3种方法实现图片瀑布流的效果(纯JS,Jquery,CSS)
最近在慕课网上听如何实现瀑布流的效果:介绍了3种方法。

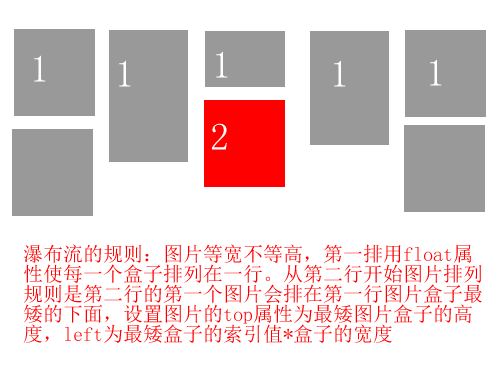
1.纯JS代码实现:
HTML代码部分:
<!DOCTYPE html>
<html>
<head>
<title>watefall layout</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/waterfall.js"></script>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="data:images/0.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/1.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/2.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/3.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/4.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/5.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/6.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/7.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/8.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/9.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/10.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/11.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/12.jpg">
</div>
</div> <div class="box">
<div class="pic">
<img src="data:images/0.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/1.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/2.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/3.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/4.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/5.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/6.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/7.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/0.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/1.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="data:images/2.jpg">
</div>
</div>
</div> </body>
</html>
HTML部分
*{
margin: 0;padding:0;
}
#main{position: relative;}
.box{padding: 15px 0 0 15px;float: left;}
.pic{
padding:10px;border:1px solid #ccc;border-radius: 5px;box-shadow: 0 0 5px #ccc:
}
.pic img{width: 165px;}
CSS部分
window.onload=function(){
waterfall('main','box');
var dataInt={"data":[{"src":'30.jpg'},{"src":'31.jpg'},{"src":'32.jpg'},{"src":'33.jpg'},{"src":'34.jpg'}]};
window.onscroll=function(){
if(checkScrollSlide()){
var oParent=document.getElementById('main');
// 将数据块渲染到当前页面的尾部
for(var i=0;i<dataInt.data.length;i++){
var oBox=document.createElement('div');
oBox.className='box';
oParent.appendChild(oBox);
var oPic=document.createElement('div');
oPic.className="pic";
oBox.appendChild(oPic);
var oImg=document.createElement('img');
oImg.src="data:images/"+dataInt.data[i].src;
oPic.appendChild(oImg);
}
waterfall('main','box');
}
// checkScrollSlide();
}
}
function waterfall(parent,box){
//将main下的所有class为box的元素取出来
var oParent=document.getElementById(parent);
var oBoxs=getByClass(oParent,box);
// console.log(oBoxs.length);
//计算整个页面显示的列数(页面宽度/box的宽度)x.offsetWidth获取一个div的宽度,document.documentElement.clientWidth获取页面的宽度
var oBoxW=oBoxs[0].offsetWidth;
var cols= Math.floor(document.documentElement.clientWidth/oBoxW);
// console.log(cols);
//设置main的宽度
oParent.style.cssText='width:'+oBoxW*cols+'px;margin:auto';
var hArr=[]; //存放每一行图片高度的数组
for (var i=0;i<oBoxs.length;i++){
if(i<cols){
hArr.push(oBoxs[i].offsetHeight);
}else{
var minH=Math.min.apply(null,hArr);
var minindex=getMinhIndex(hArr,minH);
oBoxs[i].style.position='absolute';
oBoxs[i].style.top=minH+'px';
//获取盒子的left值
oBoxs[i].style.left=oBoxs[minindex].offsetLeft+'px';
// oBoxs[i].style.left=oBoxW*minindex+'px';
hArr[minindex]+=oBoxs[i].offsetHeight;
}
}
// console.log(hArr);
}
//根据class获取元素
function getByClass(parent,clsName){
var boxArr=new Array(),//用来存储class为box的所有元素
oElements=parent.getElementsByTagName('*');
for(var i=0;i<oElements.length;i++){
if (oElements[i].className==clsName) {
boxArr.push(oElements[i]);
}
}
return boxArr;
}
//获取高度为最小值在数组中的索引
function getMinhIndex(arr,val){
for (var i in arr) {
if (arr[i]==val) {
return i;
}
}
}
//检测是否具备了滚动条加载数据库的条件
function checkScrollSlide() {
var oParent=document.getElementById('main');
var oBoxs=getByClass(oParent,'box');
var lastBoxH=oBoxs[oBoxs.length-1].offsetTop+Math.floor(oBoxs[oBoxs.length-1].offsetHeight/2);
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
// console.log(scrollTop);
var height=document.body.clientHeight||document.documentElement.clientHeight;
return (lastBoxH<scrollTop+height)?true:false;
}
JavaScript部分
2.其他的不用动,只用替换js代码为jquery代码即可
$(window).on('load',function(){
waterfall();
var dataInt={"data":[{"src":'30.jpg'},{"src":'31.jpg'},{"src":'32.jpg'},{"src":'33.jpg'},{"src":'34.jpg'}]};
$(window).on('scroll',function(){
if(checkScrollSlide){
$.each(dataInt.data,function(key,value){
// console.log(key);
// console.log($(value).attr('src'));
var oBox =$('<div>').addClass('box').appendTo($('#main'));
var oPic=$('<div>').addClass('pic').appendTo($(oBox));
var oImg=$('<img>').attr('src','images/'+$(value).attr('src'));
oImg.appendTo($(oPic));
})
waterfall();
}
})
})
function waterfall(){
var oboxs=$('#main>div');
var w=oboxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#main').width(w*cols).css('margin','0 auto');
// console.log(w);
var hArr=[];
oboxs.each(function(index,value){
// console.log(index);
// console.log(value);
var h=oboxs.eq(index).outerHeight();//获取第一行的图片的高度
if(index<cols){
hArr[index]=h;//把前cols列的高度放在hArr数组中
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);//求出minH在hArr中的索引值
// 把value的dom对象转换成jquery对象
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=oboxs.eq(index).outerHeight();
}
})
}
function checkScrollSlide(){
var lastBox=$('#main>div').last();
var lastBoxDis=lastBox.offset().top+Math.floor(lastBox.outerHeight()/2);
var scollTop=$(window).scrollTop;
var documentH=$(window).height;
return (lastBoxDis<scrollTop+documentH)?true:false;
}
Jquery部分
3.使用CSS3的多栏布局可以实现把图片平铺到桌面上,并结合js加载图片,监测鼠标滑动的,进行图片的加载
#main{
-webkit-column-width:202px; /*每一列的列宽*/
-moz-column-width:202px;
-webkit-column-gap:5px;
-moz-column-gap:5px;
}
/*数据块 砖块*/
.box{padding:10px 0 0 15px;}
.pic{width:165px;
margin:10px 0;border:1px solid #ccc;
border-radius: 5px;padding:10px;box-shadow: 0 0 5px #ccc}
.pic img{width:165px;display: block;}
使用CSS3实现瀑布流,性能好,但是用户体验不好,需要结合JS代码实现拖动滚动条加载的功能。
3种方法实现图片瀑布流的效果(纯JS,Jquery,CSS)的更多相关文章
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- 利用LruCache载入网络图片实现图片瀑布流效果(改进版)
PS: 2015年1月20日21:37:27 关于LoadImageAsyncTask和checkAllImageViewVisibility可能有点小bug 改动后的代码请參见升级版本号的代码 ht ...
- 图片瀑布流,so easy!
什么是图片瀑布流 用一张花瓣网页的图片布局可以很清楚看出图片瀑布流的样子: 简单来说,就是有很多图片平铺在页面上,每张图片的宽度相同,但是高度不同,这样错落有致的排列出 n 列的样子很像瀑布,于是就有 ...
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 用原生JavaScript实现图片瀑布流的浏览效果
学习JS,活跃思维,灵活运用的一个较为典型的学习案例.同一个瀑布流的效果但实现方式却很多,利用递归.冒泡等等手法都可以达到你想要的目的.这次要说的就是利用类似递归来实现此效果的原创方案.此方案个人认为 ...
- Jquery实现图片瀑布流思路-简单版
目录 Jquery实现图片瀑布流思路-简单版 1.预备 2.开始 1.声明 2.主体 3.窗体大小改变事件 Jquery实现图片瀑布流思路-简单版 注意:本篇文章基于知道每张图片的实际尺寸的情况下 特 ...
- js图片瀑布流效果
要实现图片瀑布流效果,首先得准备几张图片. html的部分比较简单就是将图片加载到浏览器就可以了 代码如下(注意放的图片多一点要不然之后无法滑动鼠标就无法达到瀑布流效果): <!DOCTYPE ...
- js 实现图片瀑布流效果,可更改配置参数 带完整版解析代码[waterFall.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片瀑布流效果 页面需求 1 ...
- android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
代码地址如下:http://www.demodashi.com/demo/13381.html 先来一波demo截图 实现ListView.GridView.瀑布流 1.导入RecyclerView的 ...
- 前端之masonry(图片瀑布流插件)
加载代码: 1 2 <script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script ...
随机推荐
- #线段树,离散#nssl 1476 联
分析 由于下标过大,考虑离散,不仅仅是区间左右端点 假设只有一个区间从1到\(x\),那么修改后答案应该是\(x+1\) 所以说还要记录右端点+1的位置,你以为这就能A了吗 为了避免标记被覆盖,无论是 ...
- #组合计数,全排列#洛谷 2518 [HAOI2010]计数
题目 你有一组非零数字(不一定唯一),你可以在其中插入任意个0,这样就可以产生无限个数. 比如说给定{1,2},那么可以生成数字12,21,102,120,201,210,1002,1020,等等. ...
- #RMQ,动态开点线段树#CF803G Periodic RMQ Problem
题目 给定\(n\)个数,将这个数列复制\(k\)次得到数列\(a\), 对\(a\)满足区间赋值操作和区间最小值询问 \(n\leq 10^5,q\leq 10^5,k\leq 10^4即|a|\l ...
- #线段树合并#JZOJ 5365 通信
分析 取出一段区间后答案就是虚树边的个数的两倍, 考虑计算\(x\)与父亲的边对答案的贡献, 那么不能够贡献的就是\(x\)的子树下标连续的一段或者是非\(x\)的子树连续的一段, 考虑将\(x\)的 ...
- 使用OHOS SDK构建vorbis
参照OHOS IDE和SDK的安装方法配置好开发环境. 从github下载源码. 执行如下命令: git clone --depth=1 https://github.com/xiph/vorbis ...
- JDK11的新特性:新的HTTP API
目录 简介 使用HTTP Client请求的基本流程 创建HTTP Client 创建HTTP Request 发送HTTP请求 异步HTTP请求 总结 JDK11的新特性:新的HTTP API 简介 ...
- 初学STM32 SDIO (二)
SD命令由主机发出,以广播命令和寻址命令为例,广播命令是针对与SD主机总线连接的所有从设备发送的,寻址命令是指定某个地址设备进行命令传输. 1.SD命令格式 SD命令格式固定为48bit,都是通过 ...
- HDC2021技术分论坛:广发证券携手HarmonyOS打造智慧金融服务
以下文章来源于广发证券科技金融 ,作者GFS 本期我们给大家带来的是广发证券前端开发工程师黄钦佳的分享,希望能给你的HarmonyOS开发之旅带来启发~ 10月22日,华为开发者大会2021(Toge ...
- 树模型--ID3算法
基于信息增益(Information Gain)的ID3算法 ID3算法的核心是在数据集上应用信息增益准则来进行特征选择,以此递归的构建决策树,以信息熵和信息增益为衡量标准,从而实现对数据的归纳分类. ...
- android android7以上无法连接蓝牙
前言 在开发android 蓝牙的时候,发现一个问题,那就是android7无法连接上蓝牙. 原因 <!-- 管理蓝牙设备的权限 --> <uses-permission andro ...
