【UniApp】-uni-app-处理项目输入数据(苹果计算器)

前言
- 上一篇文章完成了项目的基本布局,这一篇文章我们来处理一下项目的输入数据
- 项目的输入数据主要是通过按键来输入的,所以我们需要对按键进行处理
- 那么我们就来看一下 uni-app-处理项目输入数据
步入正题
- 在上篇文章中,我在 data 中定义了一个 buttons
- 每个元素中,有一个 func 属性,这个属性就是告诉程序如果按下的话,需要执行什么操作,这里可以采用 switch 语句来进行处理
好,那么我们就来看一下具体的代码,在上一篇中,我给每一个元素都绑定了一个点击事件,接下来只需要在这个点击事件中进行处理就可以了,代码如下:
<script>
export default {
methods: {
operate(item) {
const func = item.func;
const params = item.params;
switch (func) {
case "operator":
this.operator(params);
break;
case "inputText":
this.inputText(params);
break;
}
},
operator(params) {
console.log("计算操作");
},
inputText(params) {
console.log("输入操作");
}
}
}
</script>
好,那么我们来看一下效果,点击运算符,控制台输出 计算操作,点击数字,控制台输出 输入操作,效果如下:

首先来处理输入操作,也就是处理输入操作,好了,废话不多说直接肝代码,完成 inputText 方法。
主要处理的逻辑分别为:
- 如果输入的是
.,并且如果已经有了.,那么就什么都不做
if (params == "." && this.showValue.indexOf(".") > -1) return;
- 判断当前输入内容长度是否超过 11, 如果超过了,就什么都不做
if (this.showValue.length >= 11) return;
- 如果输入的不是
.,并且如果当前输入内容是0,那么就把当前输入内容替换为输入的内容 - 如果是其它内容,那么就追加到当前输入内容的后面
if (params != "." && this.showValue == "0") {
this.showValue = params + "";
} else {
// 如果是其它内容, 那么就追加
this.showValue += params + "";
}
- 如果是整数,还需要添加位数符号,比如
1,000,000
if (params != "." && this.showValue.indexOf(".") == -1) {
let num = parseInt(this.showValue.replaceAll(",", ""));
this.showValue = num.toLocaleString();
}
好了理清楚大致的思路之后,接下来就是将思路转变为代码即可,最终代码如下:
inputText(params) {
// console.log("输入操作");
// 如果输入的是., 并且已经有., 那么什么都不做
if (params == "." && this.showValue.indexOf(".") > -1) return;
// 判断当前输入内容长度是否超过11, 超过11也什么都不做
if (this.showValue.length >= 11) return;
// 如果输入的不是., 并且当前没有数据, 那么就直接赋值
if (params != "." && this.showValue == "0") {
this.showValue = params + "";
} else {
// 如果是其它内容, 那么就追加
this.showValue += params + "";
}
// 如果是整数, 还需要添加位数符号
if (params != "." && this.showValue.indexOf(".") == -1) {
let num = parseInt(this.showValue.replaceAll(",", ""));
this.showValue = num.toLocaleString();
}
}
这里最为关键的代码就是添加位数符号, 通过 replaceAll(",", "") 将 , 替换为空字符串, 然后通过 parseInt 将字符串转换为整数, 最后通过 toLocaleString 将整数转换为带有位数符号的字符串, 这样就完成了整数的位数符号添加。
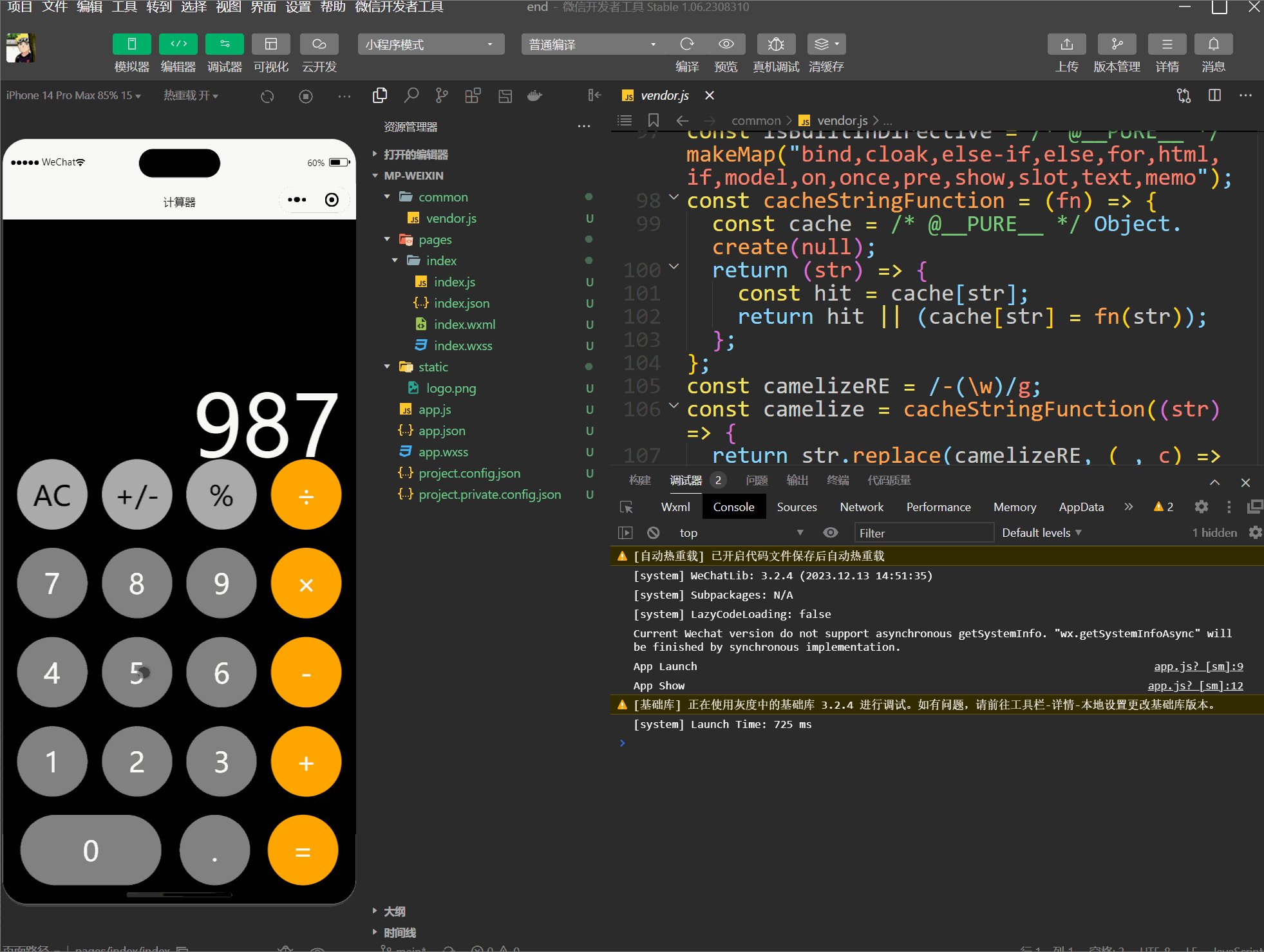
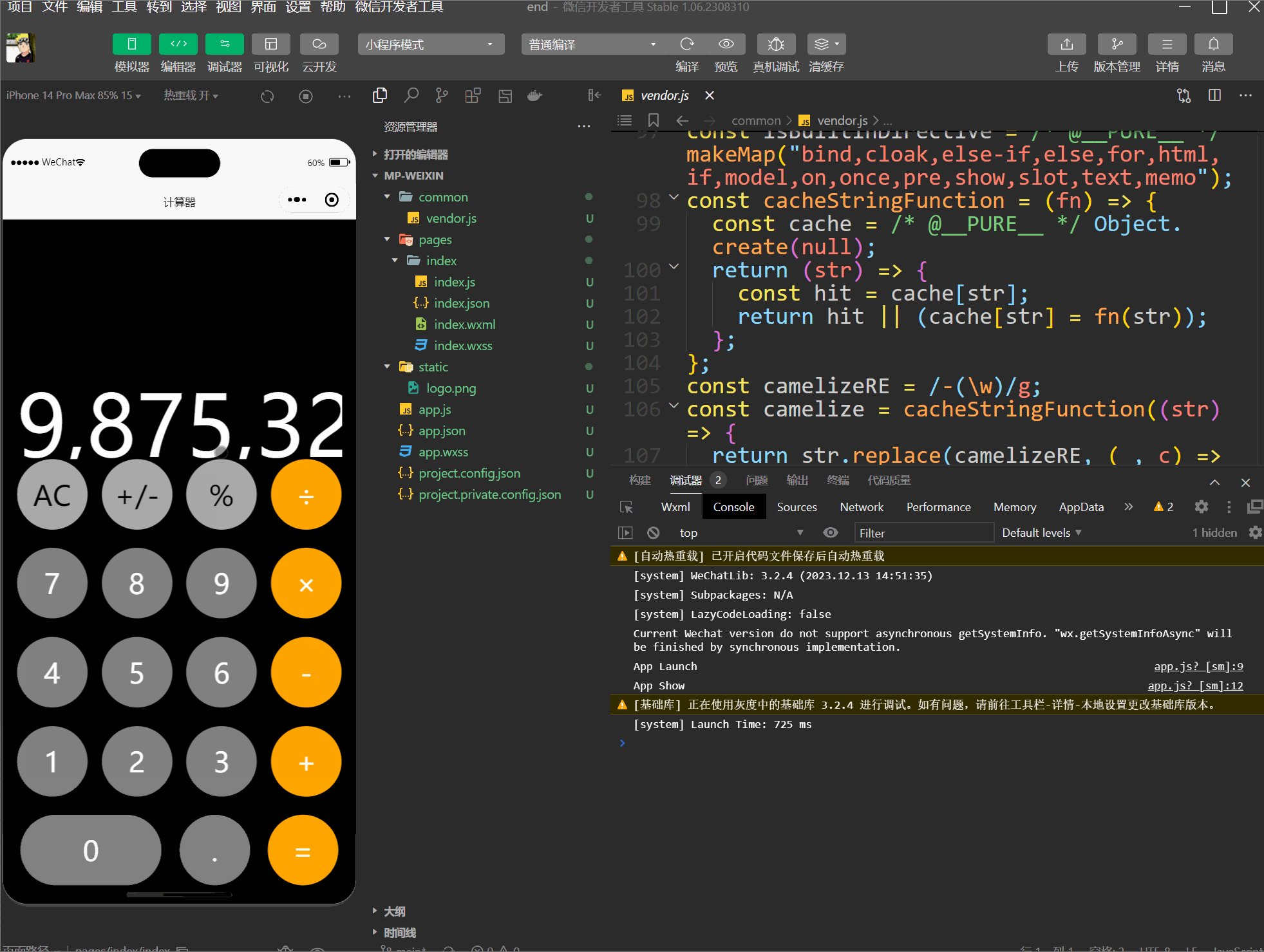
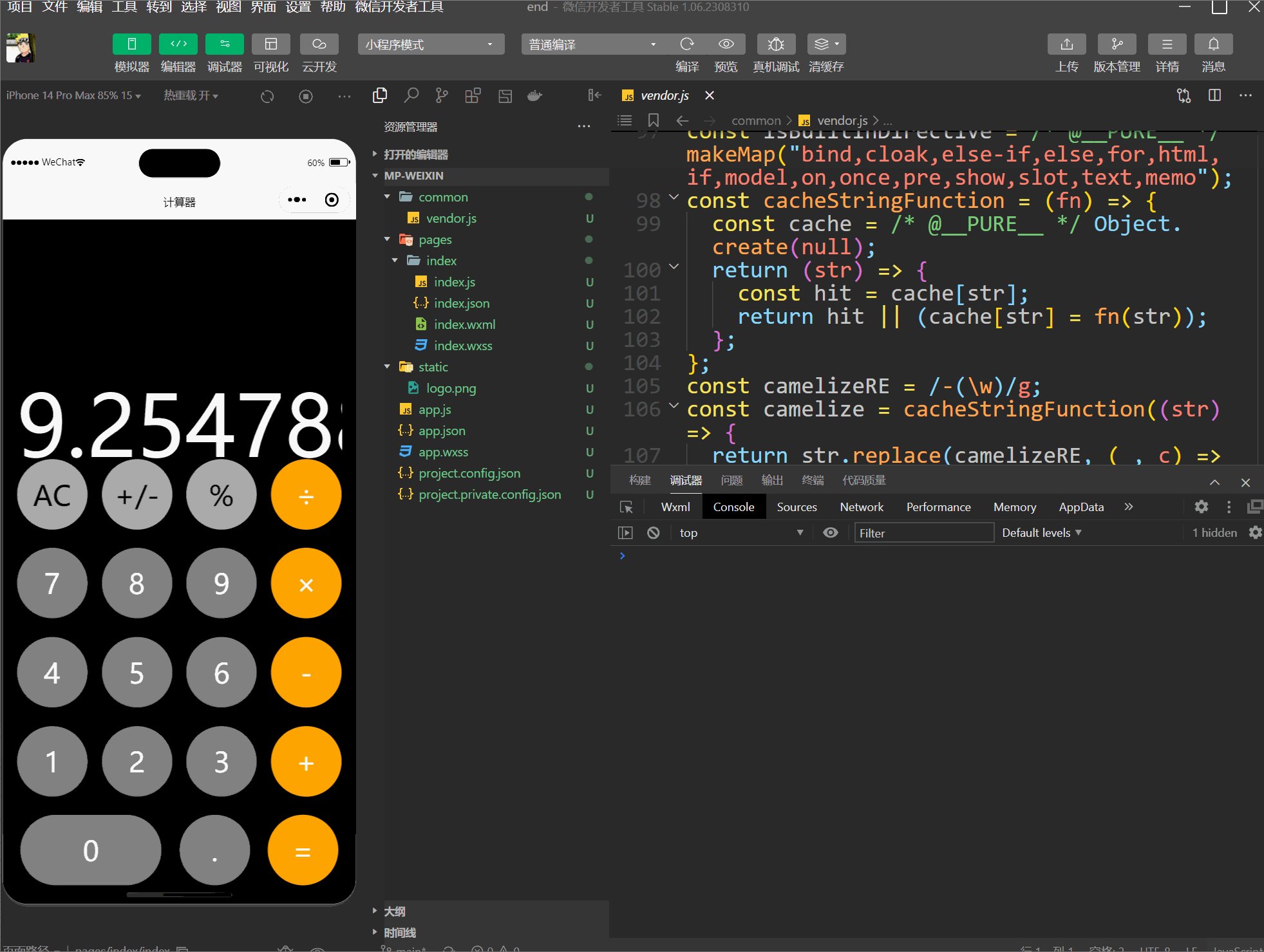
运行测试效果:

End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力

【UniApp】-uni-app-处理项目输入数据(苹果计算器)的更多相关文章
- 如何将App程序发布到苹果App Store
原文网上抄录 发布步骤登陆苹果开发者中心http://developer.apple.com(99美元账号)进入itunes connect选择Manage Your Apps选择Add New Ap ...
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- App创意项目助跑计划
APP创意项目助跑计划 该计划旨在帮助同学们将各种脑中稀奇古怪的想法借助互联网/移动互联网 相关的技术变成真实的项目. 谱写你的故事,从此刻开始! 我们帮助你提高编程(Java.C++.Objecti ...
- 小账本APP——软件项目风险管理及解决办法案例
小账本APP——软件项目风险管理及解决办法案例 摘要 软件项目风险是指在软件开发过程中遇到的预算和进度等方面的问题以及这些问题对软件项目的影响.软件项目风险会影响项目计划的实现,如果项目风险变成现实, ...
- APP开发项目思维导图
APP开发项目思维导图 下载思维导图:APP开发项目.xmind.zip --------------------------------------- APP开发项目 app项目标记: 未启动 功能 ...
- 辨别苹果数据线真伪 苹果计算器 Dashboard 知识
辨别苹果数据线真伪 苹果计算器 Dashboard 知识 苹果数据线真伪的最简单的辨别: 线质柔软 用数据线连接适配器(苹果自带的适配器)充电 连接手机 如果该手机数据线是假的, 在手机上会提示”该 ...
- hybrid app开发中:苹果移动设备实用Meta标签
hybrid app开发中:苹果移动设备实用Meta标签 “apple-mobile-web-app-status-bar-style”作用是控制状态栏显示样式 具体效果如下: status-bar- ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- uni-app高分开源电影项目源码案例分析,支持一套代码发布小程序、APP平台多个平台(前端入门必看)
uni-app-Video 一个优秀的uni-app案例,旨在帮助大家更快的上手uni-app,共同进步! Features 代码编写简洁,注释清晰,快速入门必备: 支持在线模糊搜索: 程序类目懒 ...
- uni app 零基础小白到项目实战
$emit 子组件传给父组件 $ref 父组件操作子组件 公用模板 uni-app全局变量的几种实现方法 const websiteUrl = 'http' const now = Date.now ...
随机推荐
- Socket.io入门
Socket.io入门 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连 ...
- Hugging News #0912: Hugging Face 2 人入选时代周刊全球百大 AI 人物
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新.社区活动.学习资源和内容更新.开源库和模型更新等,我们将其称之为「Hugging Ne ...
- dedebiz数据重置
TRUNCATE biz_addonarticle;TRUNCATE biz_addonimages;TRUNCATE biz_addoninfos;TRUNCATE biz_addonshop;TR ...
- 关于Unity 如何与Blazor Server结合
关于Unity 如何与Blazor Server结合 一.介绍 最近工作中有`Unity`与`Blazor Server`结合的需求,在网上找了一圈,发现这方面的资料比较少,特此写下这篇记录一下自己的 ...
- PowerDotNet平台化软件架构设计与实现系列(16):财务平台
不同行业基本都会有自己独特的业务,甚至同行的不同企业之间的业务逻辑也会相差千里,只有最大程度抽象出通用性.标准性和普适性的系统才能够成为平台系统,平台系统开发的成本和难度可想而知. 个人深度参与或独立 ...
- MySQL到TiDB:Hive Metastore横向扩展之路
作者:vivo 互联网大数据团队 - Wang Zhiwen 本文介绍了vivo在大数据元数据服务横向扩展道路上的探索历程,由实际面临的问题出发,对当前主流的横向扩展方案进行了调研及对比测试,通过多方 ...
- VisionPro学习笔记(4)——PatInspect
如果需要了解其他图像处理的文章,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice ...
- pandas -- DataFrame的级联以及合并操作
博客地址:https://www.cnblogs.com/zylyehuo/ 开发环境 anaconda 集成环境:集成好了数据分析和机器学习中所需要的全部环境 安装目录不可以有中文和特殊符号 jup ...
- .NET Core使用SkiaSharp快速生成二维码( 真正跨平台方案)
前言 在.NET 6之前我们一直是使用QRCoder来生成二维码(QRCoder是一个非常强大的生成二维码的组件,用到了System.Drawing.Common 包),然后从.NET 6开始,当为非 ...
- 基于GPS定位和人脸识别的作业识别管理系统
一.技术参数 mysql5.5 asp.net jquery 高德地图api 百度人脸识别api 二.功能简介 实现简单的施工项目管理,包括项目地点,工期,名称,编号等 实现作业人员的档案信息管理,包 ...
