Blazor前后端框架Known-V1.2.9
V1.2.9
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击Star关注 ,感谢支持开源!
更新日期
- 2023-07-20
更新内容
- 优化登录页面样式,自适应移动端
- 修复安装页面提示框随机色报错问题
- 优化样式,边框、大小、主辅颜色等
- 新增Barcode组件,基于JsBarcode
- 新增QRCode组件,基于jquery.qrcode
- 优化组件代码
- 优化Context后端请求方法,支持非WebApi请求
- 新增复制到剪切板功能
- 新增点击按钮添加页签功能
- 优化用户中心页面布局
- 新增Cascading扩展方法,组件间级联操作
- 优化标签页,支持滚动和关闭
- 修复栏位和高级查询用户设置的问题
- 列表按钮和查询条件改成弹性布局
详细内容
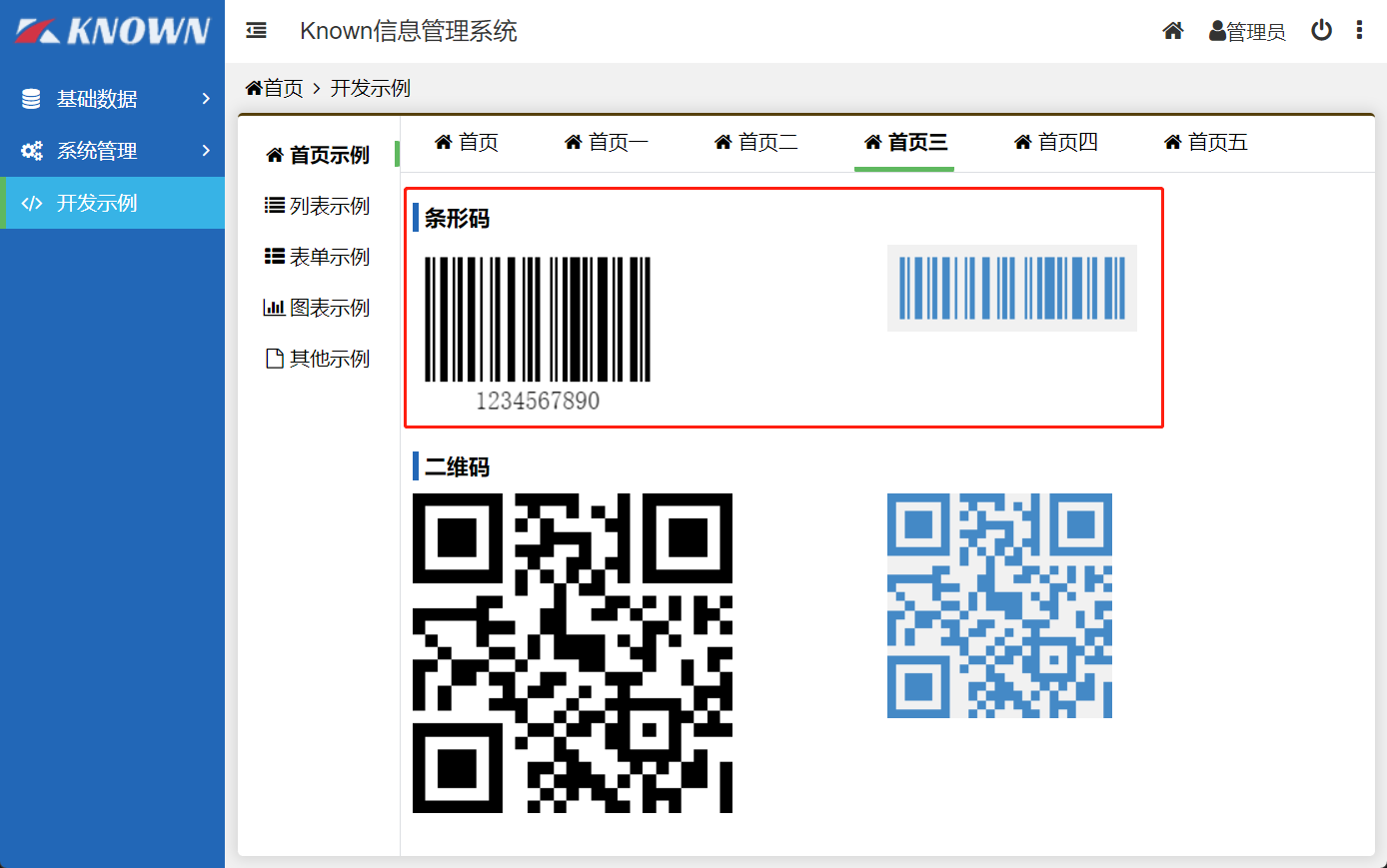
1. Barcode组件
- 基于JsBarcode实现
- 使用H5的Canvas呈现
//默认选项
builder.Component<Barcode>().Id("barcode1")
.Set(c => c.Value, "1234567890")
.Build();
//自定义选项
builder.Component<Barcode>().Id("barcode2")
.Set(c => c.Value, "1234567890")
.Set(c => c.Option, new
{
Height = 50, //高度
DisplayValue = false, //是否显示条码内容
Background = "#f1f1f1", //背景颜色
LineColor = "#4188c8" //线条颜色
})
.Build();

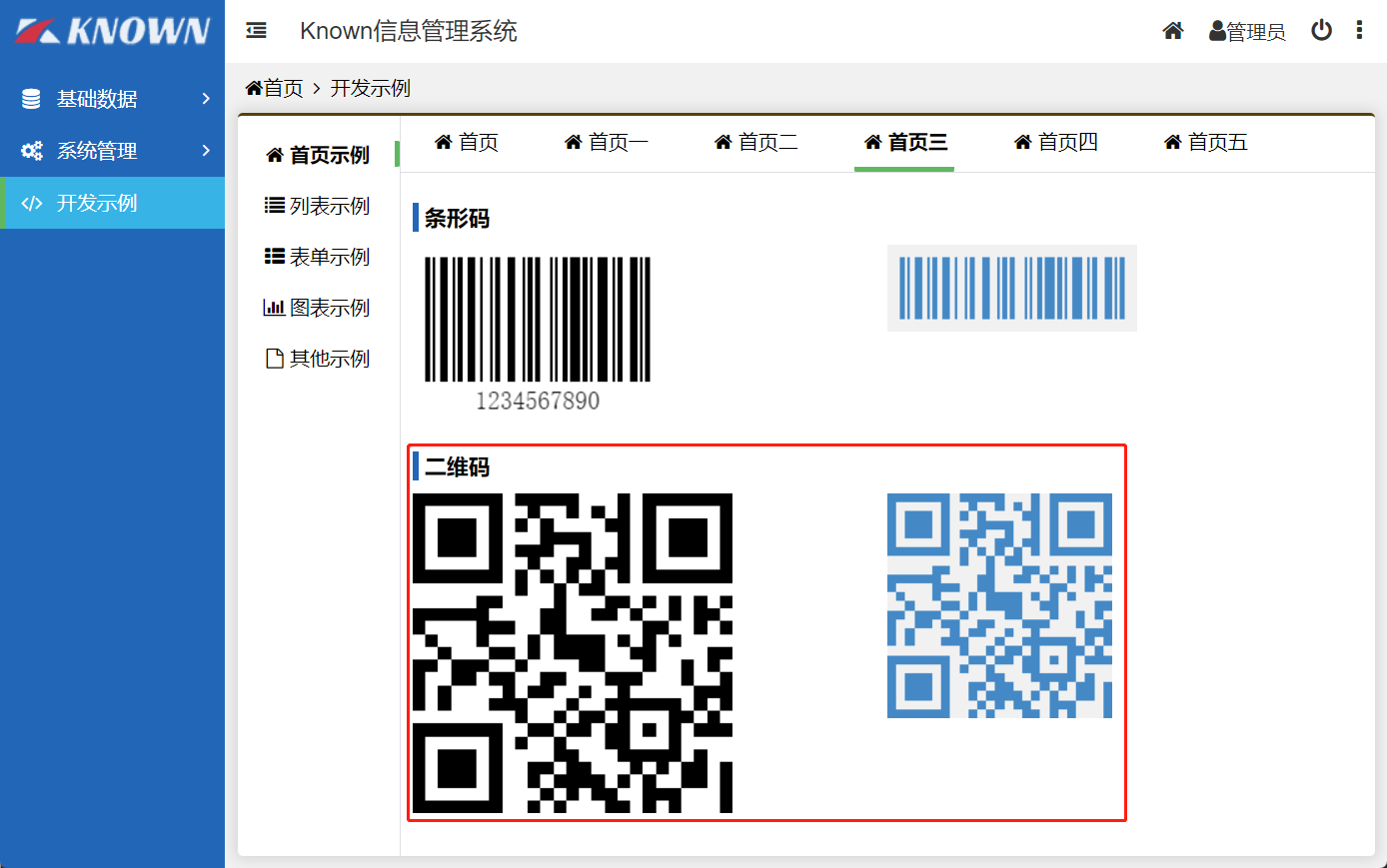
2. QRCode组件
- 基于jquery.qrcode实现
- 使用H5的Canvas呈现
//默认选项
builder.Component<QRCode>().Id("qrcode1")
.Set(c => c.Option, new { Text = "1234567890" })
.Build();
//自定义选项
builder.Component<QRCode>().Id("qrcode2")
.Set(c => c.Option, new
{
Text = "1234567890", //二维码内容
Width = 180, //宽度
Height = 180, //高度
Background = "#f1f1f1", //背景颜色
Foreground = "#4188c8" //前景颜色
})
.Build();

3. 复制到剪切板
UI.CopyToClipboard("这里是复制的内容");
4. 点击按钮添加页签功能
- 页面Body为页签模式
- 使用
Context.Navigate方法添加页签
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
//构建按钮
builder.Button("添加页签", Callback(OnAddTab), StyleType.Primary);
}
private void OnAddTab()
{
Context.Navigate<DemoForm1>("表单一", "fa fa-table");
}
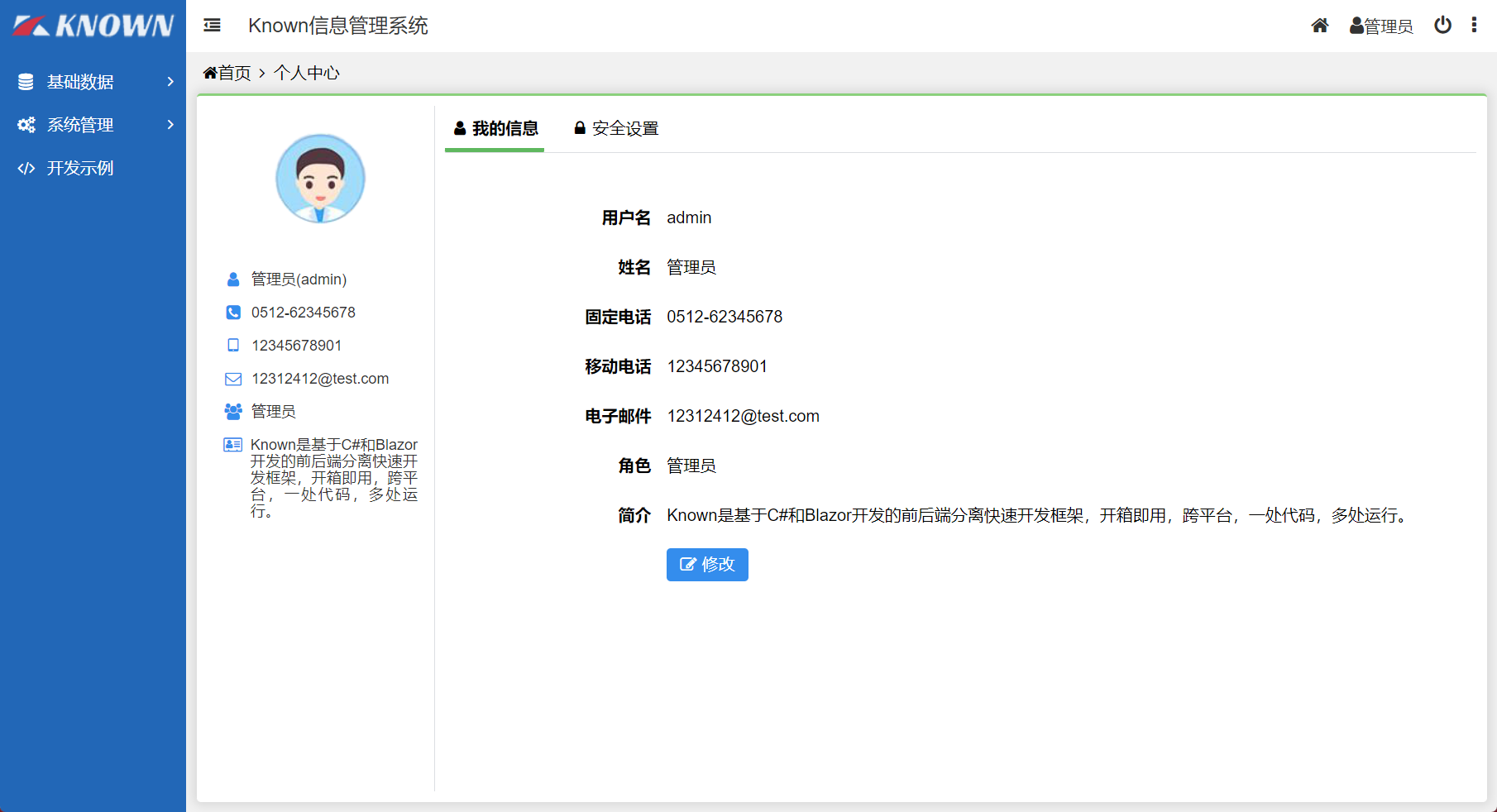
5. 用户中心
- 页面左侧改成用户基本信息
- 页面右侧改成Tabs布局

6. Cascading扩展方法
- 该方法可用于父子关系组件联动
class ParentComponent : BaseComponent
{
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
//使用级联将父组件对象this传递给子组件
builder.Cascading(this, b =>
{
b.Div("child", attr => BuildChild1(b));
b.Div("child", attr => BuildChild2(b));
});
}
internal void UpdateSomething() {}
}
class ChildComponent : BaseComponent
{
//使用CascadingParameter指定父组件实例
[CascadingParameter] private ParentComponent Parent { get; set; }
//子组件在任何位置均可访问父组件方法
private void Test()
{
Parent.UpdateSomething();
}
}
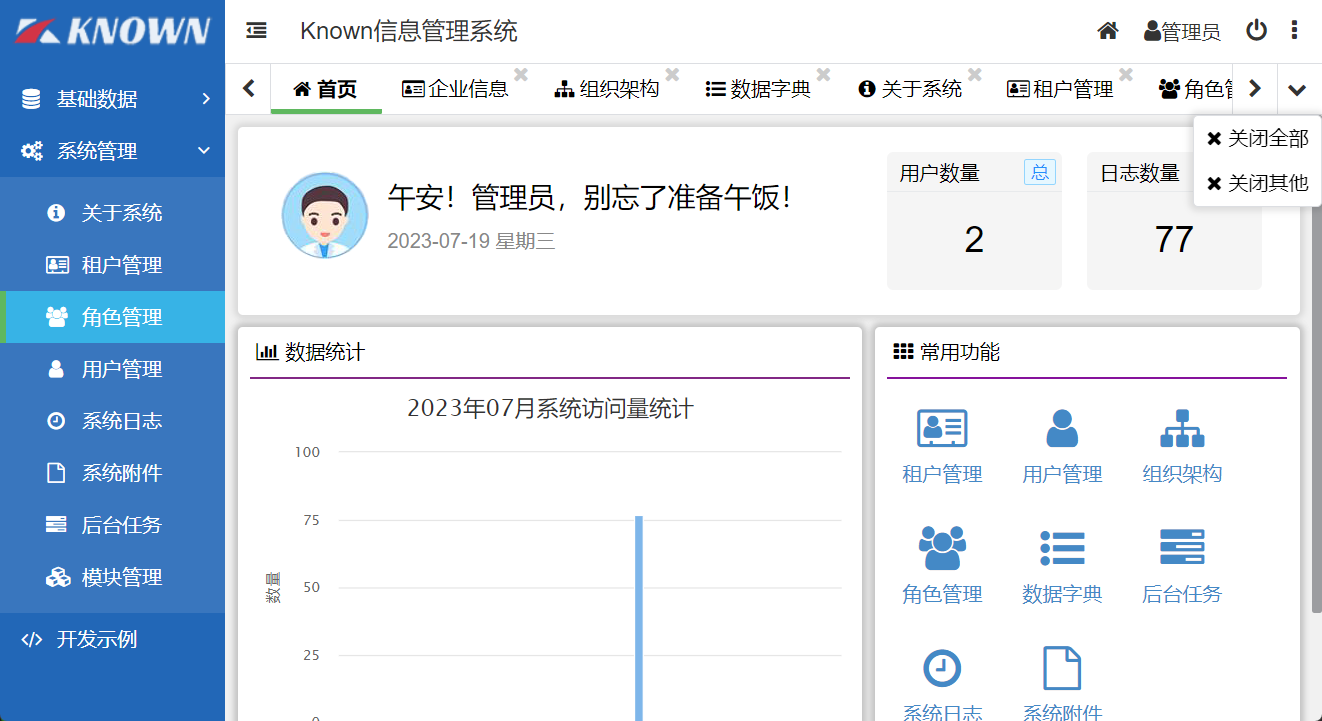
7. 标签页
- 支持左右滚动
- 支持关闭全部,关闭其他

8. 列表弹性布局
- 按钮和查询条件支持弹性布局
- 更改窗体大小自动布局
- 用户设置列表查询条件自动布局

Blazor前后端框架Known-V1.2.9的更多相关文章
- 快速web开发中的前后端框架选型最佳实践
这个最佳实践是我目前人在做的一个站点,主要功能: oauth登录 发布文章(我称为"片段"),片段可以自定义一些和内容有关的指标,如“文中人物:12”.支持自定义排版.插图.建立相 ...
- com.panie 项目开发随笔_前后端框架考虑(2016.12.8)
(一) 近日和一同学联系,说了我想要做一个网站的打算.她很感兴趣.于是我们协商了下,便觉得一起合作.她写前端,我写后台.因为我对于前端样式设计并不怎么熟悉. (二) 我们决定先做一个 个人博客. 网上 ...
- VSCode 完美整合前后端框架(angular2+.NET core)
首先打开命令行查看本地.NET版本. 通过命令行安装模板. dotnet new --install Microsoft.AspNetCore.SpaTemplates::* 创建demo目录,并用v ...
- web前后端框架整理
nodejs <——> Express <———> bootstrap <———> angularJS <————> jquery <—————& ...
- Vue2+Koa2+Typescript前后端框架教程--03后端路由和三层模式配置
昨天将Koa2的基础框架和自动编译调试重启服务完成,今天开始配置路由和搭建基础的三层架构模式. 路由中间件:koa-router,即路由导航,就是我们平时使用最广泛的get/post方法执行的URL路 ...
- Vue2+Koa2+Typescript前后端框架教程--05Sequelize的使用(ORM)
本篇开始分享Node.js后端服务开发中对于数据结构ORM的实现,主要使用的技术栈是:Sequelize. 上一篇文章中讲到班级管理的数据结构:ID,班级名称,班级编码,班主任ID,使用的数据库是My ...
- Vue2+Koa2+Typescript前后端框架教程--04班级管理示例(路由调用控制器)
上篇文章分享了简单的三层模式和基础文件夹的创建,本篇将以示例的形式详细具体的展示Router.Controller.Service.Model之间业务处理和数据传输. 1. 班级管理数据模型创建.数据 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- ASP.NET WebApi+Vue前后端分离之允许启用跨域请求
前言: 这段时间接手了一个新需求,将一个ASP.NET MVC项目改成前后端分离项目.前端使用Vue,后端则是使用ASP.NET WebApi.在搭建完成前后端框架后,进行接口测试时发现了一个前后端分 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之二 || 后端项目搭建
前言 至于为什么要搭建.Net Core 平台,这个网上的解释以及铺天盖地,想了想,还是感觉重要的一点,跨平台,嗯!没错,而且比.Net 更容易搭建,速度也更快,所有的包均有Nuget提供,不再像以前 ...
随机推荐
- [人脸活体检测] 论文:Aurora Guard- Real-Time Face Anti-Spoofing via Light Reflection
Aurora Guard- Real-Time Face Anti-Spoofing via Light Reflection 论文简介 该论文提出的方法已经部署到百万台终端,整篇文章底气十足.作者设 ...
- 2020-11-22:mysql中,什么是filesort?
福哥答案2020-11-22:[答案来自此链接:](http://bbs.xiangxueketang.cn/question/412)如果mysql在排序的时候没有使用到索引那么就会输出 using ...
- 2022-06-27:给出一个长度为n的01串,现在请你找到两个区间, 使得这两个区间中,1的个数相等,0的个数也相等, 这两个区间可以相交,但是不可以完全重叠,即两个区间的左右端点不可以完全一样。
2022-06-27:给出一个长度为n的01串,现在请你找到两个区间, 使得这两个区间中,1的个数相等,0的个数也相等, 这两个区间可以相交,但是不可以完全重叠,即两个区间的左右端点不可以完全一样. ...
- 2021-08-25:给定数组father大小为N,表示一共有N个节点,father[i] = j 表示点i的父亲是点j, father表示的树一定是一棵树而不是森林,queries是二维数组,大小为
2021-08-25:给定数组father大小为N,表示一共有N个节点,father[i] = j 表示点i的父亲是点j, father表示的树一定是一棵树而不是森林,queries是二维数组,大小为 ...
- 2021-10-23:位1的个数。编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 ‘1‘ 的个数(也被称为汉明重量)。提示:请注意,在某些语言(如 Java)中
2021-10-23:位1的个数.编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 '1' 的个数(也被称为汉明重量).提示:请注意,在某些语言(如 Java)中 ...
- 如何从命令行启动 CST 软件?
众所周知,CST 一贯以优良的界面友好性而著称,用户可以方便快捷的在其 windows 式的界面下进行建模.仿真及结果查看和处理等操作.然而,在某些特定情况下,也需要 CST 进行后台式的运行,比如需 ...
- NeRF(Neural Radiance Fields)神经辐射场方法 学习总结
最近需要写一篇关于NeRF的文献综述,看了看网上有关NeRF的所有教程和笔记,感觉对于初入门的初学者并不是很友好,在这里开个坑,准备更新NeRF的知识和相关的论文 综述如下: 神经辐射场在视图合成和三 ...
- ODOO13之12:Odoo 13开发之报表和服务端 QWeb
报表是业务应用非常有价值的功能,内置的 QWeb 引擎是报表的默认引擎.使用 QWeb 模板设计的报表可生成 HTML 文件并被转化成 PDF.也就是说我们可以很便捷地利用已学习的 QWeb 知识,应 ...
- PE 结构的三种地址
三种地址 (一)VA(虚拟地址):PE 文件被 Windows 加载到内存后的地址. (二) RVA(相对虚拟地址):PE 文件虚拟地址相对于映射基地址(对于 EXE 文件来说,映射基地址是 ...
- 如何解决安装完 webdriver-helper 但不可用的问题?
一.问题分析 使用 selenium ,并使用自动化安装浏览器驱动的方法,下载 webdriver_helper 的官网:webdriver-helper · PyPI.下载完成后在终端使用 pip ...
