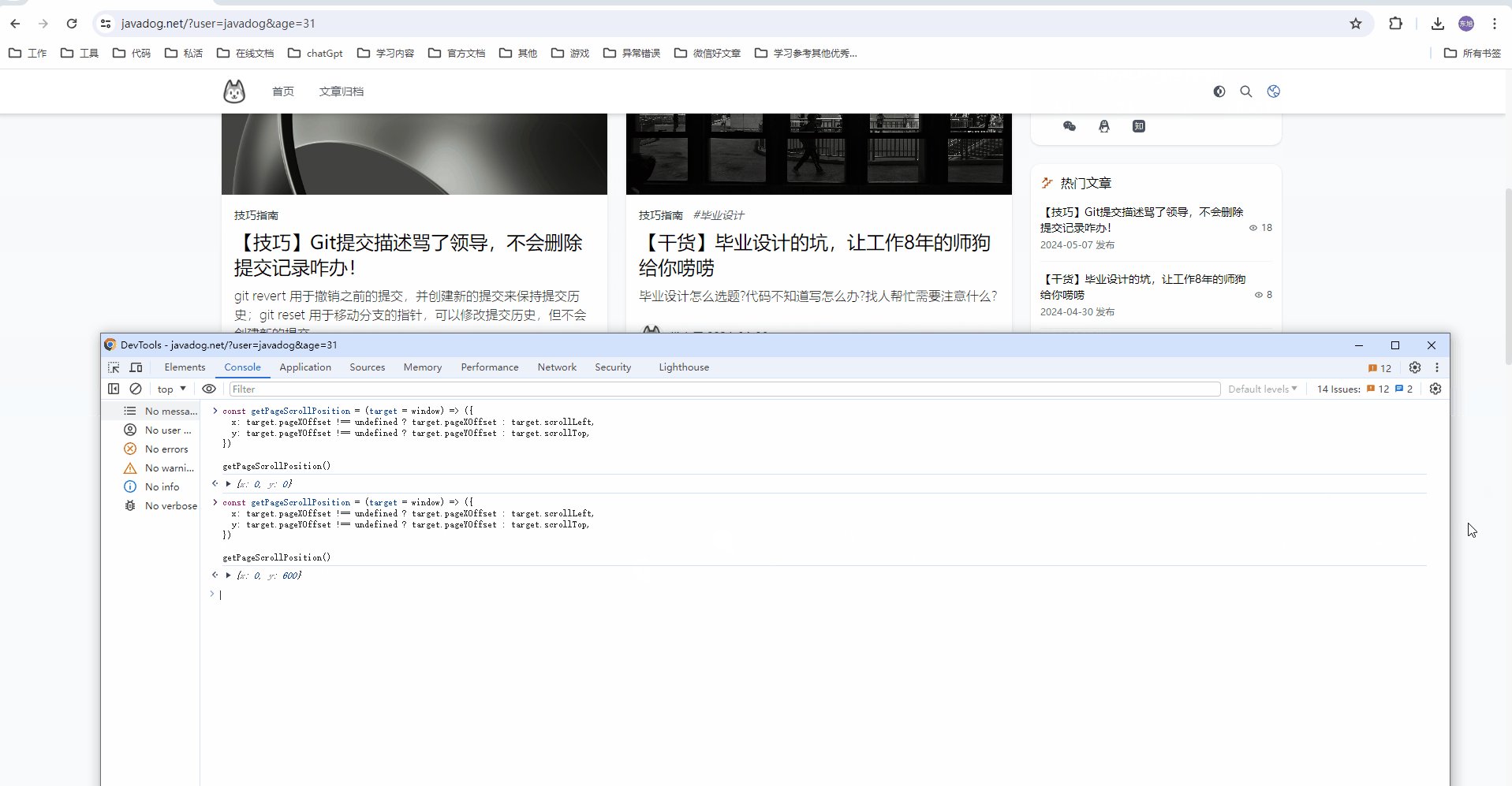
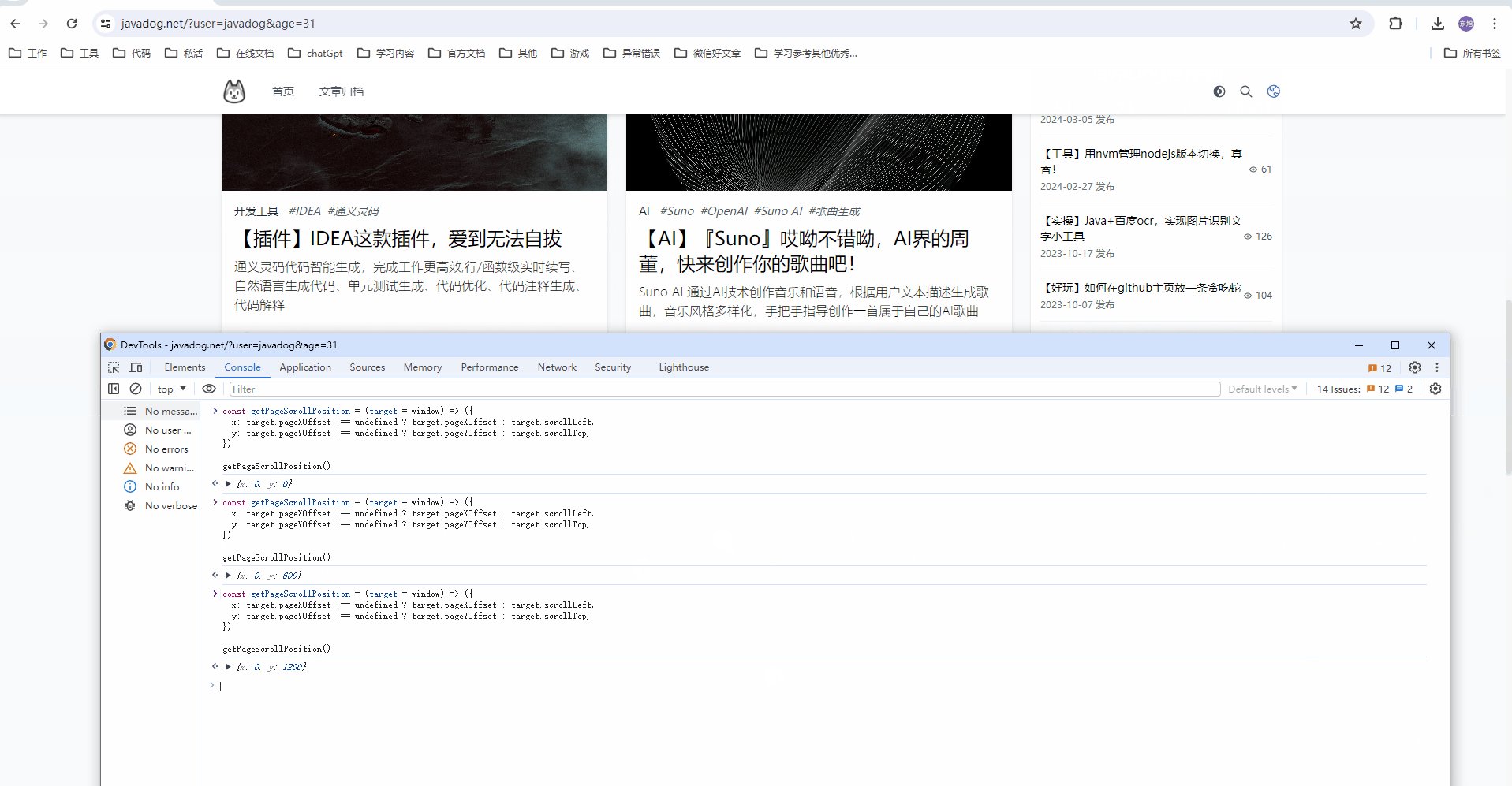
3.获取页面滚动距离
获取页面滚动距离,根据滚动需求处理业务
// 该函数用于获取当前页面滚动的位置,可选参数target默认为window对象
const getPageScrollPosition = (target = window) => ({
// 函数返回一个包含x和y属性的对象,分别表示页面在水平和垂直方向上的滚动位置。函数内部通过判断target对象是否具有pageXOffset和pageYOffset属性来确定滚动位置的获取方式,如果存在则使用该属性值,否则使用scrollLeft和scrollTop属性。
x: target.pageXOffset !== undefined ? target.pageXOffset : target.scrollLeft,
y: target.pageYOffset !== undefined ? target.pageYOffset : target.scrollTop,
})
getPageScrollPosition()

总结
这篇文章主要介绍了JavaScript编程中的几个实用技巧,包括解构赋值的妙用、数组操作以及一些常用的JS功能片段,总结如下:
解构赋值妙用
- 短路语法防止报错:在解构可能为undefined或null的对象时,使用短路语法(|| {})来避免错误。
- 深度解构:可以解构嵌套的对象,方便地获取深层属性。
- 解构时赋值默认值:在解构时可以为未定义的属性提供默认值。
数组小技巧
- 按条件向数组添加数据:根据条件动态地决定是否向数组添加特定元素。
- 获取数组最后一个元素:使用slice(-1)获取数组的最后一个元素。
- 使用includes优化if语句:用includes检查元素是否在数组中,简化条件判断。
JS常用功能片段
- 通过URL解析搜索参数:创建函数解析URL的查询参数,便于获取URL中的参数值。
- 页面滚动回到顶部:实现页面平滑滚动回顶部的函数。
- 获取页面滚动距离:获取页面滚动位置的函数,可用于处理滚动相关的业务逻辑。
猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹,目前群内已有超过200+个小伙伴啦!!!

2.踩踩狗哥博客
大家可以在里面留言,随意发挥,有问必答

猜你喜欢
文章推荐
[【工具】珍藏免费宝藏工具,不好用你来捶我](## 前言
缘由
我以为Snipaste已经天下无敌了,没想到有人比他还勇猛

你想听的故事:
前段时间刚刚写了一篇【工具】珍藏免费宝藏工具,不好用你来捶我

本狗在文章中信誓旦旦的怒赞Snipaste好用之处,没想到打脸来的如此之快,又一款群友推荐的截图工具跃然纸上。
Pixpin,一个让我如此忠贞坚定的人,抛弃旧爱Snipaste,毅然决然的投入它怀抱的宝藏级截图软件。
于是我趁热乎给大家分享一下我变心渣男爱上Pixpin感受,请原谅我的三心二意,这感觉谁用谁知道!
主要目标
1. Pixpin是什么
2. Pixpin去哪下
3. Pixpin怎么用
正文
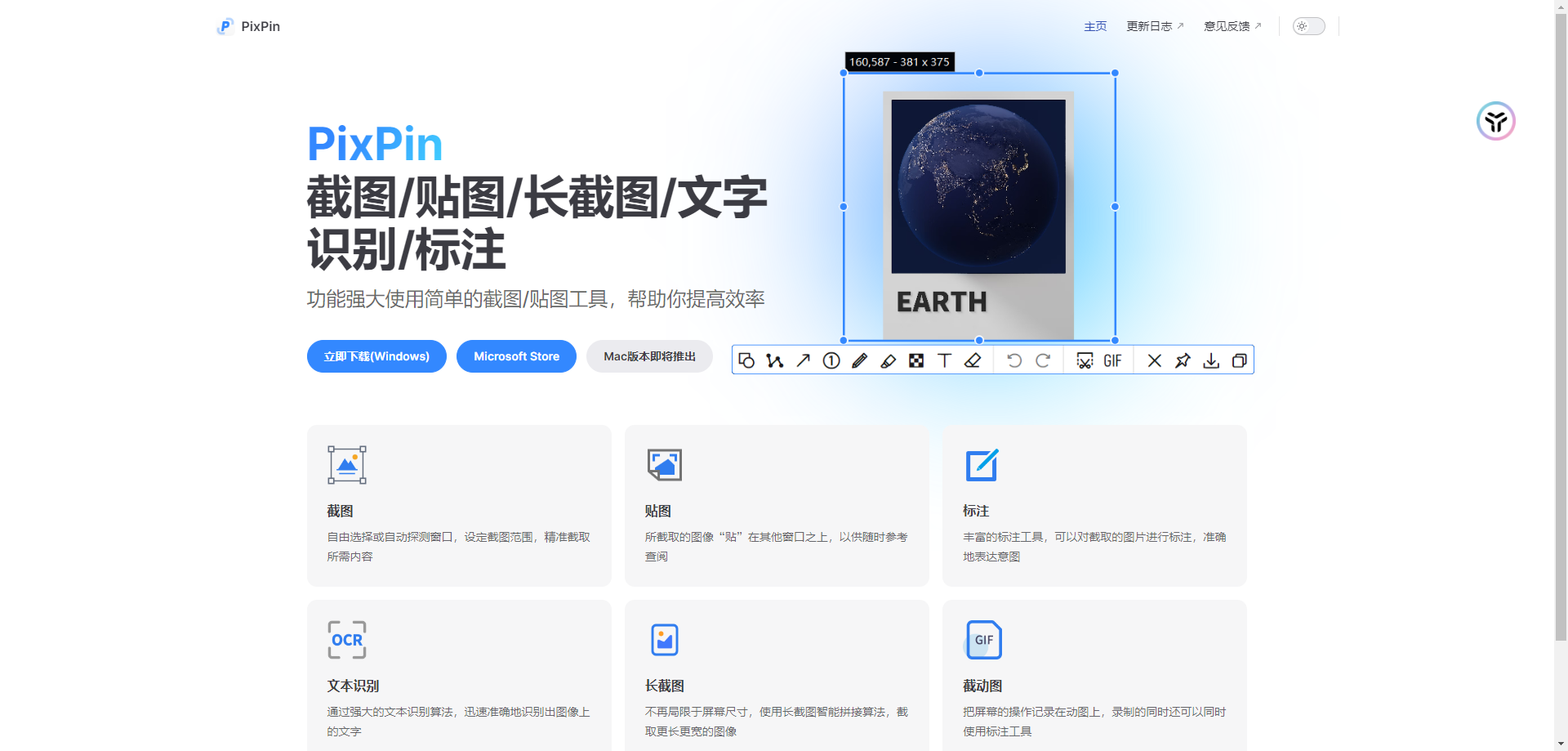
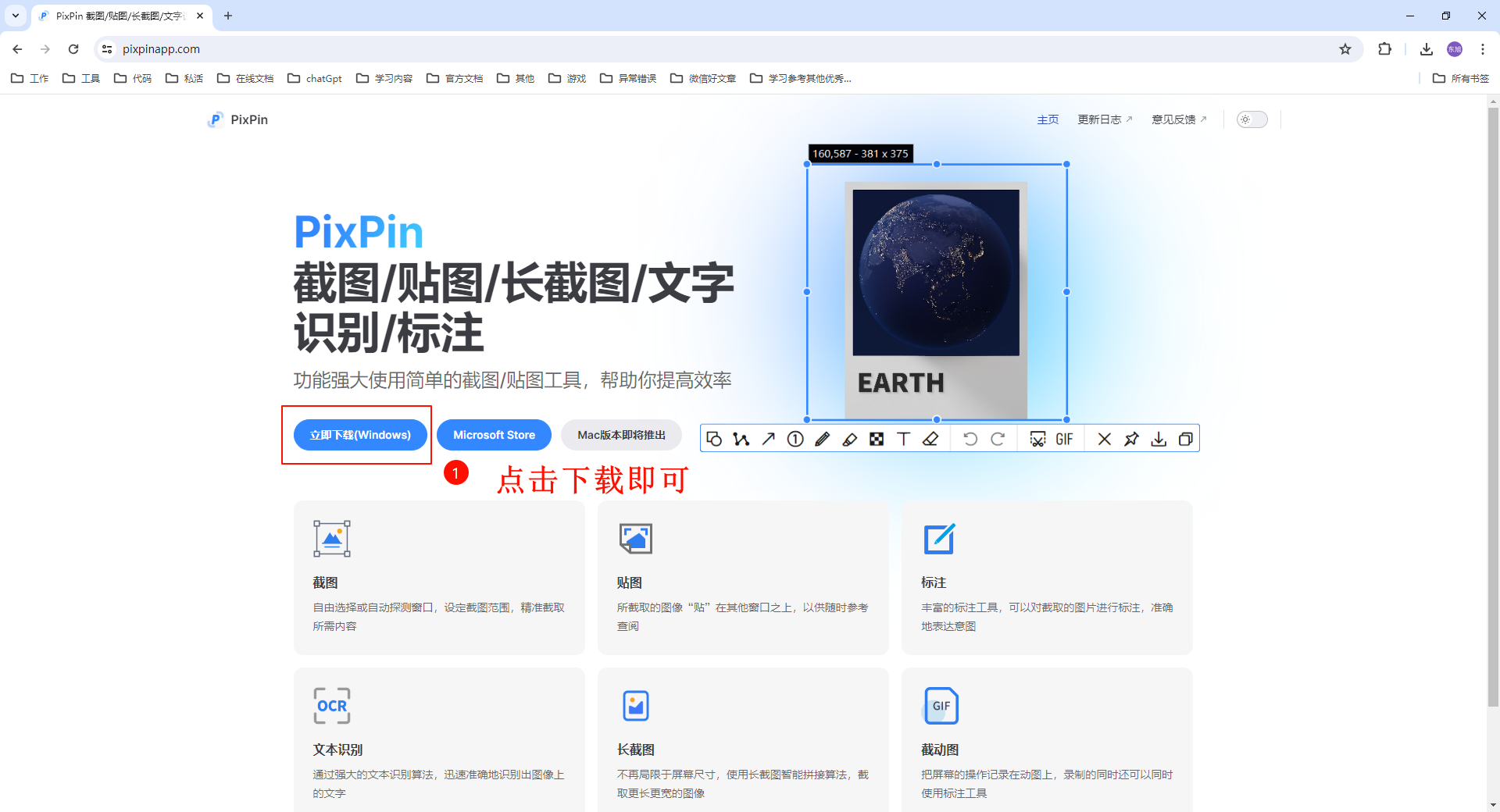
一.Pixpin是什么

功能强大使用简单的截图/贴图工具

其中吸引本狗亮点还在于有强大的更新迭代能力,Pixpin以用户的角度出发,专门开放意见反馈专区,并以社区投票形式进行版本迭代,使功能更加贴合用户需求。

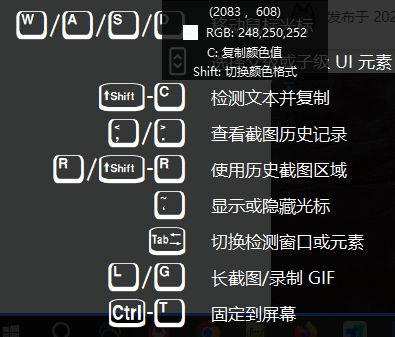
还有其贴心的快捷键提示图,让大家轻松上手

二.Pixpin去哪下
官网地址

三.Pixpin怎么用
Pixpin功能很多,此处不过多赘述,简单列举本狗觉得亮点的功能
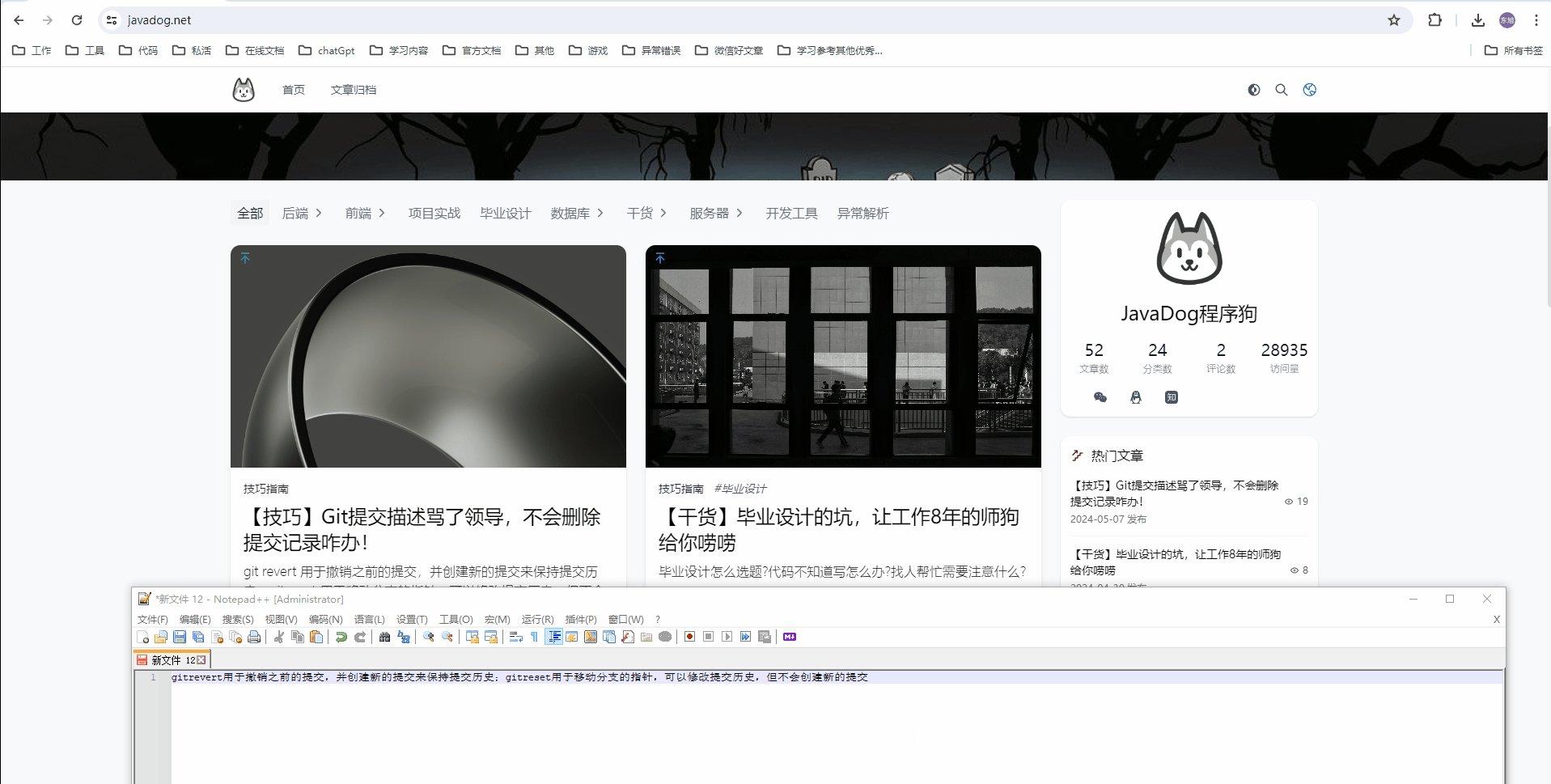
1.文本识别
通过强大的文本识别算法,迅速准确地识别出图像上的文字
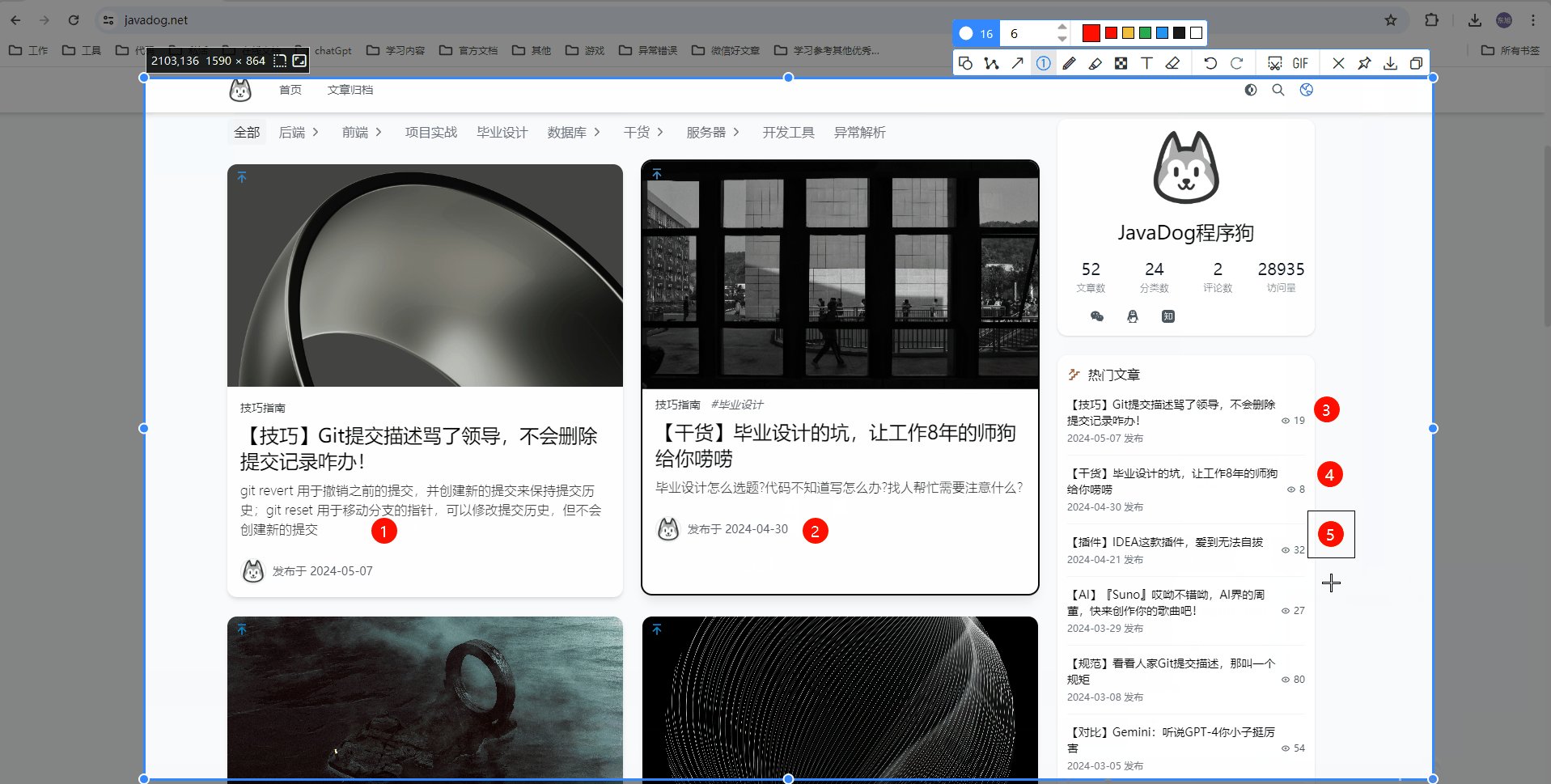
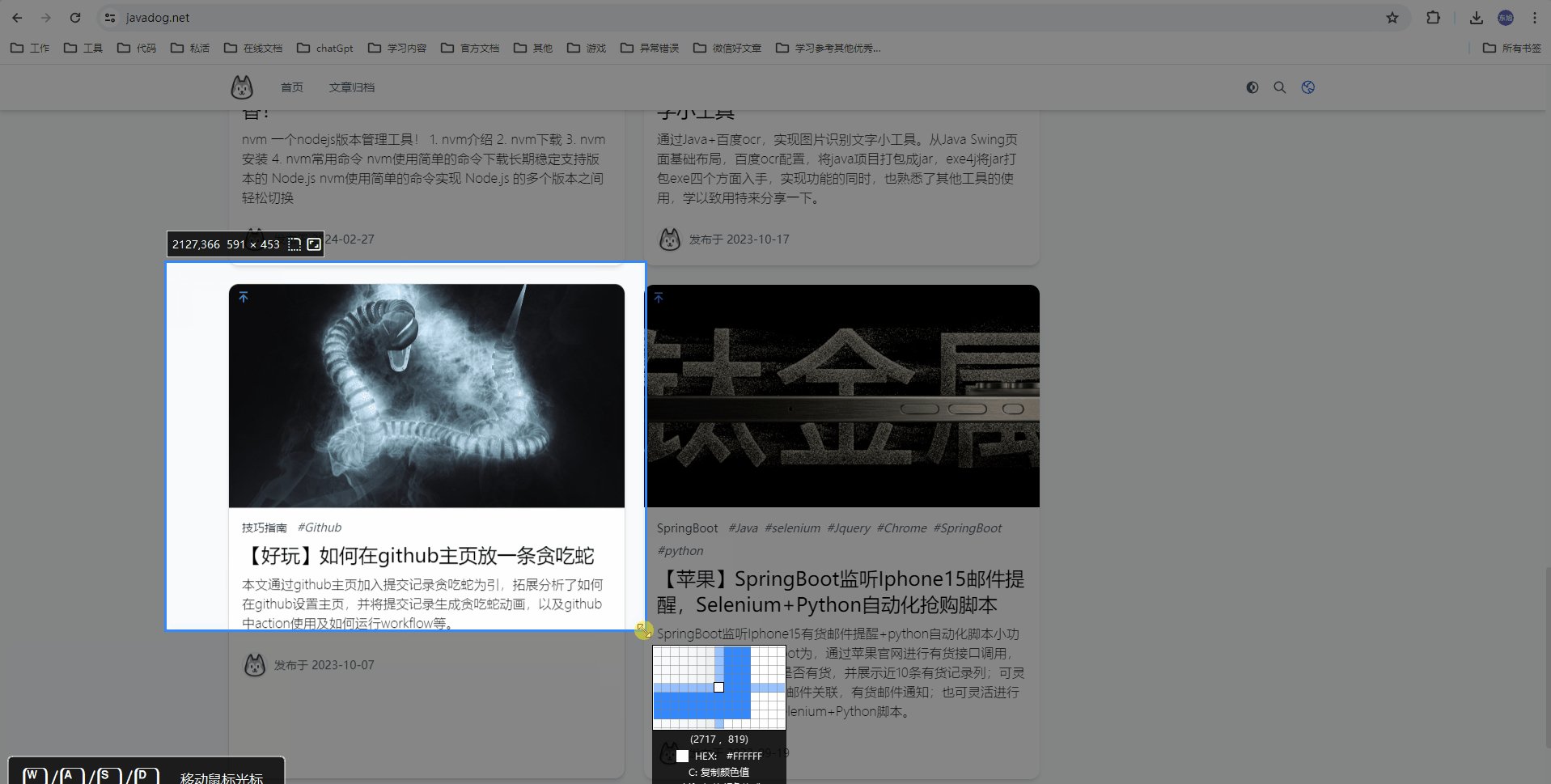
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键Shift+c精准识别图片上的文字。

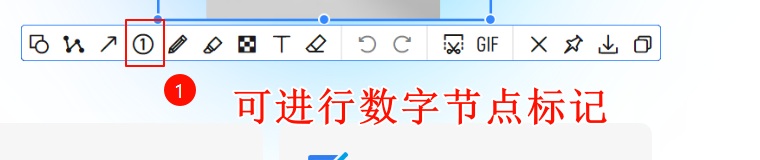
2.节点标注
丰富的标注工具,可以对截取的图片进行标注,准确地表达意图,尤其可以标注数字顺序节点,方便好用
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键Shift+4进行数字节点标记,或者选择功能菜单中的数字标记按钮实现。


3.长截图
不再局限于屏幕尺寸,使用长截图智能拼接算法,截取更长更宽的图像
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键l或者g进行长截图,通过滚轮即可进行长图拼接。

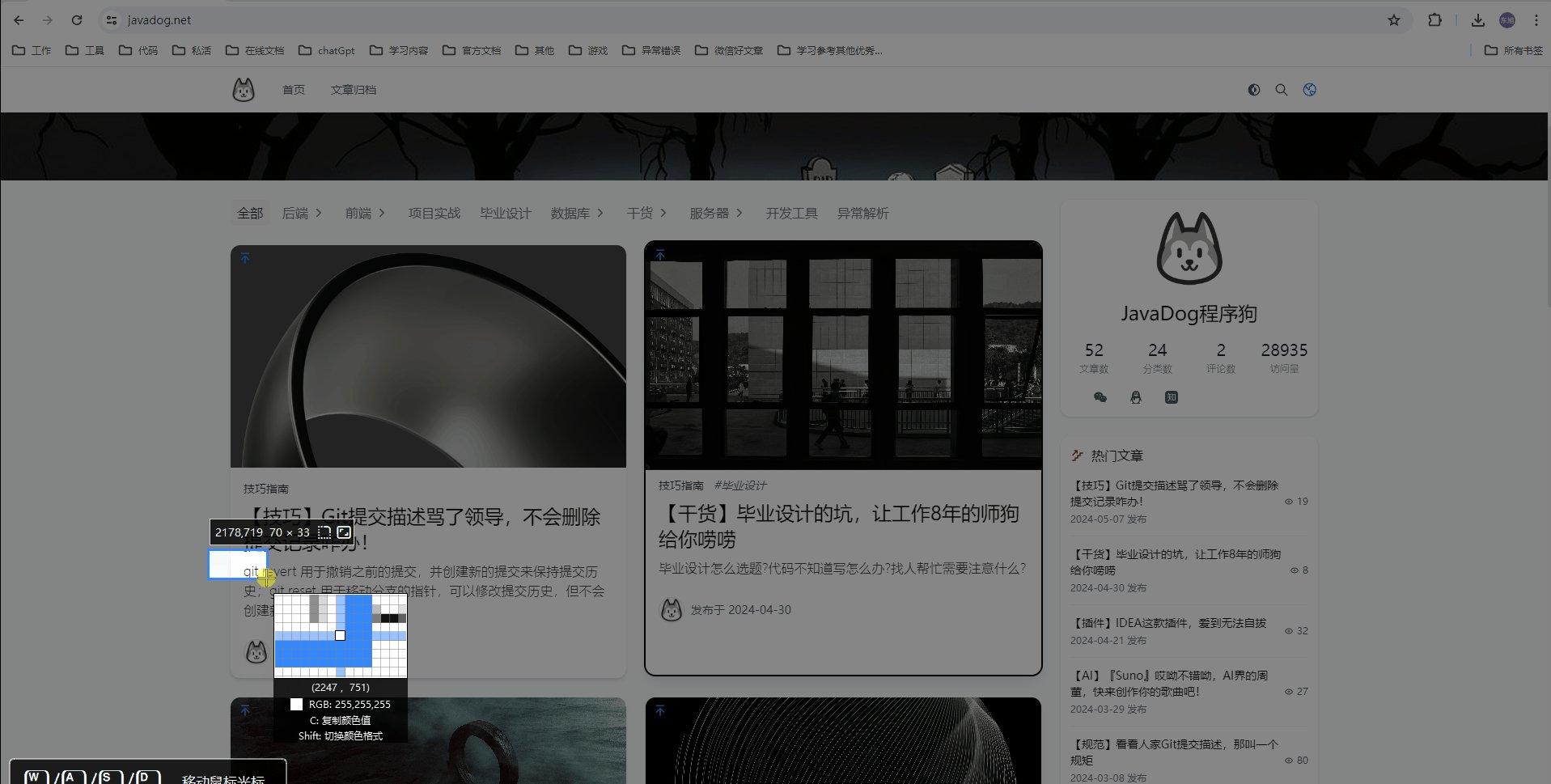
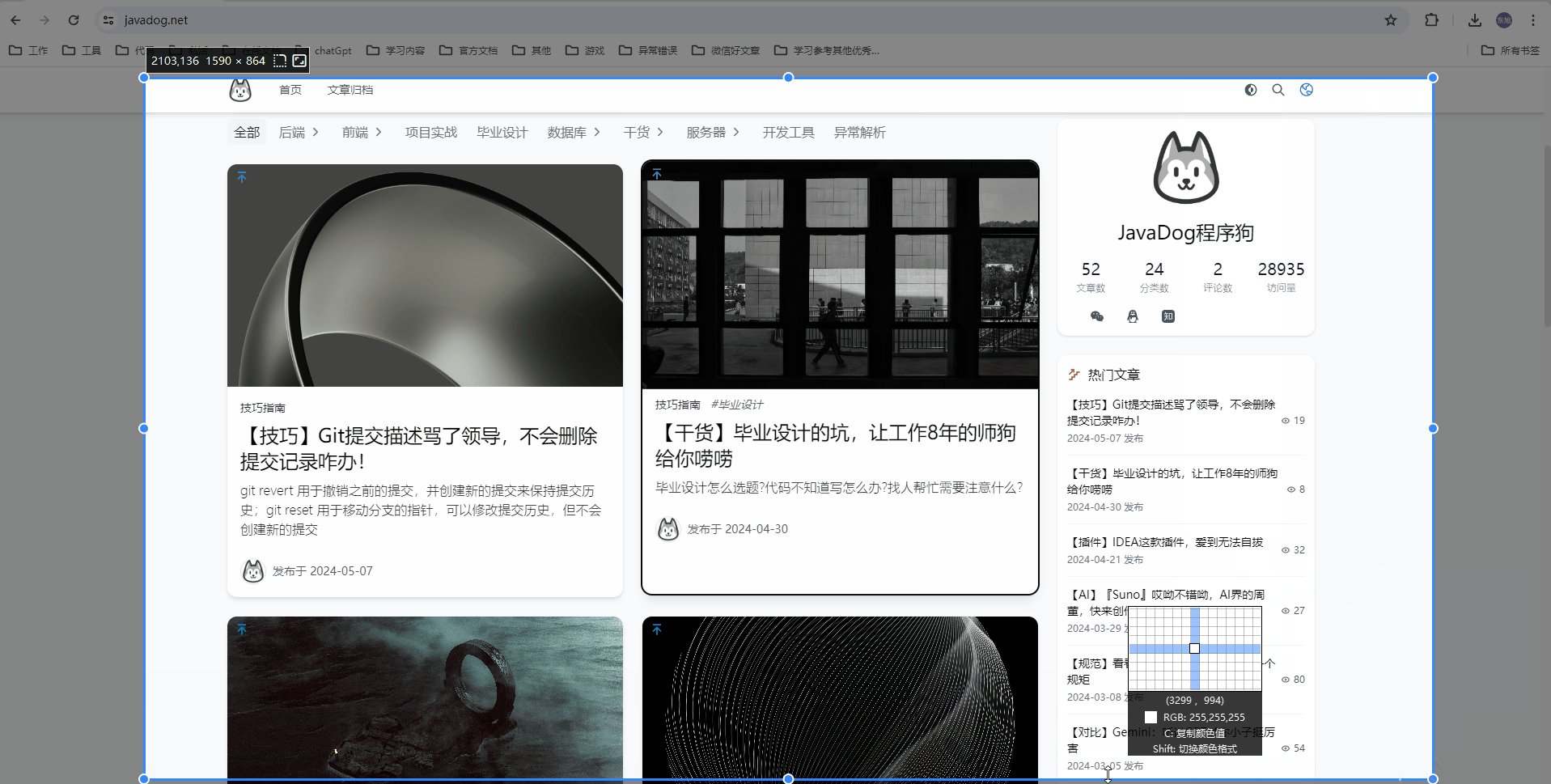
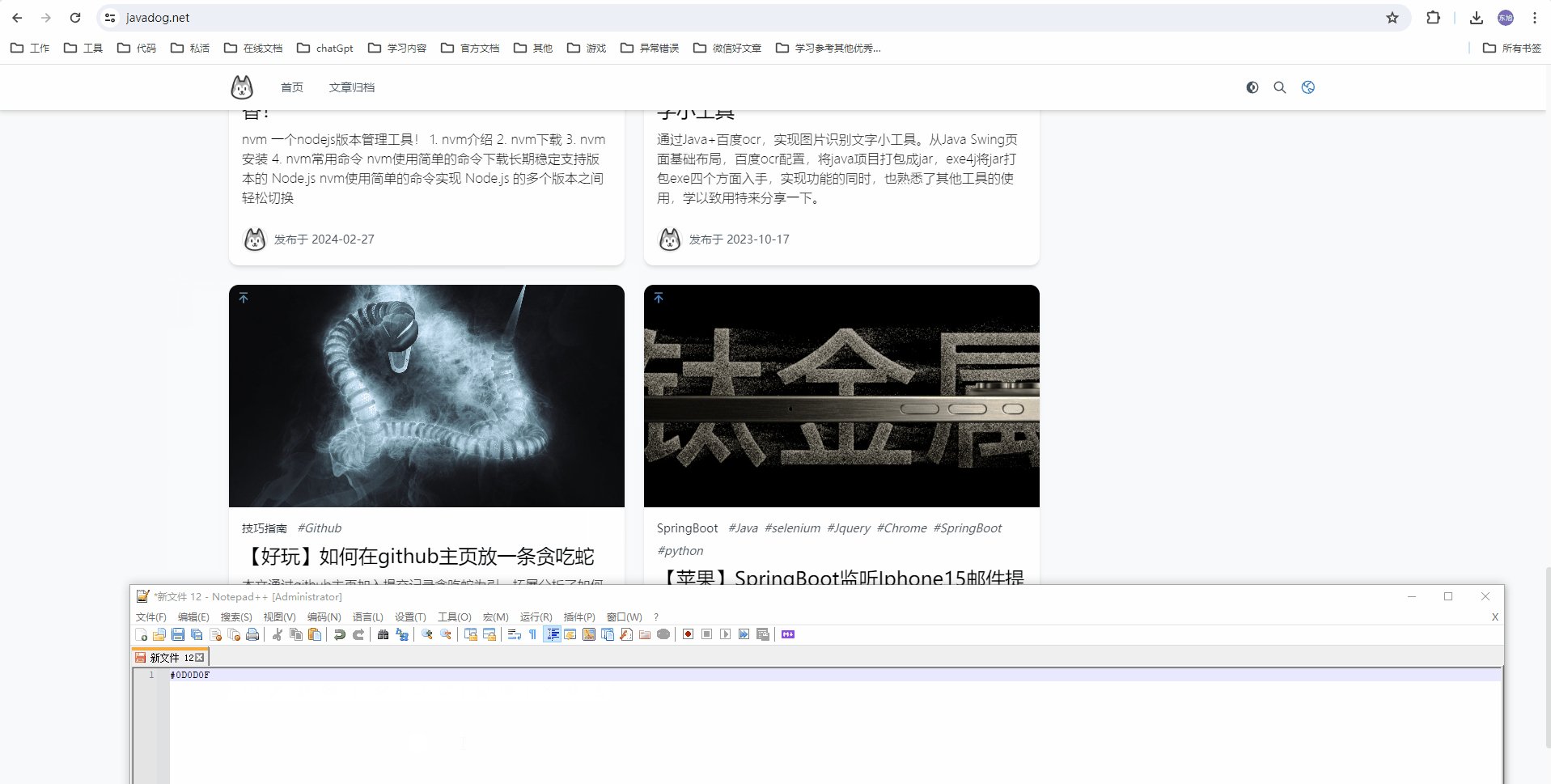
4.颜色识别
截图是可以进行颜色拾取,方便采集色值
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键c或者直接鼠标点击拾取即可获取当前节点色值,还可以通过Shift进行色值格式切换

5.贴图
所截取的图像“贴”在其他窗口之上,以供随时参考查阅,并且方便查看历史截图
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键Ctrl+T直接贴附,还可以通过快捷键"<"或者">",进行历史截图查看

总结
本文讲述本狗从Snipaste转向使用Pixpin这一新发现的截图工具的心路历程。
Pixpin被赞誉为一款功能强大、用户友好的截图软件,它具有更新迭代能力,允许用户通过反馈区参与版本改进。
文章重点介绍了Pixpin的几个特色功能,如文本识别、节点标注、长截图、颜色识别和贴图功能,以及如何从官方网站下载Pixpin。
本狗通过截图和简短的操作指南展示了这些功能的实用性
猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹,目前群内已有超过200+个小伙伴啦!!!

2.踩踩狗哥博客
大家可以在里面留言,随意发挥,有问必答

猜你喜欢
文章推荐
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT

【技巧】JS代码这么写,前端小姐姐都会爱上你的更多相关文章
- 几道JS代码手写面试题
几道JS代码手写面试题 (1) 高阶段函数实现AOP(面向切面编程) Function.prototype.before = function (beforefn) { let ...
- 某拍sig算法揭秘---50行代码下载5000万小姐姐自拍小视频
背景: 首先我们需要一点点python基础,比如可以运行类似下面的代码 import requests headers={ "xxx":"xxx", ...
- 前端小姐姐学PHP之(一)
作为一个前端不懂后台那是不对的,嘻嘻,来走一波... 一.安装 **我这里用的是phpStudy和phpStrom** 1.安装phpStudy 链接:https://pan.baidu.com/s/ ...
- 前端小姐姐学PHP之(二)
上次了我们配置好开发环境了,本小节主要讲述内容点: phpStrom的运行环境配置 创建数据库.数据表 连接数据库 一.phpStrom的运行环境配置(windows版) 注:MAC版原文地址 htt ...
- 新来的前端小姐姐问:Vue路由history模式刷新页面出现404问题
摘要:vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 本文分享自华为云社区<学习Vue Rou ...
- jseclipse 是eclipse插件,让你编写js代码感觉更爽
一直以来都没有客意的去找一下eclipse下面的javascript开发插件,今天在网上无意发现了一个,回去试了一下,感觉不错.写JS代码根写PHP代码差不多感觉挺爽的.JSEclipse是个Ecli ...
- JS代码的位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- IDEA高颜值之最吸引小姐姐插件集合!让你成为人群中最靓的那个崽!
经常有小伙伴会来找TJ君,可能觉得TJ君比较靠谱,要TJ君帮忙介绍女朋友.TJ君一直觉得程序猿是天底下最可爱的一个群体,只不过有时候不善于表达自己的优秀,所以TJ君今天准备介绍几款酷炫实用的IDEA插 ...
- Chrome开发小技巧--浏览器控制台现写并运行js代码--snippets
想简单等运行一段js代码,以前可能会新建一个html 里面包含script标签,或者引入一个js,然后chrome浏览器打开.这样很麻烦. 想再console控制台写,也不方便,换行处理麻烦. 基于在 ...
- 【Xamarin挖墙脚系列:代码手写UI,xib和StoryBoard间的博弈,以及Interface Builder的一些小技巧(转)】
正愁如何选择构建项目中的视图呢,现在官方推荐画板 Storybord...但是好像 xib貌似更胜一筹.以前的老棒子总喜欢装吊,用代码写....用代码堆一个HTML页面不知道你们尝试过没有.等页面做出 ...
随机推荐
- lattice烧录器回读功能。
经常被人问,lattice的 怎么回读,下面就说这个步骤. 烧录器检测到设备以后,以后选择operation,选择flash programming mode ,选择flash read and sa ...
- 力扣784(java)-字母大小写全排列(中等)
题目: 给定一个字符串 s ,通过将字符串 s 中的每个字母转变大小写,我们可以获得一个新的字符串. 返回 所有可能得到的字符串集合 .以 任意顺序 返回输出. 示例 1: 输入:s = " ...
- P9562 [SDCPC2023] G-Matching 题解
题目描述 给定长度为 \(n\) 的整数序列 \(a_1, a_2, \cdots, a_n\),我们将从该序列中构造出一张无向图 \(G\).具体来说,对于所有 \(1 \le i < j \ ...
- 云原生数据仓库TPC-H第一背后的Laser引擎大揭秘
简介: 作者| 魏闯先阿里云数据库资深技术专家 一.ADB PG 和Laser 计算引擎的介绍 (一)ADB PG 架构 ADB PG 是一款云原生数据仓库,在保证事务ACID 能力的前提下,主要解决 ...
- 数字农业WMS库存操作重构及思考
简介: 数字农业库存管理系统在2020年时,部门对产地仓生鲜水果生产加工数字化的背景下应运而生.项目一期的数农WMS中的各类库存操作均为单独编写.而伴随着后续的不断迭代,这些库存操作间慢慢积累了大量 ...
- [Go] VsCode 的 Golang 环境设置与代码跳转支持
终端执行: go env -w GO111MODULE=on go env -w GOPROXY=https://goproxy.io,direct WIndows下自定义指定 GOPATH 路径 ...
- [BlockChain] 三方互惠是公共区块链得以发展的基石, dApp数字通证的运转需要可持续性玩法
------------------------------- 公链 旷工 开发者/用户 ------------------------------- -------------------- ...
- dotnet 警惕 async void 线程顶层异常
在应用程序设计里面,不单是 dotnet 应用程序,绝大部分都会遵循让应用在出现未处理异常状态时终结的原则.在 dotnet 应用里面,如果一个线程顶层出现未捕获异常,则应用进程将会被认为出现异常状态 ...
- games101-3 BRDF101
BRDF101 概述 本文基于知乎Maple对brdf的文章,在此基础又收集了一些其它来源的关于brdf的文章,希望能够完全理解记忆相关知识 关于Jakub Boksansky的文章,看的过程中又去搜 ...
- C语言程序设计-笔记04-函数
C语言程序设计-笔记04-函数 例5-1 计算圆柱体的体积.输入圆柱的高和半径,求圆柱体积volume=πxr^2xh.要求定义和调用函数cylinder(r,h)计算圆柱体的体积. #includ ...
