MAUI使用Masa blazor组件库
上一篇(点击阅读)我们实现了UI在Web端(Blazor Server/Wasm)和客户端(Windows/macOS/Android/iOS)共享,这篇我加上 Masa Blazor组件库的引用,并把前几个月写的时间戳转换工具加上。

1. 前置知识
关于Masa Blazor请点击Masa Blazor官网了解:
MASA Blazor
基于Material Design和BlazorComponent的交互能力提供标准的基础组件库。提供如布局、弹框标准、Loading、全局异常处理等标准场景的预置组件。
2. 组件库的引用
组件库的添加参考Masa官网,这里写下Dotnet9后台添加记录:
2.1 UI共享库的修改-Dotnet9.WebApp
- UI共享库
Dotnet9.WebApp添加Maas.Blazor包,刚好今天(21号)Masa发布了0.5.0-preview.3版本,我们下载使用:
Install-Package Masa.Blazor -Version 0.5.0-preview.3

- 封装
Maas.Blazor组件引用
添加文件./MasaExtensions/MasaSetup.cs,代码如下:
using Microsoft.Extensions.DependencyInjection;
namespace Dotnet9.WebApp.MasaExtensions;
public static class MasaSetup
{
public static void AddMasaSetup(this IServiceCollection services)
{
if (services == null) throw new ArgumentNullException(nameof(services));
services.AddMasaBlazor(); // 这句关键代码
}
}
关键代码只有一行services.AddMasaBlazor();,添加扩展类是为了功能扩展,为了其他项目方便使用...
_Imports.razor引入Masa.Blazor命名空间
@using Masa.Blazor
就这3步对 Dotnet9.WebApp的修改。
2.2 跨平台项目修改-Dotnet9.MAUI
- 修改
MauiProgram.cs文件,添加上面封装的扩展方法AddMasaSetup():
using Dotnet9.WebApp.MasaExtensions; // 第1处:添加这个命名空间
namespace Dotnet9.MAUI;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); });
builder.Services.AddMauiBlazorWebView();
#if DEBUG
builder.Services.AddBlazorWebViewDeveloperTools();
#endif
builder.Services.AddMasaSetup(); // 第2外:添加扩展方法引入Masa Blazor
return builder.Build();
}
}
- 添加
Masa.Blazor资源文件
修改wwwwroot/index.html文件,添加以下样式(直接复制 Masa.Blazor Blazor WebAssembly使用的资源文件)
<link href="_content/Masa.Blazor/css/masa-blazor.css" rel="stylesheet" />
<link href="_content/Masa.Blazor/css/masa-extend-blazor.css" rel="stylesheet" />
<link href="https://cdn.masastack.com/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
2.3 Blazor WebAssembly项目修改-Dotnet9.Wasm
- 修改
Program.cs文件,添加上面封装的扩展方法AddMasaSetup():
using Dotnet9.WebApp;
using Dotnet9.WebApp.MasaExtensions; // 第1处:添加这个命名空间
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<Main>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddMasaSetup(); // 第2外:添加扩展方法引入Masa Blazor
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
await builder.Build().RunAsync();
- 添加
Masa.Blazor资源文件
同Dotnet9.MAUI
2.4 Blazor Server项目修改-Dotnet9.Server
- 修改
Program.cs文件,添加上面封装的扩展方法AddMasaSetup():
using Dotnet9.WebApp.MasaExtensions; // 第1处:添加这个命名空间
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddMasaSetup(); // 第2外:添加扩展方法引入Masa Blazor
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.MapBlazorHub();
app.MapFallbackToPage("/_Host");
app.Run();
- 添加
Masa.Blazor资源文件
修改Pages/_Layout.cshtml文件,添加以下样式(复制 Masa.Blazor Blazor Server使用的资源文件)
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.css" rel="stylesheet" />
<link href="_content/Masa.Blazor/css/masa-extend-blazor.css" rel="stylesheet" />
<!--icon file,import need to use-->
<link href="https://cdn.masastack.com/npm/@("@mdi")/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<!--js(should lay the end of file)-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
注意:MAUI Blazor和Blazor WebAssembly两个项目引入Masa Blazor资源文件的代码一样,Blazor Server和前两者主要区别是materialdesignicons.min.css文件:

这里关于Masa.Blazor的引入就介绍完了,总结下关键三步:
- 添加
Masa.BlazorNuget包:Install-Package Masa.Blazor; Masa.Blazor组件注册使用:services.AddMasaBlazor();;- 添加
Masa.Blazor资源文件:Wasm是wwwwroot/index.html, blazor server是_Layout.cshtml,注意两者添加资源文件的区别。
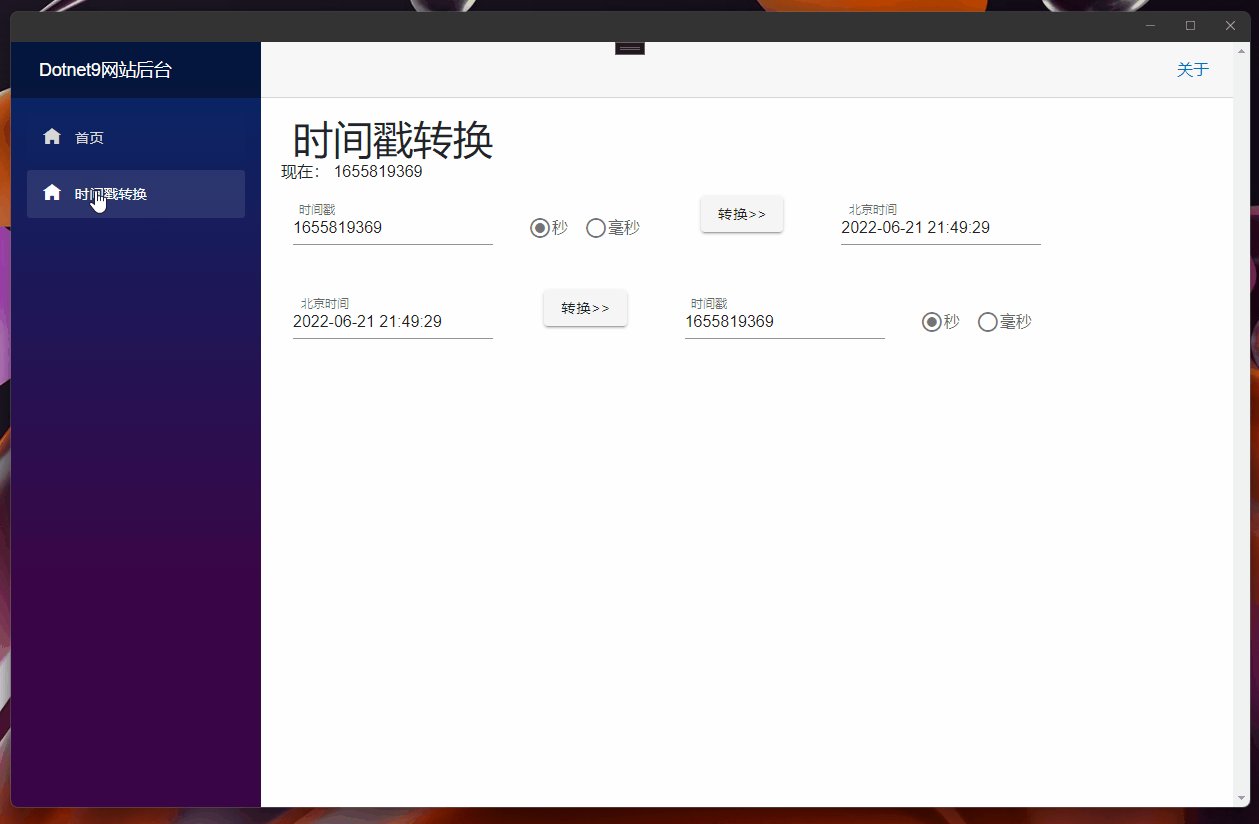
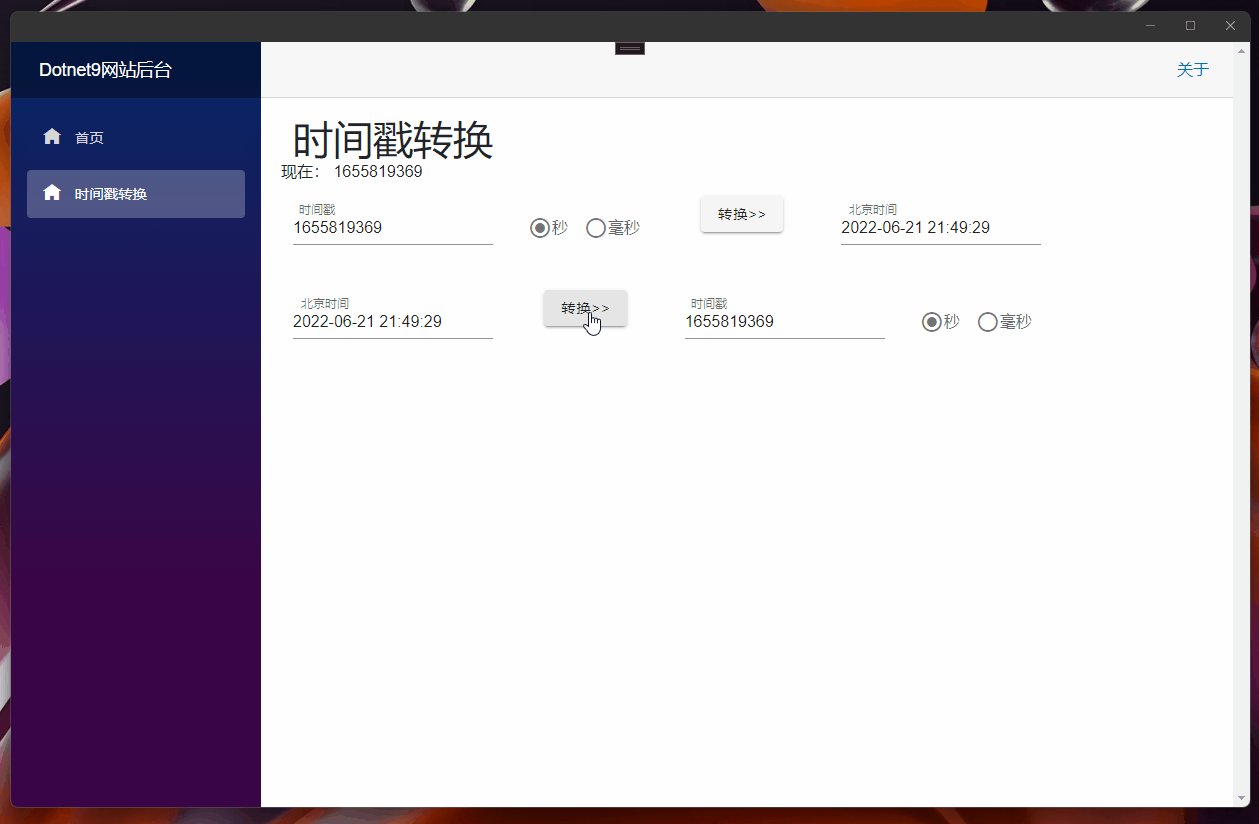
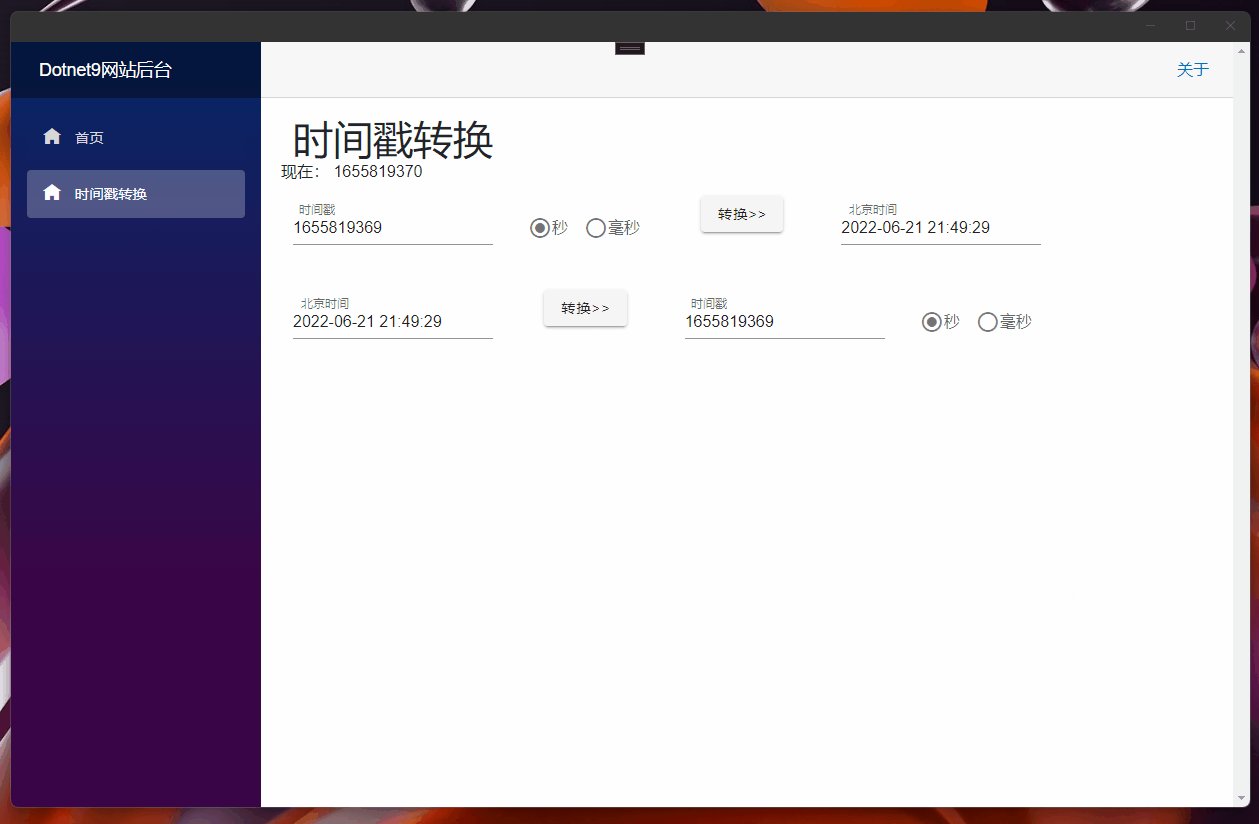
3. 时间戳功能的添加
在做Blazor Server版本网站时,有过一次时间戳功能开发的介绍(点击阅读),代码很简单,这里不再细说,不能再水了....
4. 总结
Masa.Blazor组件库已经添加,并恢复了时间戳功能,下一步,就是继续搭建网站后台了,使用Masa.Blazor搭建框架喽。
- 本文Blazor Server站点预览:https://server.dotnet9.com/
- 本文Blazor Wasm站点预览:https://wasm.dotnet9.com/
- MAUI(Android\Windows\macOS\iOS)预览:https://github.com/dotnet9/Dotnet9/tree/develop/src/Dotnet9.MAUI(未做发布文件,需要您源码自行编译)
MAUI使用Masa blazor组件库的更多相关文章
- Ant Design Blazor 组件库的路由复用多标签页介绍
最近,在 Ant Design Blazor 组件库中实现多标签页组件的呼声日益高涨.于是,我利用周末时间,结合 Blazor 内置路由组件实现了基于 Tabs 组件的 ReuseTabs 组件. 前 ...
- Blazor 组件库开发指南
翻译自 Waqas Anwar 2021年5月21日的文章 <A Developer's Guide To Blazor Component Libraries> [1] Blazor 的 ...
- Bootstrap Blazor 组件库 Row 布局组件(栅格系统)
原文链接:https://www.cnblogs.com/ysmc/p/16133351.html 在 Bootstrap 中,栅格相信大家都很熟悉,简直就是布局神器啊,Bootstrap Blazo ...
- Bootstrap Blazor 组件库
项目介绍 Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建丰富的交互式 UI. 共享使用 .NET 编写的服务器端和客户端应 ...
- Blazor 组件库 Blazui 开发第一弹【安装入门】
标签: Blazor Blazui文档 Blazui 传送门 Blazor 组件库 Blazui 开发第一弹[安装入门]https://www.cnblogs.com/wzxinchen/p/1209 ...
- Blazor 组件库 BootstrapBlazor中 Ajax 组件的使用
组件解决的问题 由于Blazor在与服务器连接时使用了Websocket,仅在第一次连接时会走原MVC的连接逻辑.所以,我们无法在这个过程中完成例如身份认证.cookie处理等操作. 此组件即为解决此 ...
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
组件介绍 Editor组件是对Summernote 组件的二次封装. 组件分为div模式和editor模式. 默认状态下editor模式的组件样子如下: 其代码如下: <Editor @bind ...
- 初识MASA Blazor
MASA Blazor是一个Blazor的UI组件库.就像大家写前端熟知的Bootstrap, Ant Design一样. MASA Blazor官网地址:https://blazor.masasta ...
- 使用MASA Blazor开发一个标准的查询表格页
前言 大家好,我是开源项目 MASA Blazor 主要开发者之一,如果你还不了解MASA Blazor,可以访问我们的 官网 和博客 <初识MASA Blazor> 一探究竟.简单来说, ...
- MASA Blazor入门这一篇就够了
1.什么是Blazor? 有什么优势? ASP.NET Core Blazor 简介 Blazor 是一个使用 Blazor 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScr ...
随机推荐
- Docker容器运行、使用、管理
docker container [COMMAND] 命令: **exec 在容器中执行命令** export 将容器的文件系统导出为tar归档文件(和docker save的区别在于,save会记录 ...
- Selenium-ActionChains动作链(针对鼠标、滚轮等操作
https://www.selenium.dev/documentation/webdriver/actions_api/ 注意:对于滚轮的操作,只支持chrome浏览器,且selenium版本在4. ...
- 中企网安信息科技:数据防泄密DLP管理系统概述
由华企网安总公司北京中企网安信息科技有限责任公司开发的<数据防泄密DLP管理系统>,获得国家版权局颁发的计算机软件著作权登记证书. 数据防泄密DLP管理系统是用于保护.监控和管理敏感数据的 ...
- Java 21 虚拟线程:使用指南(一)
虚拟线程是由 Java 21 版本中实现的一种轻量级线程.它由 JVM 进行创建以及管理.虚拟线程和传统线程(我们称之为平台线程)之间的主要区别在于,我们可以轻松地在一个 Java 程序中运行大量.甚 ...
- 再拔头筹,FusionInsight为华为云大数据打造硬实力
摘要:在IDC2020大数据报告中,有云服务厂商.传统ICT 厂商,以及大数据时代的创企等三类"玩家",为何华为云能够脱颖而出? 近日,IDC发布<IDC MarketS ...
- 华为云数据库GaussDB(for openGauss):初次见面,认识一下
摘要:本文从总体架构.主打场景.关键技术特性等方面进行介绍GaussDB(for openGauss). 1.背景介绍 3月16日,在华为云主办的GaussDB(for openGauss)系列技术第 ...
- 物联网企业该如何与华为云合作,这份FAQ值得一看
摘要:关于华为云DevRun智联生活行业加速器,梳理出伙伴和企业最关心的问题,并逐一解答. 自华为云DevRun智联生活行业加速器发布以来,一直在为产业链上下游的企业提供技术.生态建设.商业变现等资源 ...
- 一通百通,带你一次性全理解Spring 中的Template
摘要:Template定义了问题的边界,子类定义了具体的实现,只要在模板的范围内玩耍就可以了. 本文分享自华为云社区<Spring 中的Template一次全理解,解析问题的本质>,作者: ...
- 如何通过appuploader把ipa文件上传到App Store教程步骤
iOS APP上架App Store其中一个步骤就是要把ipa文件上传到App Store! 下面进行步骤介绍! 利用Appuploader这个软件,可以在Windows.Linux或Mac系统中 ...
- 一文读懂火山引擎A/B测试的实验类型(1)——编程实验
一. 概述 编程实验:指的是通过代码编程进行AB实验,广泛使用于前端优化.策略优化和后端算法优化多种实验场景,包含客户端和服务端实验. 前置条件:接入客户端SDK或者服务端SDK,详见:应用接入 二. ...
