搜索组件优化 - Command ⌘K
前言:
DevNow 项目中我们使用了 DocSearch 来实现搜索功能,但是由于有以下的限制:
- 您的网站必须是技术文档或技术博客。
- 您必须是网站的所有者,或者至少具有更新其内容的权限
- 您的网站必须公开可用
- 您的网站必须已准备好生产环境。
由于这些条件的限制, DocSearch 只适合用在开源的技术文档或技术博客中,所以从 DevNow 开源博客项目的定位来说,还是比较适适合的。为什么突然想着要优化一下搜索组件呢?
今天心血来潮想在 blog 上找一篇文章,用搜素的功能发现搜不出来,搜索挂了?然后突然想起来之前由于想着在 blog 中可能加一些私有的配置或者尝鲜的功能,所有 fork 了一份变成 私有项目了,这样就不符合 DocSearch 的 网站必须是公开的这个限制了。
其实用下来我个人感觉还有以下几点不是很满意的地方:
- 配置麻烦,需要在
Algolia上注册账号,然后创建一个应用,然后在项目里配置一些api-key信息。 - 搜索信息索引的配置可能需要自己在平台上定制化一些
config,开始可能会比较迷茫。 - 索引可能会不及时,默认一周会重新索引一次,所以刚发布的文章可能无法被搜索到。
所以一怒之下就想着改一下,之前想着看看其他的方案,之前在在 shadcn/ui 中看到了一个 Command + K 的搜索组件,所以就想着能不能在 DevNow 中也实现一下。这个实现的方案是基于 cmdk 这个库来实现的, Nextjs 官网应该也是这个实现方案。

集成 shadcn/ui
在这里还是推荐使用 shadcn/ui 来集成,因为它提供了很多的组件,而且还提供了一些 hooks 来帮助我们实现一些功能。想着后续可能还会用到一些组件,所以就直接集成了,不得不说这个UI库的样式真是深得我心啊。
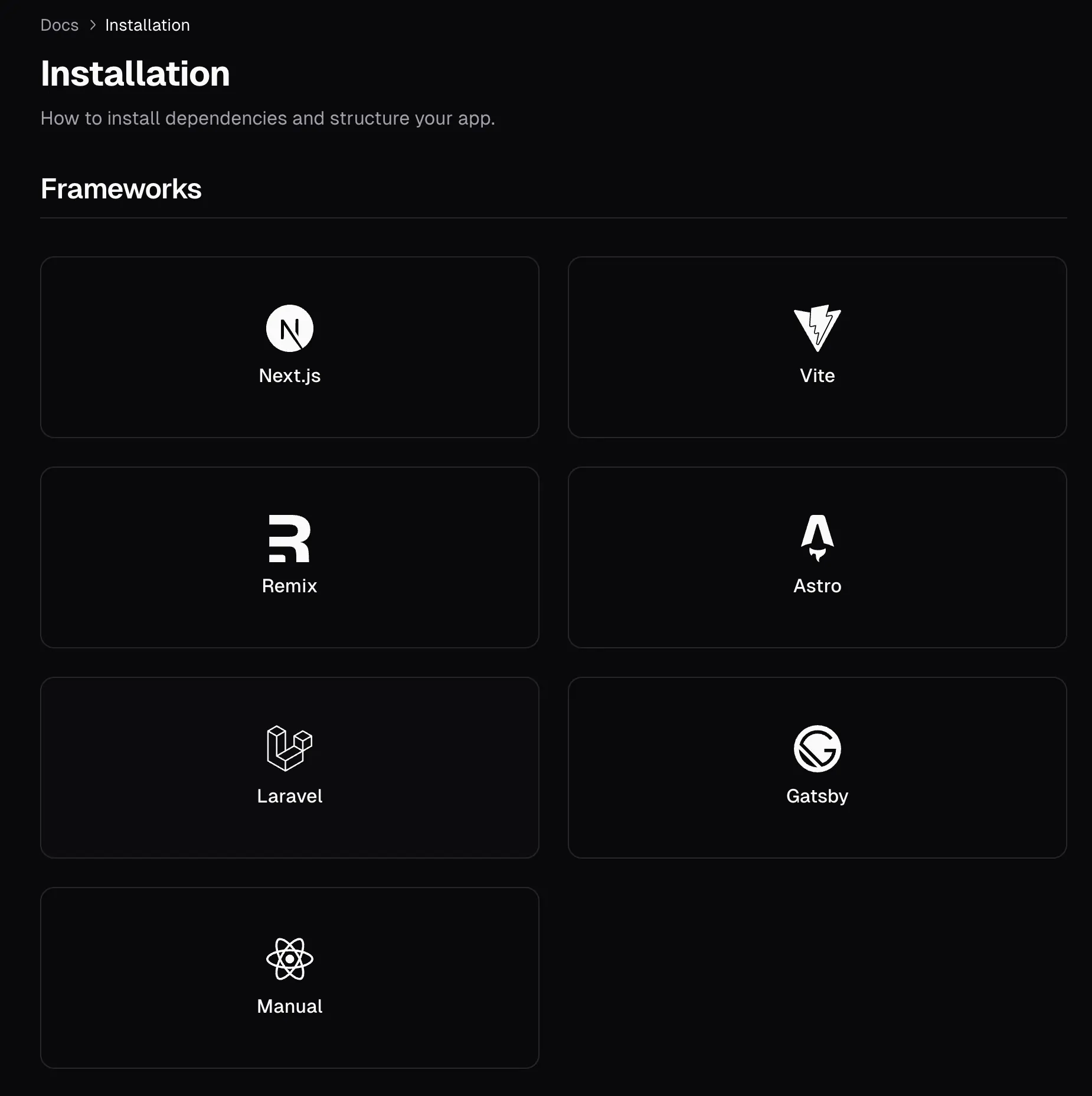
安装的话直接跟着 文档 来就好,提供了一些常见框架的集成:

:::tip[注意]
在安装前要先在 tsconfig.json 中配置好 resolve paths
@/* 这个是必须有的,否则 shadcn/ui 无法初始化成功
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"] // <--- 这个必须有
}
// ...
}
}
:::
安装 Command
文档在 这里
pnpm dlx shadcn@latest add command
一个简单的例子
const Search: FC<Props> = ({ category }) => {
const [open, setOpen] = useState(false);
useEffect(() => {
const down = (e: KeyboardEvent) => {
if (e.key === 'k' && (e.metaKey || e.ctrlKey)) {
e.preventDefault();
setOpen((open) => !open);
}
};
document.addEventListener('keydown', down);
return () => document.removeEventListener('keydown', down);
}, []);
return (
<div className='mr-4 hidden items-center lg:flex'>
<Button
onClick={() => setOpen((open) => !open)}
size='sm'
className='h-[32px] bg-muted/50 px-2 py-0 text-sm text-muted-foreground shadow-none hover:bg-accent focus-visible:outline-none focus-visible:ring-1 focus-visible:ring-ring'
>
Search
<kbd className='pointer-events-none ml-1 inline-flex h-5 select-none items-center gap-1 rounded border bg-muted px-1.5 font-mono text-[10px] font-medium text-muted-foreground opacity-100'>
<span className='text-xs'>⌘</span>K
</kbd>
</Button>
{config.search && (
<CommandDialog open={open} onOpenChange={setOpen}>
<CommandInput placeholder='Type a command or search...' />
<CommandList>
<CommandEmpty>No results found.</CommandEmpty>
{category.map((item, index) => (
<Fragment key={index}>
<CommandGroup heading={item.label}>
{item.children.map((child, cIndex) => (
<CommandItem
// 这里需要注意的是:
// 选项点击选中的事件是 onSelect 不是 onClick
onSelect={() => {
window.open(`${location.origin}/posts/${child.id}`, '_blank');
}}
key={cIndex}
className='cursor-pointer'
>
<span>{child.label}</span>
</CommandItem>
))}
</CommandGroup>
{index === category.length - 1 && <CommandSeparator />}
</Fragment>
))}
</CommandList>
</CommandDialog>
)}
</div>
);
};
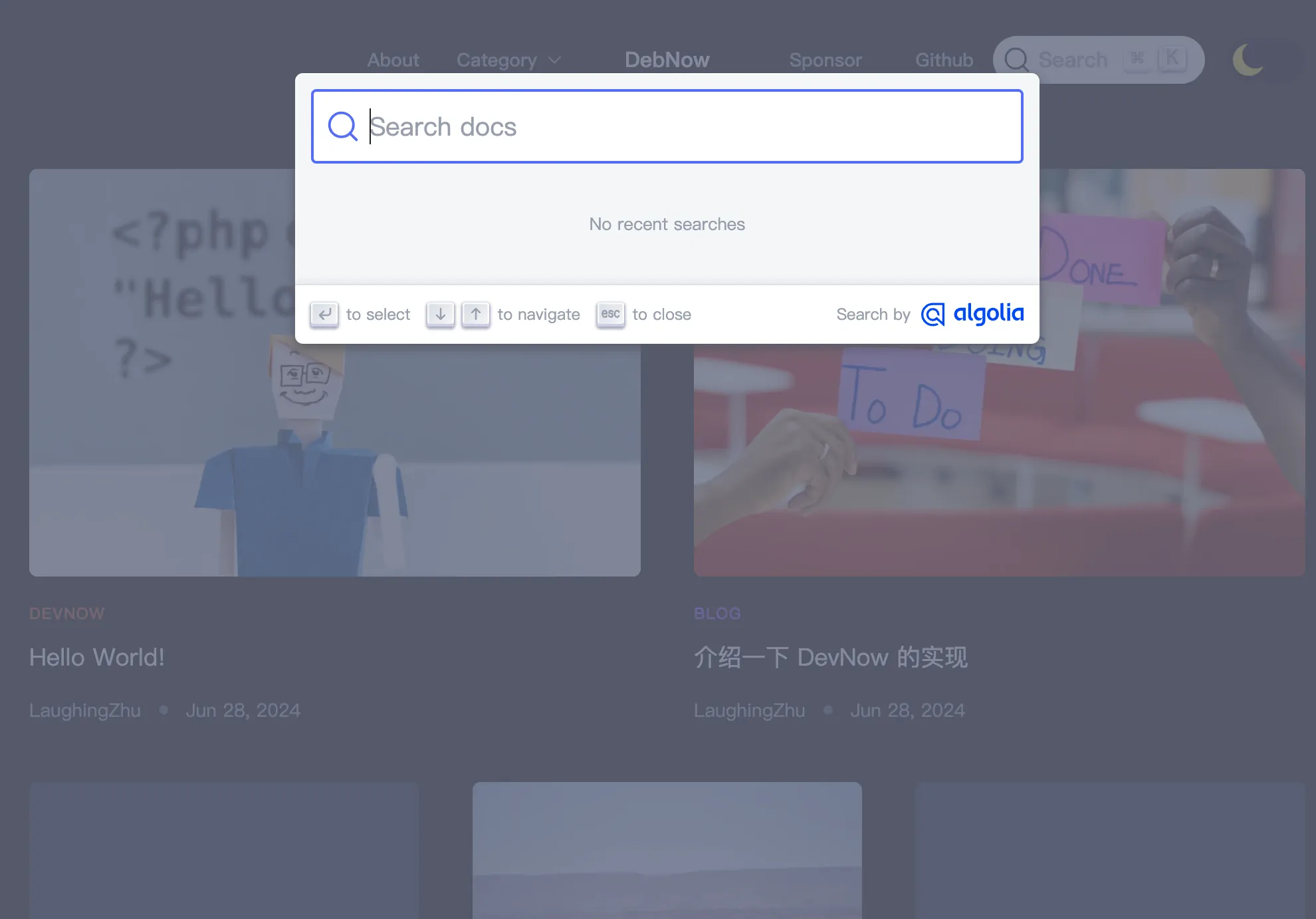
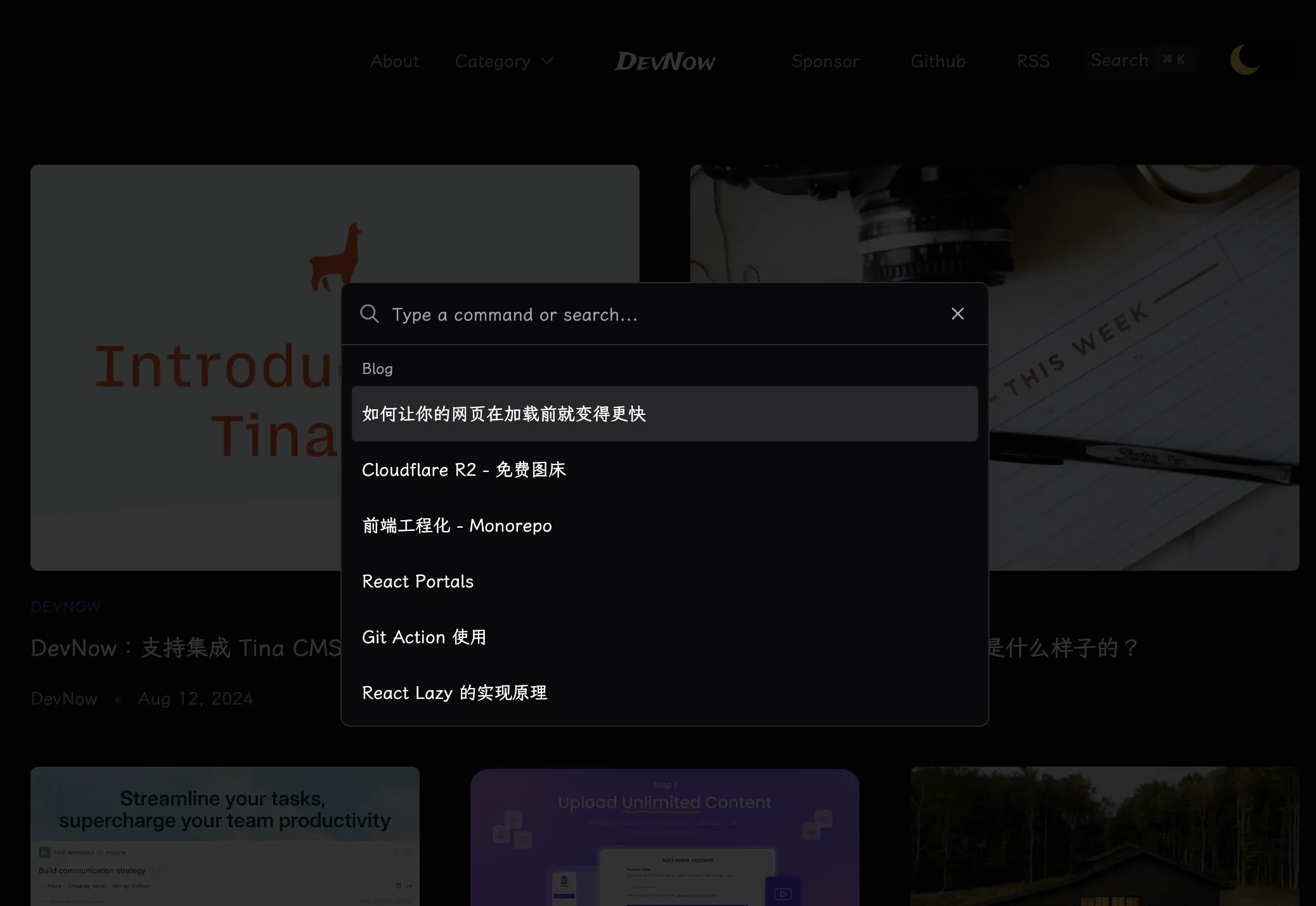
效果展示:
使用 DocSearch :

使用 command 替换后:

大家觉得哪个更好呢,我个人觉得新版的会更加简洁一点。
遇到的问题
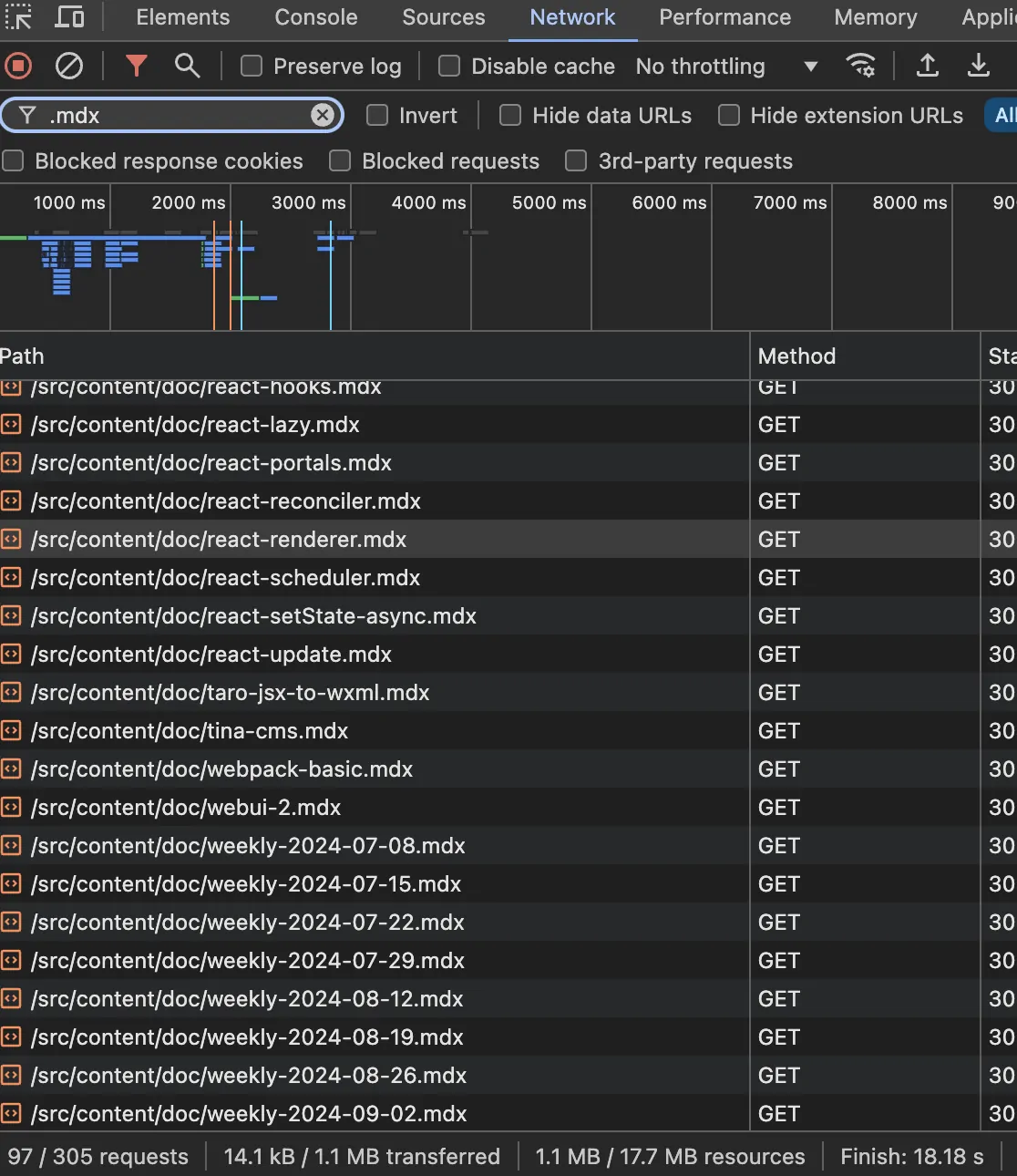
第一版的实现到这里就结束了,然后上线后发现了问题。发现线上的环境突然变卡了,请求也变多了,一看发现堵了很多请求:

然后就是定位问题,发现原因是: 当我在 Astro 中集成 React 框架时,如果组件是运行要求在客户端运行时:
<Search client:only='react' />
在通过 client:only 来标记的组件中获取所有文件的标题时,会把所有的请求一遍,这里我的理解是在客户端没有这些信息,所有执行的时候会构建一份。
这里如果改下数据源,将数据传递给 Search的话,可以规避掉这个问题。
<Search category={category} client:only='react'>
原文链接:https://www.laughingzhu.cn/posts/cdmk
搜索组件优化 - Command ⌘K的更多相关文章
- Django学习---组合搜索组件
组合搜索组件 我们都会写博客,写文章之后我们要给文章设置目录,设置类型.之后我们在浏览文章的时候就能够按类别进行精确定位到文章,那这个组合搜索我们应该怎么做呢? 首先我们先创建3张表,分别存放文章,文 ...
- Django之组合搜索组件(二)--另附simple_tag的创建使用方法
这次的代码为Django之组合搜索组件(一)的改版,实现的结果和(一)相同,不同的是,这次运用simple_tag方式,使.html程序简化 所以现在就开始编程吧! 首先想使用simple_tag方法 ...
- 搜索实时个性化模型——基于FTRL和个性化推荐的搜索排序优化
本文来自网易云社区 作者:穆学锋 简介:传统的搜索个性化做法是定义个性化的标签,将用户和商品通过个性化标签关联起来,在搜索时进行匹配.传统做法的用户特征基本是离线计算获得,不够实时:个性化标签虽然具有 ...
- 如何在个人博客引擎 Hexo 中添加 Swiftype 搜索组件
在您现在看到的我的博客站点,后台使用的是 Hexo 作为博客引擎,但是默认集成的搜索组件是进行 form 提交到 Google 进行搜索的,为了更好地体验,本文介绍如何在 Hexo 博客中集成 Swi ...
- Angular4.x 自定义搜索组件
Angular4 随笔(三) ——自定义搜索组件 1.简介 本组件主要是实现了搜索功能,主要是通过父子组件传值实现. 基本逻辑: 1.创建一个搜索组件,如:ng g component searc ...
- redis的搜索组件 redis-search4j
redis-search4j是一款基于redis的搜索组件. 特点 1.基于redis,性能高效 2.实时更新索引 3.支持Suggest前缀.拼音查找(AutoComplete功能) 4.支持单个或 ...
- 「小程序JAVA实战」小程序开源搜索组件(53)
转自:https://idig8.com/2018/09/22/xiaochengxujavashizhanxiaochengxukaiyuansousuozujian52/ 上次说了可以在视频中通过 ...
- vue 城市搜索组件
1.实现大致是如下效果 2.搜索组件的页面结构 <template> <div> <div class="search"> ...
- InfoQ —— 百度搜索速度优化
本篇源自InfoQ —— <百度搜索速度优化> 好多名词不了解... 相关文档下载链接 背景 许霞,毕业于浙江大学.08年加入百度运维部. 本篇讲座主要讲述百度关于速度的优化,包括PC端和 ...
- Elasticsearch 调优之 搜索速度优化
本章讨论搜索速度优化:搜索速度与系统资源.数据索引方式.查询方式等多方面 1.为文件系统cache预留足够的内存 1)应用程序一般情况下,读写都会被操作系统“cache” 2)cache保存在物理内存 ...
随机推荐
- wireshark查看https通讯
前言 https在原有的http基础上增加了了一个TLS/SSL层,https的通讯过程是加密的,如果想用wireshark仔细分析TLS/SSL层,需要借助服务器证书公私钥或者用浏览器截取密钥: 接 ...
- pysnmp 获取设备 mib
snmpwalk 指令获取设备 mib snmpwalk -v 1 -c public ip .1 > ip.mibs pysnmp 获取设备 mib 安装环境 pip3 install pys ...
- win10 VMware 关闭虚拟机失败导致再打开时显示连接不上虚拟机的一种解决方法
VMware关闭虚拟机失败,强行关闭后,再次打开VMware,打开虚拟机时提示连接不上虚拟机,没有访问权限. 先试了退出后,用管理员权限打开,无果. 然后从网上查资料,cmd->services ...
- eclipse取消默认工作空间的两种方法
对于eclipse的默认的工作空间,如果不需要正常切换workspace的用户很方便,打开eclipse便自动进入默认的工作空间.而如果用户经常在多个workspace之间切换的话,启动eclipse ...
- 使用ML.NET训练一个属于自己的图像分类模型,对图像进行分类就这么简单!
前言 今天大姚给大家分享一个.NET开源.免费.跨平台(支持Windows.Linux.macOS多个操作系统)的机器学习框架:ML.NET.并且本文将会带你快速使用ML.NET训练一个属于自己的图像 ...
- C# Winform与JS交互
一.C#调用JS函数 1.JS代码 < script language = "javascript" > function Hello(msg) { alert('我是 ...
- Nacos 高级详解:提升你的开发和部署效率
Nacos 高级 一 .服务集群 需求 服务提供者搭建集群 服务调用者,依次显示集群中各服务的信息 搭建 修改服务提供方的controller,打印服务端端口号 package com.czxy.co ...
- httpclient,轻量级idea集成测试工具
优点:不用新开一个网页,具有测试数据保存功能,不需要配置即用(对比swagger) 不会特别占内存(对比postman) 使用方法:idea中安装插件 controller方法中点击 选择对应 ...
- python面向对象:继承
python面向对象:继承super()的用 super()的用法 一: class A: def __init__(self): self.a = '这是一个属性' def add(self, x) ...
- wordpress站点转移
title: wordpress站点转移 date: 2024/7/13 11:11:11 tag: linux学习 categories: wordpress建设 description: 搭建后的 ...
