React的组件通信与状态管理
目录
1. 组件通讯-概念
了解组件通讯的意义
大致步骤:
- 知道组件的特点
- 知道组件通讯意义
具体内容:
1.组件的特点
- 组件是
独立且封闭的单元,默认情况下,只能使用组件自己的数据 - 在组件化过程中,通常会将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能
2.知道组件通讯意义
- 而在这个过程中,多个组件之间不可避免的要
共享某些数据 - 为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通
- 这个过程就是组件通讯
总结:
- 组件状态是独立的,组件化之后涉及状态同步,需要进行组件通讯
2. 组件通讯-props 基本使用
能够通过 props 传递数据和接收数据
大致步骤:
- 传递数据和接收数据的过程
- 函数组件使用 props
- 类组件使用 props
具体内容:
1.传递数据和接收数据的过程
- 使用组件的时候通过属性绑定数据,在组件内部通过 props 获取即可。
2.函数组件使用 props
-
// 使用组件
-
<Hello name="jack" age="20" />
-
// 定义组件 props包含{name:'jack',age:'20'}
-
function Hello(props) {
-
return <div>接收到数据:{props.name}</div>;
-
}
3.类组件使用 props
-
// 使用组件
-
<Hello name="jack" age="20" />
-
// 定义组件 props包含{name:'jack',age:'20'}
-
class Hello extends Component {
-
render() {
-
return <div>接收到的数据:{this.props.age}</div>;
-
}
-
}
总结:
- props 是实现组件通讯的关键,它通过使用组件绑定属性,组件内部使用 props 来传值。
3. 组件通讯-props 注意事项
知道 props 是单项数据流只读,但是可以传递任意数据。
大致步骤:
- 知道什么是单向数据流
- 知道 props 可以传递什么数据
具体内容:
1.知道什么是单向数据流?
- 单向数据流,是从上到下的,
自顶而下的,数据流。 - 好比:河流,瀑布,只能从上往下流动,上游污染下游受影响,但是下游不能影响上游。
- 父组件传递数据给子组件,父组件更新数据子组件自动接收更新后数据,当是子组件是不能修改数据的。
2.props 可以传递什么数据?任意
- 字符串
- 数字
- 布尔
- 数组
- 对象
- 函数
- JSX (插槽)
总结:
- props 传递数据是单向的,可以传递任意格式的数据。
4. 组件通讯-父传子方式
通过 props 将父组件的数据传递给子组件
大致步骤:
- 父组件提供要传递的 state 数据
- 给子组件标签添加属性,值为 state 中的数据
- 子组件中通过 props 接收父组件中传递的数据
具体代码:
1.父组件提供要传递的 state 数据
-
class Parent extends React.Component {
-
state = {
-
money: 10000,
-
};
-
render() {
-
return (
-
<div>
-
<h1>父组件:{this.state.money}</h1>
-
</div>
-
);
-
}
-
}
2.给子组件标签添加属性,值为 state 中的数据
-
class Parent extends React.Component {
-
state = {
-
money: 10000
-
}
-
render() {
-
return (
-
<div>
-
<h1>父组件:{this.state.money}</h1>
-
+ <Child money={this.state.money} />
-
</div>
-
)
-
}
-
}
3.子组件中通过 props 接收父组件中传递的数据
-
function Child(props) {
-
return (
-
<div>
-
<h3>子组件:{props.money}</h3>
-
</div>
-
);
-
}
总结:
- 父组件声明
state,在子组件标签通过属性绑定,在子组件中通过props使用。
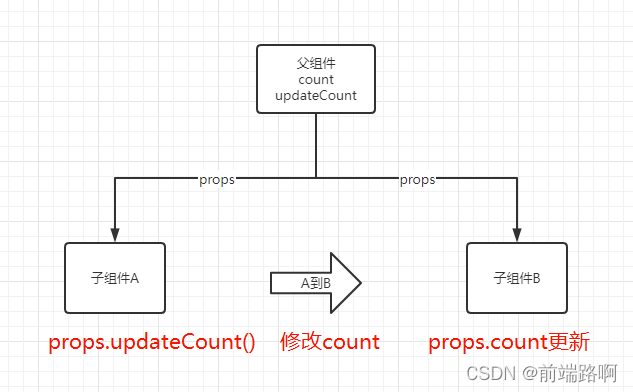
5. 组件通讯-子传父方式
通过 props 将子组件的数据传递给父组件
大致步骤:
- 父组件提供回调函数,通过 props 传递给子组件
- 子组件调用 props 中的回调函数,函数可传参
- 父组件函数的参数就是子组件传递的数据
具体代码:
1.父组件
-
class Parent extends React.Component {
-
state = {
-
money: 10000,
-
};
-
// 回调函数
-
buyPhone = (price) => {
-
this.setState({
-
money: this.state.money - price,
-
});
-
};
-
render() {
-
const { money } = this.state;
-
return (
-
<div>
-
<h1>父组件:{money}</h1>
-
<Child money={money} buyPhone={this.buyPhone} />
-
</div>
-
);
-
}
-
}
2.子组件
-
const Child = (props) => {
-
const handleClick = () => {
-
// 子组件调用父组件传递过来的回调函数
-
props.buyPhone(5000);
-
};
-
return (
-
<div>
-
<h3>子组件:{props.money}</h3>
-
<button onClick={handleClick}>买手机</button>
-
</div>
-
);
-
};
总结:
- 子组件如何传递数据给父组件?触发父组件传递的回调函数传入数据
- 父组件如何接收子组件的数据?回调函数的参数是子组件传递的数据
- 父组件数据更新后,传递给子组件的数据是否更新?自动更新
6.组件通讯-兄弟组件通讯
通过状态提升思想完成兄弟组件数据通讯
大致步骤:
- 状态提升思想是什么?
- 演示通过状态提升完成兄弟组件通讯。
具体内容:
1.状态提升思想是什么?
- 将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态和修改状态的方法

- 需要通讯的组件通过 props 接收状态和函数即可
2.参考代码
index.js
-
import React, { Component } from 'react';
-
import ReactDOM from 'react-dom';
-
-
// 导入两个子组件
-
import Jack from './Jack';
-
import Rose from './Rose';
-
-
// App 是父组件
-
class App extends Component {
-
// 1. 状态提升到父组件
-
state = {
-
msg: '',
-
};
-
-
changeMsg = (msg) => {
-
this.setState({ msg });
-
};
-
-
render() {
-
return (
-
<div>
-
<h1>我是App组件</h1>
-
{/* 兄弟组件 1 */}
-
<Jack changeMsg={this.changeMsg}></Jack>
-
{/* 兄弟组件 2 */}
-
<Rose msg={this.state.msg}></Rose>
-
</div>
-
);
-
}
-
}
-
-
// 渲染组件
-
ReactDOM.render(<App />, document.getElementById('root'));
Jack.js
-
import React, { Component } from 'react';
-
-
export default class Jack extends Component {
-
say = () => {
-
// 修改数据
-
this.props.changeMsg('you jump i look');
-
};
-
render() {
-
return (
-
<div>
-
<h3>我是Jack组件</h3>
-
<button onClick={this.say}>说</button>
-
</div>
-
);
-
}
-
}
Rose.jsx
-
import React, { Component } from 'react';
-
-
export default class Rose extends Component {
-
render() {
-
return (
-
<div>
-
<h3>我是Rose组件-{this.props.msg}</h3>
-
</div>
-
);
-
}
-
}
7. 组件通讯-context 跨级组件通讯
掌握使用 context 实现跨级组件通讯
大致步骤:
- 什么是跨级组件通讯?
- context 怎么去理解?
- 演示使用 context 完成跨级组件通讯。
具体内容:
1.什么是跨级组件通讯?
- 组件间相隔多层,理解成叔侄,甚至更远的亲戚。
2.context 怎么去理解?
- 术语:上下文
- 理解:一个范围,只要在这个范围内,就可以跨级组件通讯。(不需要 props 层层传递)
3.演示使用 context 完成跨级组件通讯
index.jsx
-
import React, { Component, createContext } from 'react'
-
import Parent from './Parent'
-
-
// 1. 创建上下文对象
-
// @ts-ignore
-
export const MyContext = createContext()
-
-
export default class App extends Component {
-
state = {
-
money: 10000
-
}
-
updateMoney = newMoney => {
-
this.setState({
-
money: newMoney
-
})
-
}
-
render() {
-
return (
-
// 2. Provider包裹确定上下文生效范围,value注入范围内可用的数据
-
<MyContext.Provider value={{
-
money: this.state.money,
-
updateMoney: this.updateMoney
-
}}>
-
<div className="app">
-
<h1>根组件:{this.state.money}</h1>
-
<hr />
-
<Parent />
-
</div>
-
</MyContext.Provider>
-
)
-
}
-
}
Parent.jsx
-
import Child from './Child';
-
const Parent = () => {
-
return (
-
<div className="parent">
-
<h3>父组件:</h3>
-
<hr />
-
<Child />
-
</div>
-
);
-
};
-
-
export default Parent;
Child.jsx
-
import { MyContext } from './App'
-
-
const Child = () => {
-
return (
-
// 3. 通过Consumer来消费数据,value=>{ 这里使用数据 }
-
<MyContext.Consumer>
-
{(value) => (
-
<div className="child">
-
<h5>子组件:{value.money} <button onClick={()=>value.updateMoney(5000)}>修改money</button></h5>
-
</div>
-
)}
-
</MyContext.Consumer>
-
);
-
};
-
-
export default Child;
总结:
- 使用
creatContext()创建一个上下文对象,包含:ProviderConsumer组件。 - 使用
Provider包裹组件,value属性注入状态,函数,被包裹组件下的任何组件可以使用。 - 使用
Consumer消费Provider提供的数据和函数,语法{value=>使用数据和函数}
原文链接:点这里进入哦
React的组件通信与状态管理的更多相关文章
- react的组件通信
react的组件通信 1.父组件传子组件 import React, {Component} from 'react'class Father extends Component{ render() ...
- React之组件通信
组件通信无外乎,下面这三种父子组件,子父组件,平行组件(也叫兄弟组件)间的数据传输.下面我们来分别说一下: 父子组件: var Demo=React.createClass({ getInitialS ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- React项目中使用Mobx状态管理(一)
1.安装 $ yarn add mobx mobx-react 2.新建store/index.js,存放数据(以下思路仅限于父子组件的简单应用) 注意:这里暂时没使用装饰器@observable,装 ...
- React中组件通信的几种方式
https://segmentfault.com/a/1190000012361461 需要组件之进行通信的几种情况 父组件向子组件通信 子组件向父组件通信 跨级组件通信 没有嵌套关系组件之间的通信 ...
- 5.React中组件通信问题
1.父组件传递值给子组件 想必这种大家都是知道的吧!都想到了用我们react中的props,那么我在这简单的写了小demo,请看父组件 class Parent extends Component{ ...
- react 父子组件通信
import React from 'react'; import B from './B'; class A extends React.Component{ state = { msg:'我来自于 ...
- react-redux --》react中 最好用的状态管理方式
一.Redux与组件 react-redux是一个第三方插件使我们在react上更方便的来使用redux这个数据架构 React-Redux提供connect方法,用于从UI组件生成容器组件,conn ...
- React状态管理相关
关于React状态管理的一些想法 我最开始使用React的时候,那个时候版本还比较低(16版本以前),所以状态管理都是靠React自身API去进行管理,但当时最大的问题就是跨组件通信以及状态同步和状态 ...
- React中组件间通信的方式
React中组件间通信的方式 React中组件间通信包括父子组件.兄弟组件.隔代组件.非嵌套组件之间通信. Props props适用于父子组件的通信,props以单向数据流的形式可以很好的完成父子组 ...
随机推荐
- #1198:Farm Irrigation(DFS + 并查集)
Farm Irrigation **Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) T ...
- Educational Codeforces Round 96 (Rated for Div. 2) (A - C题个人题解)
因为火锅导致错过的上分机会,赛后发现人均AC5题 1430A. Number of Apartments 暴力搜索 #include<bits/stdc++.h> using namesp ...
- JMeter接口性能测试使用
下载完JMeter以后,通过JMeter.bat启动JMeter,打开JMeter界面如下所示: 右击"测试计划">添加>Threads(Users)>线程组.J ...
- Feign拦截器和解码器
一.业务需求 在Spring Cloud的项目中,A服务使用Feign调用B服务的某个接口,如果需要传递全局认证token或参数,在方法参数里面加相应字段的方式显然是不可取的. 首先想到的是AOP方式 ...
- 使用WTM框架创建博客系统后台并在云服务器发布
阅读导航 关于lqclass.com 博客后台前后端部署 2.1 已部署访问链接 2.2 nginx 部署 2.2.1 后台后端发布 2.2.2 后台前端发布 2.2.3 云服务器部署 下次分享 1. ...
- Pycharm配置git
原文链接:https://www.jianshu.com/p/ae92970d2062 1.下载Gitee插件 同样在设置页面,选中 Plugins,并搜索 Gitee安装. 安装后,重启一下Pych ...
- 【面试题精讲】你知道MySQL中有哪些隔离级别吗
有时博客内容会有变动,首发博客是最新的,其他博客地址可能未同步,请认准https://blog.zysicyj.top 首发博客地址 系列文章地址 脏读(Dirty Read)是指一个事务读取到了另一 ...
- [转帖]一文深度讲解JVM 内存分析工具 MAT及实践(建议收藏)
https://juejin.cn/post/6911624328472133646 1. 前言 熟练掌握 MAT 是 Java 高手的必备能力,但实践时大家往往需面对众多功能,眼花缭乱不知如何下手, ...
- [官网]微软服务器TLS的支持情况
https://learn.microsoft.com/en-us/windows/win32/secauthn/protocols-in-tls-ssl--schannel-ssp-#tls-pro ...
- [转帖]etcd raft模块解析
https://www.cnblogs.com/luohaixian/p/16641100.html 1. Raft简介 raft是一个管理复制式日志的共识算法,它是通过复制日志的方式来保持状态机里的 ...
