4 CSS属性选择器
4 属性选择器
属性选择器是通过元素的属性及属性值来选择元素的。下面介绍属性选择器的用法。
- 第一种用法
作用:选择含有指定属性的元素。
语法:[属性名]{}
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
input[type]{
border: 1px solid red;
}
</style>
</head>
<body>
用户名:<input type="username">
密 码:<input type="password">
<br>
数据量:<input id="count">
</body>
</html>
运行结果:

- 第二种用法
作用:选择含有指定属性及指定属性值的元素。
语法:[属性名=属性值]{}
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
input[type="username"]{
border: 1px solid blue;
}
input[type="password"]{
border: 1px solid red;
}
</style>
</head>
<body>
用户名:<input type="username">
密 码:<input type="password">
<br>
数据量:<input type="count">
</body>
</html>
运行结果:

- 第三种用法
作用:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值]{}
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*
第一种方法:选择含有指定属性的元素。
语法:[属性名]{}
*/
input[type="username"]{
border: 1px solid blue;
}
/*
第二种用法:选择含有指定属性及指定属性值的元素。
语法:[属性名=属性值]{}
*/
input[type="password"]{
border: 1px solid red;
}
/*
第三种用法:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值]{}
*/
div[id^="tit"]{
color: red;
}
div[id^="sala"]{
color: blueviolet;
}
</style>
</head>
<body>
用户名:<input type="username">
密 码:<input type="password">
<br>
数据量:<input type="count">
<div id="title">生而自由, 爱而无畏</div>
<div id="salary">5万元</div>
<div id="proname">大项目</div>
</body>
</html>
- 第四种用法
作用:选择含有指定属性及指定属性值结尾的元素。
语法:[属性名$=属性值]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*
第一种方法:选择含有指定属性的元素。
语法:[属性名]{}
*/
input[type="username"]{
border: 1px solid blue;
}
/*
第二种用法:选择含有指定属性及指定属性值的元素。
语法:[属性名=属性值]{}
*/
input[type="password"]{
border: 1px solid red;
}
/*
第三种用法:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值]{}
*/
div[id^="tit"]{
color: red;
}
div[id^="sala"]{
color: blueviolet;
}
/*
第四种用法:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值]{}
*/
</style>
</head>
<body>
用户名:<input type="username">
密 码:<input type="password">
<br>
数据量:<input type="count">
<div id="title">生而自由, 爱而无畏</div>
<div id="salary">5万元</div>
<div id="proname">大项目</div>
</body>
</html>
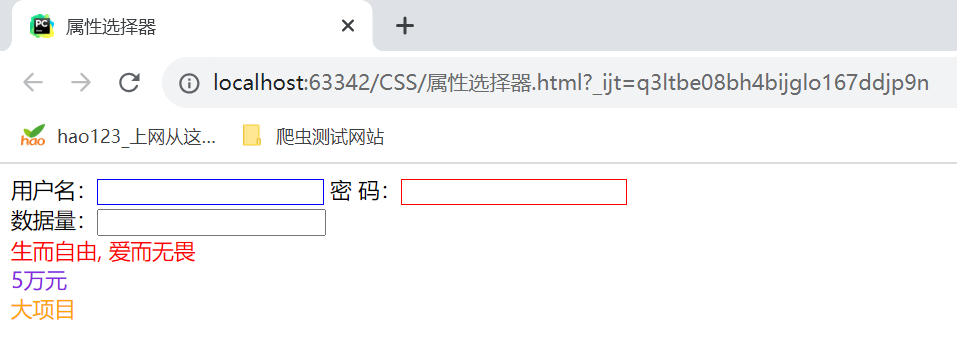
执行结果:

- 第五种用法
作用:选择含有指定属性,只要含有某个属性值的元素。
语法:[属性值*=属性名]{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*
第一种方法:选择含有指定属性的元素。
语法:[属性名]{}
*/
input[type="username"]{
border: 1px solid blue;
}
/*
第二种用法:选择含有指定属性及指定属性值的元素。
语法:[属性名=属性值]{}
*/
input[type="password"]{
border: 1px solid red;
}
/*
第三种用法:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值]{}
*/
div[id^="tit"]{
color: red;
}
div[id^="sala"]{
color: blueviolet;
}
/*
第四种用法:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值]{}
*/
div[id$="name"]{
color: orange;
}
/*
第五种用法:选择含有指定属性,只要含有某个属性值的元素。
语法:[属性值*=属性名]{}
*/
[title*="login"]{
background-color: #616161;
}
</style>
</head>
<body>
用户名:<input type="username" title="login">
密 码:<input type="password" title="login">
<br>
数据量:<input type="count">
<div id="title">生而自由, 爱而无畏</div>
<div id="salary">5万元</div>
<div id="proname" title="project">大项目</div>
</body>
</html>
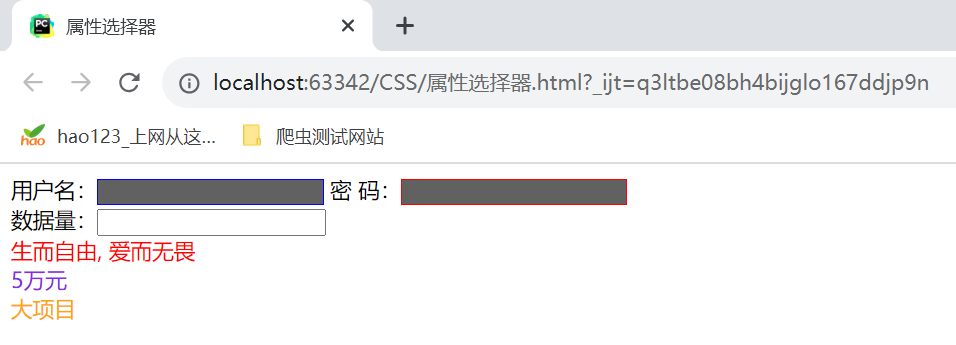
执行结果:

总结如下:
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4 CSS属性选择器的更多相关文章
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- CSS:CSS 属性 选择器
ylbtech-CSS:CSS 属性 选择器 1.返回顶部 1. CSS 属性 选择器 具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id. 注意:IE7和IE8需 ...
- CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别 总结: "value 是完整单词" 类型的比较符号: ~=, |= "拼接字符串" 类型的比较 ...
- CSS属性选择器温故-4
1.属性选择器就是通过元素属性来找到元素 2.属性选择器语法 CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯 3.浏览器兼容性 CSS选择器总 ...
- CSS 属性选择器(八)
一.属性选择器 属性选择使用中括号进行标识,中括号内包含属性名,属性值或者属性表达式 如h1[title],h1[title="Logon"], 二.属性选择器分类 2.1.匹配属 ...
- CSS笔记(二)CSS属性选择器
对带有指定属性的HTML元素设置样式. 参考: http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp 选择器 描述 [att ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- 使用这些 CSS 属性选择器来提高前端开发效率
属性选择器非常神奇.它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题.但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用.在本文中,我们将讨论它们是如何运行的,并 ...
- css 属性选择器
css2的属性选择器 1.[class~="flower"]:选中有flower的class class="flower ss" class="ss ...
随机推荐
- MinGW 和 MSVC
在 Winodws 上编译通常会用到这两种工具链 MinGW(Minimalist GNU for Windows) 通常用于跨平台开发,可以编译出在 Windows 系统上运行的 .exe 程序 M ...
- 从 vs 的 rc 文件中获取版本号
更新项目版本号时,需要与 rc 文件的 version 同步,比较方便的方法是直接从 rc 文件中获取版本号,并应用到程序中 // 删除日志检查 bool GetVersion() { // get ...
- pep8相关规范
https://www.jianshu.com/p/ffcc66bab3ce 导包规范: 1.首先是标准库,如 import os 2.然后是第三方库,如 from django.conf impor ...
- sql注入简单初
import requests,sys,time from PyQt5.QtWidgets import * from PyQt5.QtGui import QIcon from threading ...
- 【LeetCode贪心#10】划分字母区间(有涉及hash数组的使用)
划分字母区间 力扣题目链接(opens new window) 字符串 S 由小写字母组成.我们要把这个字符串划分为尽可能多的片段,同一字母最多出现在一个片段中.返回一个表示每个字符串片段的长度的列表 ...
- 【LeetCode回溯算法#09】全排列,排列问题以及其中涉及的去重操作
全排列 力扣题目链接 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 .你可以 按任意顺序 返回答案. 示例 1: 输入:nums = [1,2,3] 输出:[[1,2,3],[1, ...
- 【LeetCode回溯算法#01】图解组合问题
组合问题 力扣题目链接(opens new window) 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合. 示例: 输入: n = 4, k = 2 输出: [ [2 ...
- 在Ubuntu搭建DHCP服务器
一.提供DHCP的服务器,自己必须有固定的IP地址 不然局域网就乱了,服务器自身启动(比如搭建完DHCP服务后,重新启动了服务器)的时候,DHCP服务器没有IP地址,无法和自己的DHCP服务通信. 在 ...
- Nebula Graph 源码解读系列|客户端的通信秘密——fbthrift
概述 Nebula Clients 给用户提供了多种编程语言的 API 用于和 Nebula Graph 交互,并且对服务端返回的数据结构进行了重新封装,便于用户使用. 目前 Nebula Clien ...
- C#实现图片对比
前言 虽然已经正式转JAVA了,但最近发现一个特别好的开源项目masuit,不仅提供很多简便的功能,还有图像的一些特殊操作功能. 下面就实现一个简单图像对比. 实现对比 代码如下,实现一个可以对比翻转 ...
