前端学习 node 快速入门 系列 —— 项目版权格式化
其他章节请看:
项目版权格式化
需求
替换整个项目的版权信息,替换文件为 .c 和 .h 结尾。
分析
版权信息通常都在文件开头,通过是否有 copyright 来判断是替换版权还是新增版权
实现
通过 node 读取文件,过滤出 .c、.h 文件,然后用正则判断是替换版权还是新增。代码如下:
const fs = require('fs');
const path = require('path');
function walkSync(currentDirPath, callback) {
fs.readdirSync(currentDirPath, { withFileTypes: true }).forEach(function (dirent) {
var filePath = path.join(currentDirPath, dirent.name);
if (dirent.isFile()) {
callback(filePath, dirent);
} else if (dirent.isDirectory()) {
walkSync(filePath, callback);
}
});
}
const dir = 'c-project';
walkSync(dir, function (filePath, stat) {
// 输出特定文件: .c
const fileList = ['.c', '.h'];
// 取得文件后缀
const extname = path.extname(filePath)
if (!fileList.includes(extname)) {
return
}
formatFile(filePath)
});
// 格式化文件
function formatFile(filePath) {
fs.readFile(filePath, 'utf8', (err, data) => {
if (err) throw err;
// 新的版权信息
const copyright =
`/*
* 1
* 2
* COPYRIGHT ph
* 4
* 5
*/
`
if ((/^(\s|\r|\n)*(\/\*)((\s|.|\r|\n)*?)(\*\/)/im).test(data)) {
data = data.replace(/^(\s|\r|\n)*(\/\*)((\s|.|\r|\n)*?)(\*\/)/im, copyright)
} else {
data = copyright + data
}
fs.writeFile(filePath, data, (err) => {
if (err) throw err;
console.log('The file has been saved!');
});
});
console.log(filePath)
}
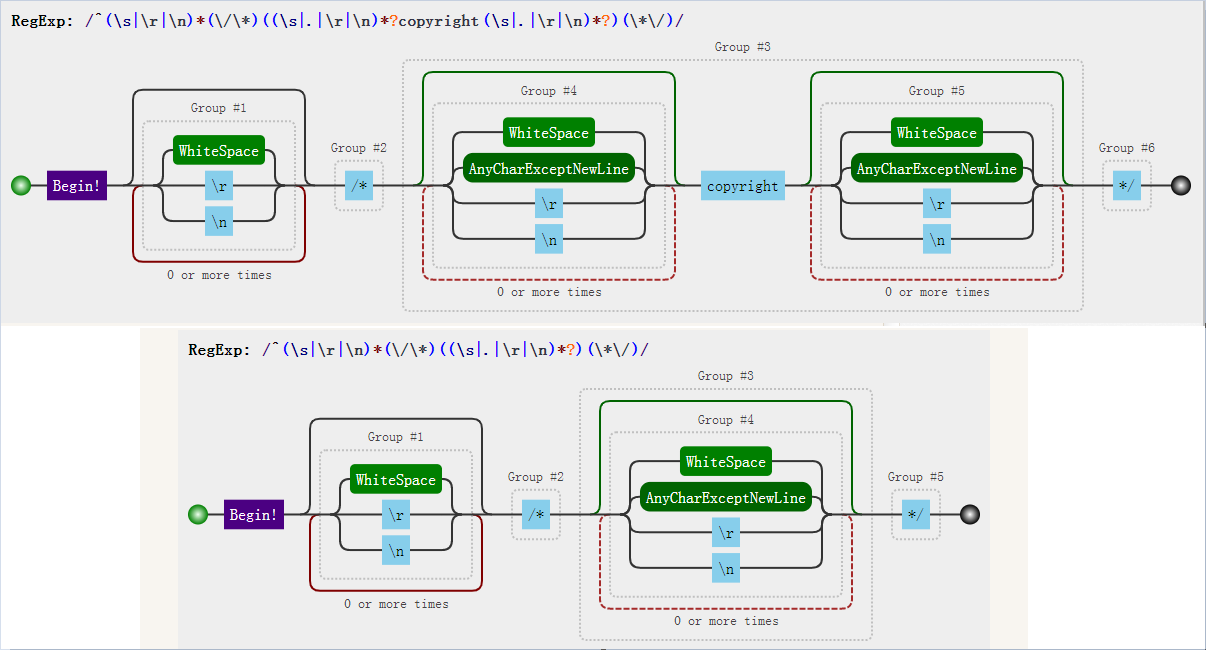
Tip:正则表达式可以通过可视化工具帮助理解,例如这个

笔者最初使用的正则表达式是第一个,结果处理项目时迟迟不能结束,换成第二个只花费了几秒钟就处理完成。

乱码
批量处理完成后,合并代码前发现有几个文件出现黑桃A的乱码,按照我的程序,不应该匹配,甚至修改。
以为是node读写文件字符编码设置不对,甚至在 linux 中执行 node。最后发现直接通过 vscode 手动修改版权,保存后提交仍旧在该文件其他地方出现黑桃A的乱码。
在vscode 中搜索出有黑桃A乱码的共8个文件,node 程序过滤掉它们,直接交给c语言项目开发同学手动替换版权。
其他章节请看:
前端学习 node 快速入门 系列 —— 项目版权格式化的更多相关文章
- 前端学习 node 快速入门 系列 —— 初步认识 node
其他章节请看: 前端学习 node 快速入门 系列 初步认识 node node 是什么 node(或者称node.js)是 javaScript(以下简称js) 运行时的一个环境.不是一门语言. 以 ...
- 前端学习 node 快速入门 系列 —— npm
其他章节请看: 前端学习 node 快速入门 系列 npm npm 是什么 npm 是 node 的包管理器,绝大多数 javascript 相关的包都放在 npm 上. 所谓包,就是别人提供出来供他 ...
- 前端学习 node 快速入门 系列 —— 模块(module)
其他章节请看: 前端学习 node 快速入门 系列 模块(module) 模块的导入 核心模块 在 初步认识 node 这篇文章中,我们在读文件的例子中用到了 require('fs'),在写最简单的 ...
- 前端学习 node 快速入门 系列 —— 报名系统 - [express]
其他章节请看: 前端学习 node 快速入门 系列 报名系统 - [express] 最简单的报名系统: 只有两个页面 人员信息列表页:展示已报名的人员信息列表.里面有一个报名按钮,点击按钮则会跳转到 ...
- 前端学习 node 快速入门 系列 —— 简易版 Apache
其他章节请看: 前端学习 node 快速入门 系列 简易版 Apache 我们用 node 来实现一个简易版的 Apache:提供静态资源访问的能力. 实现 直接上代码. - demo - stati ...
- 前端学习 node 快速入门 系列 —— 服务端渲染
其他章节请看: 前端学习 node 快速入门 系列 服务端渲染 在简易版 Apache一文中,我们用 node 做了一个简单的服务器,能提供静态资源访问的能力. 对于真正的网站,页面中的数据应该来自服 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(上) 前面我们已经学习了一个成熟的脚手架(vue-cli),笔者希望通过这个脚手架快速搭建系统(或项目).而展开搭建最好 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(下)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(下) 上篇 我们已经成功引入 element-ui.axios.mock.iconfont.nprogress,本篇继续 ...
- vue 快速入门 系列 —— Vue(自身) 项目结构
其他章节请看: vue 快速入门 系列 Vue(自身) 项目结构 前面我们已经陆续研究了 vue 的核心原理:数据侦测.模板和虚拟 DOM,都是偏底层的.本篇将和大家一起来看一下 vue 自身这个项目 ...
- MongoDB学习笔记:快速入门
MongoDB学习笔记:快速入门 一.MongoDB 简介 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统.在高负载的情况下,添加更多的节点,可以保证服务器性能.M ...
随机推荐
- 如何在Typora中跳转到文本内的指定位置?
1.问题 网上写的使用HTML锚点,在typora并不适用 如 跳转 你好 2.解决 参考链接 https://segmentfault.com/q/1010000018057010 https:// ...
- Vue2 - 配置跨域
在根目录下创建 vue.config.js 文件 . 即可 vue.config.js : // vue.config.js 配置说明 //官方vue.config.js 参考文档 https://c ...
- k8s~istio的安装与核心组件
安装istio 在线安装:https://istio.io/latest/docs/setup/getting-started/#download 或者直接在这里下载:https://github.c ...
- [转帖]浪潮PM8222-SHBA、RAID 2GB PM8204、RAID 4GB PM8204,阵列卡配置方法
1.8222和8204对比 这几个型号的阵列卡都很相似,配置方法也基本一样 8204就是在8222上的基础上增加了缓存,可以通过下图对比 正面8204比8222多一个掉电保护接口 8204背面多了几个 ...
- [转帖]JVM监控及诊断工具-命令行
https://www.cnblogs.com/xiaojiesir/p/15622372.html 性能指标 停顿时间(响应时间) 提交请求和返回响应之间使用的时间,一般比较关注平均响应时间 常用操 ...
- rabbitmq rpm包安装以及简单设置用户的方法
公司有一台性能比较好的power机器. 同事要求安装rabbitmq 今天尝试进行了一下处理 公司里面有网络有相应的源 性能还不错 第一步安装一下依赖的erlang yum install erlan ...
- 将地址栏的参数变成json序列化。
将地址栏的参数变成json序列化. GetQueryJson1 () { let url = this.$route.query.redirect; // 获取当前浏览器的URL (redirect= ...
- VictoriaMetrics源码阅读:极端吝啬,vm序列化数据到磁盘的细节
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu 公众号:一本正经的瞎扯 源码请看:https://github.com/ahfuzhang/vi ...
- Flask WTForms 表单插件的使用
在Web应用中,表单处理是一个基本而常见的任务.Python的WTForms库通过提供表单的结构.验证和渲染等功能,简化了表单的处理流程.与此同时,Flask的扩展Flask-WTF更进一步地整合了W ...
- python识别图片中的文本保存到word中
python可以使用第三方库pytesseract实现图像的文本识别,并将识别的结果保存到word中,代码本生不复杂pytesseract环境有点麻烦这里整理总结一下 一.简介 Tesseract是一 ...
