WPF 使用 Skia 解析绘制 SVG 图片
本文告诉大家如何在 WPF 里面,使用 Skia 解析绘制 SVG 图片。本文也适合控制台使用 SkiaSharp 解析绘制 SVG 图片,本文的 WPF 部分只是在 Skia 绘制完成之后,将 Skia 的内容绘制到 WPF 的 WriteableBitmap 图片,从而在界面显示
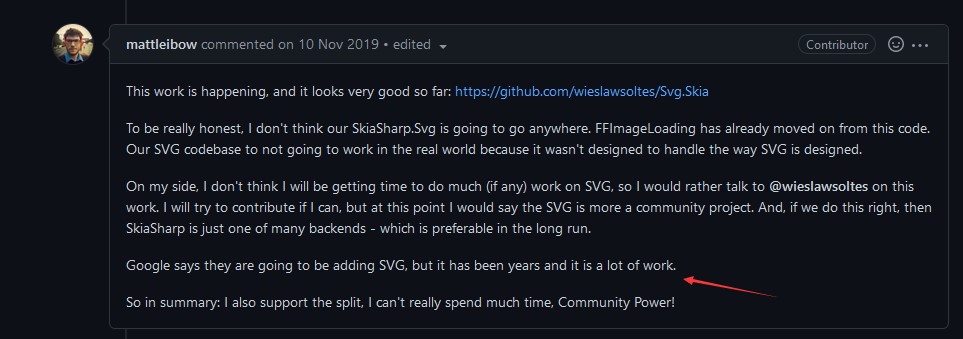
使用 Skia 可以很完美输出 SVG 图片作为绘制的输出。然而从 2011 开始,就有开发者在 Google 的论坛里问大佬们,是否 Skia 可以自己带上 SVG 的解析,支持传入 SVG 作为图片进行绘制。谷歌的回答是很快就会加入 SVG 导入的支持,然而现在是 2022 了,依然还没有此功能。既然 Skia 没有这个功能,那也不能要求对 Skia 的封装 SkiaSharp 有这个功能吧,如 Matthew Leibowitz 大佬的回复

详细请看 https://github.com/mono/SkiaSharp.Extended/issues/87#issuecomment-552113673
在上面的这个帖子也介绍了两个 SVG 解析库,其中一个就是我用过的 SVG.NET 库,可惜这个库不是 Skia 专用的,本文也就不介绍他。另一个库是 Svg.Skia 库,这是给 Skia 专用的库
接下来咱将使用这个 Svg.Skia 库,在 WPF 应用里,加载 SVG 文件,使用 Skia 渲染
按照惯例的第一步就是安装 NuGet 包,通过 NuGet 安装 Svg.Skia 库,或者编辑 csproj 项目文件加上以下代码
<ItemGroup>
<PackageReference Include="Svg.Skia" Version="0.5.16" />
</ItemGroup>
开始写代码之前,引用命名空间
using SkiaSharp;
using Svg.Skia;
解析 SVG 的方法是通过 SKSvg 类型进行加载,转换为 Skia 的 SKPicture 对象,代码如下
using var skSvg = new SKSvg();
skSvg.Load(svgFile);
if (skSvg.Picture is null)
{
return;
}
var skSvgPicture = skSvg.Picture;
以上的 SKSvg 就是 Svg.Skia 提供的类型
为了方便进行渲染,获取到 SVG 的尺寸,先转换为 SKBitmap 类型。这里的设计是转换失败返回空,以上的方法是不能支持所有的 SVG 格式的文件的,只对 SVG 1.1 版本支持比较好
var skBitmap = skSvgPicture.ToBitmap(SKColor.Empty, 1, 1, SKColorType.Bgra8888, SKAlphaType.Premul, SKColorSpace.CreateSrgb());
如以上的代码,传入足够的参数,转换为 SKBitmap 类型。参数基本上就是约定了像素数据的表示和透明度支持
拿到 SKBitmap 对象,再根据 WPF 使用 Skia 绘制 WriteableBitmap 图片 提供的方法进行绘制
var writeableBitmap = new WriteableBitmap(skBitmap.Width, skBitmap.Height, 96, 96, PixelFormats.Bgra32,
BitmapPalettes.Halftone256Transparent);
var skImageInfo = new SKImageInfo()
{
Width = skBitmap.Width,
Height = skBitmap.Height,
ColorType = SKColorType.Bgra8888,
AlphaType = SKAlphaType.Premul,
ColorSpace = SKColorSpace.CreateSrgb()
};
using SKSurface surface = SKSurface.Create(skImageInfo, writeableBitmap.BackBuffer);
writeableBitmap.Lock();
surface.Canvas.DrawBitmap(skBitmap,0,0);
writeableBitmap.AddDirtyRect(new Int32Rect(0,0, skBitmap.Width, skBitmap.Height));
writeableBitmap.Unlock();
var image = new Image()
{
Width = skBitmap.Width,
Height = skBitmap.Height,
Source = writeableBitmap,
};
Root.Children.Add(image);
可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin 23259e0ffda16851834d757c0b1619dee299c7c7
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
获取代码之后,进入 GafawwaybalachaCemleardearha 文件夹
WPF 使用 Skia 解析绘制 SVG 图片的更多相关文章
- WPF GDI+字符串绘制成图片(二)
原文:WPF GDI+字符串绘制成图片(二) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/83 ...
- WPF GDI+字符串绘制成图片(一)
原文:WPF GDI+字符串绘制成图片(一) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/83 ...
- vue - Error: Can't resolve '@/assets/img/github.svg (vue-cli3.0,无法解析.svg图片,已解决)
用vue脚手架(vue-cli3.0)生成的目录,无法解析.svg图片的问题 <img src="@/assets/img/github.svg" alt="git ...
- 借助Photoshop,Illustrator等设计软件进行WPF图形图像的绘制
原文:借助Photoshop,Illustrator等设计软件进行WPF图形图像的绘制 本文所示例子是借助第三方设计软件,制作复杂的矢量图形,转成与XAML酷似的SVG,再转换成xaml而实现的. 这 ...
- 绘制SVG内容到Canvas的HTML5应用
SVG与Canvas是HTML5上绘制图形应用的两种完全不同模式的技术,两种绘制图形方式各有优缺点,但两者并非水火不容,尤其是SVG内容可直接绘制在Canvas上的功能,使得两者可以完美的融合在一起, ...
- WPF中使用amCharts绘制股票K线图
原文:WPF中使用amCharts绘制股票K线图 本想自己用GDI绘图, 通过数据直接绘制一张蜡柱图, 但觉得这样子的功能比较少, 所以到网上搜索一些能画出K线图的控件. 发现DynamicDataD ...
- C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形
原文:C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形 在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形 最近在写WPF界面的时候遇到一个情 ...
- UWP应用载入SVG图片的兼容性方案
原文 UWP应用载入SVG图片的兼容性方案 新版本<纸书科学计算器>的更新点之一,就是优化了表达式的显示方式.在旧版本中,表达式里的符号是用png图片显示的,当用户放大看的时候会发现一些锯 ...
- FireFox下Canvas使用图像合成绘制SVG的Bug
本文适合适合对canvas绘制.图形学.前端可视化感兴趣的读者阅读. 楔子 所有的事情都会有一个起因.最近产品上需要做一个这样的功能:给一些图形进行染色处理.想想这还不是顺手拈来的事情,早就研究过图形 ...
- C#/VB.NET 将SVG图片添加到PDF、转换为PDF
以下内容介绍在C# 程序中如何将SVG图片添加到PDF文档.以及如何将SVG图片转换为PDF文档. 一.环境准备 先下载PDF类库工具,Spire.PDF for .NET hotfix 6.5.6及 ...
随机推荐
- 记录--怎么实现一个3d翻书效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 本篇主要讨论以下两种翻书动画的实现: 第一种是整页翻转的效果: 这种整页翻转的效果主要是做rotateY的动画,并结合一些CSS的3d属性 ...
- 记录--这样封装列表 hooks,一天可以开发 20 个页面
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 这样封装列表 hooks,一天可以开发 20 个页面 前言 在做移动端的需求时,我们经常会开发一些列表页,这些列表页大多数有着相似的功能: ...
- 安全测试系列:《web安全深度剖析》读书笔记
一 基础 1.http请求流程: 请求.响应报文格式: 8种请求方式,get(长度有限制).head(用于测试资源是否存在,服务器不返回消息主体).post(传输大量数据).put(给服务器上传资源) ...
- quartus之LPM_DIVIDE
quartus的IP测试之LPM_DIVIDE 1.基本作用 一个用于除法的IP,可以输入除数.被除数,得到商.余值. 2.基本测试 `timescale 1ns/1ns module divide_ ...
- modelsim常用操作
modelsim常用操作 1.库的定义(library) modelsim是比较常用的仿真软件,主要用于数字电路的仿真,可以实现高效的前后仿真.仿真,就需要几个关键的元素:激励.设计模块.设计模块的约 ...
- linux安装crontab
1.查看是否安装 rpm -qa | grep cron #没有输出内容说明没有安装 2.安装 yum -y install vixie-cron #cron 的主程序 yum -y install ...
- GFLV2:边界框不确定性的进一步融合,提点神器 | CVPR 2021
GFLV2基于GFLV1的bbox分布进行改进,将分布的统计信息融入到定位质量估计中,整体思想十分创新和完备,从实验结果来看,效果还是挺不错的 来源:晓飞的算法工程笔记 公众号 论文: Gener ...
- KingbaseES V8R6集群部署案例之---openEuler系统脚本部署故障
案例说明: 在openEuler系统下通过脚本方式部署KingbaseES V8R6集群,脚本执行过程中,加载vip失败.本次故障问题,主要是因为openEuler系统shell和脚本的不兼容引起. ...
- CTFshow pwn49 wp
PWN49 用ida打开我们发现是静态编译的,所以先要通过libc库来打是不可能的了,程序里面有一个栈溢出点,找一下有没有system函数,发现并没有 那么我们找一下有没有mprotect函数如果有这 ...
- 【LGR-065】洛谷11月月赛 III Div.1
T1,T2,T3,T4 T1 基础博弈练习题 分析 首先区间长度为1的情况特判,偶数必胜,奇数必败 考虑倒推,如果最后一个位置为偶数那么该位置为必败局面,否则为必胜局面 因为先手到这个位置要减去1就会 ...
