Selenium - 元素定位(3) - CSS进阶
Selenium - 元素定位
CSS 定位进阶
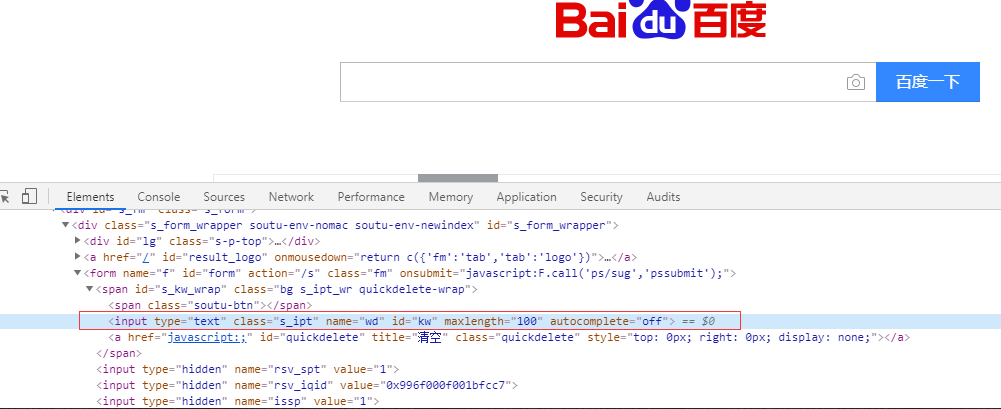
元素示例

属性定位
# css 通过id属性定位
driver.find_element_by_css_selector("#kw")
# css 通过class属性定位
driver.find_element_by_css_selector(".s_ipt")
# css 通过标签属性定位
diver.find_element_by_css_selector("input")
其他属性定位
# css by autocomplete
driver.find_element_by_css_selector("[autocomplete='off']")
# css by type
driver.find_element_by_css_selector("[type='text']")
组合定位
# css 通过input标签与id属性的组合
driver.find_element_by_css_selector("input#kw")
# css 通过input标签与class属性组合
driver.find_element_by_css_selector("input.s_ipt")
# css 通过input标签与name属性组合
driver.find_element_by_css_selector("input[name='wd']")
# css 通过input标签与其它属性组合
driver.find_element_by_css_selector("input[autocomplete='off']")
文本定位
# css 通过标签与页面字符
driver.find_element_by_css_selector("input[text()=百度一下])
逻辑运算定位
# css 实现逻辑运算,同时匹配两个属性
driver.find_element_by_css_selector("[name='wd'][id='kw']")
层级关系定位
# css 通过层级关系定位
driver.find_element_by_css_selector("form#form>span>input")
# css 通过层级关系定位
driver.find_element_by_css_selector("form.fm>span>input")
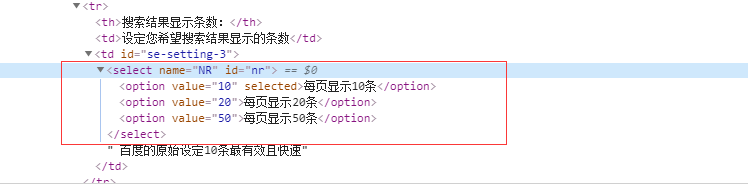
索引下标定位

# 选择第一个option
driver.find_element_by_css_selector("select#nr>option:nth-child(1)")
# 选择第二个option
driver.find_element_by_css_selector("select#nr>option:nth-child(2)")
# 选择第三个option
driver.find_element_by_css_selector("select#nr>option:nth-child(3)")
# 最后一个option
driver.find_element_by_css_selector("select#nr>option:last-child")
Selenium - 元素定位(3) - CSS进阶的更多相关文章
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
- python+selenium元素定位之CSS学习02
参考文档:https://www.runoob.com/cssref/css-selectors.html CSS选择器用于选择你想要的元素的样式的模式. "CSS"列表示在CSS ...
- python+selenium元素定位之CSS学习01
参考文档:https://www.w3school.com.cn/cssref/css_selectors.asp 选择器 例子 例子描述 CSS .class .intro 选择 class=&qu ...
- 自动化测试基础篇--Selenium元素定位
摘自https://www.cnblogs.com/sanzangTst/p/7457111.html 一.Selenium元素定位的重要性: Web自动化测试的操作:获取UI页面的元素,对元素进行操 ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- selenium元素定位陷阱规避
为什么selenium可以在各个浏览器上运行?因为selenium在与各个浏览器驱动执行前,会先把脚本转化成webdriver, webdriver wire协议(一种json格式的协议),这样就与脚 ...
- Java + selenium 元素定位(4)之By CSS
这篇我要介绍元素定位的倒数第二个方法啦,就是基于CSS的元素定位.关于一些CSS的知识,我这里就不累赘的讲了,以后可能会单独写一篇关于CSS的介绍.当然个人推荐如果之前完全没有CSS只是储备的,可以选 ...
- 超全selenium元素定位XPath、CSS
说明:在HTML页面中,<p> 是一个标签,<p>hello</p> 是一个元素,元素由一个开始的标签和结束的标签组成.<font color="r ...
- selenium元素定位篇
Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击.双击.输入.滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单 ...
- python学习之——selenium元素定位
web自动化测试按步骤拆分,可以分为四步操作:定位元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告. 其中定位元素尤为关键,此篇是使用webdriver通过页面各个 ...
随机推荐
- 12-如何使用Genarator逆向工程
使用逆向工程,帮我们更快的建立pojo类.mapper接口及xml映射文件等,无需手写,替代了一部分的mybatis功能. 一.导入MyGenarator逆向工程项目 二.修改xml配置文件 三.执行 ...
- 二叉树、B树、B*树、AVL树... 这么多树你真的搞清楚了吗?
经常在面试或者平时工作中,我们都会听到类似的树,类似于二叉树.B树.B*树.AVL树等等,很多情况下可能对他们都是只有一知半解.今天我总结了所有常见的树的原理,深入浅出的分析了其中的优缺点和注意事项, ...
- 【NLP 系列】Bert 词向量的空间分布
作者:京东零售 彭馨 1. 背景 我们知道Bert 预训练模型针对分词.ner.文本分类等下游任务取得了很好的效果,但在语义相似度任务上,表现相较于 Word2Vec.Glove 等并没有明显的提升. ...
- Linux & 标准C语言学习 <DAY8_1>
一.进制转换 1.为什么要使用二进制.八进制.十六进制 因为目前的CPU只能识别高低两种电平,只能对二进制数据进行计算 二进制虽然能够直接被计算机识别,但是不方 ...
- 在wxpython框架写的GUI中调用GIF格式图片,显示在指定行列的方法
#首先需要从 wx.adv 模块导入 Animation, AnimationCtrl方法 from wx.adv import Animation, AnimationCtrl #然后在面板实现过程 ...
- 第一章C语言概述
1.1程序实例 //first.程序 #include <stdio.h> int main() { int num; num = 1; printf("I am a simpl ...
- GO实现Redis:GO实现TCP服务器(1)
本文实现一个Echo TCP Server interface/tcp/Handler.go type Handler interface { Handle(ctx context.Context, ...
- 如何快速体验ChatGPT-4模型
OpenAI免费版基于Gpt3.5,无法使用最新发布的 GPT-4 模型,必须开通 ChatGPT Plus.但是 OpenAI 不但屏蔽了中国的 IP 地址,连国内的 Visa 信用卡也一同屏蔽,即 ...
- 机器学习算法(八):基于BP神经网络的乳腺癌的分类预测
机器学习算法(八):基于BP神经网络的乳腺癌的分类预测 1.算法简介和应用 1.1 算法简介 BP(Back Propagation)网络是1986年由Rumelhart和McCelland为首的科学 ...
- R语言包和中文乱码解决方案
常用R语言包 --数据处理:lubridata ,plyr ,reshape2,stringr,formatR,mcmc: --机器学习:nnet,rpart,tree,party,lars,boos ...
