vue-cli3创建多页面应用
首先用vue-cli3创建工程,我的全局安装了vue-cli2,又不想卸载掉;所以新建了一个文件夹安装vue-cli3;然后在该文件夹下创建工程;
同时安装vue-cli2和vue-cli3参考:https://segmentfault.com/a/1190000020487946
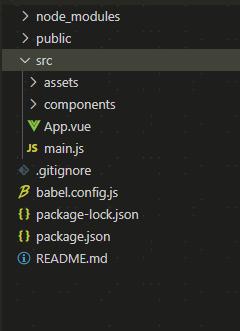
工程创建好后,默认不带vue.config.js文件

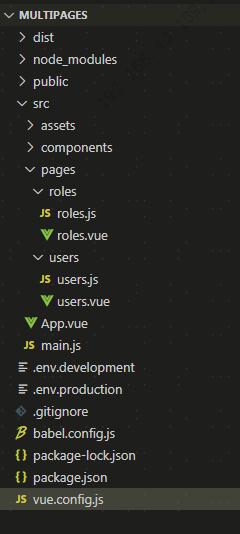
新建两个文件夹,users和roles,相当于两个单页面应用工程一样;里面分别新建对应的js,vue文件,有需要也可以添加对应的route,vuex,引入Element-UI等;

新建vue.config.js,将下列参数加进去,其中pages字段就是多页面应用的关键配置字段
module.exports = {
publicPath:process.env.NODE_ENV==='production'?'./':'/',
pages:{
users:'src/pages/users/users.js',
roles:'src/pages/roles/roles.js',
},
configureWebpack:{
name:'多页面应用'
}
}
其中pages字段是vuecli官方提供的可配置字段

按照上面的配置,在public文件夹下添加user.html,为了方便,我把入口改成了字符串格式,里面的js,vue文件都用user来命名
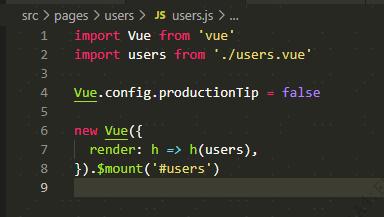
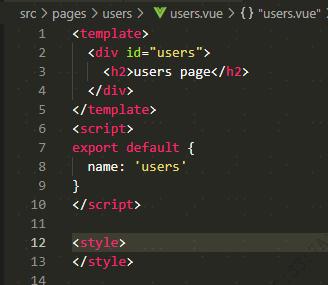
user.js和原先单页面应用的mian.js是一样的,user.vue和之前的app.vue也是一样的;也可以有自己的嵌套路由;
user.js内容:

user.vue内容:

然后在public文件夹中添加user.html

同样的,roles里面目录结构也是一样的,代码构成也类似;
npm run serve启动页面后,页面显示正常如图所示:


npm run build将页面打包后预览dist里面的文件:

vue-cli3创建多页面应用的更多相关文章
- 使用Vue CLI3开发多页面应用
一.安装vue-cli3 1.如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remov ...
- vue cli3 创建项目
1.确认是否由安装由vue 命令提示符 执行 vue -V 如果没有则执行 npm uninstall vue-cli 2.创建项目 vue create demo1 具体操作如下: (1)执行以上命 ...
- vue cli3 创建的项目中eslint 配置 问题的解决
1-- vue cli3 项目文件结构 2-- 注释问题 在eslintrc.js 文件中,将 '@vue/standard' 注释后重启即可: 3-- 配置 eslint 文件 在 vue-cl ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- Vue CLi3入门
摘自:https://www.jianshu.com/p/cf9b56efd3b8 Vue CLi3入门 12018.11.15 14:16:17字数 1222阅读 8895 地址 Vue CLi3 ...
- @vue-cli的安装及vue项目创建
1.安装 Node.js & Vue CLI @vue/cli3,是vue-进行搭建的脚手架项目,它本质上是一个全局安装的 npm 包,通过安装它,可以为终端提供 vue 命令,进行vue项目 ...
- vue组件创建的三种方式
1.使用Vue.extend创建全局的Vue组件 //1.1 使用vue.extend创建组件 var com1 = Vue.extend({ //通过template属性指定组件要展示的html结构 ...
随机推荐
- pikachu靶场
pikachu靶场 基于表单暴力破解 看一下界面,有两个输入框,使用暴力破解使用Cluster bomb 前提须知是 Sinper 对$$符号标记的数据进行逐个替换 Battering ram 对$$ ...
- #1010:Tempter of the Bone(DFS + 奇偶剪枝)
Problem Description The doggie found a bone in an ancient maze, which fascinated him a lot. However, ...
- 题解 | CF1328F. Make k Equal (思维,前缀 & 后缀和)
题目链接:Here 题意:把 \(n\) 个数变成 \(k\) 个相同的数,每次可以把 \(n\) 个数里最大的 \(-1\) 或最小的 \(+1\) ,问最小改变次数 思路: 我们可以枚举,把 \( ...
- 20级训练赛Round #4
给20级学弟学妹们带带榜单 A - 凯少的动作序列 枚举情况替换即可 #include <bits/stdc++.h> using namespace std; using ll = lo ...
- 在Winform系统开发中,对表格列表中的内容进行分组展示
在我们开发Winform界面的时候,有时候会遇到需要对一些字段进行一些汇总的管理,如果在列表中能够对表格列表中的内容进行分组展示,将比较符合我们的预期,本篇随笔介绍在Winform开发中如何利用Dev ...
- jdk1.8: Consumer函数
场景: 当我们在a方法中,需要把某些参数赋值给一个Integer类型的对象,而该对象只有在b方法才能赋值,那么我们可以在a方法中使用consumer记录我们要执行的操作,再把consumer作为参数传 ...
- 供应链安全情报 | 恶意py包伪装代理SDK进行后门攻击,目标锁定python开发者
概述 2023年11月28号,悬镜供应链安全实验室在Pypi官方仓库(https://pypi.org)监测到两起伪装成http和socks5代理SDK的开源组件投毒事件.python开发者一旦下载安 ...
- 写SAE评测,获 Airpods 2大奖【集结令】!
Serverless 应用引擎 SAE 开启测评有奖!名额有限,先到先得! Serverless应用引擎SAE是一款极简易用.自适应弹性的容器化应用平台.现面向所有用户发出诚挚邀请,参与一分钟部署在线 ...
- 基于阿里云 Serverless 快速部署 function 的极致体验
1.Serverless 前世今生 1.1 Serverless 背景介绍 云计算的不断发展,涌现出很多改变传统IT架构和运维方式的新技术,而以虚拟机.容器.微服务为代表的技术更是在各个层面不断提升云 ...
- <vue 基础知识 2、插值语法> v-once,v-html,v-text,v-pre,v-cloak
代码结构 一. Mustache 1.效果 展示如何将数据展示在页面上 2.代码 01-Mustache.html <!DOCTYPE html> <html lang=&q ...
