scrollIntoView页面滑动特效

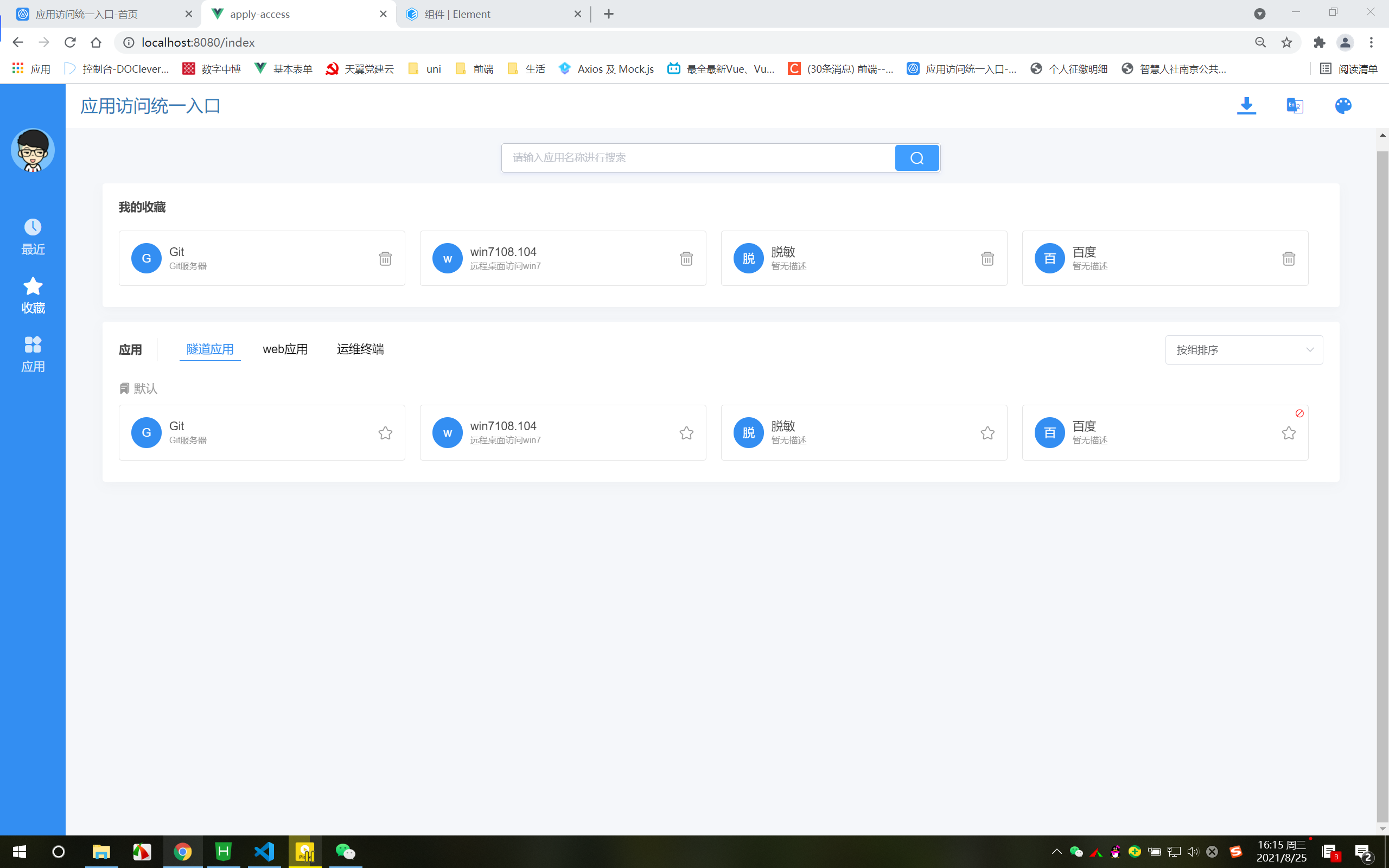
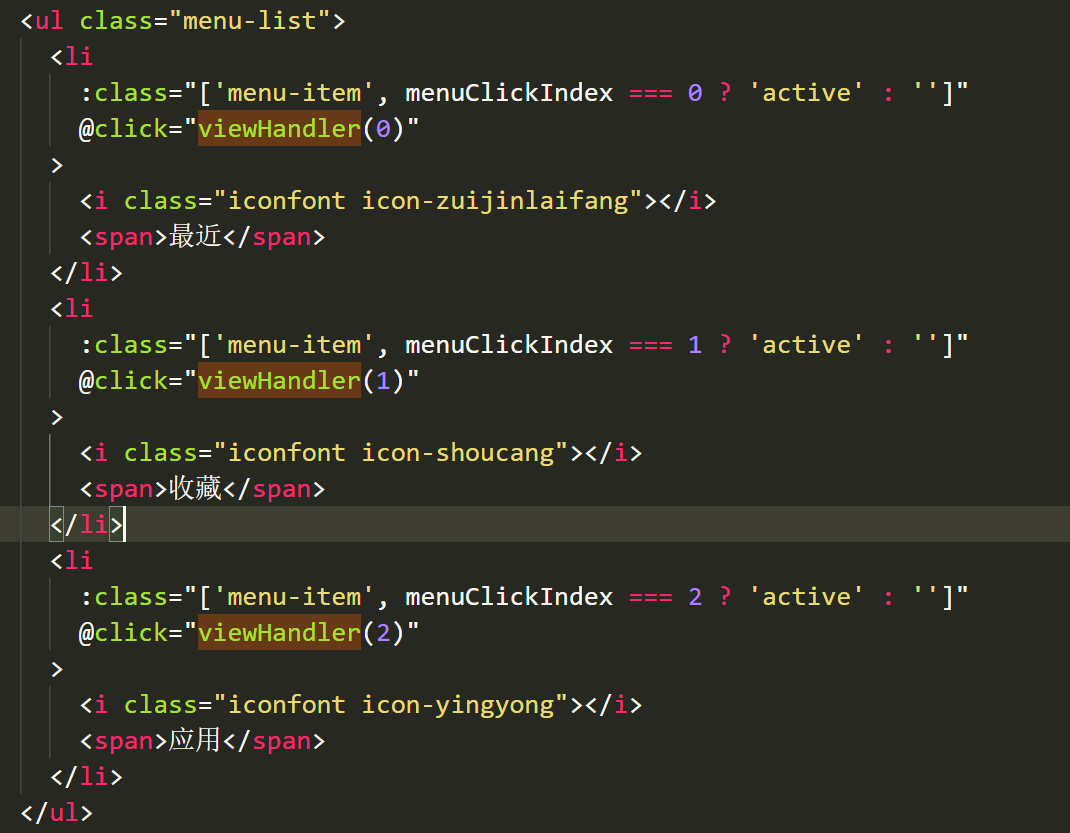
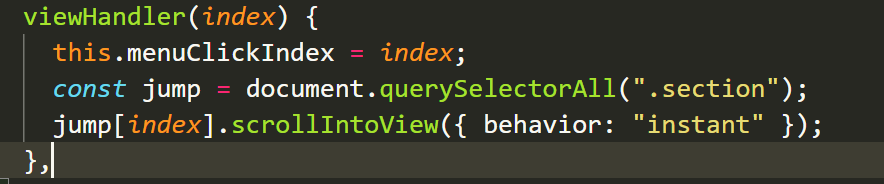
点击左侧的菜单,页面平滑滚动:



scrollIntoView页面滑动特效的更多相关文章
- TouchSlide触屏滑动特效插件的使用
官方连接:http://www.superslide2.com/TouchSlide/ TouchSlide 是纯javascript打造的触屏滑动特效插件,面向手机.平板电脑等移动终端, 能实现触屏 ...
- IOS的H5页面滑动不流畅的问题:
IOS的H5页面滑动不流畅的问题: -webkit-overflow-scrolling : touch; 需要滑动的是哪块区域,就在哪里加上这段代码就OK
- 基于slideout.js实现的移动端侧边栏滑动特效
HTML5现在本领太大了,PC端已经无法满足它的胃口了,它将强势攻入移动端,所以移动端中各种特效也得基于HTML5实现,看看我们将要介绍的slideout.js,能帮我们实现怎么样的侧边栏滑动特效呢~ ...
- 让页面滑动流畅得飞起的新特性:Passive Event Listeners
版权声明:本文由陈志兴原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/153 来源:腾云阁 https://www.qclo ...
- Android 页面滑动
1.PagerAdapter适配器 PagerAdapter主要是viewpager的适配器,而viewPager是android.support.v4扩展中新添加的一个强大控件,可以实现控件 ...
- 【Android 界面效果27】利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
本文主要介绍如何利用ViewPager.Fragment.PagerTabStrip实现多页面滑动效果.即google play首页.新浪微博消息(at.评论.私信.广播)页面的效果.ViewPage ...
- jQ小图标上下滑动特效
嗯,又到了,夜静饥寒的时候,手指颤抖,回望去,屋内满是寂静,寥寥绰影,咳咳咳,想我程序员之路还没到终点...就...咳咳咳 好了日常神经结束,还要涂我的唇膏.还剩下,最后一章,js动画(四),明天放上 ...
- ionic2+Angular ionScroll页面滑动监听
第一:需要在组件中引入相关模块: 第二:如果只是监听页面滑动,只需要标注@ViewChild(Content) content: Content;就可以了. 附加:如果要监听页面的某个元素,并对其进行 ...
- Appium python自动化测试系列之页面滑动原理讲解(十)
10.1.1 页面滑动原理分析 在页面滑动查找章节我们就讲了滑动的知识点,只是不知道大家是否有认真练习以及去理解,如果你认真练习.理解了那么我相信这一章节的东西不用看也能够完成,下面我们还是简单分析一 ...
- javascript移动端禁止页面滑动的解决方案
1 前言 移动端网页,发现ios平台的iphone或者ipad,网页可以上下左右移动,而Android版则不会.仅作为记录使用. 2 代码 var mo=function(e){e.preventDe ...
随机推荐
- 深入了解UUID:生成、应用与优势
一.引言 在当今数字化时代,唯一标识一个对象的能力变得越来越重要.UUID(Universally Unique Identifier,通用唯一标识符)应运而生,作为一种保证全球唯一性的标识方法,广泛 ...
- C++ Qt开发:RadioButton单选框分组组件
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍QRadioB ...
- 【scikit-learn基础】--『预处理』之 标准化
数据的预处理是数据分析,或者机器学习训练前的重要步骤.通过数据预处理,可以 提高数据质量,处理数据的缺失值.异常值和重复值等问题,增加数据的准确性和可靠性 整合不同数据,数据的来源和结构可能多种多样, ...
- 后端程序员必会的前端知识-02:JavaScript
第二章. Javascript 它是一种脚本语言,可以用来更改页面内容,控制多媒体,制作图像.动画等等 例子 修改页面内容 js 代码位置 <script> // js 代码 </s ...
- 小程序优化:第三方SDK过大解决方案
[前言] 小程序开发中,有时会遇到下面这种情况,项目目录中存放过大的js包,会被警告影响手机端性能,同时让开发编译启动变得很慢.慢是其次,单是影响性能这一点,就需要解决一下. [云资源] 将项目js包 ...
- NetSuite 开发日记:批量增删改
一.批量插入/创建 使用 record.create() 插入数据时,一次只能插入一条,有多条数据需要插入时只能通过循环的方式,这样效率非常慢,耗时会随着数据量的增大而呈线性增长,有一种巧妙的方式可以 ...
- java获取包下所有java类
java获取包下所有java类 简单加载包下的类,注意简单编写非递归查找,自行实现递归查找即可 import java.io.File; import java.net.URL; import jav ...
- 当创建pvc后,kubernetes组件如何协作
本文分享自华为云社区<当创建一个pvc后,kubernetes会发生什么?>,作者:可以交个朋友. 一.背景 外部存储接入 Kubernetes 的方式主要有两种:In-Tree 和 Ou ...
- Spring Boot入坑-2-第一个Spring Boot项目
Spring Boot简介 自从2014年4月Pivotal团队推出以来,作为一个基于Spring的开源轻量级框架,备受企业级应用喜爱 简化Spring应用的搭建与开发过程 是对Spring缺点进行的 ...
- 618狂欢结束,来聊聊华为云GaussDB NoSQL的蓬勃张力
又到了一年一度的 618大促的时候,随着近十年网上购物的兴起,各大平台在不同的时期推出各种购物促销活动,极大的促进了消费,刺激了市场.同样,在科技领域,为了支撑突然而来的高并发,支持千万人同时在线浏览 ...
